CSS
1.상속을 제어하기 (inherit, initial,unset)

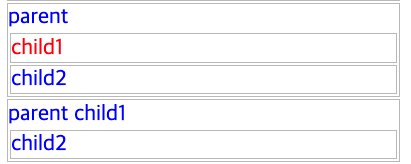
상속을 제어할때는 - initial, inherit, unset 이렇게 3가지 요소가 있다.앞에 두 요소는 다른 Css를 무시하고 부모의 값을 따르겠다. parent에는 initial을 적용parent2에는 inherit을 적용하였다.차이점이 보이나?그냥 Parent는
2022년 4월 14일
2.우선순위

당연히 이렇게 나온다. but....이런식으로 헤드에 스타일태그를 집어넣는다면 이렇게 빨간 박스가 나온다. 근데 또이렇게 중간에 링크태그보다 위에 있다면 가장 아래에 있는 style3.css 지정한 파란 글씨로 변하게 된다. 왜 그럴까?css 스타일은 적용할때 우선순위
2022년 4월 14일
3.요소를 없애는 방법(visibility,display)

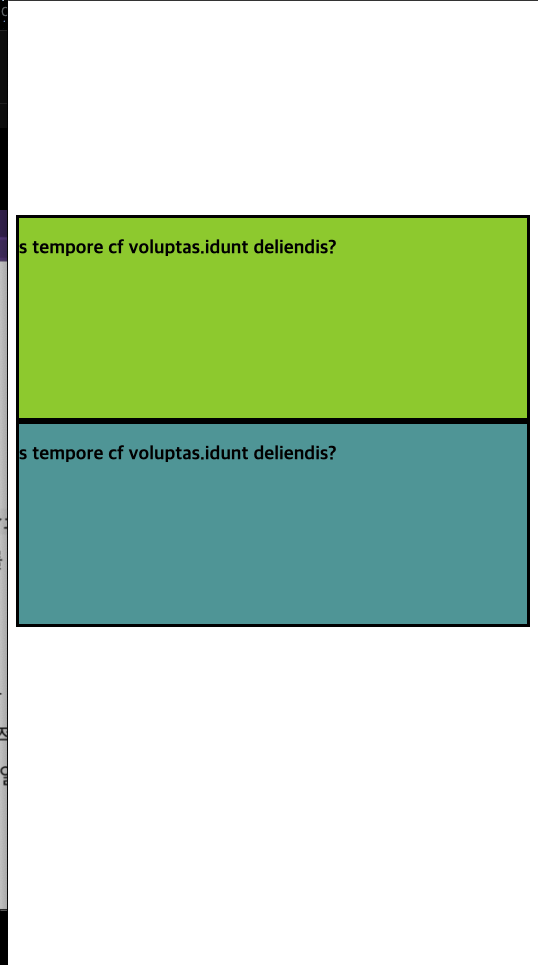
요소를 없애는 방법 두가지에는 display:none 과 visibility:hidden 이렇게 있다. 이 둘은 요소를 없애는 공통점을 가지고 있지만 명확하게 큰 차이를 가지고 있다. 3개의 div를 만들었다. 이렇게 컬러풀하게 만들어놓고 각각 클래스를 부여하여 b
2022년 4월 18일
4.tailwind.config.cjs로 컬러테마 지정하기

main은 프라이머리지정을 하고 세컨더리를 정하는 식으로 해주면 좋은거 같다https://youtu.be/I2NNxr3WPDo이 동영상에서 알려준 내용인데css를 작업하면서 이에 대한 내용을 들어보긴 했는데 재대로 알고 만들고 지정해본건 처음인거 같다. 미리
2022년 12월 22일