리뉴얼된 디자인을 바탕으로 랜딩페이지를 업데이트 하려는데, text stroke를 구현하려다가 막혔고 기분좋게도 이를 해결했다. 이를 기록으로 남긴다.
문제점
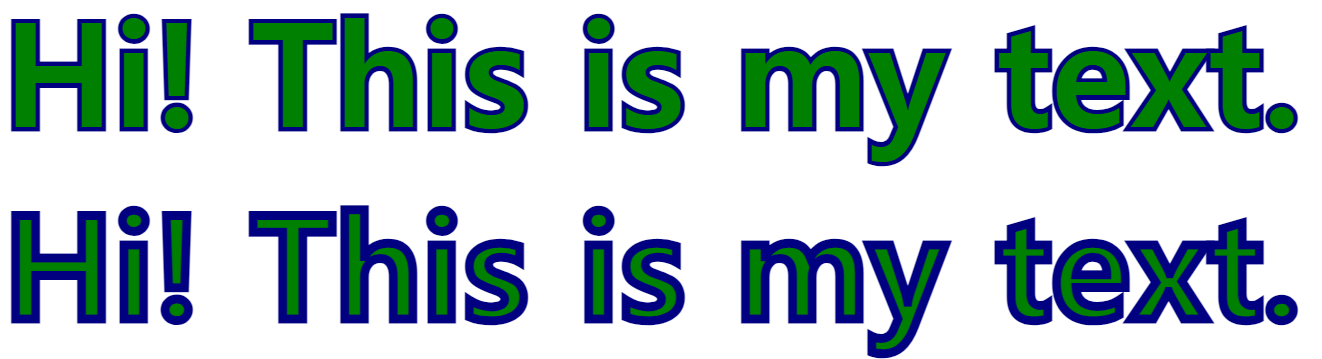
먼저, 아래의 그림을 보자.

위의 텍스트의 경우는 text stroke가 바깥쪽으로 나있고, 아래의 text stroke는 안쪽으로 잡아먹듯이 보여진다.
디자이너 분이 피그마에 구현한 디자인은 위에 것이었고, 아래 것은 css에서 -webkit-text-stroke 속성을 text에 직접 적용해 구현한 UI이다.
한 눈에 봐도 위의 것이 훨씬 더 좋은 UI라는 것이 느껴진다.
그렇다. CSS에서 지원하는 저 속성을 직접적으로 text에 적용할 경우, 생각보다 좋은 UI를 얻을 수는 없었다. text stroke이 바깥쪽으로 나게끔 해야 보기도 깔끔했다.
그럼 위의 디자인을 어떻게 구현했는지 아래의 코드로 살펴보자.
구현방법
아래의 컨셉들만 이해하면 감이 올 것이다.
- text를 적은 element의
:afterpseudo element를 생성한다. -webkit-text-stroke속성을 element에 직접적으로 주는 것이 아니라,:afterpseudo-element에 준다. (부가적인 absolute를 설정하거나 하는 것은 생략하겠다.)
굉장히 쉽지 않은가?! 요약하자면 pseudo element로 trick 쓴다고 이해해도 될 것 같다.
내가 위의 이미지에서 볼 수 있는 예로 작성한 코드는 아래에 기록한다.
<div>
<h2 class="outside" data-text="Hi! This is my text.">Hi! This is my text.</h2>
<h2 class="inside" data-text="Hi! This is my text.">Hi! This is my text.</h2>
</div>h2 {
margin: 0 auto;
position: relative;
display: inline-block;
font-size: 10rem;
font-weight: bold;
color: green;
}
.outside:after {
position: absolute;
left: 0px;
top: 0;
content: attr(data-text);
color: navy;
-webkit-text-stroke: 10px navy;
z-index: -1;
}
.inside {
-webkit-text-stroke: 10px navy;
}