HyperText <a>
<a> 태그는 'anchor(닻)'의 첫 글자를 딴 태그로, 정보의 바다에 정박한다는 의미를 갖는다.
정확하게 무슨 기능을 하는 태그일까?
원하는 링크로 이동시켜준다.
링크로 이동하는 방법에는 여러가지가 있는데 수업에서 알려주신 몇 가지에 대해서 살펴보자.
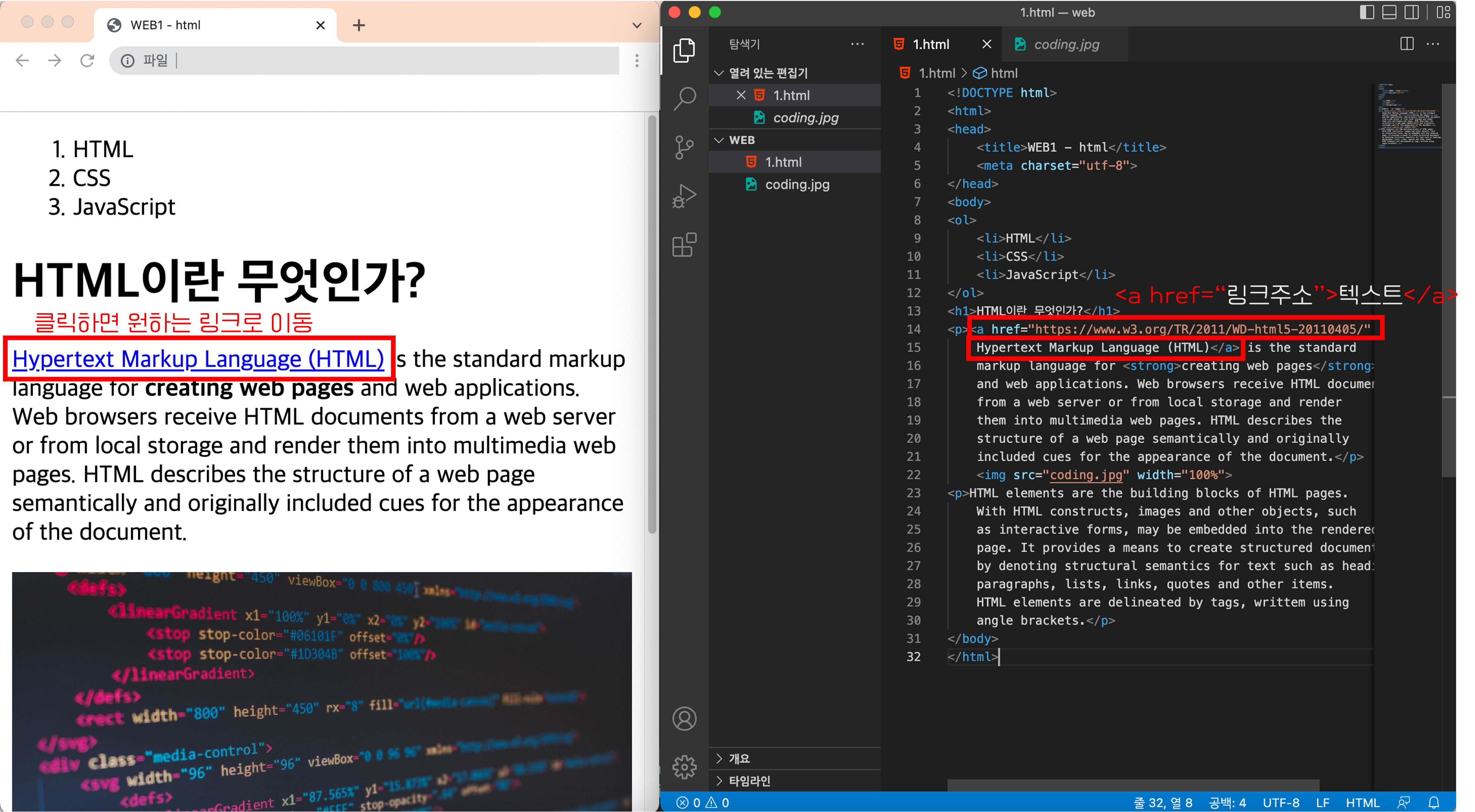
1. 클릭하면 원하는 링크로 이동
: <a href="이동할 주소"> 이름 </a>

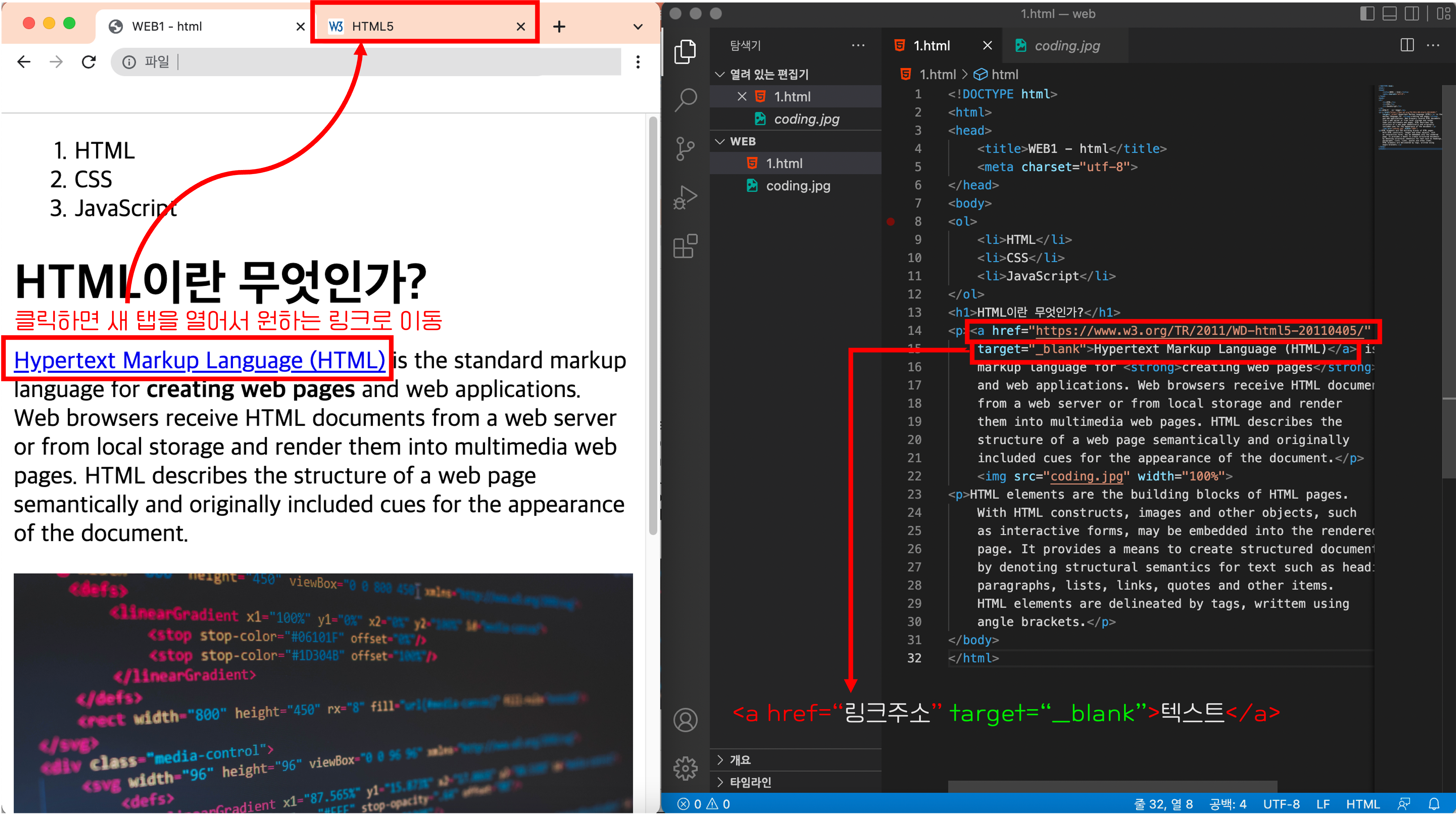
2. 클릭하면 새 탭을 열어서 원하는 링크로 이동
: <a href="이동할 주소" target="_blank"> 이름 </a>

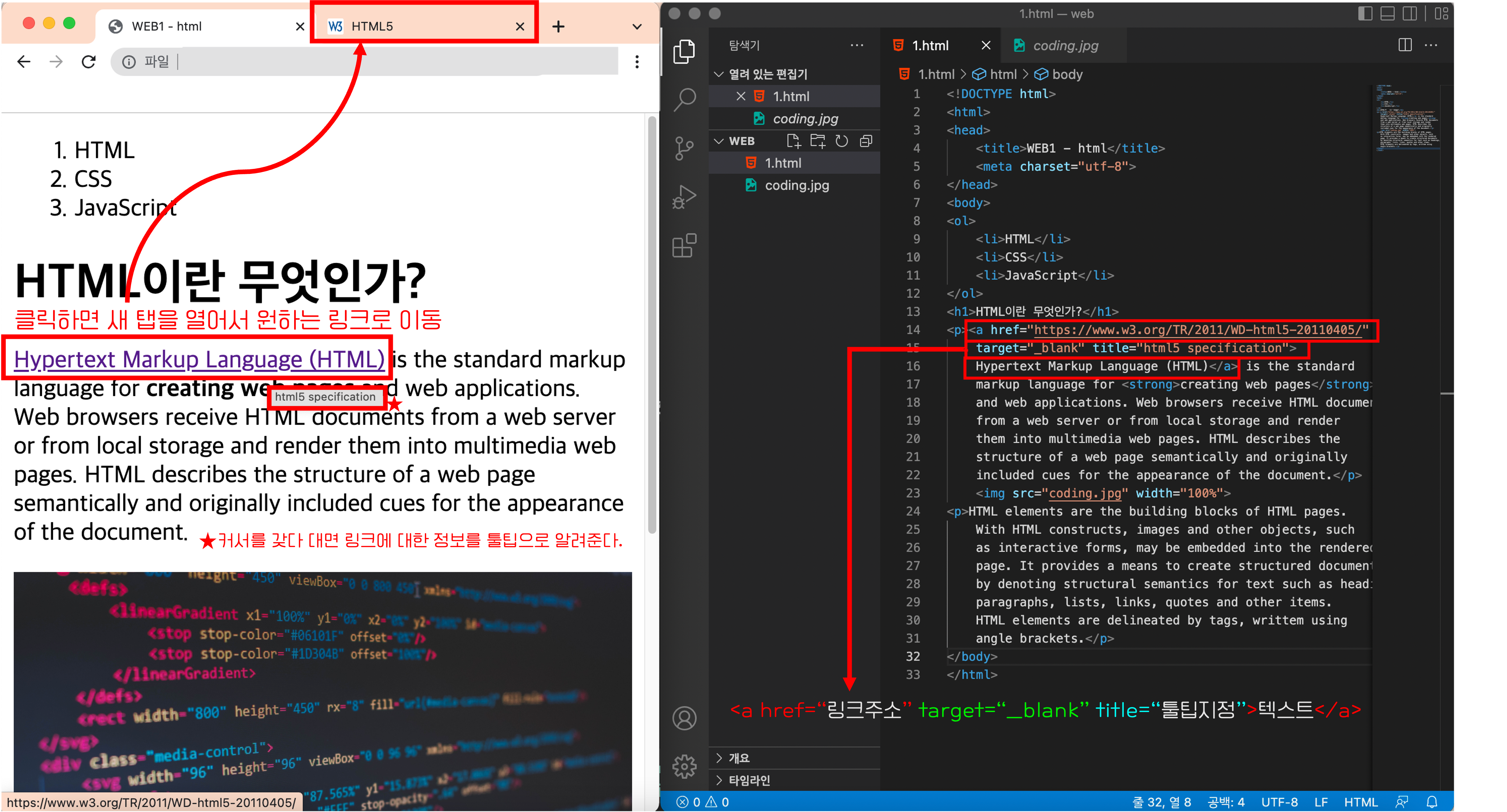
3. 클릭하기 전, '툴팁'으로 해당 링크에 대한 정보를 주고 새 탭을 열어서 원하는 링크로 이동
: <a href="이동할 주소" target="_blank" target="툴팁"> 이름 </a>