TIL
<Node.js 심화주차>
아키텍처 패턴 (Architecture Pattern)
💡 아키텍처 패턴은 소프트웨어의 구조를 구성하기위한 가장 기본적인 토대를 제시
- 아키텍처 패턴은 각각의 시스템들과 그 역할이 정의되어 있고, 여러 시스템 사이의 관계와 규칙 등이 포함
- 검증된 구조로 개발을 진행하기 때문에 안정적인 개발이 가능
- 아키텍처 패턴을 도입할 경우 도메인이 복잡할수록 모델이나 코드를 더 쉽게 변경할 수 있다는 측면에서 큰 이익을 얻을 수 있다
💡 아키텍처 패턴을 도입하기 전 어떠한 문제를 해결하고 싶은것인지, 어떤 장단점이 존재하는지 확실하게 인지한 상태에서 도입하는 것을 추천🙂
계층형 아키텍처 패턴 (Layered Architecture Pattern)
💡 계층형 아키텍처 패턴(Layered Architecture Pattern)은 계층을 분리해서 관리하는 아키텍처 패턴이고, 현재 가장 흔하게 사용되고 있는 아키텍처 패턴 중 하나
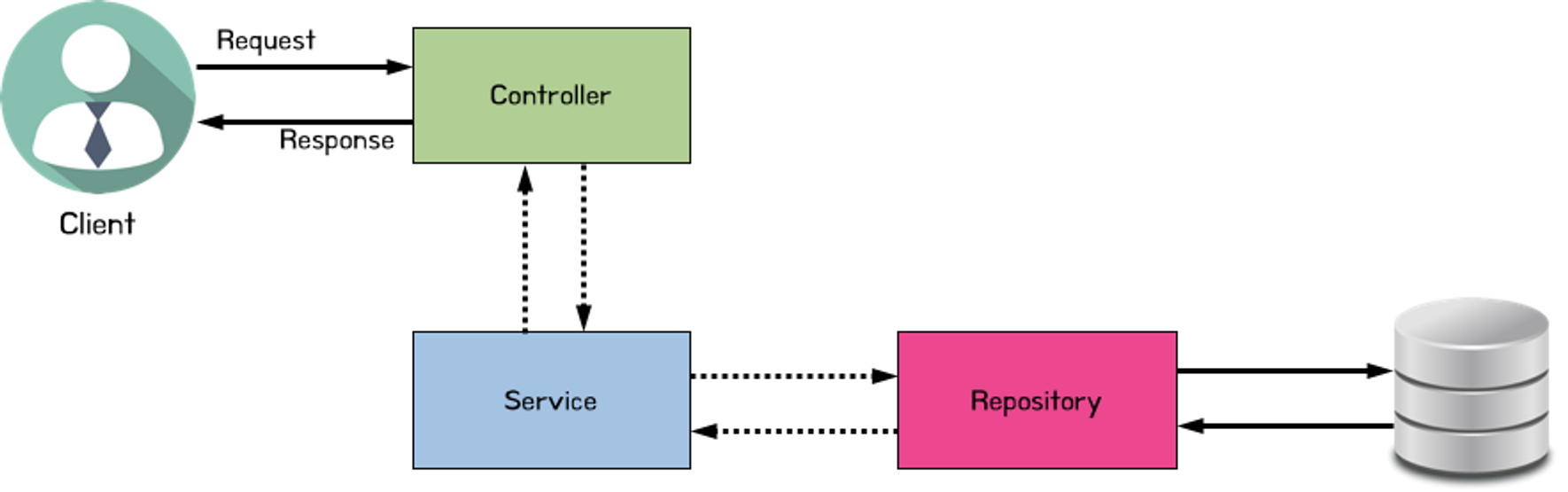
3-Layered Architecture는 아래의 3가지의 처리과정을 이용해서 구현
- Controller : 어플리케이션의 가장 바깥 부분, 요청/응답을 처리함.
- 클라이언트의 요청을 처리 한 후 서버에서 처리된 결과를 반환해주는 역할
- Service : 어플리케이션의 중간 부분, 실제 중요한 작동이 많이 일어나는 부분
- 아키텍처의 가장 핵심적인 비즈니스 로직이 수행되는 부분
- Repository : 어플리케이션의 가장 안쪽 부분, DB와 맞닿아 있음.
- 실제 데이터베이스의 데이터를 사용하는 계층
3-Layered Architecture에서는 아래의 플로우를 기반으로 로직이 수행
- 클라이언트(Client)가 요청(Request)을 보냅니다.
- 요청(Request)을 URL에 알맞은 컨트롤러(Controller)가 수신 받습니다.
- 컨트롤러(Controller)는 넘어온 요청을 처리하기 위해 서비스(Service)를 호출합니다.
- 서비스(Service)는 필요한 데이터를 가져오기위해 저장소(Repository)에게 데이터를 요청합니다.
- 서비스(Service)는 저장소(Repository)에서 가져온 데이터를 가공하여 컨트롤러(Controller)에게 데이터를 넘깁니다.
- 컨트롤러(Controller)는 서비스(Service)의 결과물(Response)을 클라이언트(Client)에게 전달해줍니다.

< 팀 프로젝트 배분>
회원가입 로그인
- 나
예약시스템
- 정훈님
프로필 조회
- 승현님
<Lv2, 3 과제 리뷰>
config.json 올리면 안 됨

Routes - auth.js 를 통해 처리함.
<sequelize 명령어>
sequelize init
npx sequelize db:create
npx sequelize db:migrate
<두혁님 알려줌>
예외처리는 서비스에서 처리하는 게 맞다
아래 같은 거
if (isExistemail) {
return res.status(409).json({ message: '이미 존재하는 이메일입니다.' });
}
유익한 글 잘 봤습니다, 감사합니다.