TypeScript
1.타입스크립트

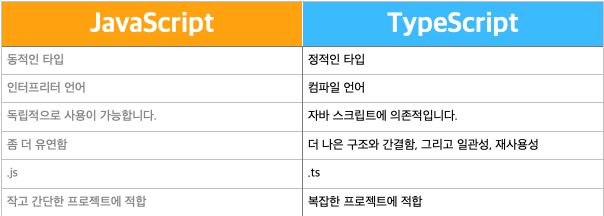
타입스크립트는 마이크로소프트(MS)에서 개발하여 2012년10월에 첫 출시되었습니다.오픈소스 프로그래밍 언어로 어떤 브라우저나 호스트, 운영체제에서도 동작합니다.타입스크립트는 자바스크립트의 상위 집합으로서 ECMA의 최신 표준을 충분히 지원합니다.ES6의 새로운 기능들
2.TypeScript: Class,Getter/Setter,Extends

object를 만드는 설계도이다. 클래스 이전에 object를 만드는 기본적인 방법은 function이다. 그리고 TypeScript 에서는 클래스도 사용자가 만드는 타입중의 하나이고, JS보다 강력합니다 class는 사용자가 만드는 type의 하나를 말한다.
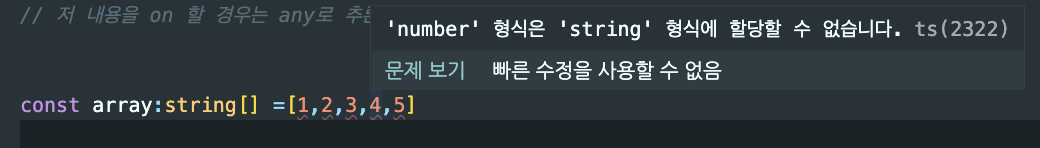
3.TypeScript 배열 타입

프로젝트를 타입스크립트로 만드는데 도저히 이해가 안되는 부분이랑 부족한 부분이 많아서 복습겸 다시 공부하기 시작배열에는 숫자만 잔뜩들어간 배열, 문자만 들어간 배열그외 여러가지 타입이 들어가는 배열들이 있다.타입스크립트에서 배열내의 요소들이 무엇이 들어가야할까 지정을
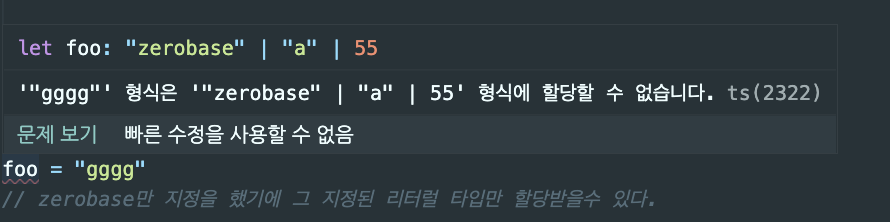
4.TypeScript: literal 타입

string,number의 공통분모 두가지의 특정한 문자열 숫자값만 허용한다.유니언 타입과 활용되는 경우가 많다.이런 식으로 지정을 해서 타입을 선언 할수 있다.사진 같이 유니언 타입과 같이 활용되는 경우가 많다.우리가 zerobase,a,55라는 특정 문자열,숫자를
5.TypeScript: Enum Type

Enum Type 무엇인가??? 상수를 그룹화 하는 자료형이라고 하고, 자바스크립트에는 없지만 타입스크립트에만 존재하는 타입유형입니다. Enum 타입 안은 namespace와 그 안의 멤버들로 구성되어 있으며, 자주 쓰이는 타입들중 하나입니다. Enum Type에는
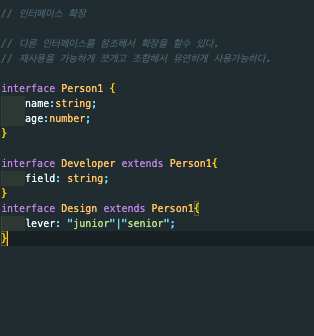
6.TypeScript: Type & Interface

타입에 이름을 부여하는것이다.이것은 새로운 타입을 만드는 것은 아님타입에 이름 즉 의미를 부여하는 가독성 향상객체 타입, 유니언 타입 등에 활용반복되는 코드를 간결하게 표현이렇게 지정해놓고 여러곳에서도 사용할수 있다는 장점이 있어서 좋다.타입들의 지정을 해놓고 그 모임
7.TypeScript : Optional Parameter

?을 파라미터 키값 뒤에 붙이면 된다. 선택적 파라미터는 절대로 앞에 나올수 없기에 뒤로 열거한다.선택적 파라미터는 값을 전달하지 않는다면 undefined가 된다.파라미터 뒤에 =를 통해 기본값을 지정을 할수가 있다.기본 파라미터가 지정이 된다면 해당 파라미터는 선택
8.TypeScript: 제네릭

클래스 함수 등에서 사용할 타입을 클래스나 함수를 사용할때 결정하는 기법함수에서 파라미터를 받듯이 타입을 받는것유연하지만 안정적인 개발이 가능하고 재사용성이 용이한 기법입니다.returnInput 같이 매개변수의 타입을 지정해서 리턴해줄수 있지만 이것을 일일이 지정하는
9.TypeScript : NameSpace

변수를 지정하는 식별자를 그룹화한것입니다.네임스페이스 내부에 선언된 식별자는 다른 네임스페이스의 식별자와 구분이 된다.네임스페이스 내부의 식별자는 네임스페이스의 이름을 통해서 접근 가능합니다.let somVar = 10;let somVar = 20;이렇게 2개를 같이
10.타입스크립트

물론 회사서 사용중이였고, 익숙하긴 하다. 하지만 알고 익숙한거랑 모르고 익숙한거는 굉장히 큰차이 같다.모든지 마찬가지다 내가 뭘하는데 알고 해야 왜 이걸 했는지 설명을 할수 있는데, 그냥 쓰니까 썼다 이러면 멋없어 보인다. 이직준비를 하는데 내가 프로젝트를 하면서 만