노드 node
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장하고 있다. HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해주는 역할을 한다.

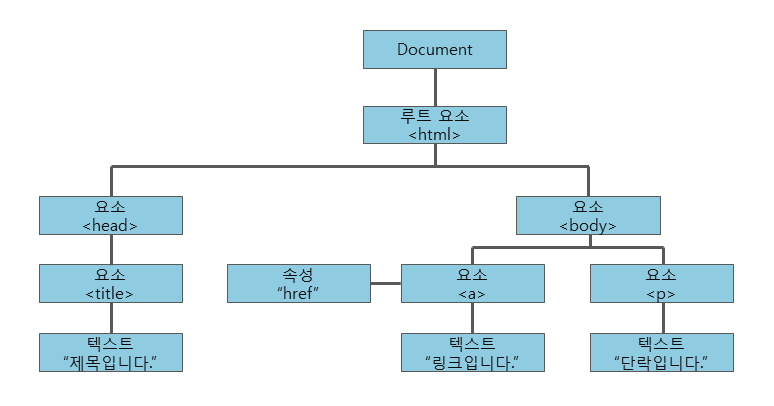
HTML 문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장된다.
이러한 노드 트리는 노드들의 집합이며, 노드 간의 관계를 보여준다.
DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.
노드의 종류
노드의 종류는 다음과 같다
문서 노드(document node) : HTML 문서 전체를 나타내는 노드
요소 노드(element node) : 모든 HTML 요소는 요소 노드이며, 속성 노드를 가질 수 있는 유일한 노드
속성 노드(attribute node) : 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가지고 있음. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않음.
텍스트 노드(text node) : HTML 문서의 모든 텍스트는 텍스트 노드
주석 노드(comment node) : HTML 문서의 모든 주석은 주석 노드
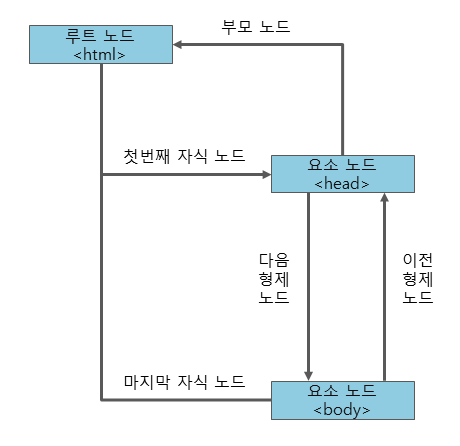
노드 간 관계
노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있다.

노드 트리의 가장 상위에는 단 하나의 루트 노드가 존재하고,
루트 노드를 제외한 모든 노드는 단 하나의 부모 노드만을 가진다. 모든 요소 노드는 자식 노드를 가질 수 있다.
예제
document.body.style.background = 'red'; // 배경을 붉은색으로 변경하기
setTimeout(() => document.body.style.background = '', 3000); // 원상태로 복구하기위 예시에선 document.body의 배경색을 바꾸기 위해 style.background을 사용했는데, 이 외에도 다양한 프로퍼티가 존재한다.
- innerHTML – 해당 노드의 HTML 콘텐츠
- offsetWidth – 해당 노드의 너비(픽셀)
- 기타 등등
