<title>
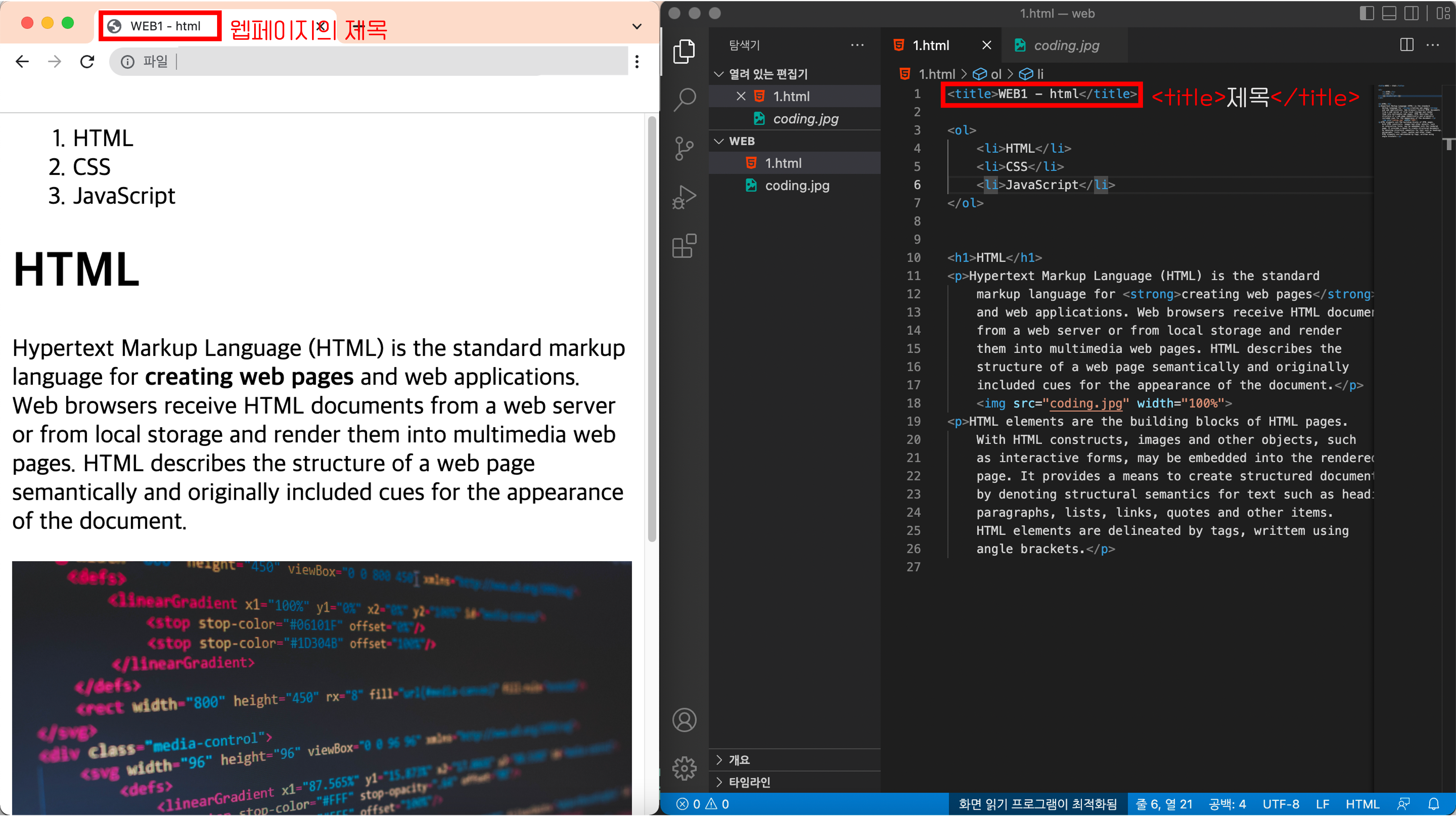
: 웹 페이지의 제목을 사용자에게 명시적으로 알려주는 태그
(책으로 치면, 검색 엔진과 같은 기계들은 <title>을 '책 표지'와 같은 정보로서 사용한다.)

<meta charset=" ">

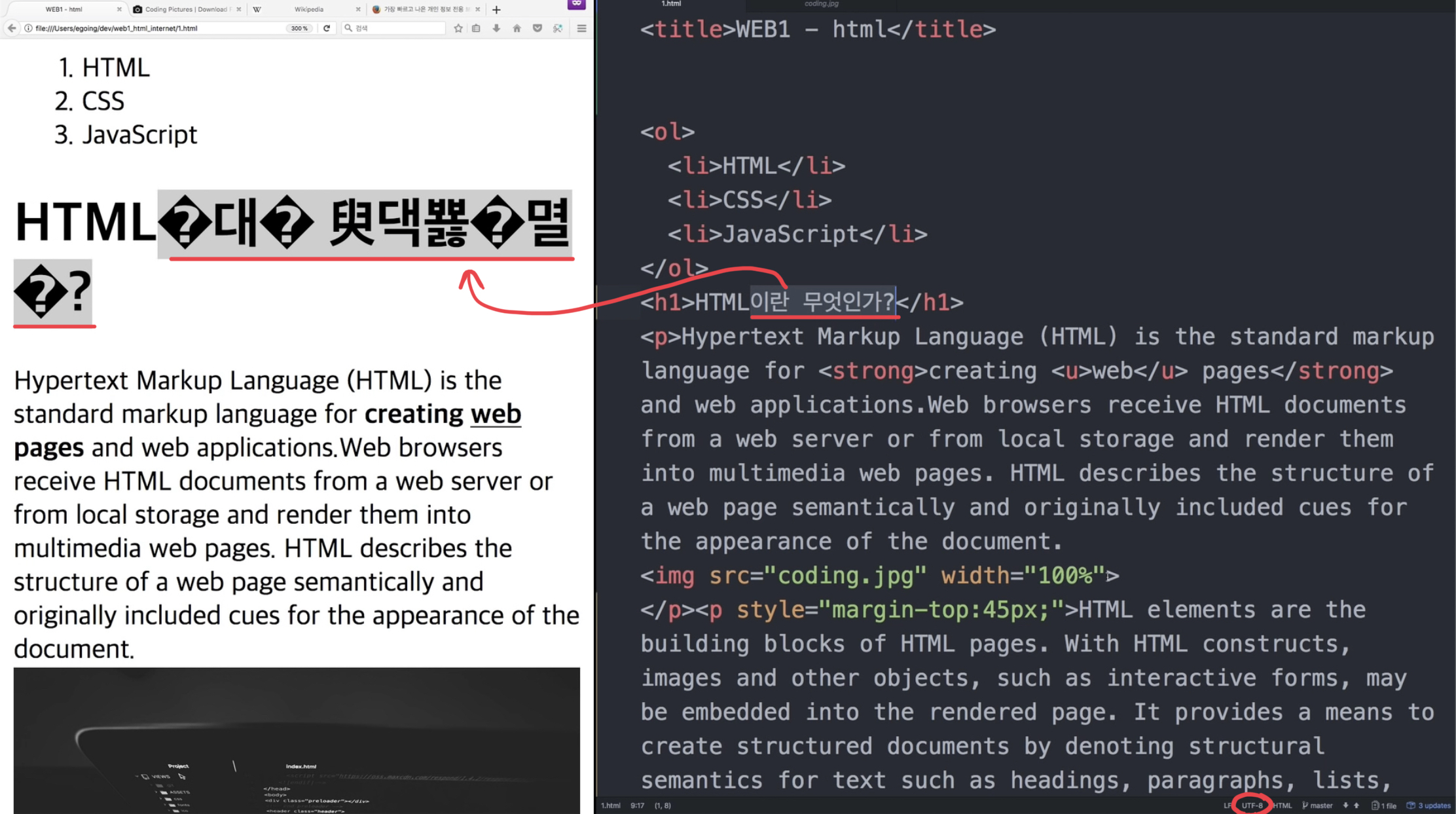
위와 같이 에디터에 한글을 입력하면 실제로 웹페이지에서는 전혀 알아들을 수 없는 말이 출력된다.
컴퓨터는 모든 정보를 0 또는 1로 최종 저장한다. 이 때, 0과 1을 어떻게 저장할 것인지에 대한 여러가지 약속들이 존재하는데 그 약속 중에 하나가 UTF-8이다. 현재 우리가 작성한 파일은 UTF-8의 형식으로 저장된 상태이다. 그렇다면 우리가 작성한 이 파일을 웹 브라우저가 열 때에서 UTF-8로 열어야 정상적으로 원하는 정보를 얻을 수 있다는 뜻이다.
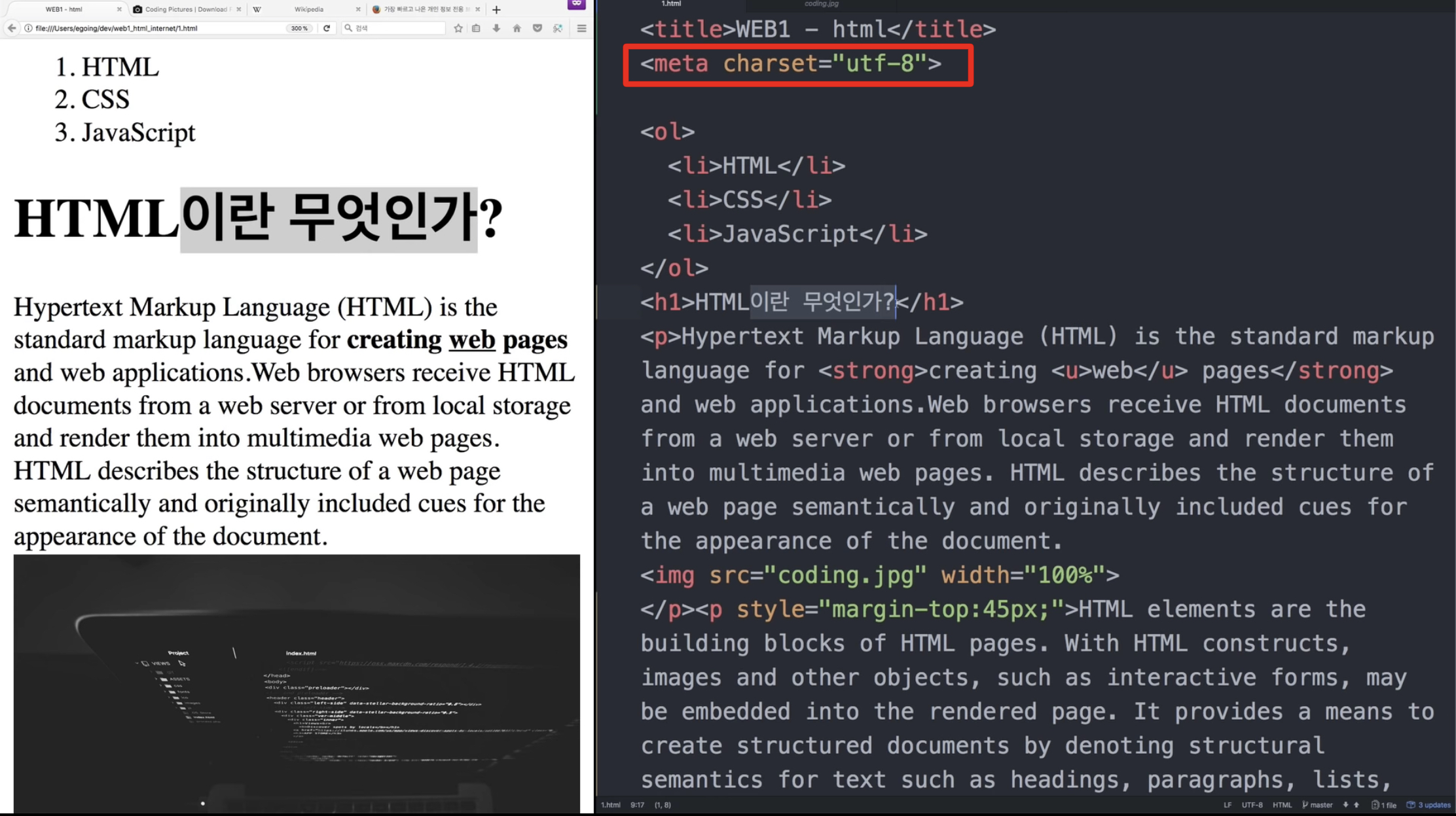
이 때 사용하는 태그가 바로 <meta charset="utf-8"> 이다.

charset에서 'char(character)'은 '문자' 라는 뜻이고, 'set'은 '규칙'을 뜻한다. 즉, "utf-8로 문서를 읽어라." 라고 브라우저에 명령을 한 것과 같다.
이번 시간에 배운 두 줄의 코드는 이전까지 배운 코드들과는 차이가 있다.
밑에 있는 코드 들은 [본문] 이며, 위에 있는 코드들은 [본문을 설명] 한다.
<title>: 본문의 제목이 무엇인지를 '설명'한다.<meta charset="utf-8">: 본문이 'utf-8'의 형식으로 저장되어 있다는 것을 '설명' 한다.
문서의 구조
<body>
: 본문 태그
<head>
: 본문(<body> ~ </body>)을 설명하는 태그
<html>
: <head>와 <body>를 감싸는 태그
<!doctype html>
: "이 문서는 HTML이다." 를 설명하는 태그
🧪 실험해보기
1) 자주 방문하는 웹페이지 접속
2) 마우스 우클릭
3) '페이지 소스 보기' 또는 'View Page Source'

