개인 과제를 끝냈다. 첫 개인 과제라 완성본 예시와 동일하게 구성하는 걸 목표로 완성했다. 
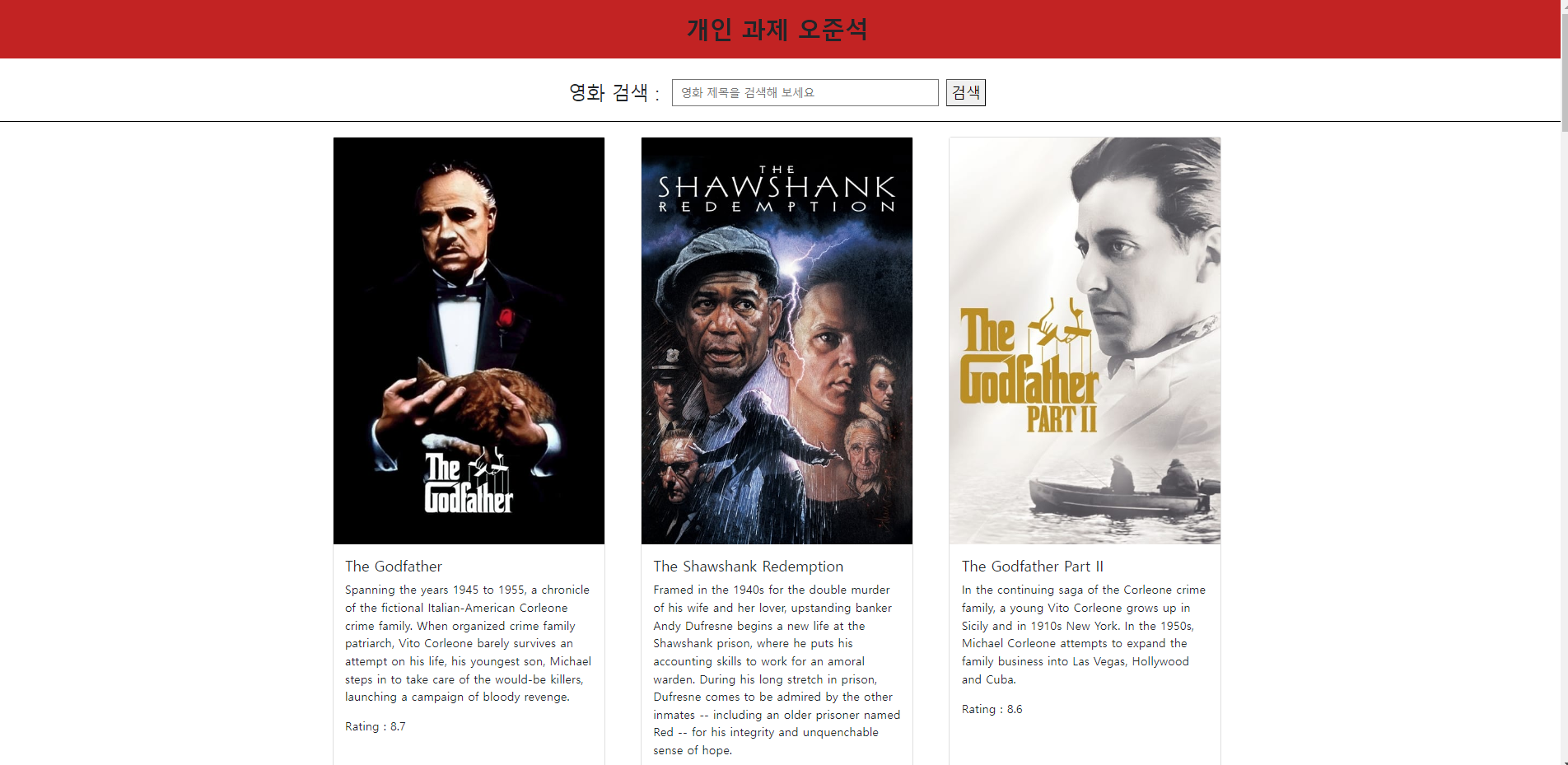
페이지를 오픈 했을 때의 모습이다. 기존에 웹 페이지를 만들 때 사용했던 부트스트랩을 활용해 카드 섹션을 만들어 꾸며보았다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">위 부트스트랩을 사용해 꾸며봤다.

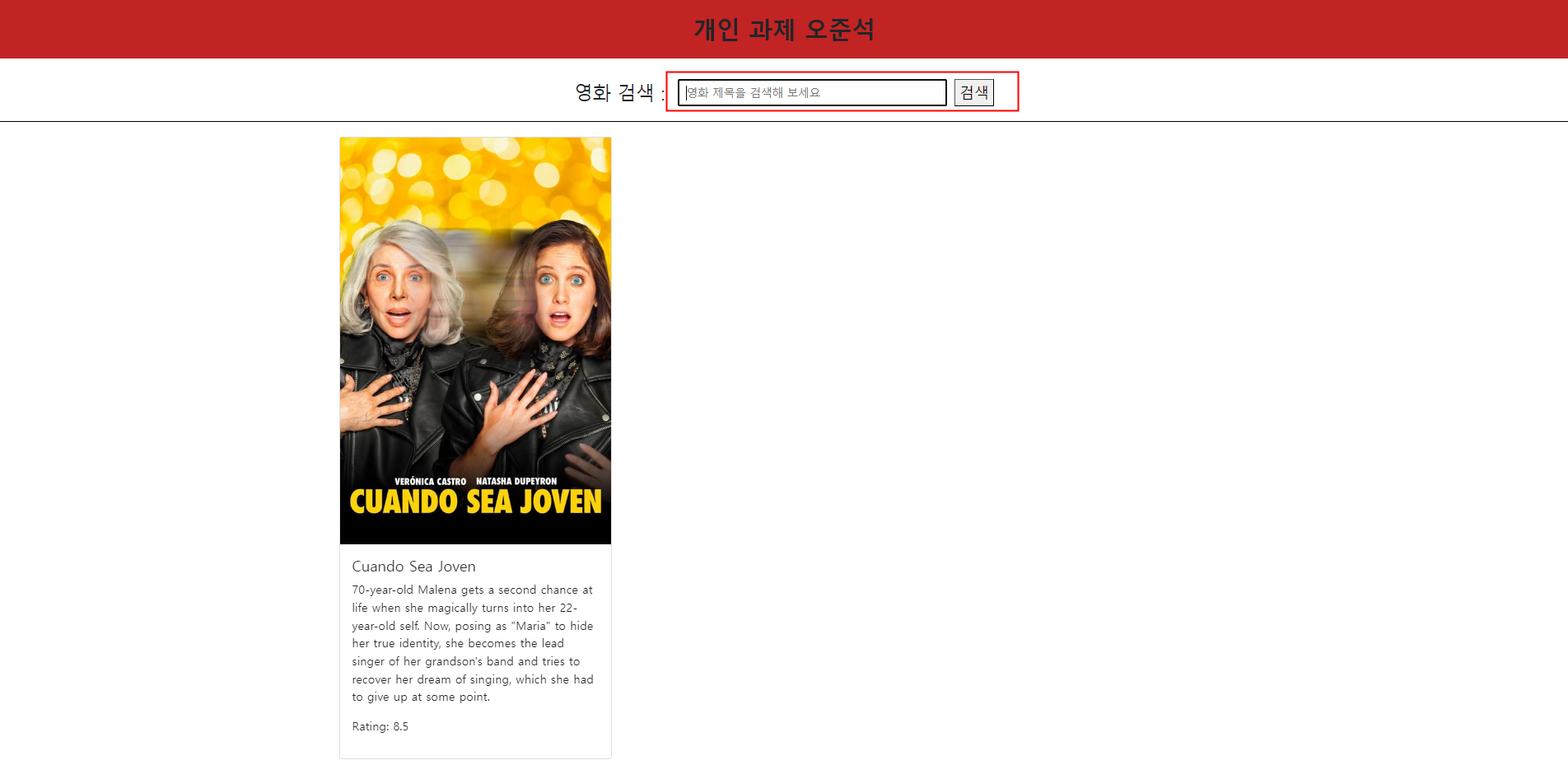
어제 고민했던 검색 기능을 구현했다. 인터넷의 도움으로 구현했지만, 구현했다는데 의의를 두고 코드에 익숙해져 내 스스로도 익힐 수 있도록 하겠다.
fetch('https://api.themoviedb.org/3/movie/top_rated?api_key=cf323f77648124273b6d5eeab68cc219&language=en-US&page=1', options)
.then(response => response.json())
.then(data => {
let rows = data['results'];
let filteredRows = rows.filter(a => a.original_title.toLowerCase().includes(searchTerm.toLowerCase()));
// 검색된 영화 필터링
filteredRows.forEach((a) => {
let id = a['id'];
let original_title = a['original_title'];
let overview = a['overview'];
let poster_path = "https://image.tmdb.org/t/p/w500" + a['poster_path'];
let vote_average = a['vote_average'];
let tempDiv = document.createElement('div');
tempDiv.dataset.id = id;
tempDiv.className = 'col';
tempDiv.innerHTML = `
<div class="card h-100">
<img src=${poster_path}>
<div class="card-body">
<h5 class="card-title">${original_title}</h5>
<p class="card-text">${overview}</p>
<p>Rating: ${vote_average}</p>
</div>
</div>
`;
tempDiv.addEventListener('click', function() {
let id = this.dataset.id;
hello(id);
}); // 영화 검색을 하고 div 클릭 했을 때 alert 창 띄움
cardsBox.appendChild(tempDiv);
});
})
.catch(error => {
console.error('오류 내용 :', error);
}); // 오류 메시지를 console 텝에 기록
searchInput.value = ''; // 검색을 한 후 검색 칸을 지움, 화면 상에 중복으로 불러오는 것도 방지
}
}
위의 fetch를 활용해 사이트에 검색 기능을 활용했다. 조금이라도 도움이 되기 위해 주석을 삭제 없이 올려본다.
개인 과제를 통해 코드에 익숙해지는 게 목표였고, 어떤 코드가 좋은 코드일지 생각해보았다. 현재는 머리보다 손이 익숙한 코딩을 하고 싶다.
완성본 예시 : https://nabacam-movies.vercel.app/
개인 과제 깃허브 주소 : https://github.com/KORjunseok/An-individual-assignment.git
