
1. 웹 브라우저와 웹 서버의 통신과정

사용자가 원하는 요청을 서버에 요청해 그 요청을 브라우저에 보여주는 것.
ex)
1. 사용자가 웹브라우저에 URL을 입력한다.
2. 그러면 웹서버로 (요청)한다. ( 웹서버야 해당 URL로 이동하게 해줘 ! )
3. 브라우저에 사용자가 원하는 페이지가 보여지게 된다.
( 응알았어 !(응답) 그럼 요청한 URL 브라우저에 보여지게 해줘 ! )
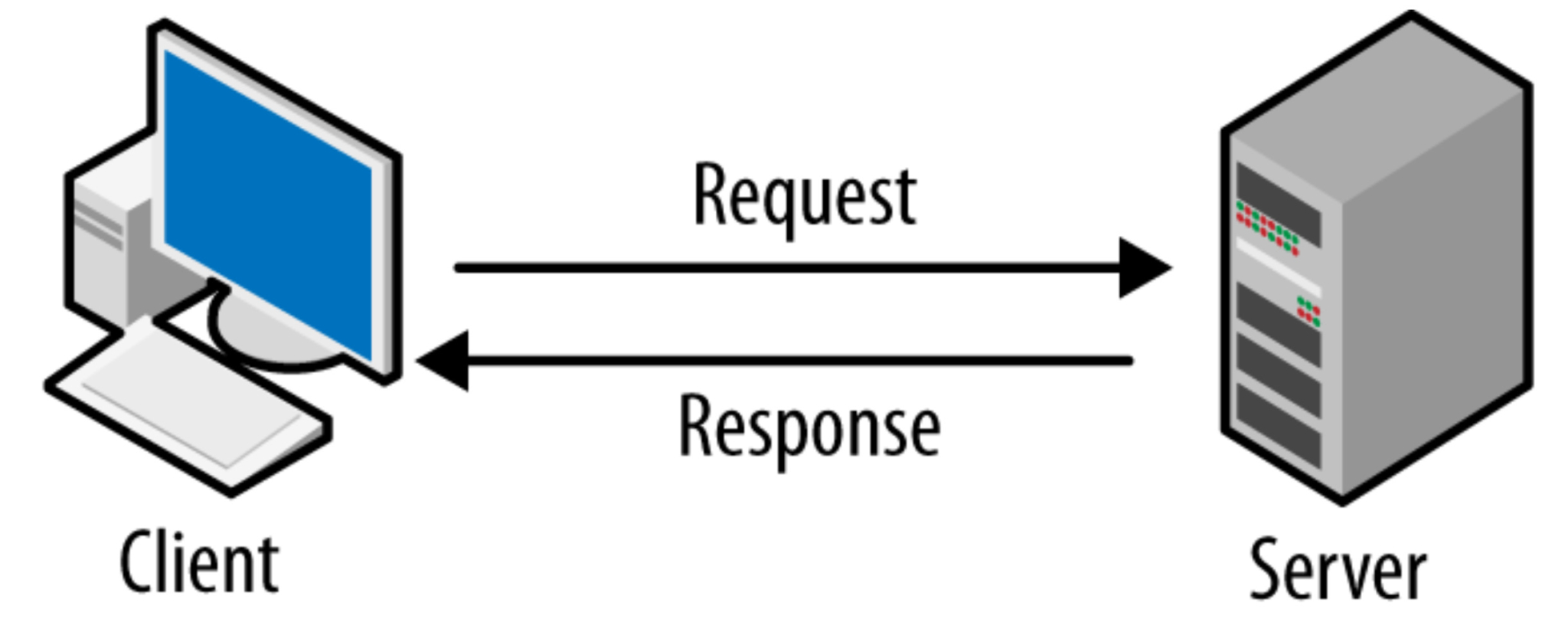
요청 ( request ) : 웹 브라우저가 웹서버에 웹페이지를 달라 ! 내놓아라 ! 하는 것.
응답 ( response ) : 요청한 웹페이지를 웹 브라우저에 제공하는 것웹 브라우저와 웹 서버는 다른 컴퓨터에 위치한다.
서로 다른 컴퓨터에 위치해 실행되고 있기 때문에, 서로 연결을 하기 위해서는 웹서버는 실행되고 있는 컴퓨터의 주소를 알아야한다.
이 주소를 IP주소 라고 한다.
각 개인의 컴퓨터는 IP주소를 가지고 있다 !!
😭
하지만, 이 IP주소라는 것은 아주 굉장히 외우기 어려운 숫자로 구성이 되어있다.
👉 ( 192.147.1.4 ) 너무 어렵죠 ?
그래서 이렇게 외우기 어려운 IP주소 대신 외우기 쉬운 각 주소의 이름을 가지게 되는데 이 것을 도메인이라고 한다.
👉 https://velog.io/
웹 브라우저와 웹서버는 IP주소를 이용해 연결이 되기 때문에
도메인주소를 IP주소로 변환해주는 과정이 필요하다.
이때 사용하는 것이 DNS ( Domain Name Server )
DNS로 부터 IP주소를 받으면❗️
1. 웹 브라우저에 URL을 입력한다.
2. 그러면 웹브라우저는 도메인 이름에 해당하는 IP주소를 DNS에 요청한다.
3. DNS는 IP주소를 응답하여 브라우저에 페이지로 보여진다.
일반적으로,
네트워크 프로그램에서 요청하는 쪽을 클라이언트 ( Client )
요청을 받아 알맞은 기능, 데이터를 제공하는 쪽을 서버 ( Server )
이러한 요청과 응답의 과정.
그 안에 보여질 컨텐츠인 문서들 ( HTML, CSS, Javascript)을 서로 주고 받는 과정에서 서버와 클라이언트의 문서들이 변형되며 알아들을 수 있게 몇가지의 단계를 거치게 됩니다.
그리고 서로를 알아들을 수 있는 약속된 공통적인 메세지가 필요한데 이 메세지를 ❗️HTTP❗️라고 합니다.
2. 웹 브라우저의 주요 기능
앞서 말했듯,
기능은 사용자가 원하는 요청을 서버에 요청해 브라우저에 표시를 해주는 것입니다.
2-1. 브라우저의 구조와 구성요소
구조는 브라우저마다 조금씩 다를 수 있다.
크롬은
👉 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할만하다.
각 탭은 독립된 프로세스로 처리된다.
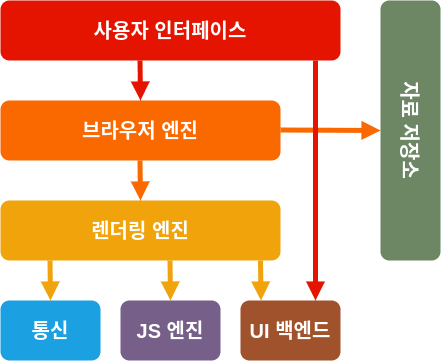
❤️ 사용자 인터페이스 : 브라우저 프로그램 자체에 GUI를 구성하는 부분
1. URL을 입력할 수 있는 주소 표시 줄
2. 이전버튼, 다음버튼
3. 북마크
4. 새로고침 버튼, 새로고침을 중단하는 정지 버튼 ( 현재 문서의 로드를 중단 하는 버튼 )
5. 홈 버튼
🧡 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이 동작을 제어
💛 렌더링 엔진 : HTML, CSS를 파싱해 화면에 요청한 컨텐츠를 표기❗️❗️❗️
💚 자료 저장소 : 자료를 저장하는 계층으로 쿠키 등인 브라우저 메모리를 저장하는 웹 데이터베이스
💙 통신 : HTTP요청과 같은 네트워크 호출
💜 JS 엔진 : 자바스크립트 코드를 해석하고 실행
🤎 UI 백엔드 : 기본적인 위젯 ( 콤보 박스 )를 그린다.
👉🏻 파싱 : 하나의 프로그램을 동작하게 내부 포맷으로 분석하고 변환하는것.
파싱의 문서내용을 토큰으로 분석하고 문법적 의미와 구조를 반영한 파스트리를 생성하는 과정
👉🏻 토큰 : public static main String args 등을 말하고 스페이스, 탭이 없는 한줄로 나열 하는 것.3. 렌더링 엔진
브라우저 마다 사용하는 렌더링 엔진이 다르기 때문에 동일한 코드를 쳤을 때 보여지는게 다르게 나올 수 있기 때문에 ❗️크로스 브라우징❗️을 사용하는 이유이다.
| 브라우저 | 렌더링 엔진 |
|---|---|
| IE | Trident |
| Edge | EdgeHTML, Blink |
| Chrome | Webkit, Blink ( 버전 28 이후 ) |
| Safari | Webkit |
| FireFox | Gecko |
브라우저 검사기능에서 이런 스타일을 보았을 것이다.
-moz-border-radius: 2em;
-ms-border-radius: 2em;
-o-border-radius: 2em;
-webkit-border-radius: 2em;3-1. 렌더링 엔진 동작 원리
렌더링 엔진 동작원리는 이렇다.
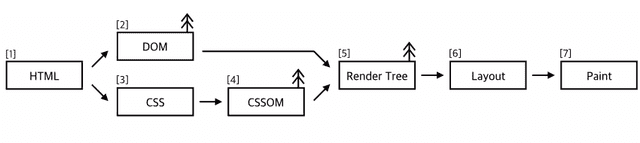
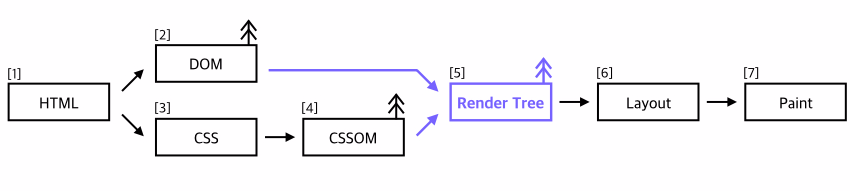
1. DOM, CSSOM 트리 구축 👉🏻 2. 렌더 트리 구축 👉🏻 3. 렌더 트리 배치 👉🏻 4. 렌더 트리 그리기

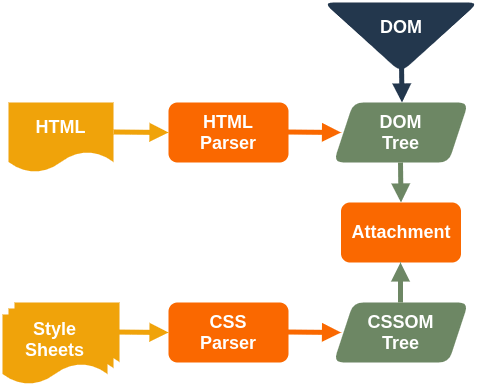
1. DOM, CSSOM 트리 구축
HTML을 파싱해서 DOM노드를 만들고, CSS를 파싱해 CSSOM 트리를 만들게 된다.
HTML = DOM
CSS = CSSOM ( CSS Object Model )
- HTML, CSS 문서는 서로 각각 나눠서 읽는다.
- 렌더링 엔진은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때 까지 기다리지 않고 배치와 그리기 과정을 시작한다. ( 융통성 있다. )
- 네트워크로 부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것❗️
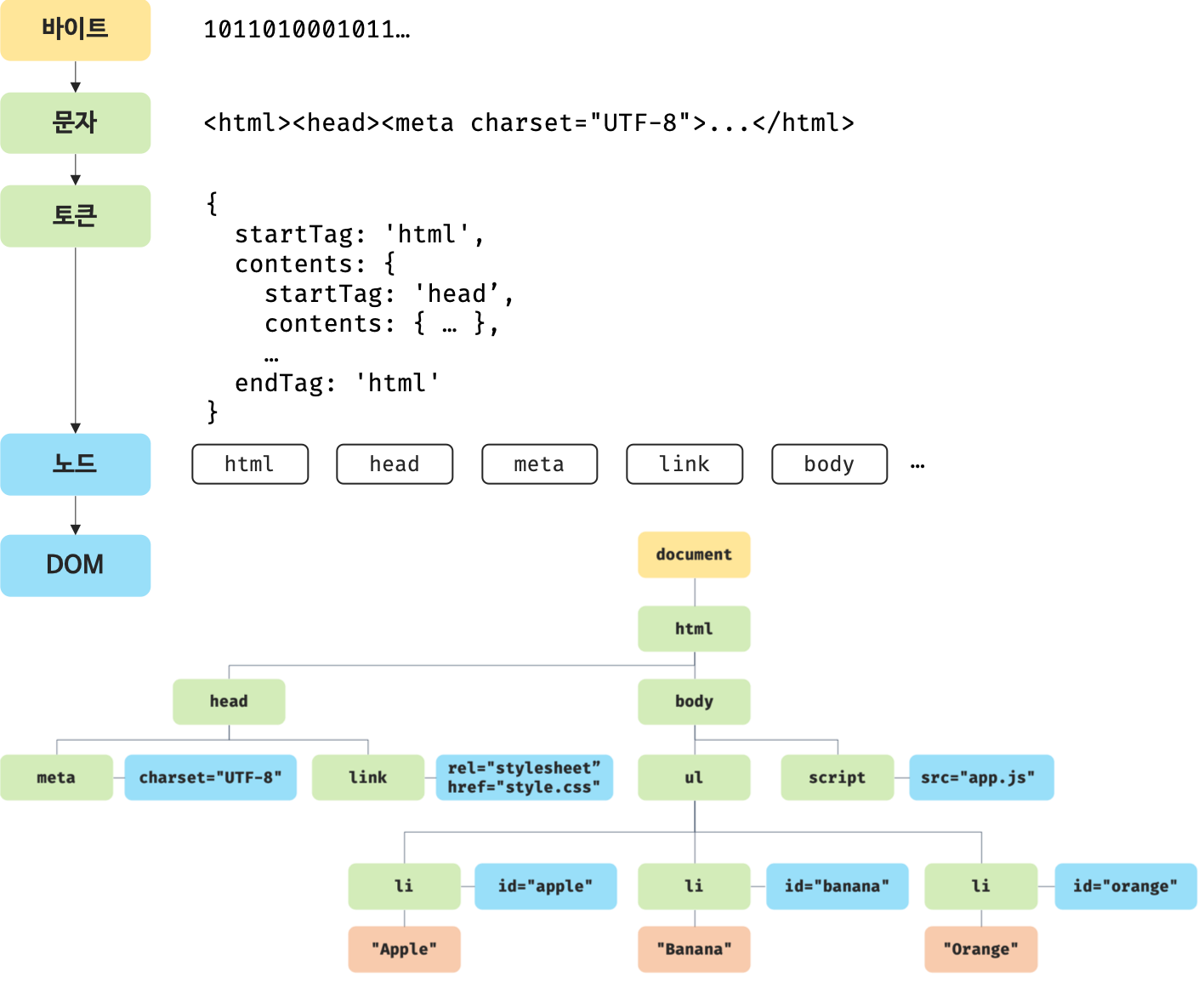
1-1. HTML파싱과 DOM 생성 과정
( 바이트 👉🏻 문자 👉🏻 토큰 👉🏻 노드 👉🏻 DOM )
- 서버가 브라우저로 요청을 받은 HTML 파일을 읽는다.
- 메모리에 저장한다.
- 저장된 메모리는 바이트로 응답을 한다.
- 브라우저는 응답받은 바이트형태의 문서를 meta 태그의 charset 어트리뷰트에 지정된 인코딩 방식인 문자열로 반환한다. ( UTF-8 )
- 문자열로 반한된 HTML문서를 문법적 의미를 갖는 코드의 최소 단위인 토큰으로 분해한다.
- 토큰들의 내용에 따라 객체로 변환하여 각 노드를 생성한다.
( 문서노드, 요소노드, 어트리뷰터 노드, 텍스트노드 ... ) - HTML은 요소간의 부자관계인 중첩관계를 갖게 된다. 이를 반영해 모든 노드들을 트리구조로 구성되며 DOM을 만든다.
❗️여기서 TIP❗️
1 바이트 👉🏻 8 비트
비트 👉🏻 0, 1로 표현되는 단위 ( 기계어 )
컴파일 👉🏻 기계어로 고급언어를 번역하는 과정
1-2. CSS파싱과 CSSOM 생성 과정
HTML의 파싱과정과 동일 하다.
( 바이트 👉🏻 문자 👉🏻 토큰 👉🏻 노드 👉🏻 CSSOM )
❗️ 자 여기서 위에 DOM은 HTML문서를 한줄 한줄 순차적으로 파싱하여 만들어진다고 했다.❗️
그러다가, CSS를 로드하는 link, style 태그를 만나면 DOM생성을 중지하고, CSS파싱의 결과물인
CSSOM❗️을 생성하는 과정을 진행한다.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> // 여기까지 해석 후,
<link rel="stylesheet" href="style.css">
/* link를 만나면 DOM생성을 중지하고 CSS파일을 서버에 요청한 후 응답받아 CSS파싱을 시작한다. */1-3. Javascript 파싱 생성과정
( 토큰(토큰나이징) 👉🏻 AST ( Abstract Syntax Tree: 추상구문트리 ) 👉🏻 바이트코드 👉🏻 인터프리터에 의해 바이트코드 실행 )- CSS파싱 과정과 동일하다. ( script태그를 만나면 DOM생성 중지❗️ )
- script 태그의 src의 경로의 파일을 서버에 요청❗️ 후, 응답받고 자바스크립트 엔진에게 제어권을 넘긴다.
- 파싱이 끝나면 렌더링엔진으로 제어권으로 다시 넘어가 DOM생성으로 이어진다.
만약 생성되지 않은 DOM을 조작한다면 에러가 발생❗️
따라서, body요소 아래에 script 태그를 위치 시키거나 DOM이 생성이 완료된 시점에 자바스크립트가 실행되도록 한다.
2. 렌더 트리 구축 ( Attachment )


- DOM트리와 CSSOM트리가 생성이 되었다면, 이제 이 둘을 결합이된다.
- 표시해야 할 순서로 내용을 그려낼 수 있도록 하기 위해 ❗️렌더트리❗️를 형성한다.
잉 ❓ 트리 어떻게 만들어지나요 ❓
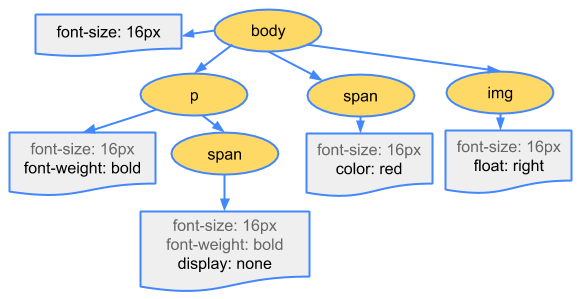
- 렌더 트리는 DOM의 읽히는 순서로 순회 하면서 노드 각각을 모두 탐색❗️
- 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용한다.
- 노드를 콘텐츠 및 계산된 스타일과 함께 렌더트리로 생성이 된다.
❗️여기서 렌더트리 에서 제외되는 것이 있다
- 화면에 표시되지 않는 일부 노드들인
script,meta태그 등.. 은 제외된다. - CSS 속성 중
display: none등.. 화면에 숨겨지는 속성도 제외된다.
렌더트리 란?
❗️ 화면에 표시되는 각 노드의 위치를 계산하는 레이아웃에 사용된다.
❗️ 픽셀을 화면에 그리는 페인트 과정에도 사용된다.

3. 렌더 트리 배치 ( Layout or Reflow )


- 기기의 뷰포트 내에서 렌더 트리의 노드가 정확한 위치와 크기를 계산한다.
- 모든 상대적인 값이 픽셀 값으로 변환된다.
- CSS의
%,rem,vh👉🏻px- 이 과정을 배치 ( Layout ) 또는 Reflow 라고 한다.
4. 렌더 트리 그리기 ( Paint )

- 각 노드를 화면의 실제 픽셀로 나타낼 때 Painting 메서드가 호출된다.
- Painting 과정 후 브라우저 화면에 UI가 나타난다.
마무리 ..
React로 작은 개인 프로젝트를 만들면서 Javascript를 이해하기 시작했고, Javascript를 공부하면서 홈페이지가 어떤 원리로 작동하는지 궁금해서 공부하는 시간을 가졌던거 같다.
여러 블로그들을 보면서 정리해 보았는데 잘못된 정보나 조금 더 추가 적인 내용을 댓글로 알려주세요 !
