글 작성 페이지
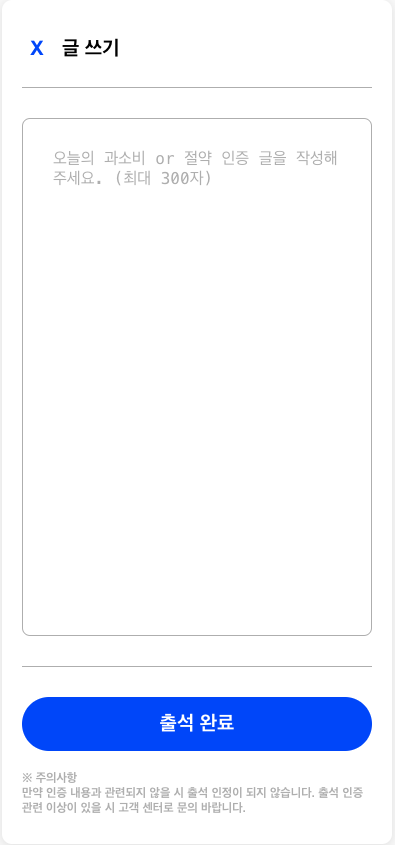
이 페이지는 출석 인증 글을 작성하는 페이지이다. 디자인이 심플하기 때문에 이미지 파일을 저장하지 않고, css로 구현해 주었다.

웹앱으로 개발할 것이기 때문에 모바일 뷰 이외의 뷰는 만들지 않았다.
placeholder를 사용하여 글 작성 전 text를 보여 주었으며, 구분선을 css에서 설정한 후 js 파일에서 div 태그를 사용하여 구분선을 넣어 주었다.
뒤로가기 버튼(X 버튼)과 글쓰기 제목을 동일선상에 놓는 부분에서 어려움이 있었다. 초반에는 size를 전부 같게 하여 left margin으로 구분했었는데, button과 title을 header-content라는 태그로 묶고, 다음과 같이 코드를 작성해 주어 간단하게 해결하였다.
.header-content {
display: flex;
align-items: center;
}
초반 디자인 때는 고려하지 않았지만, 출석 글 작성 상태에 따른 버튼의 색도 다르게 표현해 주면 좋을 것 같아 다음과 같이 작성하였다.
- 글자 수가 1~300자가 안되는 경우 : 빨갛게 표시하며 alert

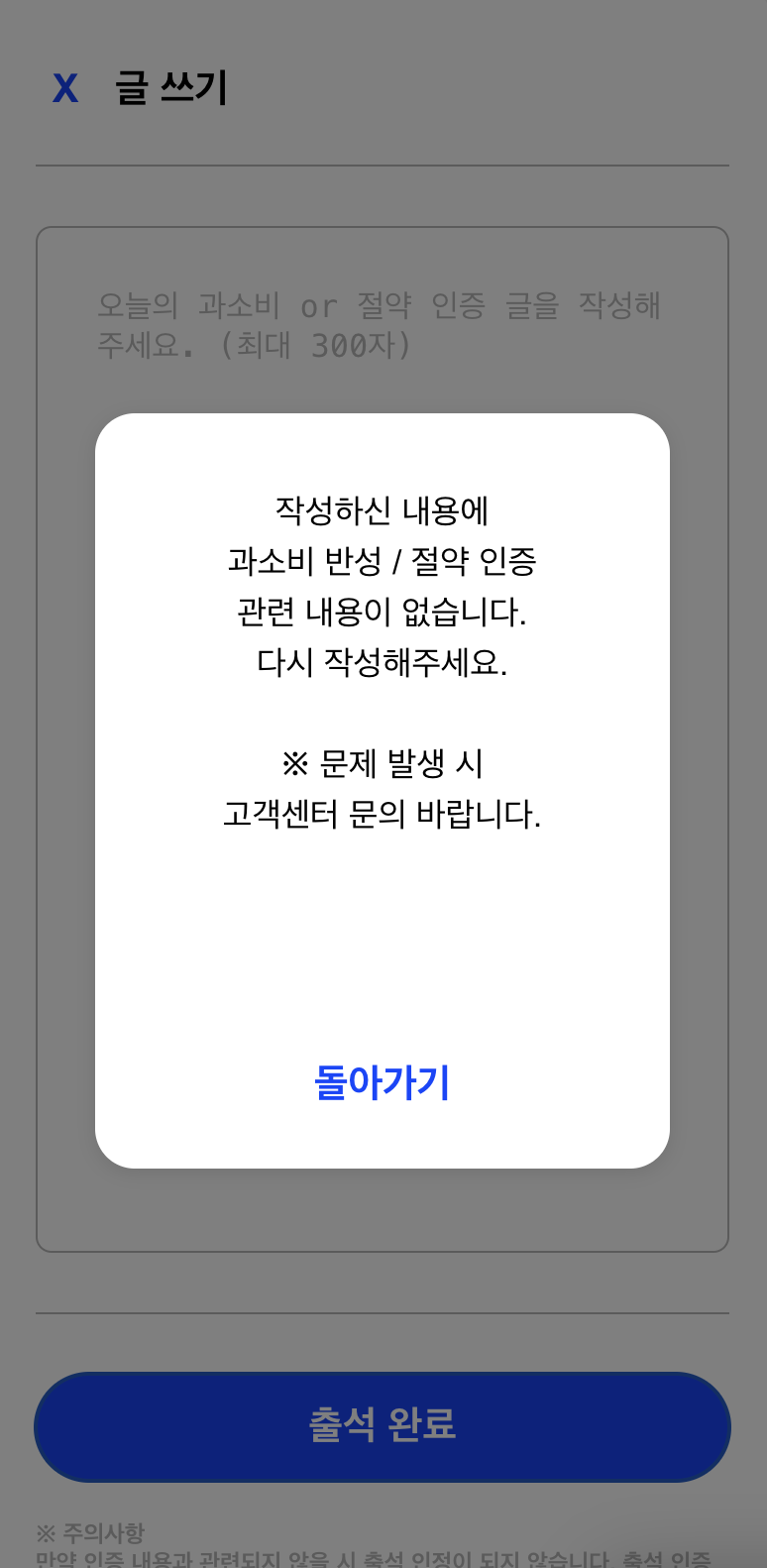
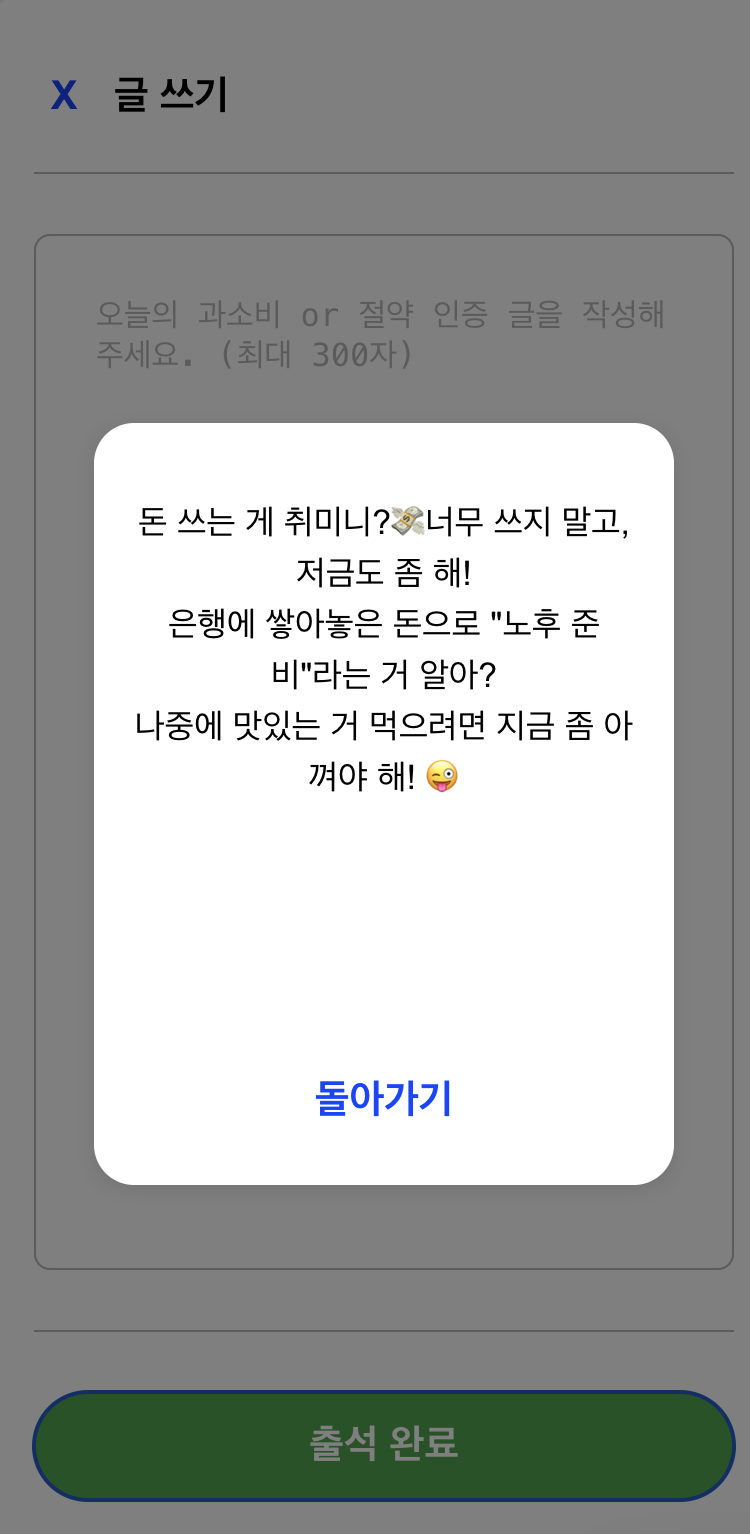
- 글을 작성했지만 gpt api를 호출했을 때 과소비 반성 글인지 절약 인증 글인지 모호한 경우 : 버튼 변화 없음 + 팝업

- 모든 문제 없이 글을 작성한 경우 : 초록색으로 변화 + 팝업

/* 디폴트 버튼 -> 파랑 */
.submit-button.default {
background-color: #0046ff;
}
/* 출석부 등록 -> 초록 */
.submit-button.success {
background-color: #28a745;
}
/* 출석부 미등록 -> 빨강 */
.submit-button.error {
background-color: #dc3545;
}팝업
팝업은 현재 작성중인 페이지를 반투명한 회색으로 변하게 하고, 가운데에 팝업을 띄워주도록 디자인하였기 때문에 z-index를 1000으로 하여 다른 요소 위에 표시되도록 하였다.
또한, 평소에는 보이면 안되므로 popupVisible이라는 상태를 만들어 true일 때에만 화면에 표시되도록 하였다. 팝업의 버튼을 하단에 배치하는 것이 힘들었는데(위의 글씨가 길어지면 버튼이 밀려서 화면 밖으로 나가는 문제 때문), overflow-y를 통해 스크롤바를 구현하여 글자수가 많아지더라도 프레임이 깨지지 않게 해 주었다.
아직 프레임만 구현하는 것이기 때문에 백엔드와의 통신은 구현하지 않아 더미데이터만 넣어두고 테스트하는 중이다.


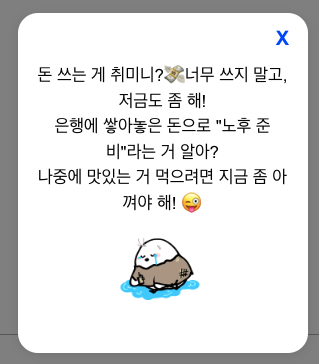
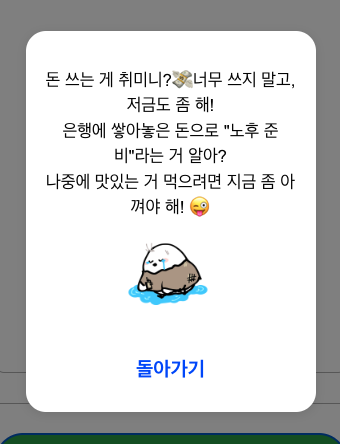
팝업에 그림 삽입
글의 종류가 과소비 인증 글인지 절약 인증 글인지에 따라 text 및 그림이 달라져야 한다. js에서 if문을 통해 받아온 응답값에 따른 글, 사진을 넣어주었다. 사진은 편집이 쉽도록 하기 위해(js에서 하면 가독성이 좋지 않음)css에서 불러와 여러 설정을 해 주었고, 메세지를 넣는 부분에 사진도 같이 넣어 주었다.
.popup-content .popupImg {
background-image: url('../assets/attendancePage/img/sadBird.png');
background-size: contain;
background-repeat: no-repeat;
max-width: 50%;
height: 100px;
margin-left: 72px;
}
setPopupMessage(
'돈 쓰는 게 취미니?💸너무 쓰지 말고, 저금도 좀 해!<br>은행에 쌓아놓은 돈으로 "노후 준비"라는 거 알아?<br>나중에 맛있는 거 먹으려면 지금 좀 아껴야 해! 😜<br><div class="popupImg"></div>',
);
버튼 다르게 적용
status가 부적절인 경우에는 '돌아가기'버튼을 하단에 띄워 주어야 하고, 나머지 두 개의 경우에는 'X'를 우측 상단에 띄워 주어야 한다. 돌아가기 버튼을 누르면 글을 다시 작성할 수 있도록 해야 하고, X버튼을 누르면 달력 페이지로 이동해 주어야 한다.
setPopupType을 적용하여 각각의 경우마다 다른 버튼을 적용하도록 해 주었다.
{popupType === '부적절' ? (
<button
className="popup-button"
onClick={closePopup}
>
돌아가기
</button>
) : (
<button
className="close-button close-popup-button"
onClick={closePopup}
>
X
</button>
)}