어제에 이어 개인 과제를 진행 중이다. JS 기능 구현은 구글링과 챗 gpt를 이용하여 만들고 있다. 개발자는 검색을 잘 하는 것도 능력이라고 하는데 쉽지 않다.

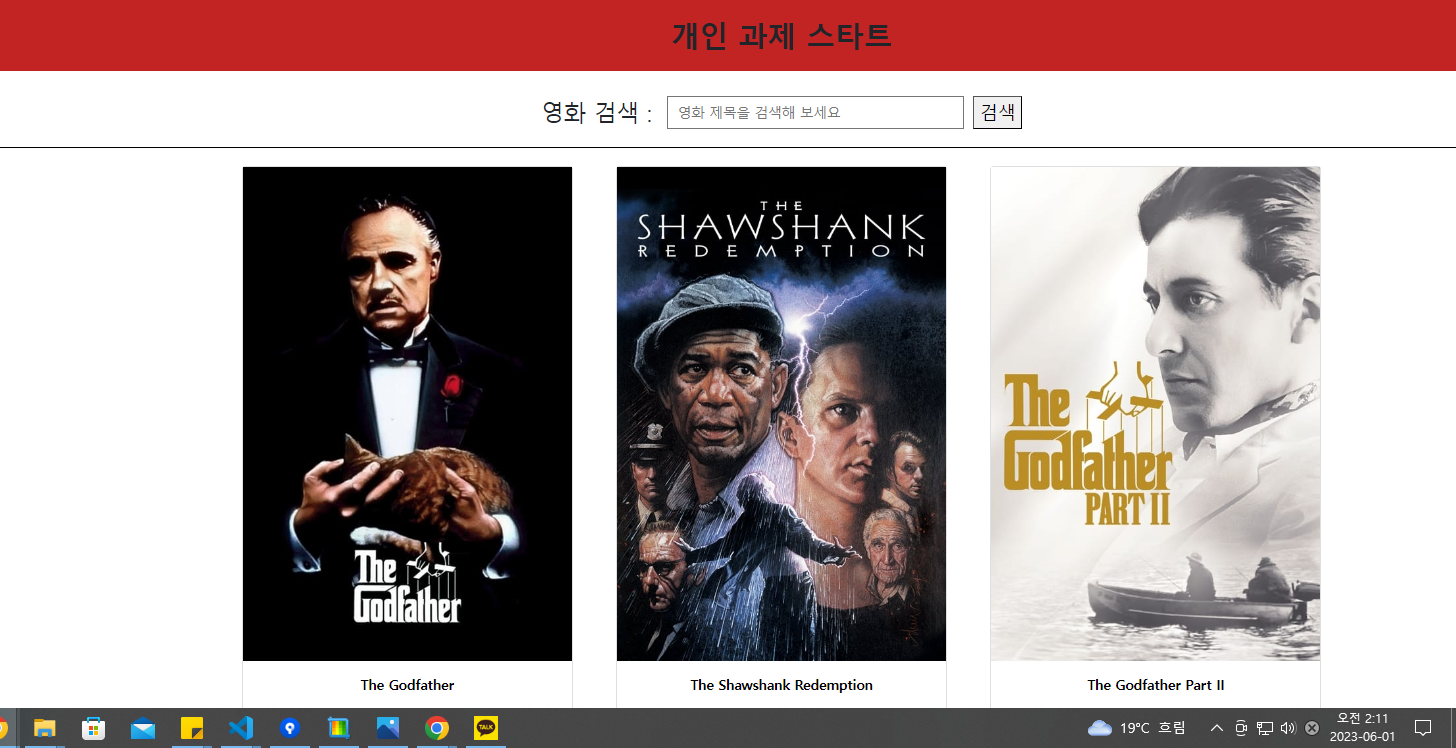
현재 애를 먹는 부분은 placeholder에 내용을 입력하고 검색 버튼을 눌렀을 때 화면 상에 포스터가 나와야 하는데 나오지 않아 애를 먹고 있다.
function handleSearch(event) {
event.preventDefault(); // Prevent form submission
const searchTerm = searchInput.value.trim();
if (searchTerm !== '') {
console.log('Performing search for:', searchTerm);
// Clear the existing movie cards
cardsBox.innerHTML = '';
// Fetch movies based on search term
fetch('https://api.themoviedb.org/3/movie/top_rated?api_key=cf323f77648124273b6d5eeab68cc219&language=en-US&page=1', options)
.then(response => response.json())
.then(data => {
let rows = data['results'];
rows.forEach((a) => {
let id = a['id'];
let original_title = a['original_title'];
let overview = a['overview'];
let poster_path = "https://image.tmdb.org/t/p/w500" + a['poster_path'];
let vote_average = a['vote_average'];
let tempDiv = document.createElement('div');
tempDiv.dataset.id = id;
tempDiv.className = 'col';
tempDiv.innerHTML = `
<div class="card h-100">
<img src=${poster_path}>
<div class="card-body">
<h5 class="card-title">${original_title}</h5>
<p class="card-text">${overview}</p>
<p>${vote_average}</p>
</div>
</div>
`;챗 gpt는 이용해 코드를 생성하고 있는데, 어느 순간에 꼬였는지 생각한 방향대로 되지 않는다. function 부분에서 분명히 놓치는 것이 있는데 아직은 잘 알 수가 없다. 내일 찾아 보며 수정할 예정이다.
처음 계획은 결과물을 내고 결과물을 보며 하나씩 풀어가는 건데 이 방법 또한 고민이 되는듯 하다. 구글링과 챗 gpt에 대한 의존도가 너무 높아지는듯 하다.
다른 학습법을 생각해볼 필요는 있어 보인다.
