웹을 반응형으로 만들어야 할 때, media query를 사용해서 만든다.
핸드폰, 태블릿, PC모니터의 사이즈는 모두 다르기 때문에 화면의 최대 가로 길이를 제한해 주어서 작업해야 한다.
반응형 레이아웃
다양한 미디어쿼리 분기포인트가 있다.
내 생각을 적자면 반응형 레이아웃을 검색했을때 다양한, 여러가지라는 단어가 있다는 것이 전자기기의 종류가 많아지다 보니 정확한 표준 사이즈가 아닌 다양한 사이즈가 있다 생각한다.
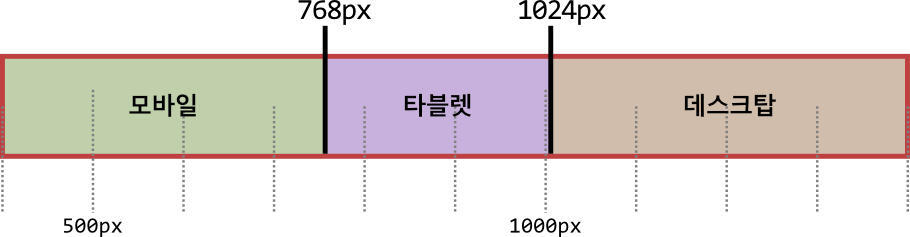
1. 최소 반응형 레이아웃
가장 대중적이고 많이 사용하고 있는 간결한 기준이다.
아마 16년도 언저리에 반응형이라는 걸 처음 알게 되서 작업했을 때 표준이었다.
미디어 쿼리 MIN, MAX가 이해가 안되서 골 머리가 너무 아팠던 기억이 있다.

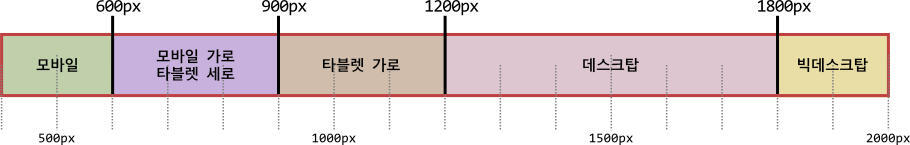
2. 가로모드 디바이스 지원 반응형 레이아웃
요즘은 펼쳤다 접었다 하는 휴대폰도 나오고 태블릿도 예전보다 많이 사용하고 있는 시대이다 보니 가로모드 화면을 별도로 구분해 최대한 디바이스 사용환경에 맞춰져 있는 반응형 레이아웃이다.
정확한 기준은 아니지만, 많이 사용하는 해상도 기준으로 대략적인 수치로 작업해 최적으로 보이도록 맞출 수 있다.

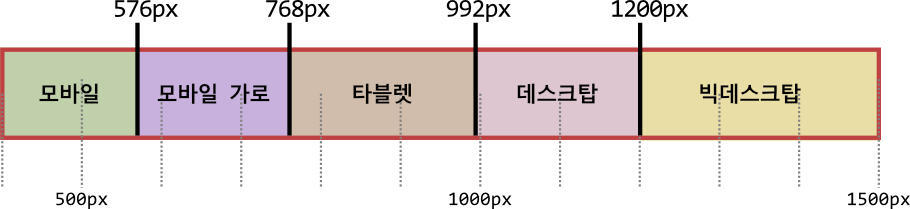
3. 부트스트랩 반응형 레이아웃
웹 UI 프레임워크인 부트스트랩
부트스트랩의 기본 미디어 쿼리 해상도이다.
디바이스 구분이 아닌 화면의 크기를 중점으로 구분한다.
| 크기 | 키워드 | 기준점 해상도 | 디바이스 |
|---|---|---|---|
| 아주 작은 | xs | 576px 미만 | 스마트폰 세로 |
| 작은 | sm | 576px 이상 | 스마트폰 가로 |
| 중간 | md | 768px 이상 | 태블릿 |
| 큰 | lg | 992px 이상 | 데스크탑 |
| 아주 큰 | xl | 1200px 이상 | 큰 데스크탑 |

Media Query의 기본 사용법
/* destop.css */
@media (조건문) { ... 실행코드 }/* index.html */
<link rel="stylesheet" href="desktop.css" ></link>👍 나는 미디어 쿼리를 사용할 때 사이즈 별로 파일을 따로 작업한다.
나는 평소에는 내가 구현하고 싶은 프로젝트에서 이것이 PC를 기준으로 할지, Mobile을 기준으로 할지를 먼저 구상해놓고 작업하는 편이다.
PC를 기준으로 ..
max-width 를 사용한다. ( 최대 ~ 까지 적용 )
순서 : PC 👉 태블릿 👉 모바일
미디어 쿼리를 사용하지 않고 기본 CSS 작업한 CSS는 1199px보다 큰 화면
즉, 1200px부터 적용이 된다.
/* 세로모드 모바일 디바이스 ( 해상도가 576px 보다 작은 화면 ) */
@media (max-width:575px) { ...실행코드 }
/* 가로모드 모바일 디바이스 ( 해상도가 768px 보다 작은 화면 ) */
@media (max-width: 767px) { ...실행코드 }
/* 태블릿 디바이스 ( 해상도가 992px 보다 작은 화면 ) */
@media (max-width: 991px) { ...실행코드 }
/* 데스크탑 ( 해상도가 1200px 보다 작은 화면 ) */
@media (max-width: 1199px) { ...실행코드 }Mobile을 기준으로 ..
min-width 를 사용한다. ( 최소 ~ 부터 적용 )
순서 : 모바일 👉 태블릿 👉 PC
미디어 쿼리를 사용하지 않고 기본 CSS 작업한 CSS는 576px보다 작은 화면
즉, 0 ~ 575px까지 적용이 된다.
/* 세로모드 모바일 디바이스 ( 해상도가 576px 보다 큰 화면 ) */
@media (min-width:576px) { ...실행코드 }
/* 가로모드 모바일 디바이스 ( 해상도가 768px 보다 큰 화면 ) */
@media (min-width: 768px) { ...실행코드 }
/* 태블릿 디바이스 ( 해상도가 992px 보다 큰 화면 ) */
@media (min-width: 992px) { ...실행코드 }
/* 데스크탑 ( 해상도가 1200px 보다 큰 화면 ) */
@media (min-width: 1200px) { ...실행코드 }Break Point
브레이크 포인트의 분기는 사이트 구축 상황에 맞게 선택하면 된다.
/* 가로 해상도가 576px 보다 작은 화면에 적용 */
@media only screen and (max-width: 576px) { ...실행코드 }
/* 가로 해상도가 576px부터 모든 스크린을 적용 */
@media only screen and (min-width: 576px) { ...실행코드 }
/* 가로 해상도가 768px부터 모든 스크린을 적용 */
@media only screen and (min-width: 768px) { ...실행코드 }
/* 가로 해상도가 992px부터 모든 스크린을 적용 */
@media only screen and (min-width: 992px) { ...실행코드 }
/* 가로 해상도가 1200px부터 모든 스크린을 적용 */
@media only screen and (min-width: 1200px) { ...실행코드 }/* 세로모드 모바일 디바이스 ( 해상도가 576px 보다 작은 화면 ) */
@media (max-width: 575px) { ...실행코드 }
/* 가로모드 모바일 디바이스 ( 해상도가 576px보다 크고 768px 보다 작은 화면에 적용 ) */
@media (min-width: 576px) and (max-width: 767px) { ...실행코드 }
/* 태블릿 디바이스 ( 해상도가 768px보다 크고 991px 보다 작은 화면에 적용 ) */
@media (min-width: 768px) and (max-width: 991px) { ...실행코드 }
/* 데스크탑 ( 해상도가 992px보다 크고 1199px 보다 작은 화면에 적용 ) */
@media (min-width: 992px) and (max-width: 1199px) { ...실행코드 }
/* 큰화면 데스크탑 ( 해상도가 1200px 보다 큰 화면에 적용 ) */
@media (min-width: 1200px) {...}
아이폰 6S를 사용했었던 나는 제일 작은 해상도인 '320' 이였기에..

