Interactive UI/UX
1.[Front-end Snippets] #1 Animated menu-icon
프런트엔드 개발자로 전직하기 위해서 슬라이더, 오버레이등 여러가지 프런트에 관한 스킬들을 익혀야 된다는 생각이 들었다. 나중에 프런트엔드 개발자인데 이런 것도 못 하냐는 소리 안들으려면 기본에 충실해야 된다고 생각하기 때문이다. 그런 의의로 여러가지 snippets을
2020년 5월 17일
2.[Front-end Snippets] #2 Accordion

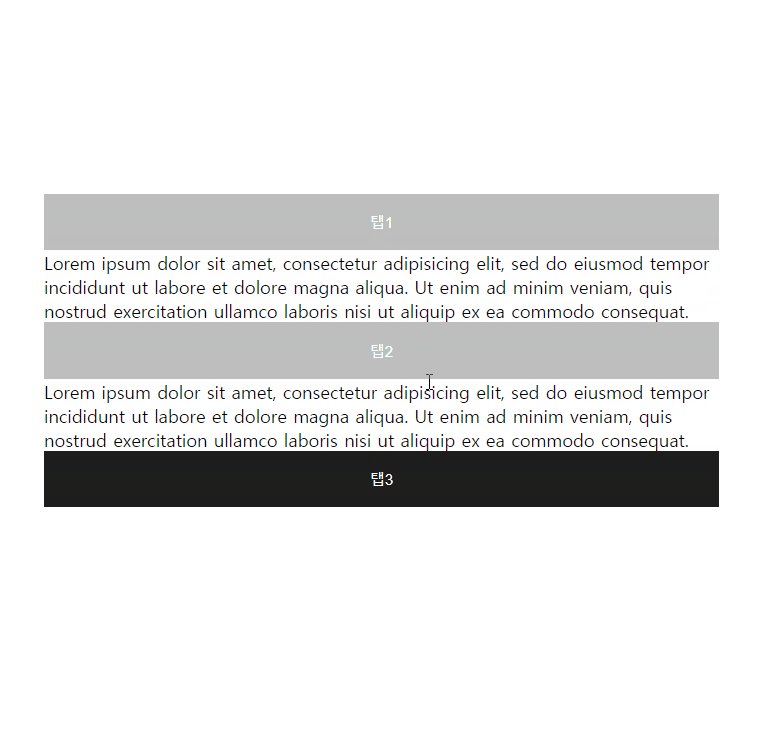
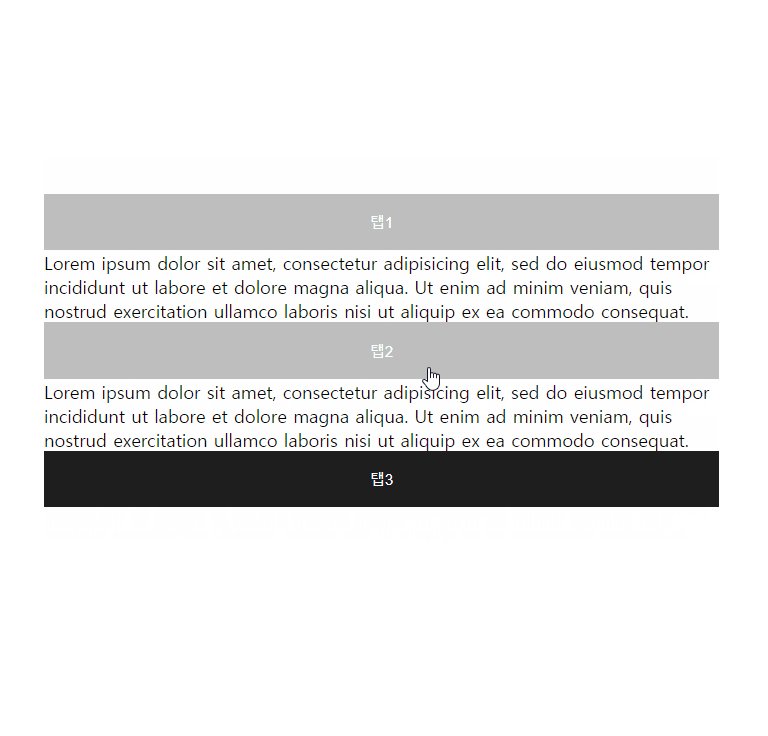
오늘은 두번째 snippet 아코디언을 만들어보자!!탭1, 탭2, 탭3를 각각 <button> 태그로 표현하고 클릭했을 때 나타나는 텍스트 박스를 <div>로 표현하자.여기서 눈 여겨봐야할 것은 .active 클래스 명을 할당했다는 점이다. 추후에 javas
2020년 5월 18일
3.Button Hover Animation

오늘은 버튼 hover시에 유저에게 멋진 애니메이션을 보여주도록 만들어봤습니다.online tutorial 유튜브 강의를 참고했습니다.이 인터페이스를 만들기 위한 키 포인트는 다음과 같습니다.애니메이션이 일어나는 4개의 border를 자식 span 4개로 구현한다.ho
2020년 11월 15일
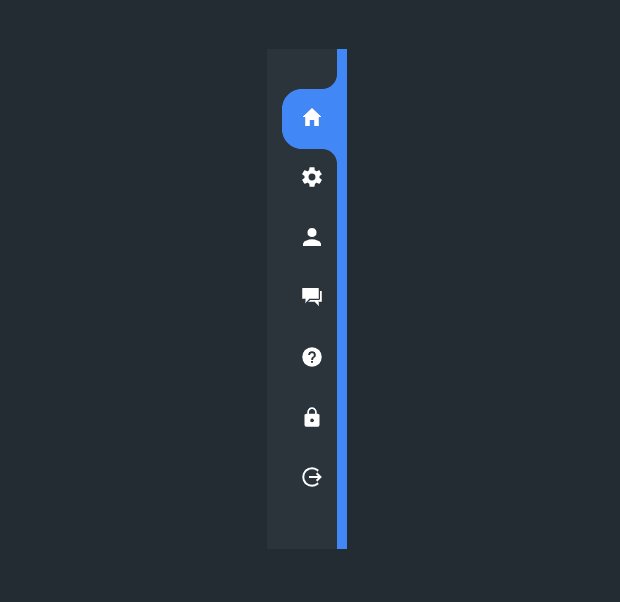
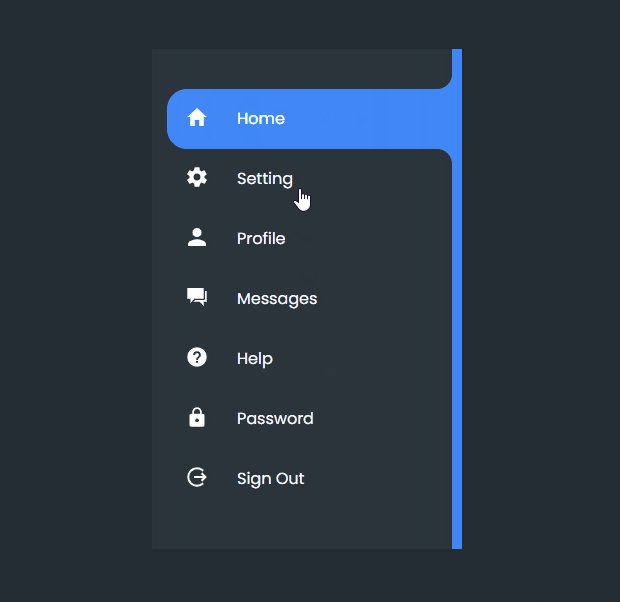
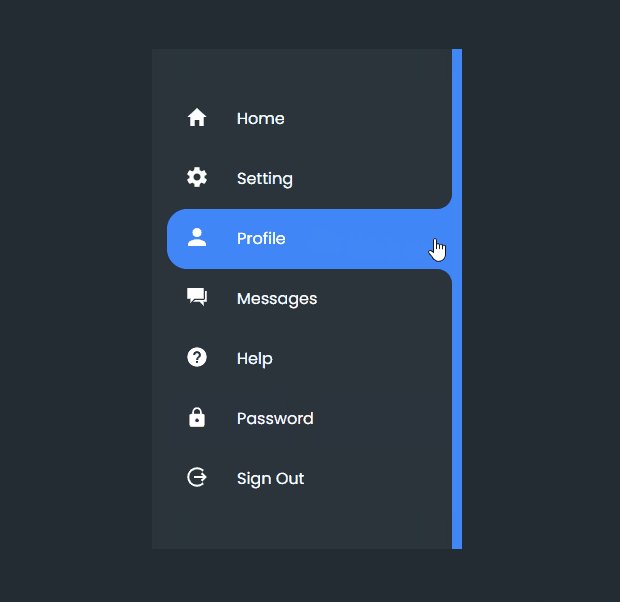
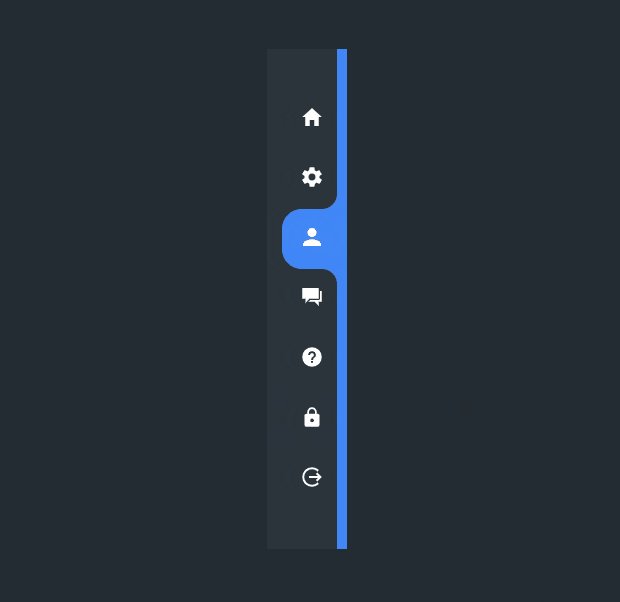
4.Curved Active Tab

online tutorial 유튜브를 보고 굉장히 맘에 드는 UI/UX를 발견해서 후딱 따라 만들어봤습니다.이 UI/UX에서의 키 포인트는 active된 li의 오른쪽 border에 radius를 주는 것이 포인트입니다.after와 before 엘리먼트를 추가해서 이를
2021년 7월 5일