HTML 이란?
웹 페이지 표시를 위해 개발된 지배적인 마크업 언어
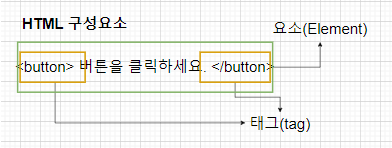
HTML 구성요소

-
태그
-
웹 문서를 구성하는 명령어
-
꺽새 안에 들어 있는 정보를 정의하는 형식
-
요소의 일부로 시작 태그(요소의 시작)와 종료 태그(요소의 끝) 두 종류
-
종료 태그가 없는 빈 태그도 있음
-
-
요소
-
시작태그와 종료태그, 그 사이의 내용으로 구성
-
빈 요소
- 내용없이 구조적인 기능만 하는 요소
-
블록 요소
-
블록 요소는 다른 블록 요소를 포함 가능
-
블록 요소는 인라인 요소를 포함 가능
-
블록 요소 이후에 블록 요소를 사용하면 아랫줄에 나타남
-
margin과 padding값을 가질 수 있음
-
-
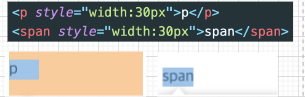
인라인 요소
-
인라인 요소는 블록 요소 안에 포함
-
인라인 요소는 다른 인라인 요소 포함
-
인라인 요소는 블록 요소 포함 불가
-
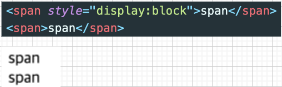
너비와 높이를 가질 수 없음

-
display: block을 이용해 너비 생성 가능

-
-
-
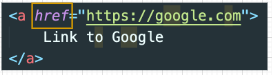
속성
-
태그를 보조하는 명령어로 태그 안쪽에 위치
-
태그의 문법 명령어가 다루지 못하는 명령을 보조

-
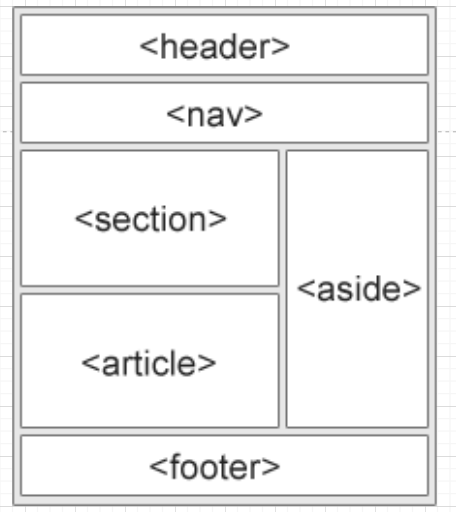
시멘틱 요소
- article
- aside
- details
- figcaption
- figure
- footer
- header
- main
- mark
- nav
- section
- summary
- time

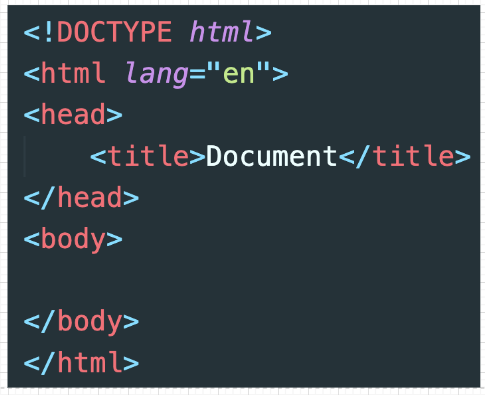
HTML 기본 구조

-
DOCTYPE
-
문서의 버전을 나타냄
-
문서의 맨 처음에 명시
-
-
HTML
- 문서의 시작과 끝을 알리는 태그
-
HEAD
-
메타 데이터와 타이틀을 넣어줌
-
페이지 인코딩 방식이나 검색엔진에 관한 정보 등 많은 설정 가능
-
-
BODY
-
브라우저 화면에 보이는 것들이 들어감
-
모든 콘텐츠를 나타냄
-
단 하나의 BODY만 존재
-
HTML 기본 태그
-
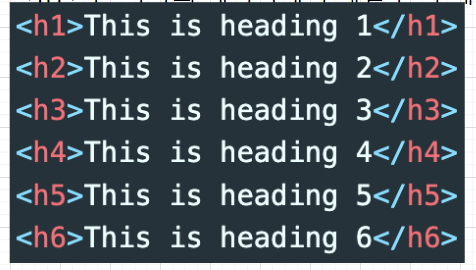
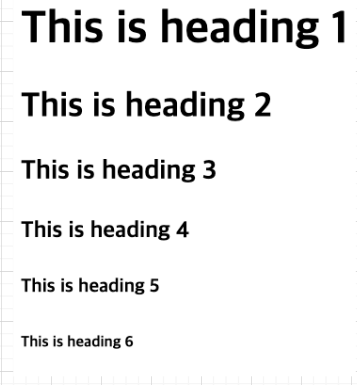
Heading
- 주로
<h1> ~ <h6>이며 웹 페이지에 표시하려는 제목으로 사용 <h1>은 하나의 페이지에서 제일 큰 주제를 위해 한 번만 사용하는 것 지향


- 주로
-
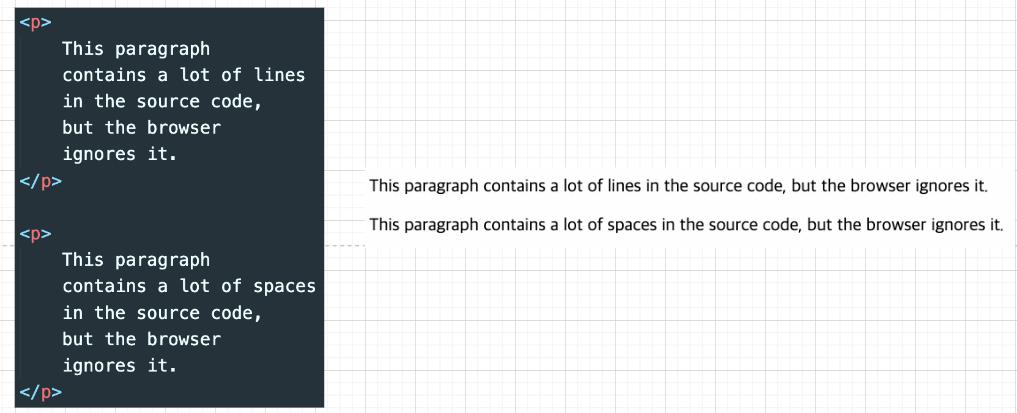
Paragraphs
<p>는 문단을 정의할 때 사용

-
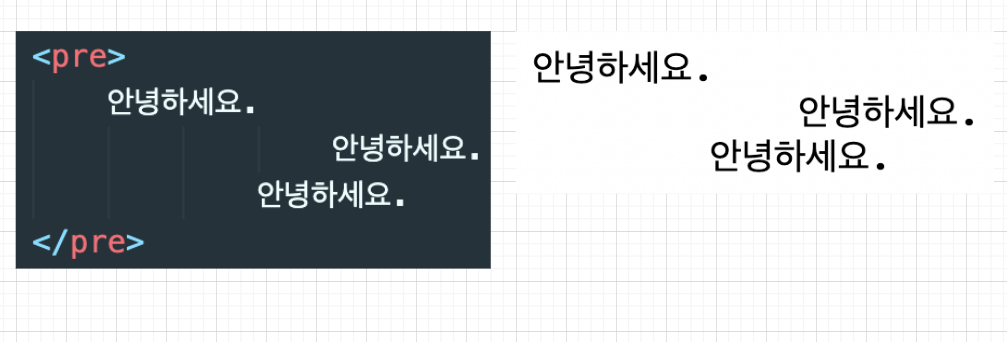
Preformatted Text
-
<pre>태그는 미리 정의된 형식의 텍스트를 정의할 때 사용 -
미리 지정된 고정폭 글꼴을 사용하여 표현되며 텍스트에 사용된 여백과 줄 바꿈이 모두 그대로 브라우저 화면에 보여짐

-
-
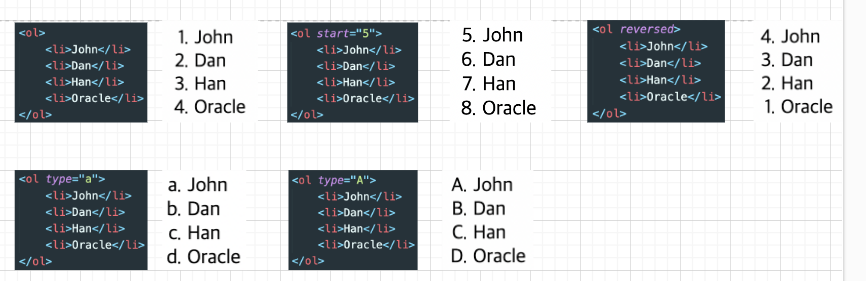
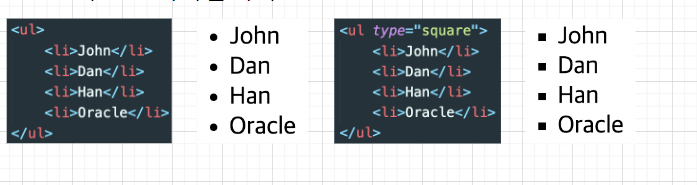
List
-
순서가 있는 목록(ol)

-
순서가 없는 목록(ul)

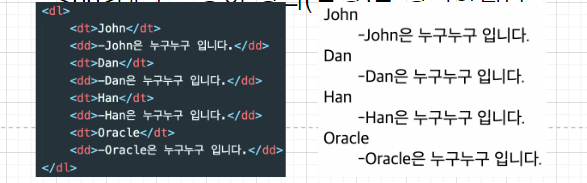
- 설명 목록(dl)

-
-
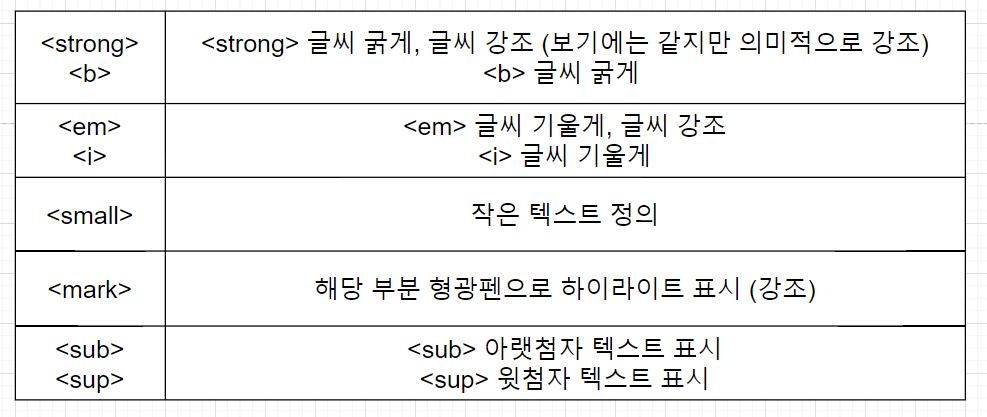
텍스트 형식


좋은 정보 얻어갑니다, 감사합니다.