220414 목요일
오늘 배운 내용
- 선택자 상속 제어하는 방법
상속을 제어할때는 - initial, inherit, unset 이렇게 3가지 요소가 있다.
앞에 두 요소는 다른 Css를 무시하고 부모의 값을 따르겠다.
<div class="parent">
parent
<div class="child1">child1</div>
<div class="child2">child2</div>
</div>
<div class="parent2">
parent
<div class="child1">child1</div>
<div class="child2">child2</div>
</div>
.parent, .parent2{
color: blue;
font-size: 20px;
}
div {
border: 1px solid silver;
margin: 2px;
}
.parent *{
all: initial;
}
.parent2 *{
all:inherit;
}
.parent2 .child2 {
color:red
}

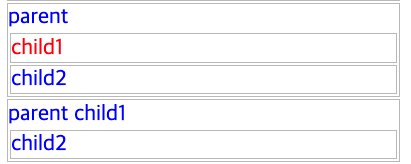
아무거도 적용 안했을 시

parent에는 initial을 적용
parent2에는 inherit을 적용하였다.
차이점이 보이나?
그냥 Parent는 부모로 부터 받은 속성들이 다 풀어진 모습이다.
하지만 Parent2는 부모로 받은 속성 폰트사이즈 20과 블루컬러는 그대로 가져가는 상황이다.
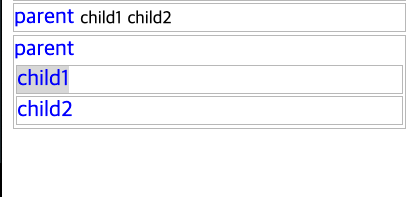
initial은 아예 부모로 부터 받은거 까지 싹다 없애 버리는 완전 강한 속성
inherit은 부모로 부터 받은 상속은 그대로 받되 그 외 나머지는 싹둑 해버리는
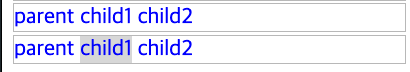
unset은
두가지 속성을 때에 따라 다르게 적용이 되게끔 사용이 된다.
속성을 받을게 없으면 initial로 작동
있으면 inherit으로 작동
부모로 부터 받을 게 있어서 inherit 으로 작동하였다.