가상 클래스와 가상 요소
-
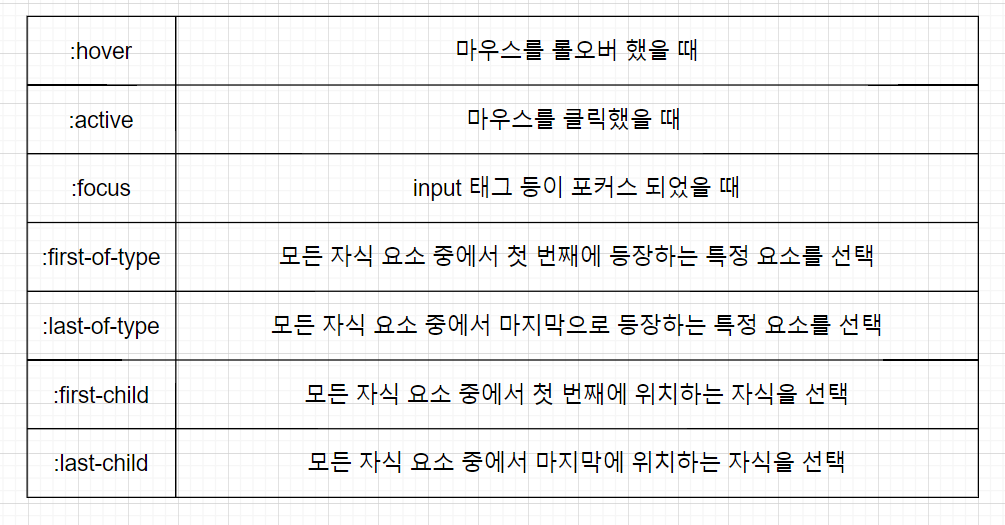
가상 클래스
- 별도의 class를 지정하지 않아도 지정한 것처럼 요소를 선택 가능

- 별도의 class를 지정하지 않아도 지정한 것처럼 요소를 선택 가능
-
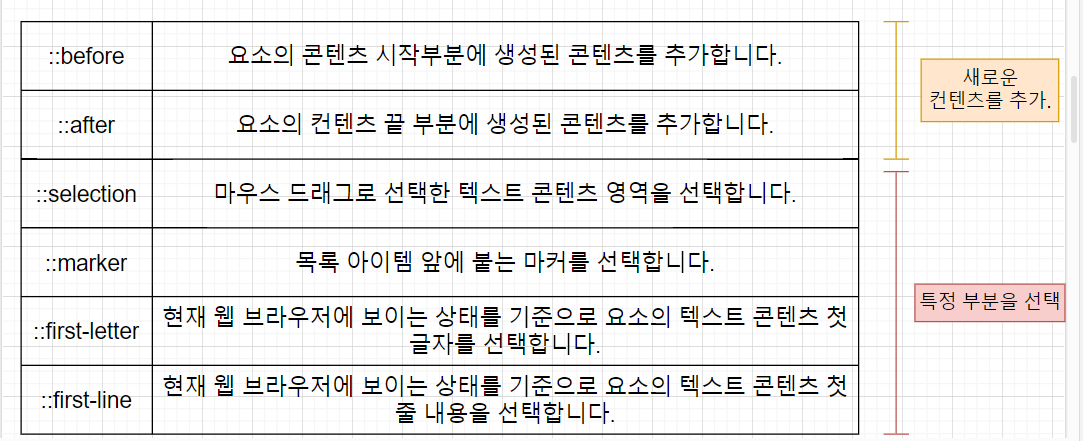
가상 요소
- 가상 클래스처럼 선택자에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능

- 가상 클래스처럼 선택자에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능
Float CSS와 Clear CSS
-
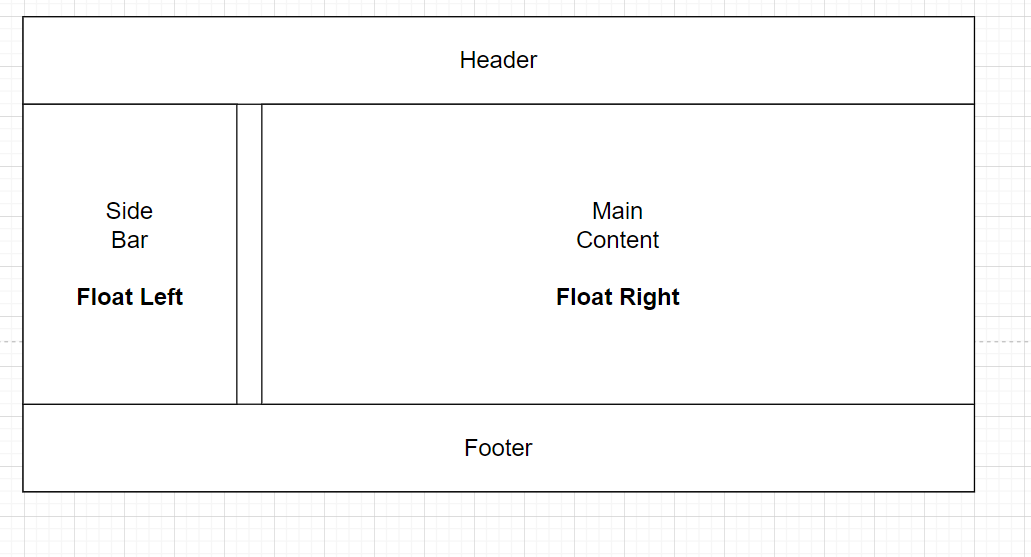
Float CSS 속성은 컨테이너의 왼쪽 또는 오른쪽에 요소를 배치하여 텍스트 및 인라인 요소가 주위를 둘러쌀 수 있도록 함

-
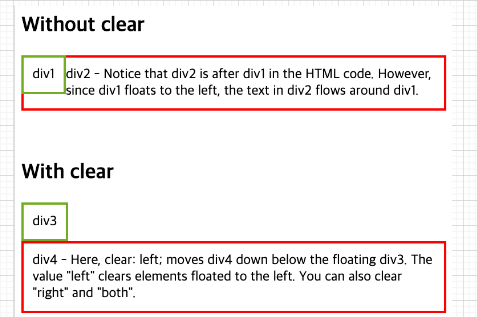
Clear CSS 속성을 이용해 float의 영향을 받지 않도록 함
-
Clear CSS 속성 값
-
none - 요소가 왼쪽 또는 오른쪽 부동 요소 아래로 푸시되지 않음. 기본값
-
left - 요소가 왼쪽 부동 요소 아래로 푸시
-
right - 요소가 오른쪽 부동 요소 아래로 푸시
-
both - 요소가 왼쪽 및 오른쪽 부동 요소 아래로 푸시
-
inherit - 요소는 부모로부터 clear값 상속
-
-
float를 지울 때 float와 clear를 일치해야함
-
요소가 왼쪽으로 float되어 있으면 clear: left해야 함

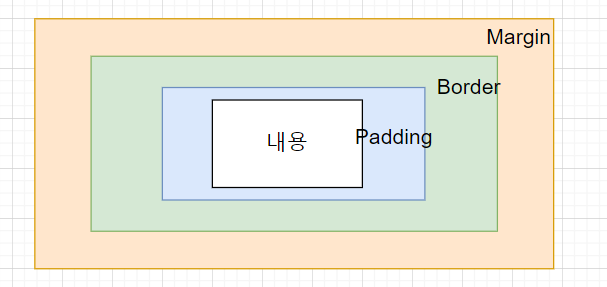
Margin과 Padding

-
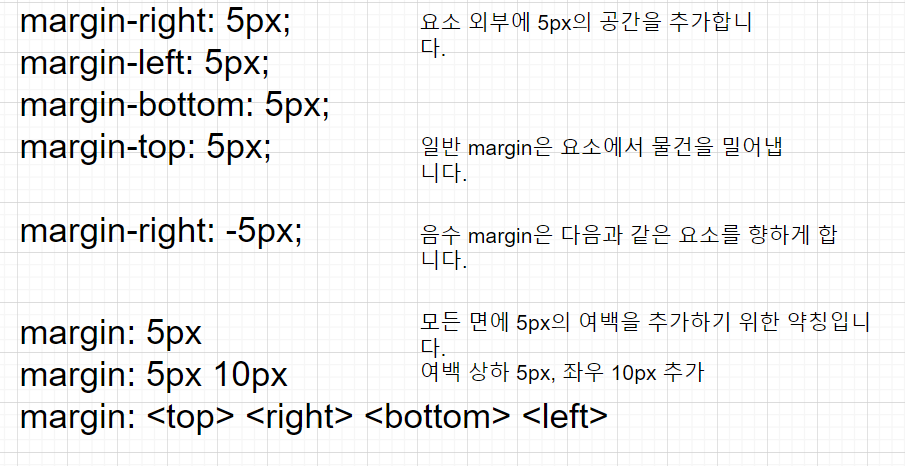
Margin
- 테두리 밖의 영역

- 테두리 밖의 영역
-
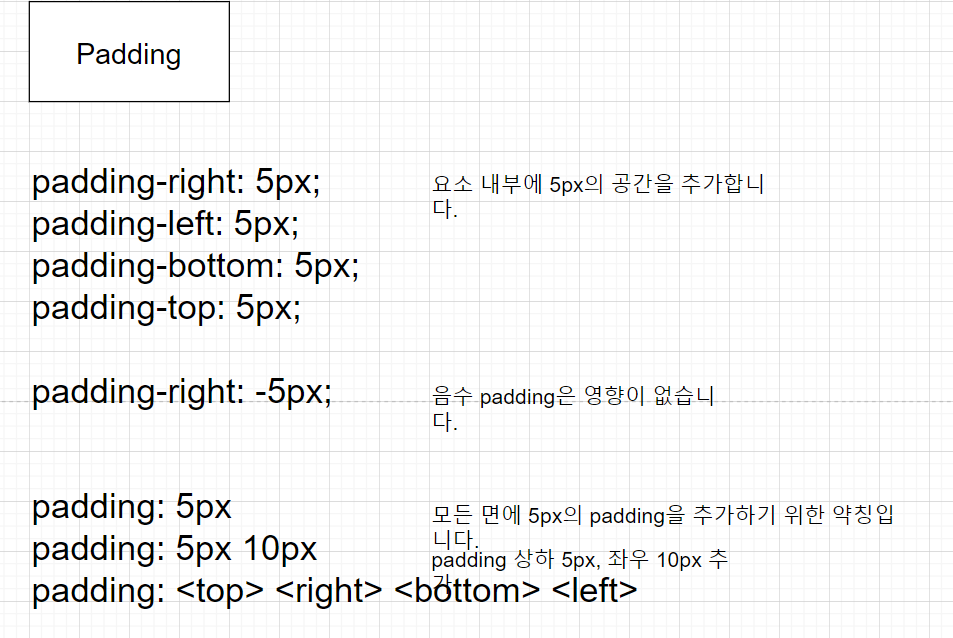
Padding
- 콘텐츠 주변 영역

- 콘텐츠 주변 영역
Image 요소와 Input 요소
-
object fit
-
fill - 주어진 치수를 채우도록 크기 조정, 필요한 경우 이미지에 맞게 늘어나거나 찌그러짐
-
contain - 이미지는 종횡비를 유지하지만 주어진 치수에 맞게 크기 조정
-
cover - 이미지가 종횡비를 유지하고 주어진 채수를 채움, 이미지에 맞게 잘림
-
none - 이미지의 크기가 조정되지 않음
-
scale-down - 이미지가 none또는 포함의 가장 작은 버전으로 축소
-
-
HTML에서 사용할 수 있는 대표적인 Input 요소
-
텍스트 입력(text)
-
비밀번호 입력(password)
-
라디오 버튼(radio)
-
체크박스(checkbox)
-
파일 선택(file)
-
선택 입력(select)
-
문장 입력(textarea)
-
버튼 입력(button)
-
전송 버튼(submit)
-
필드 셋(field set)
-
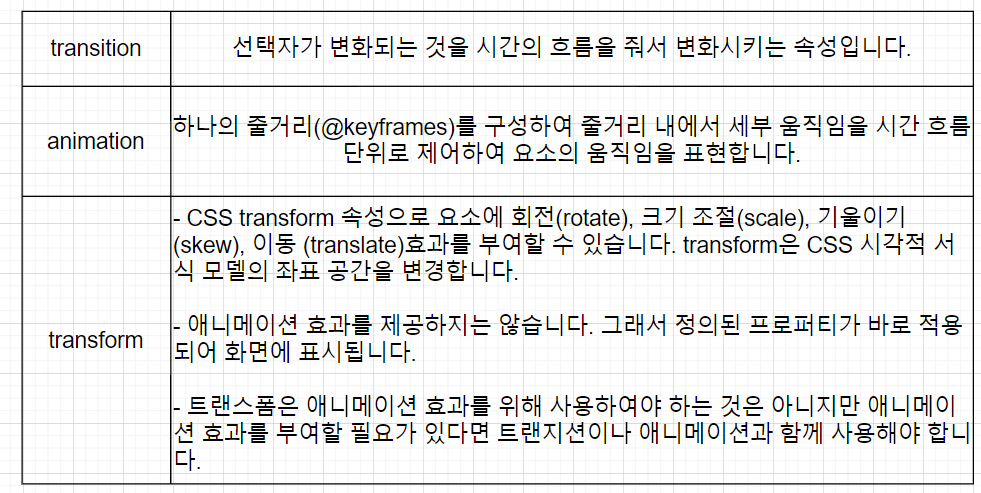
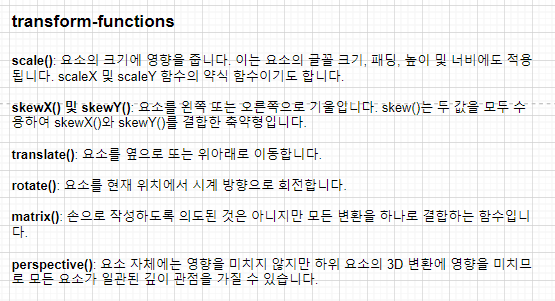
Transform

-
문법
-
transform: none | transform-functions | initial | inherit;
-
none: 변환이 없어야 함 정의
-
initial: 이 속성을 기본값으로 설정
-
inherit: 부모 요소에서 이 속성 상속

-
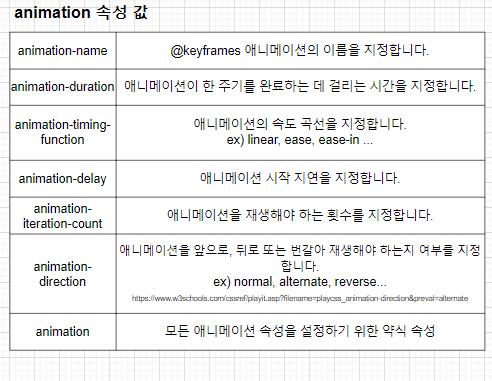
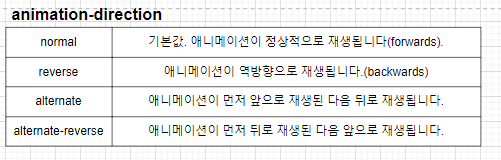
Animation
-
애니메이션을 사용하면 요소를 한 스타일에서 다른 스타일로 점진적으로 변경 가능
-
먼저 몇 가지 키프레임을 지정해야 함
-
키 프레임(key frame)은 특정 시간에 요소의 스타일 유지


Background-clip
-
요소 내에서 배경이 확장 되어야 하는 거리를 정의

-
background-clip 속성은 요소 내에서 배경이 확장되어야 하는 거리 정의

