오늘의 목표
웹사이트를 완성시키고, 각각의 큰 목차들이 해당되는 링크로 연결되도록 만드는 것.

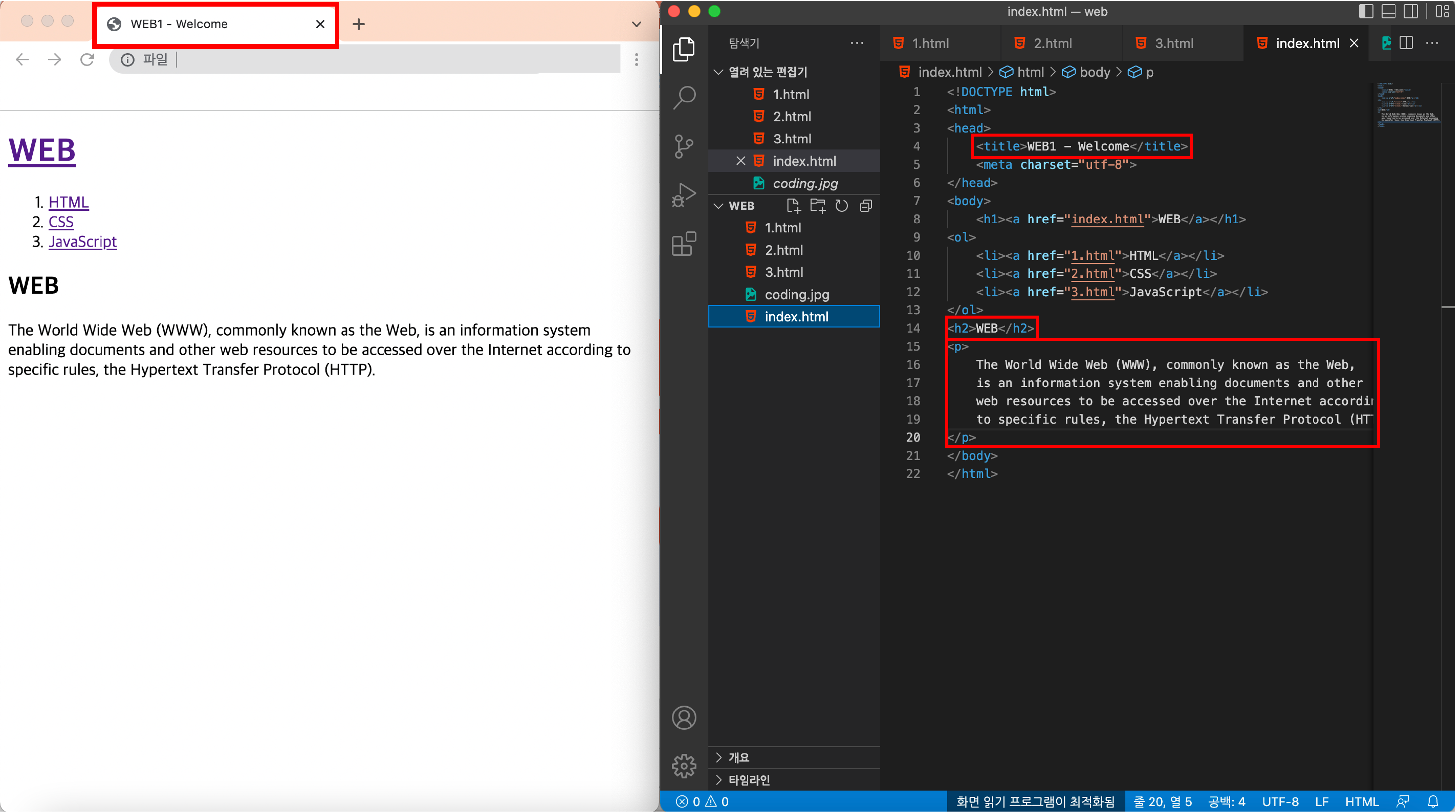
index.html

<!DOCTYPE html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>WEB</h2>
<p>
The World Wide Web (WWW), commonly known as the Web,
is an information system enabling documents and other
web resources to be accessed over the Internet according
to specific rules, the Hypertext Transfer Protocol (HTTP).
</p>
</body>
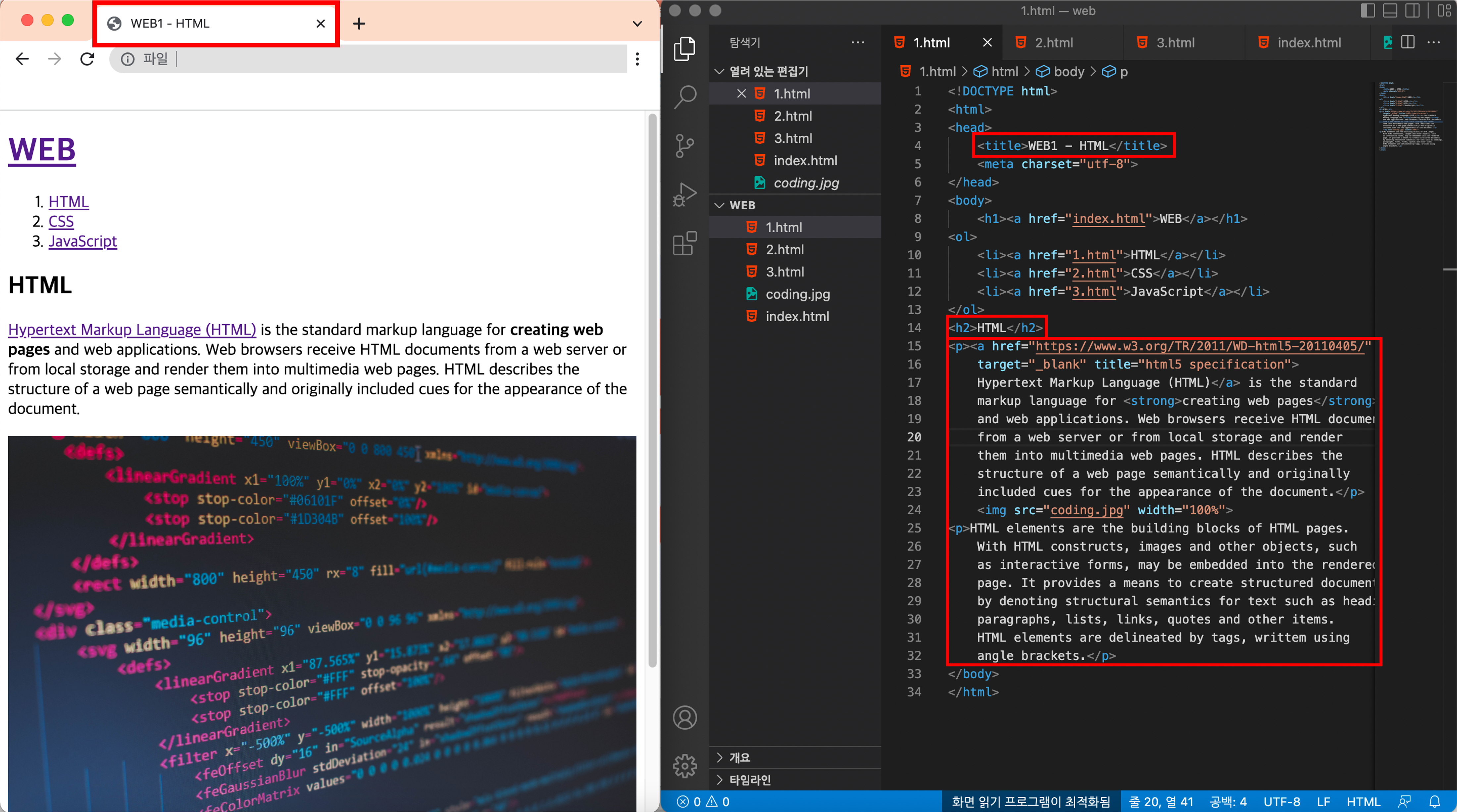
</html>1.html

<!DOCTYPE html>
<html>
<head>
<title>WEB1 - HTML</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>HTML</h2>
<p><a href="https://www.w3.org/TR/2011/WD-html5-20110405/"
target="_blank" title="html5 specification">
Hypertext Markup Language (HTML)</a> is the standard
markup language for <strong>creating web pages</strong>
and web applications. Web browsers receive HTML documents
from a web server or from local storage and render
them into multimedia web pages. HTML describes the
structure of a web page semantically and originally
included cues for the appearance of the document.</p>
<img src="coding.jpg" width="100%">
<p>HTML elements are the building blocks of HTML pages.
With HTML constructs, images and other objects, such
as interactive forms, may be embedded into the rendered
page. It provides a means to create structured documents
by denoting structural semantics for text such as headings,
paragraphs, lists, links, quotes and other items.
HTML elements are delineated by tags, writtem using
angle brackets.</p>
</body>
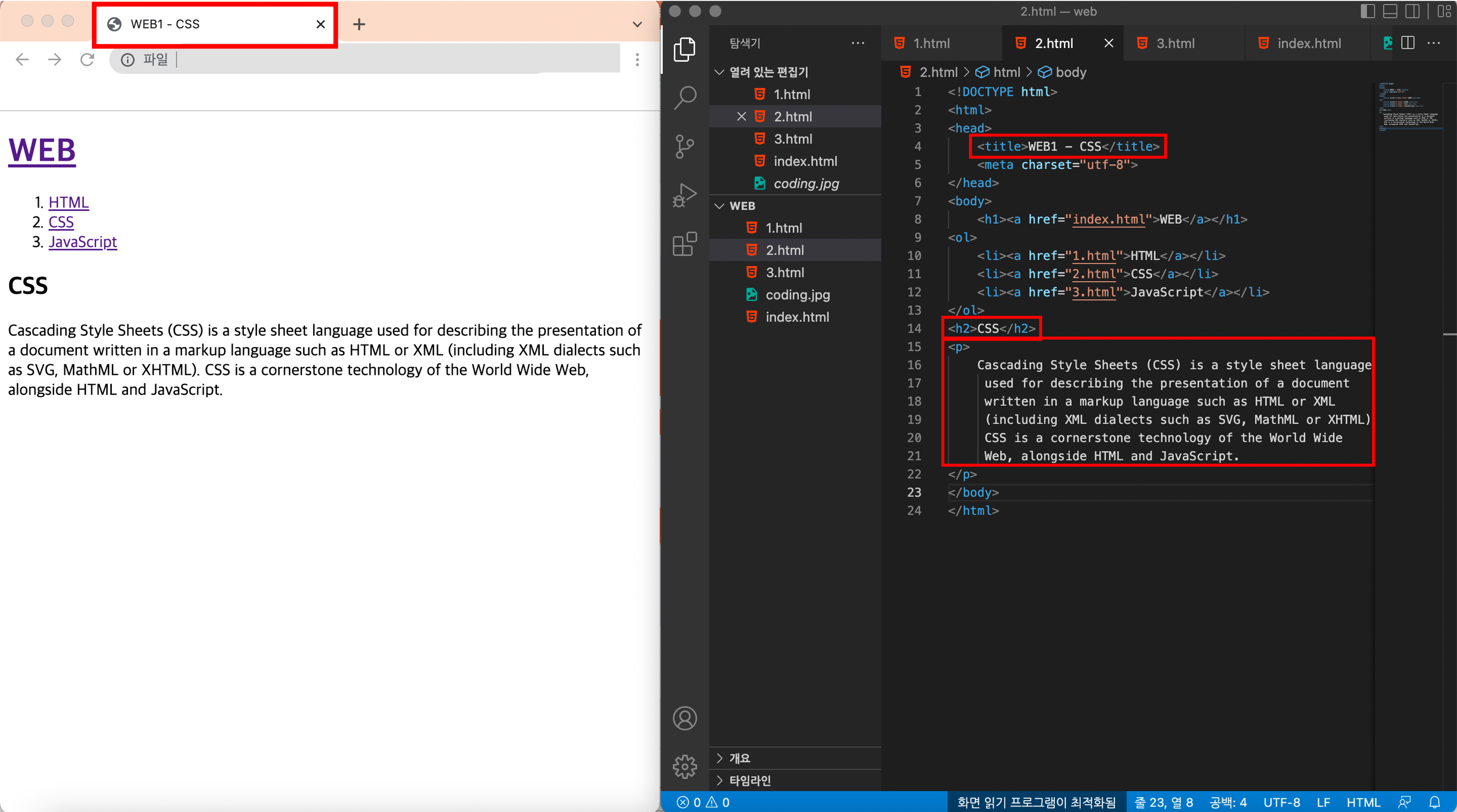
</html>2.html

<!DOCTYPE html>
<html>
<head>
<title>WEB1 - CSS</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language
used for describing the presentation of a document
written in a markup language such as HTML or XML
(including XML dialects such as SVG, MathML or XHTML).
CSS is a cornerstone technology of the World Wide
Web, alongside HTML and JavaScript.
</p>
</body>
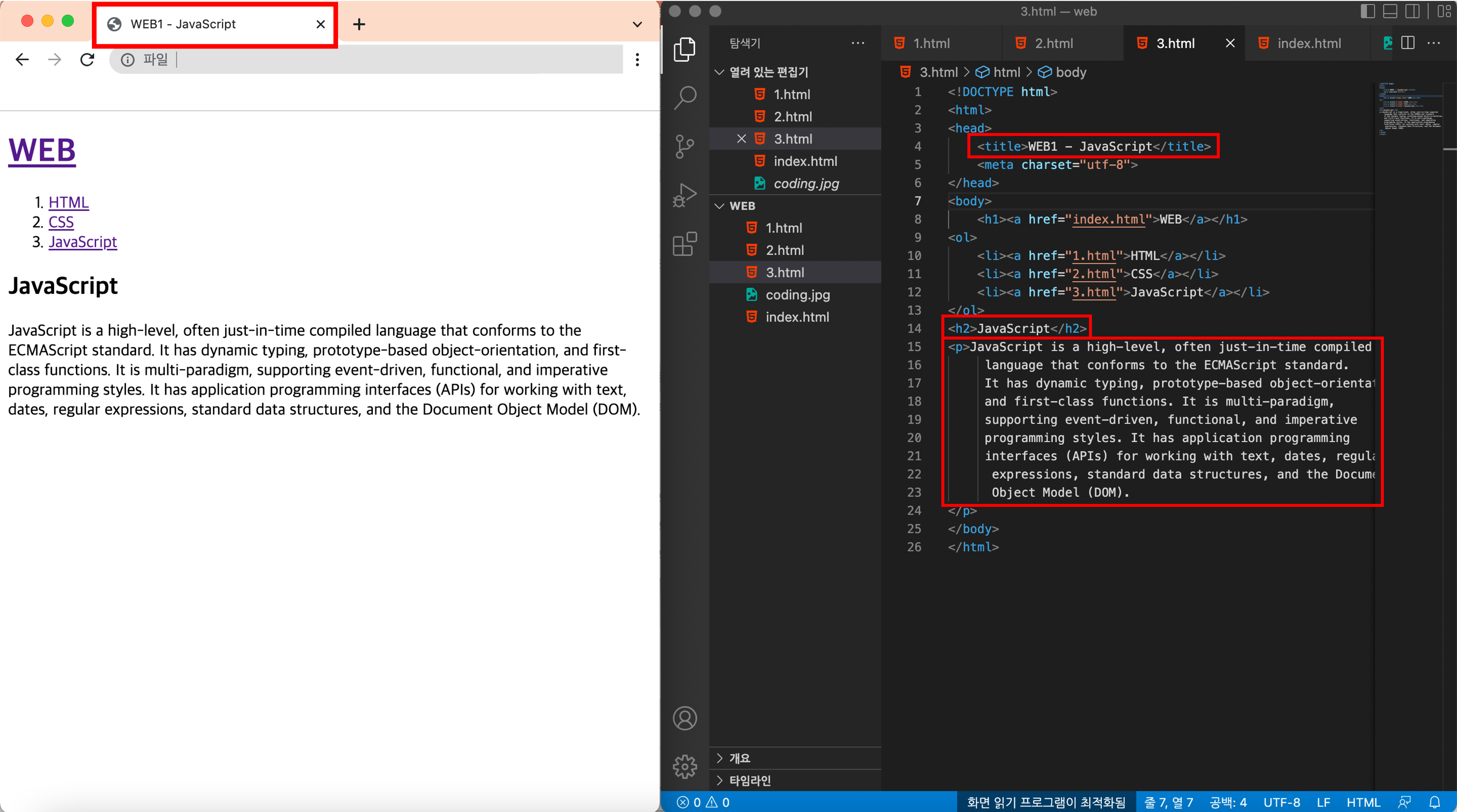
</html>3.html

<!DOCTYPE html>
<html>
<head>
<title>WEB1 - JavaScript</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>JavaScript</h2>
<p>JavaScript is a high-level, often just-in-time compiled
language that conforms to the ECMAScript standard.
It has dynamic typing, prototype-based object-orientation,
and first-class functions. It is multi-paradigm,
supporting event-driven, functional, and imperative
programming styles. It has application programming
interfaces (APIs) for working with text, dates, regular
expressions, standard data structures, and the Document
Object Model (DOM).
</p>
</body>
</html>~소감~
사실 '생활코딩' 선생님께서 가르쳐주시는대로 따라간 것 뿐인데 어느새 내 손으로 완성한 나의 첫 웹 페이지가 뚝딱 만들어졌다. 너무 신기하다! 정말 별거 없는 아주 기초적이고 꾸밈없는 웹페이지이지만 내가 직접 만들었다는게 너무 신기하다. 평소에 그토록 하던 링크로 파도타기하는 것도 이렇게 직접 만들 수 있다니... 웹이란건 정말 무궁무진한 세계인 것 같다. 쉽지만 이렇게 만들어보니 너무 뿌듯하고 포트폴리오도 나만의 웹페이지로 만들어보고 싶다는 생각이 든다.

