CSS
CSS는 사용자에게 문서를 표시하는 방법을 지정하는 언어
CSS를 사용하는 방법
-
HTML 안에서 Style 속성을 이용하는 방법(인라인 스타일)
-
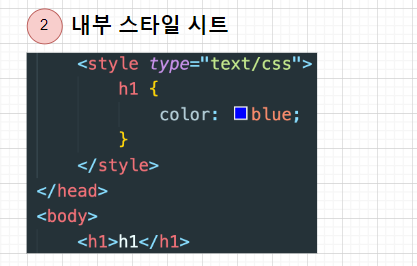
<style>태그를 통해 HTML 문서 내부에서 이용하는 방법(내부 스타일 시트) -
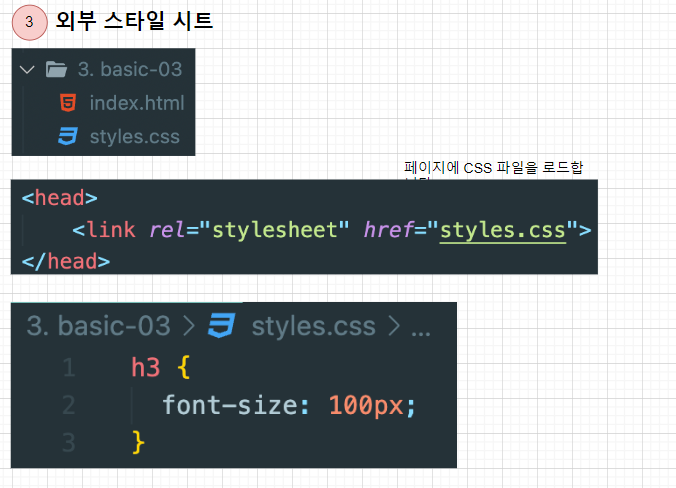
별도로 CSS 파일을 분리하여 HTML의 문서에 연결하는 방법(외부 스타일 시트)



스타일 적용의 우선순위
-
인라인 스타일
-
내부 스타일 시트 외부 스타일 시트
-
웹 브라우저 기본 스타일
- 이러한 스타일 적용 방법들이 혼합되어 사용 될 경우, 내부나 외부 스타일 시트와 상관 없이 무조건 인라인 스타일이 적용
색을 표현하는 방법
-
색 이름
- Black, White, Blue ...
-
RGB 값
-
보다 정확한 방법
-
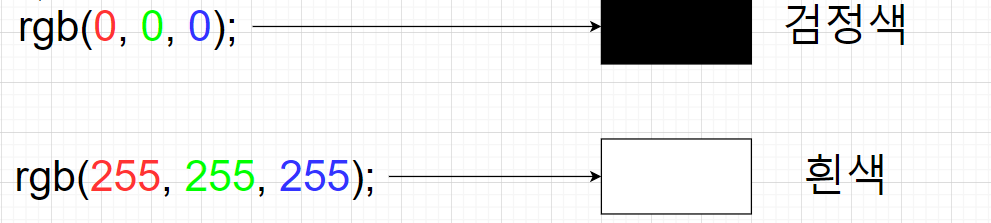
모든 색상은 빨강, 초록, 파랑의 조합으로 만들 수 있음
-
rgb(...)로 표현

-
-
RGBA 값

- 맨 뒤에 값을 제외하고논 RGB값과 동일
- 얼마나 투명한 지를 결정
- 0: 완전 투명
- 1: 단색
- 0.5: 50% See Through
수치 값 표현 방법
-
픽셀
- 고정된 절대값
-
퍼센트
-
상대적 측정
-
width: 50%
- 페이지 너비의 50% 혹은 요소가 다른 내부에 있는 컨테이너 요소 너비의 50%
-
-
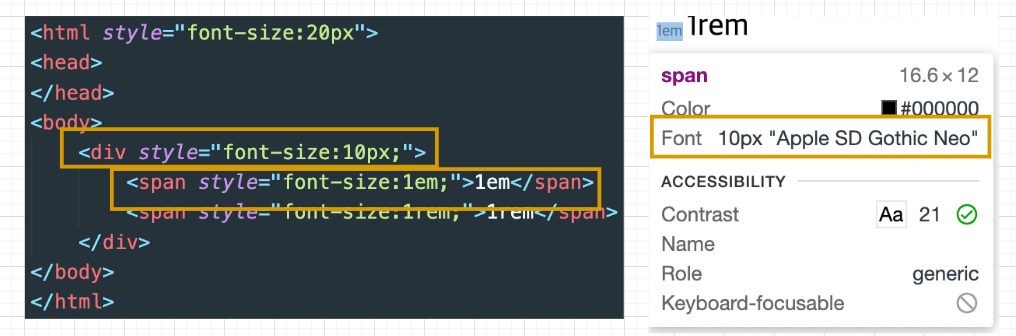
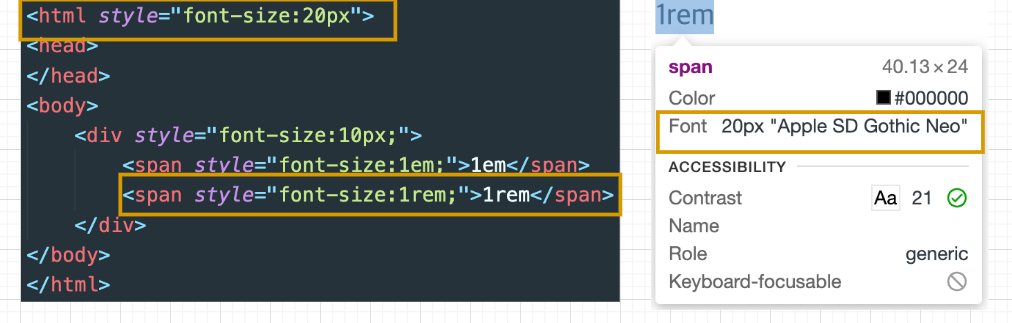
em, rem
-
환경에 따라 변하는 단위(가변단위)
-
em
- 상위 요소의 font-size가 기준

- 상위 요소의 font-size가 기준
-
rem
- 최상위 엘리먼트에서 지정된 font-size 값 기준

- 최상위 엘리먼트에서 지정된 font-size 값 기준
-

공감하며 읽었습니다. 좋은 글 감사드립니다.