
intro
사용자가 브라우저에서 url을 입력하고 엔터를 첬을 때!!
브라우저는 어떻게, 어떤 과정을 통해서 브라우저 화면을 띄워줄까?? 🤔
차근 차근 알아보자!!
브라우저의 기본 구성 요소
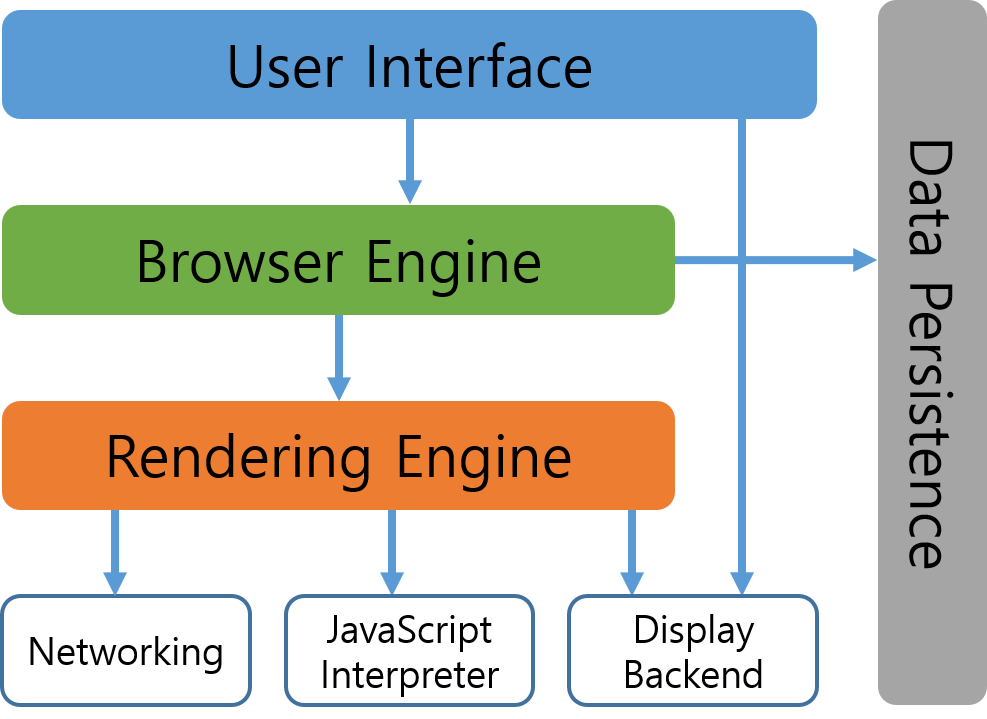
우선 브라우저가 어떻게 구성이 되어 있어서 어떤 일들을 하는지 알아보자.

사용자 인터페이스
-
브라우저의 윈도우를 제외한 나머지 모든 부분을 말한다.
-
가령 주소 표시줄, 뒤로가기/앞으로가기 버튼, 북마크 등과 같은 아이들이 브라우저의 사용자 인터페이스라고 할 수 있다.
-
이름 그대로 사용자와 상호작용하는 역할을 한다.
브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
렌더링 엔진 ⬅️ 오늘의 주인공 🥳
- 브라우저 엔진으로부터 요청받은 URI를 받아서 서버에 요청을 보낸다. (네트워킹, 통신)
- 서버로부터 URI에 해당하는 데이터(HTML, CSS, JS, 이미지파일들 등등)를 받아서 파싱한 후 브라우저 화면에 렌더링을 한다.
브라우저별 렌더링 엔진
브라우저 렌더링 엔진 IE Trident Edge EdgeHTML, Blink Chrome Webkit, Blink(버전 28 이후) Safari Webkit FireFox Gecko
네트워크(통신)
- 렌더링 엔진으로부터 HTTP요청을 받아서 네트워크 요청을하고 응답을 전달한다.
- 브라우저와 독립적으로 브라우저 하부, 즉 OS단에서 실행된다. (OSI 7계층 나와주세요~)
자바스크립트 해석기
- 자바스크립트를 파싱(코드를 해석하고 실행)한다.
브라우저별 자바스크립트 해석기(엔진)
Browser, Headless Browser, or Runtime JavaScript Engine Mozilla Spidermonkey Chrome V8 Safari JavaScriptCore* IE and Edge Chakra Node.js V8
자료 저장소
- Local Storage, 쿠키 등 클라이언트 사이드에서 데이터를 저장한다.
디스플레이 백엔드(UI 백엔드)
- 체크박스나 버튼같은 기본적인 위젯을 그린다.
이 글은 브라우저가 어떻게 렌더링을 하는지에 대해 알아보고자 하는 것이니 렌더링 엔진이 어떻게 렌더링 하는지 과정에 대해 집중적으로 알아보자!!!
렌더링 엔진의 목표
- HTML, CSS, JS, 이미지 등 웹 페이지에서 포함된 모든 요소를 화면에 보여준다.
- 업데이트가 필요할 때 효율적으로 렌더링을 할 수 있도록 한다.
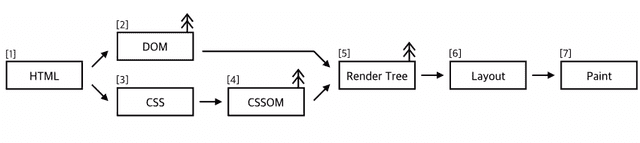
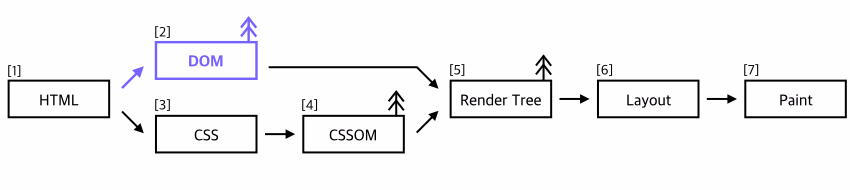
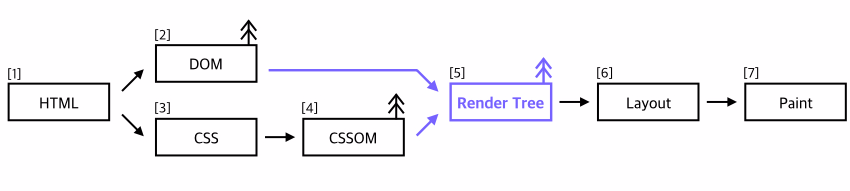
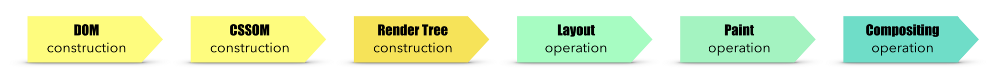
브라우저 렌더링 과정 (Critical Rendering Path)

과정 요약
-
렌더링 엔진은 HTML문서를 파싱해서 DOM Tree를 만들고, (HTML 파싱)
-
CSS 문서를 파싱해서 CSSOM Tree를 만든다. (CSS 파싱)
-
DOM Tree와 CSSOM Tree를 이용하여 Render Tree를 만들고, (Attachment)
-
Render Tree를 이용하여 요소들을 브라우저 화면에 어디에 배치할지, 어떤 크기를 가질지 계산한다. (Layout)
-
다시 Render Tree와 Layout 정보를 이용해서 요소들을 화면에 그릴 픽셀로 준비한다. (paint)
-
최종적으로 브라우저 윈도우 화면에 픽셀이 렌더링이 된다. (조금 더 정확하게 분류하자면, Composite)
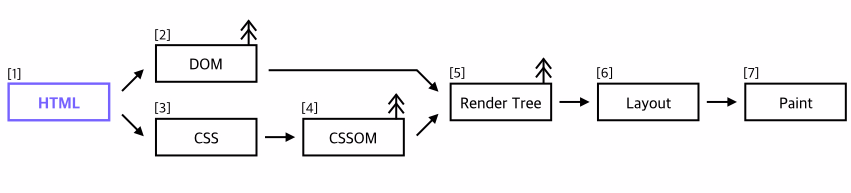
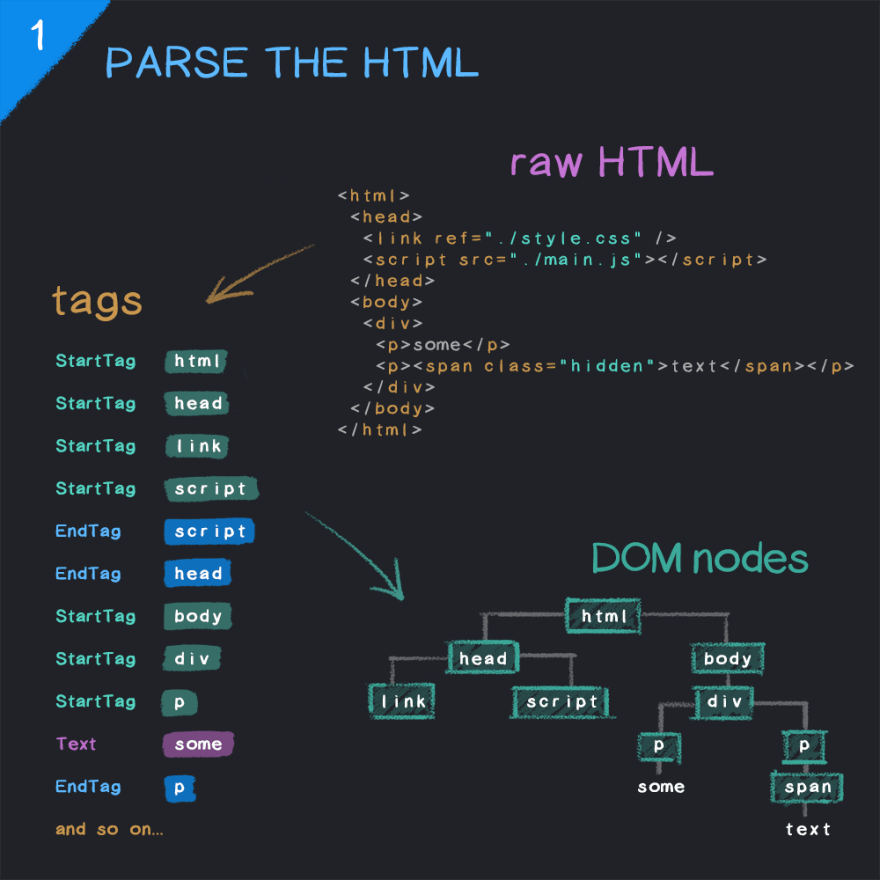
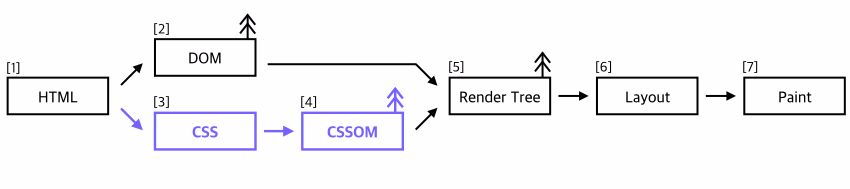
1. HTML 파일 파싱

서버로 부터 받은 HTML파일을 불러와서 파싱을한다.
렌더링 엔진이 HTML을 파싱하는 과정에서 필요한 자바스크립트, CSS파일을 요청하기도 한다.
- CSS는 CSSOM Tree로
- 자바스크립트는 자바스크립트 해석기로
2. HTML에서 DOM Tree로

렌더링 엔진이 HTML파일로 부터 DOM Tree를 생성한다.
2-1. DOM Tree란?

쉽게 말해서 HTML 페이지에서 브라우저가 이해할 수 있도록 브라우저만의 언어(렌더트리)로 바꾼것이다.
-
HTML 코드를 어휘분석을 통해 HTML5표준에 지정된 토큰으로 변환된다.
-
브라우저의 렉싱 과정을 통해 토큰을 속성과 규칙을 정의한 DOM Node객체로 변환한다.
-
각 노드가 서로의 연관성을 나타내도록 트리를 형성하는데 이것이 DOM Tree이다.
HTML태그가 부모와 자식의 관계가 있기 때문에 트리구조로 구현된다.
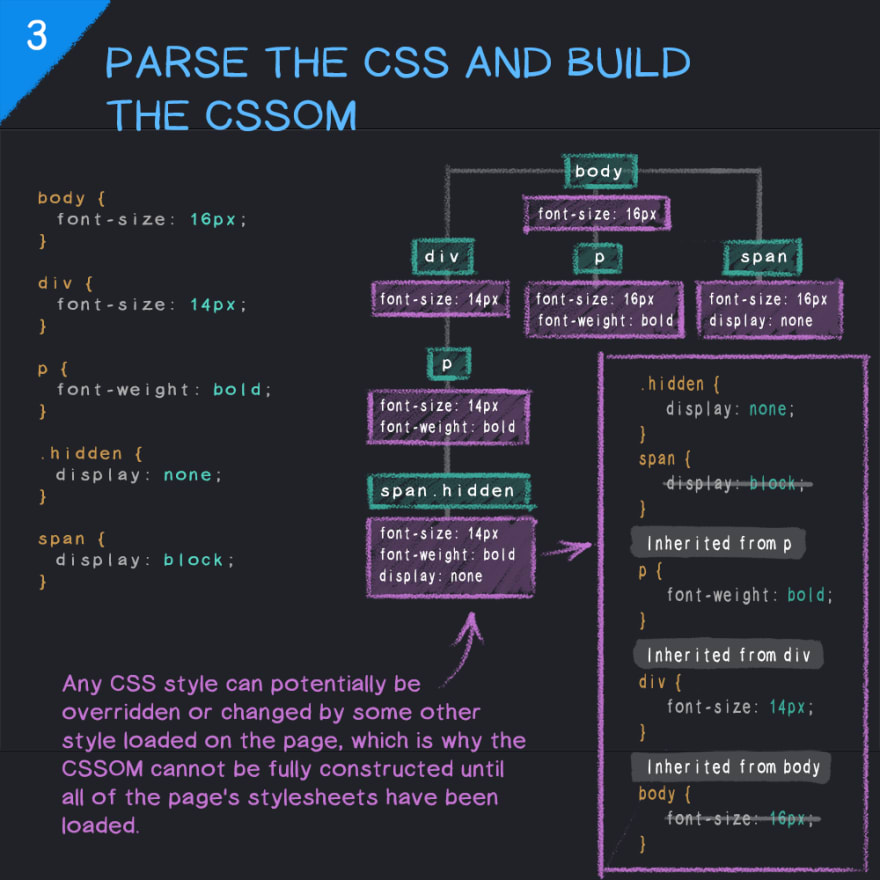
3. CSS에서 CSSOM Tree로

HTML코드를 파싱 하는 과정에서 css파일을 불러오는 link 태그를 만나면 CSS파일을 파싱하고 CSSOM Tree를 생성한다.
3-1. CSSOM Tree란?

DOM Tree를 생성했던 방식과 유사하게 CSSOM Tree를 생성하는데
CSSOM Tree는 DOM이 어떻게 화면에 표시해줄지를 알려주는 역할을 한다.
CSS는 스타일 적용우선순위(cascading) 이 있기 때문에 트리구조 형태로 구현된다.
4. DOM Tree + CSSOM Tree ➡️ Render Tree

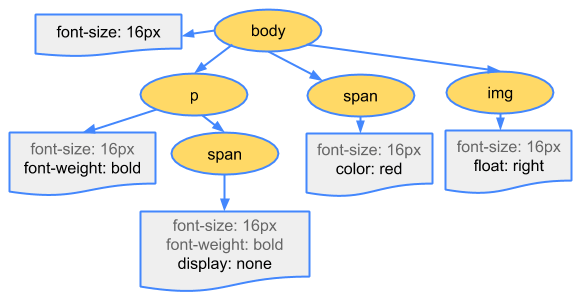
렌더링 엔진은 DOM Tree와 CSSOM Tree를 합처서 Render Tree를 생성한다. Render Tree는 화면에 표시되어야 하는 노드의 컨텐츠와 스타일 정보 정보만을 포함한다.
(head, meta 태그나, display: none 요소는 렌더트리에서 제외)
어떤식으로 만드는 건데?
Render Tree는 DOM노드를 순회하면서 CSSOM Tree에 매칭되는 스타일 규칙을 적용한다. 그럴 때 화면에 표시되어야 할 노드는 렌더트리에 포함시킨다.
4-1. Render Tree란?

DOM Tree와 CSSOM Tree를 합처서 화면에 표시되어야 하는 노드의 컨테츠, 스타일 정보를 포함하는 Tree이다.
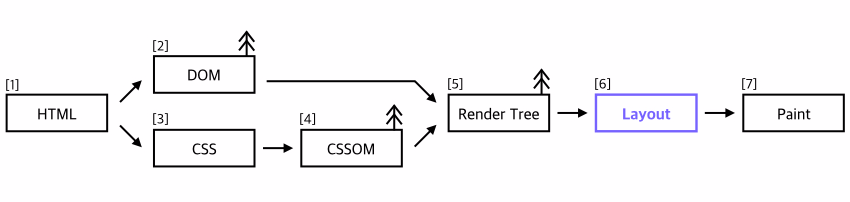
5. Layout

브라우저 윈도우(뷰포트)에서 요소들의 위치와 크기를 계산하여 요소가 어디에 어떻게 그려질지 정보를 준비한다.
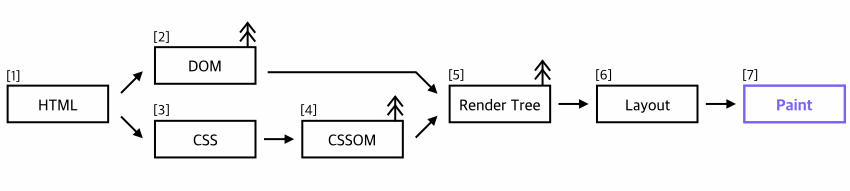
6. paint

화면에 실제 픽셀로 그리도록 변환하는 과정이다.
이 과정에서 렌더트리에 포함된 요소들이나 텍스트, 이미지들이 실제 픽셀들로 그려진다.
최종적으로 브라우저 윈도우 화면에 픽셀들을 렌더링한다. (Composition)
렌더링 성능 개선하기
브라우저 렌더링 과정을 통해서 빠르게 렌더링이 되려면 어떻게 해야할까? 🧐

-
쓸데 없는 태그, CSS를 줄임으로써 렌더트리가 빠르게 만들어지도록 한다.
-
리렌더링이 될 때 최대한 컴포지션만 일어나도로 하자 (layout ➡️ paint ➡️ composition)
- 레이아웃부터 다시 만들어서 컴포지션까지 가거나 (가장 최악의경우임)
- 페인트부터 시작해서 컴포지션을 하게된다면 작업이 오래 걸리기 때문이다.
- 즉, 컴포지션만 다시 발생하면 베스트, 페인트부터 발생하면 쏘쏘, 레이아웃부터 발생하면 최악이다.
브라우저별로 렌더링 엔진은 다르다
따라서 각 렌더링 엔진별로 동작하는 방식이 약간은 다르다.
아래 사이트에서 렌더링 엔진별로 어떻게 DOM을 구성할지 참고하면 좋다.
참고
참고자료
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
브라우저는 웹페이지를 어떻게 그리나요? - Critical Rendering Path
https://dev.to/starkiedev/how-the-browser-renders-a-web-page-1ahc
이미지 출처
https://post.naver.com/viewer/postView.nhn?volumeNo=8431285&memberNo=34176766
https://dev.to/starkiedev/how-the-browser-renders-a-web-page-1ahc
