# CSR & SSR
CSR(Client Side Rendering) & SSR(Server Side Rendering) 은 렌더링에 대표적인 방식이다. 두 가지 방식은 서로 대척 관계이다.
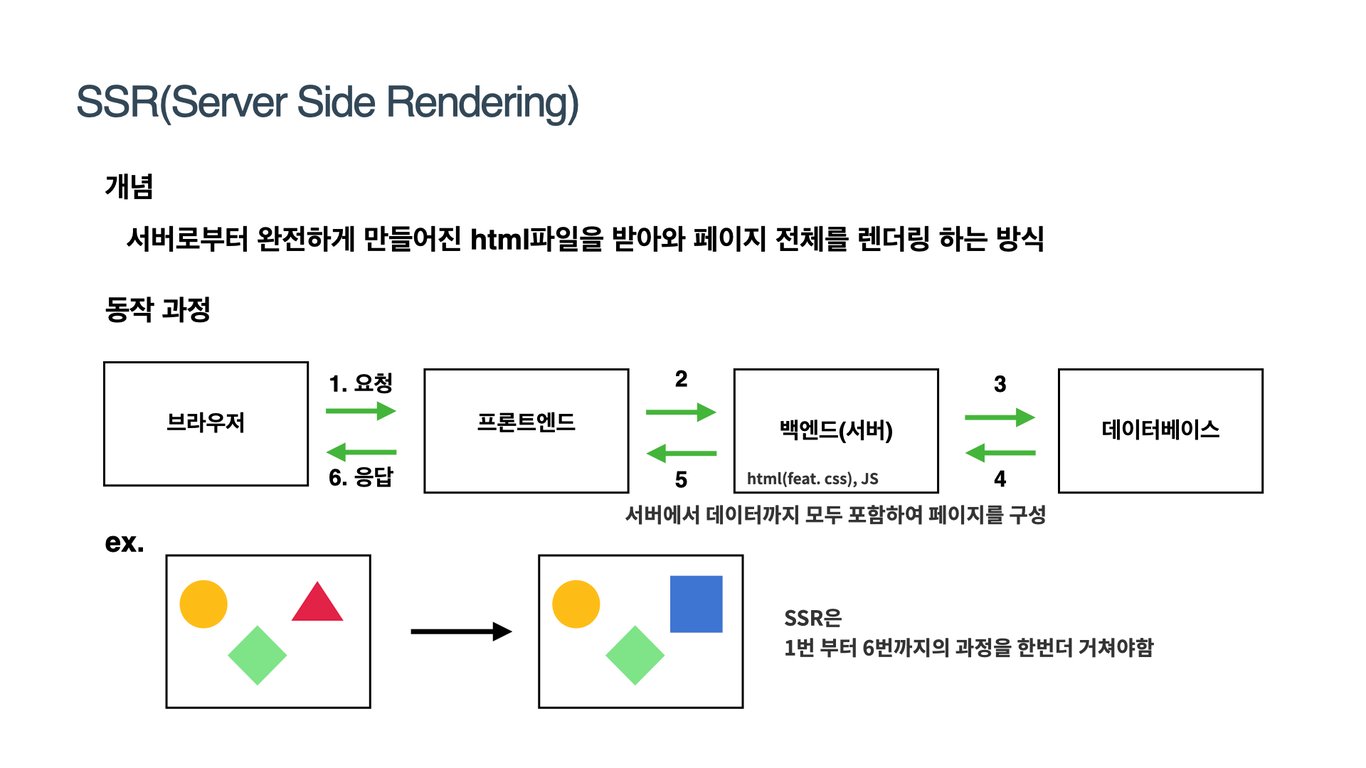
# SSR (서버 사이드 렌더링)
- SSR 특징
- MPA(Multi page application)에서 사용 (전통적인 방식)
- 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식
- 쉽게 얘기해서 이미 다 그려진 DOM을 받게 되면 SSR
- SSR 단계

1. 브라우저가 서버에 요청을 한다.
2. 서버에서는 미리 잘 만들어둔 HTML파일을 클라이언트에 전송한다.
3. 클라이언트는 받아온 HTML파일을 통해 페이지를 구성한다.
4. 링크되어 있는 JS파일을 서버로부터 다운로드 받는다.
5. 추가로 필요한 데이터가 있을 경우 클라이언트가 서버에 요청을 하고, 서버에서는 위와 똑같이 데이터를 다 받아와 HTML을 잘 만들어 클라이언트에 전송을 한다.
- SSR 장점
- 빠른 초기 로딩 : 서버로 부터 화면 구성을 위한 HTML을 먼저 받아오기 때문에 초기 로딩이 빠름
- SEO 유리 : 각각의 페이지가 존재하므로 SEO에 유리
- SSR 단점
- 서버 부하 높음 : 새로운 요청 시 서버가 모든 리소스를 준비해서 응답하므로 서버 부하 높고 로딩 속도 늦음
- 떨어지는 사용자 경험(UX) : 새로운 요청 시 페이지가 새로고침 되므로 사용자 경험이 떨어짐
- TTV와 TTI : Time To View와 Time To Interact간에 시간 간격이 존재하여 이벤트 반응 없을 수 있음
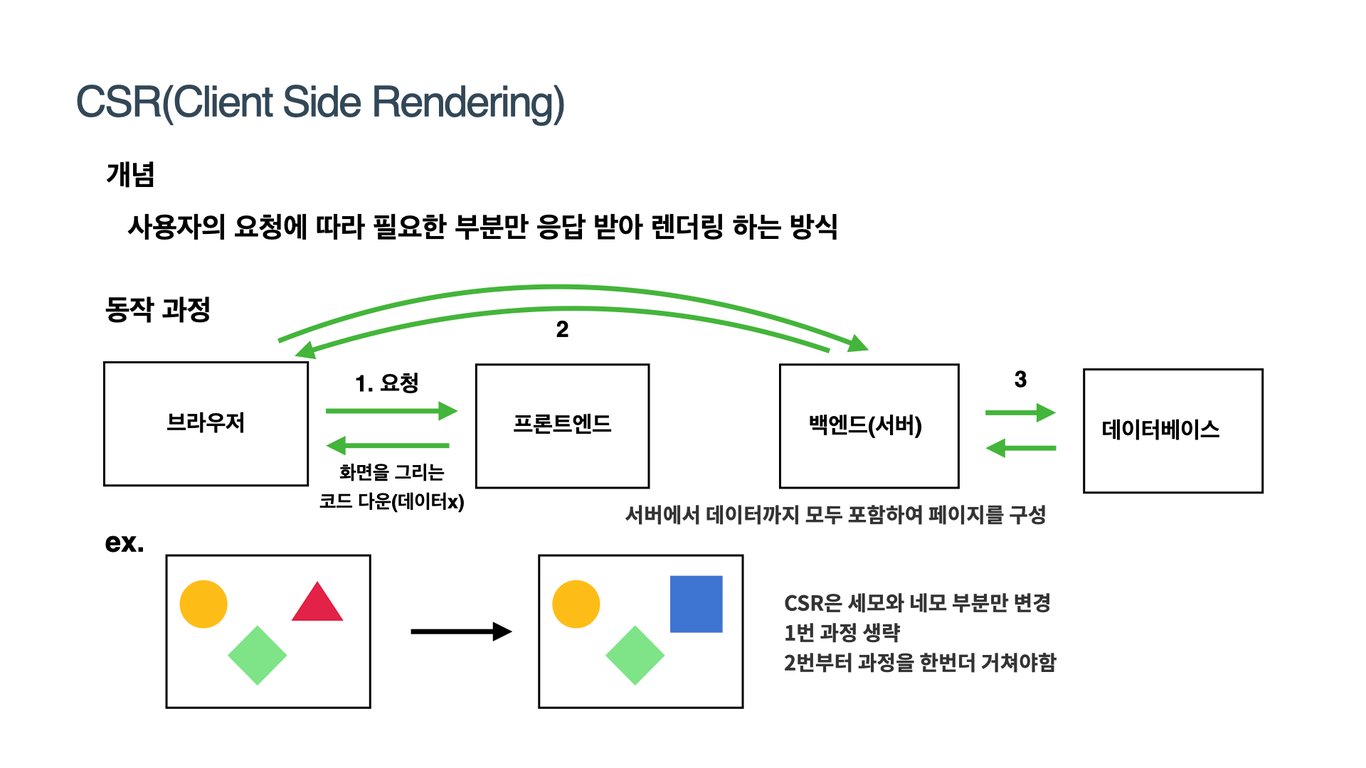
# CSR (클라이언트 사이드 렌더링)
- CSR 특징
- SPA(Single page application)에서 사용 (react, vue 등)
- 서버에서 빈 html을 보내면 클라이언트에서 동적으로 태그들과 스타일을 생성하여 페이지를 구성하는 방식
- 쉽게 얘기해서 뼈대만 받고 클라이언트(브라우저)에서 동적으로 DOM을 그리게 되면 CSR
- CSR 단계

- 브라우저가 서버에 요청을 한다.
- 서버에서는 거의 비어있고 필요한 JS파일에 대한 링크만 있는 html파일을 클라이언트에 전송한다.
- 클라이언트는 링크되어 있는 JS파일을 서버로 부터 다운로드 받는다(해당 JS파일에 페이지를 구성하는데 필요한 소스코드들이 다 담겨있다.)
- 기타 추가로 필요한 데이터가 있을 경우 서버에 요청하여 데이터를 받아온 후 동적으로 HTML파일을 생성한다.
5. 페이지를 구성한다.
- CSR 장점
- 서버 부하 낮음 : 새로운 요청 시 필요한 부분에 관련된 데이터만 응답하므로 서버부하가 낮고 로딩 속도 빠름
- 자연스러운 사용자 경험(UX) : 새로운 요청 시 페이지가 새로고침 되지 않아 자연스러운 사용자 경험
- CSR 단점
- 느린 초기 로딩 : 초기에 모든 js 파일을 받아와야 하기 때문에 초기 로딩이 느림 (code splitting으로 해결 가능)
- SEO 불리 : 자바스크립트로 사용자와 상호 작용하기 전인 초기 html에는 데이터가 없어 SEO에 불리
# Next.js (SSR+CSR을 결합한 프레임워크)
- 첫 페이지에서는 SSR(서버 사이드 렌더링)방식으로 데이터가 채워진 html을 받아 SEO문제를 해결
- 다음 페이지에서부터는 CSR(클라이언트 사이드 렌더링)방식으로 필요한 데이터만 서버에 요청
참고자료
