
오늘은 두번째 snippet 아코디언을 만들어보자!!

HTML
<main>
<button class="tab1">탭1</button>
<div class="content1">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</div>
<button class="tab2">탭2</button>
<div class="content2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</div>
<button class="tab3">탭3</button>
<div class="content3">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</div>
</main>탭1, 탭2, 탭3를 각각 <button> 태그로 표현하고 클릭했을 때 나타나는 텍스트 박스를 <div>로 표현하자.
CSS
main {
margin: 0 auto;
}
.tab1,
.tab2,
.tab3 {
display: block;
width: 600px;
height: 50px;
margin: 0 auto;
border: none;
background-color: #1e1e1e;
outline: none;
cursor: pointer;
color: white;
transition: background-color 0.2s ease-out;
}
.active,
button:hover {
background-color: #bebebe;
}
.content1,
.content2,
.content3 {
width: 600px;
max-height: 0px;
overflow: hidden;
transition: max-height 0.2s ease-out;
}여기서 눈 여겨봐야할 것은 .active 클래스 명을 할당했다는 점이다. 추후에 javascript 섹션에서 classList.toggle 메소드를 활용해 .active 클래스명을 할당해서 그에 따른 스타일을 변경하도록 할 것이다.
클릭, 호버 시에 애니메이션 효과를 추가하기 위해 transition 속성을 주자.
javascript
const textButton = document.querySelectorAll("main button");
for (var i = 0; i < textButton.length; i++) {
textButton[i].addEventListener("click", showMeText);
function showMeText() {
this.classList.toggle("active");
const textDiv = this.nextElementSibling;
if (textDiv.style.maxHeight) {
textDiv.style.maxHeight = null;
} else {
textDiv.style.maxHeight = textDiv.scrollHeight + "px";
}
}
}탭1, 탭2, 탭3를 querySelectorAll()로 받아서 textButton에 할당해주자.
textButton을 for문을 돌려서 각각의 element에 addEventListener("click") 이벤트를 넣어주고 showMeText 함수를 호출한다.
그 다음 줄에 나오는 this는 showMeText 함수를 호출한 textButton에 바인딩된다. 따라서 textButton 바로 다음 요소인 .content1, .content2, .content3를 this.nextElementSibling() 메소드로 불러온다.
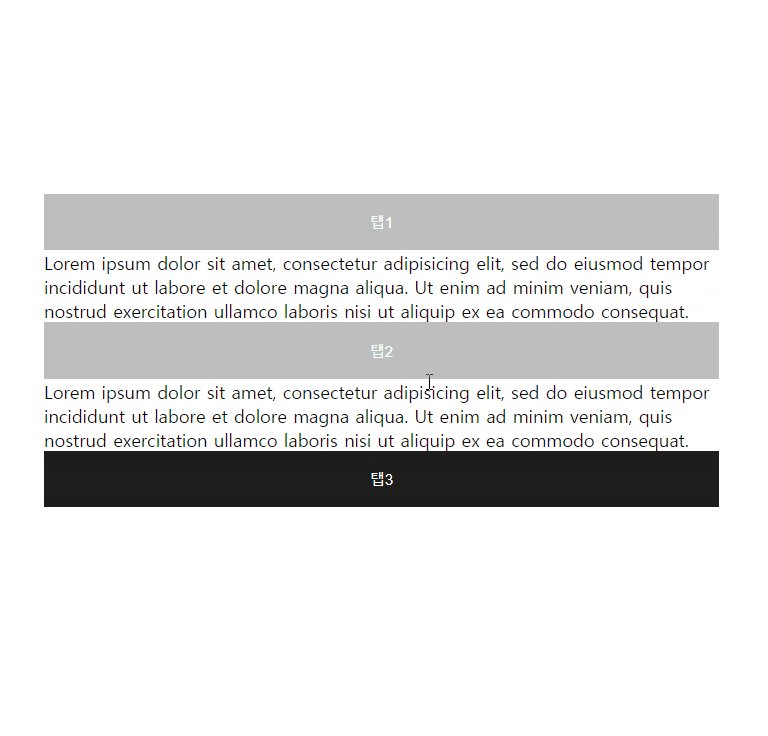
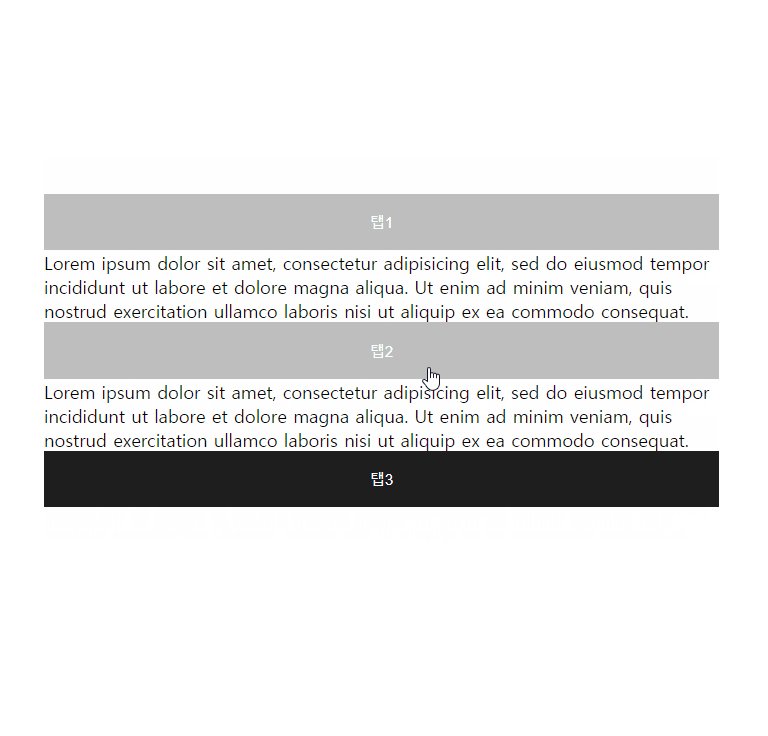
만약 textDiv 요소에 maxHeight가 있다면 null로 만들어주고 아니라면 textDiv의 높이를 scrollHeight() 메소드를 활용하여 부여해주자. 중요한 점은 scrollHeight() 메소드는 integer를 반환하기 때문에 px 문자열을 더해줘야한다.
소감
어려운 snippet은 아니었지만 애니메이션 속성을 까먹어서 중간에 삽질을 10분정도 했다. javascript 코딩할 때도 아직 익숙하지 않은지 maxHeight를 height라고 적어놓고 "왜 작동을 안하지" 라고 생각했다. 앞으로 snippets 프로젝트를 통해서 Vanilla JS에 좀 더 익숙해져야겠다.
