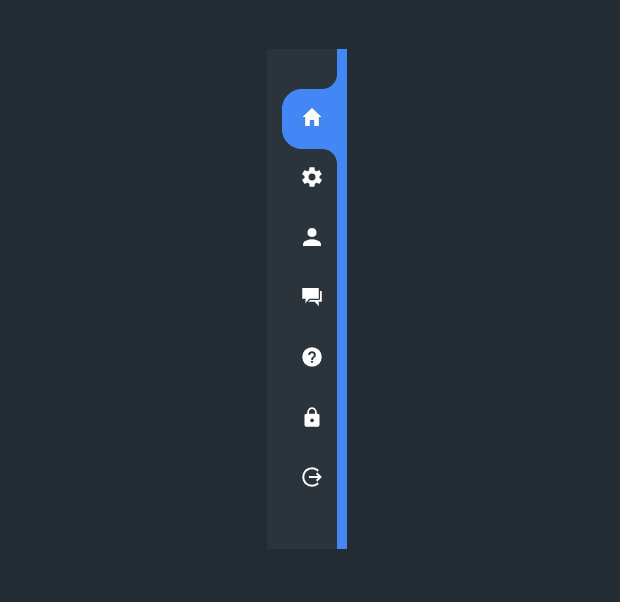
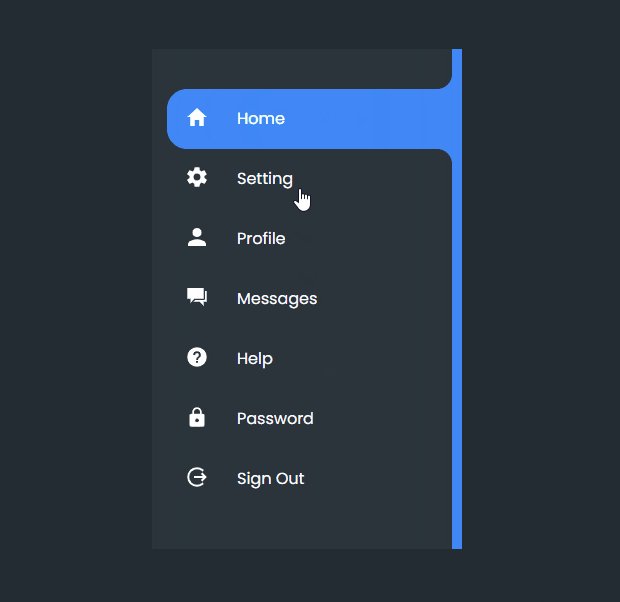
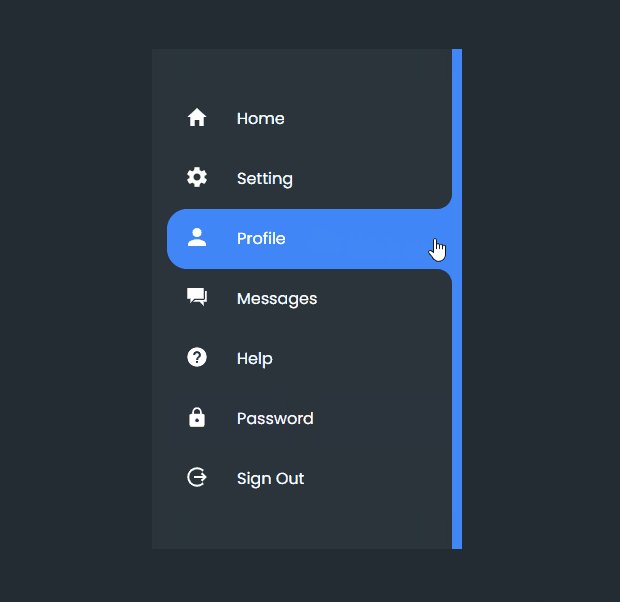
online tutorial 유튜브를 보고 굉장히 맘에 드는 UI/UX를 발견해서 후딱 따라 만들어봤습니다.

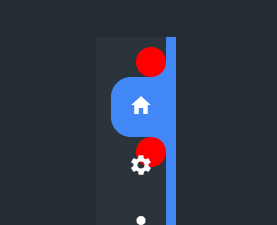
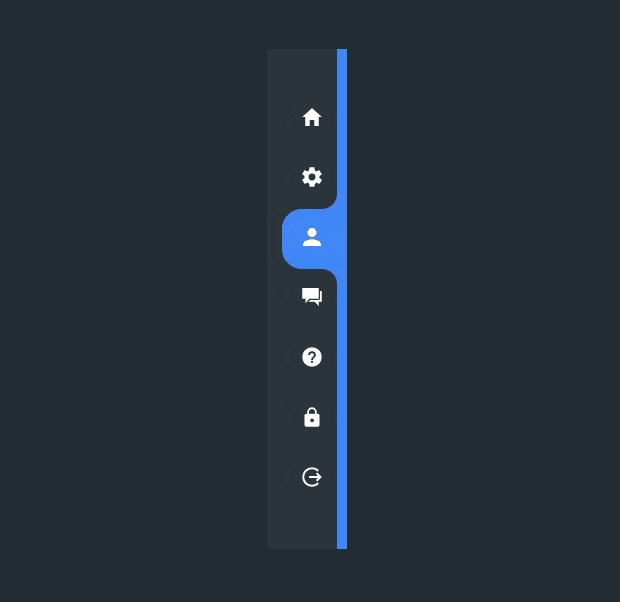
이 UI/UX에서의 키 포인트는 active된 li의 오른쪽 border에 radius를 주는 것이 포인트입니다.
after와 before 엘리먼트를 추가해서 이를 해결했습니다. 아래의 그림처럼 말이죠. 참고로 빠드린 것이 있는데 after와 before를 생성하고 나면 작은 빈틈이 생깁니다. 그 부분은 box-shadow속성으로 매꿔주면 됩니다. 링크 아래에 남겨놓을테니 관심있으신 분들은 한 번 따라 만들어보셔도 좋을것 같네요!