지난 번에 이어 팀 과제 Top navigation bar의 코드를 맡아 진행했다. fetch 데이터를 받아 Title과 ID를 반영하여 홈페이지 상에 구현할 수 있게 만들었다.

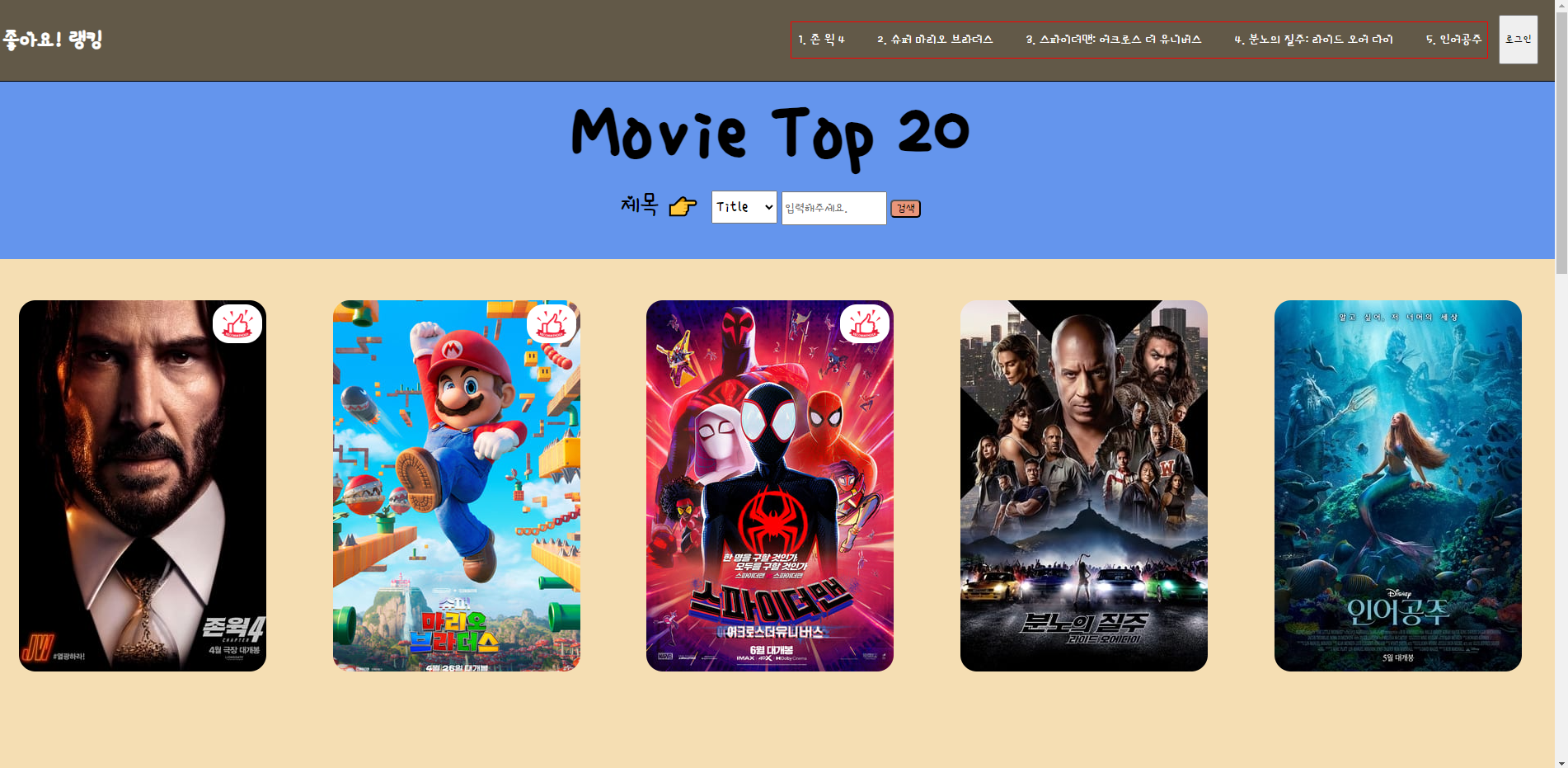
현재 구성된 화면이다. 코드는 아래와 같이 구성해보았다.
<JavaScript>
movieDatas
.then(movie => {
movie.forEach((value, index) => {
const title = value.title;
const id = value.id;
titleList.push(title);
idList.push(id);
console.log(movie)
const navLink = document.querySelector(`.TopnaV li:nth-child(${index + 1}) a`);
navLink.textContent = `${index + 1}. ${title}`;
navLink.href = `detail.html?id=${id}`;
});
});<Html>
<ul class="TopnaV">
<li class="navlink"><a href=id값>타이틀1</a></li>
<li class="navlink"><a href="id값">타이틀2</a></li>
<li class="navlink"><a href="id값">타이틀3</a></li>
<li class="navlink"><a href="id값">타이틀4</a></li>
<li class="navlink"><a href="id값">타이틀5</a></li>
</ul>Title과 ID를 받아와서 업데이트 하도록 구성해보았다.
어떻게 구성을 해보면 좋겠다고 생각은 있었지만, 실제 구성하는 데까지는 시행착오를 많이 겪었다. 배우는 과정에서 생기는 당연한 어려움이라고 생각하기로 했다.
코드에 대한 이해와 변수 선언을 유기적으로 할 수 있다면 지금보다 더 수월할 거라고 생각되고 그렇게 할 수 있도록 방향을 잡고 공부를 해야겠다.
내일은 nav bar 데이터 반영 기준을 vote_average 항목으로 기준 잡아서 평점 오름차순으로 홈페이지 상에 반영될 수 있게 코드를 구성해보려고 한다.
