⛳️ 오늘의 목표
지금까지 만든 우리의 웹 사이트가 수많은 사람들에 의해 노출되어서 유명해졌다고 가정해보자.
우리의 웹 사이트에서 일어나는 다양한 일들을 한 눈에 통계적으로 분석해서 볼 수 있는
구글에서 무료로 제공하는 분석도구로, 월간 천만 조회수까지는 무료로 사용할 수 있다.
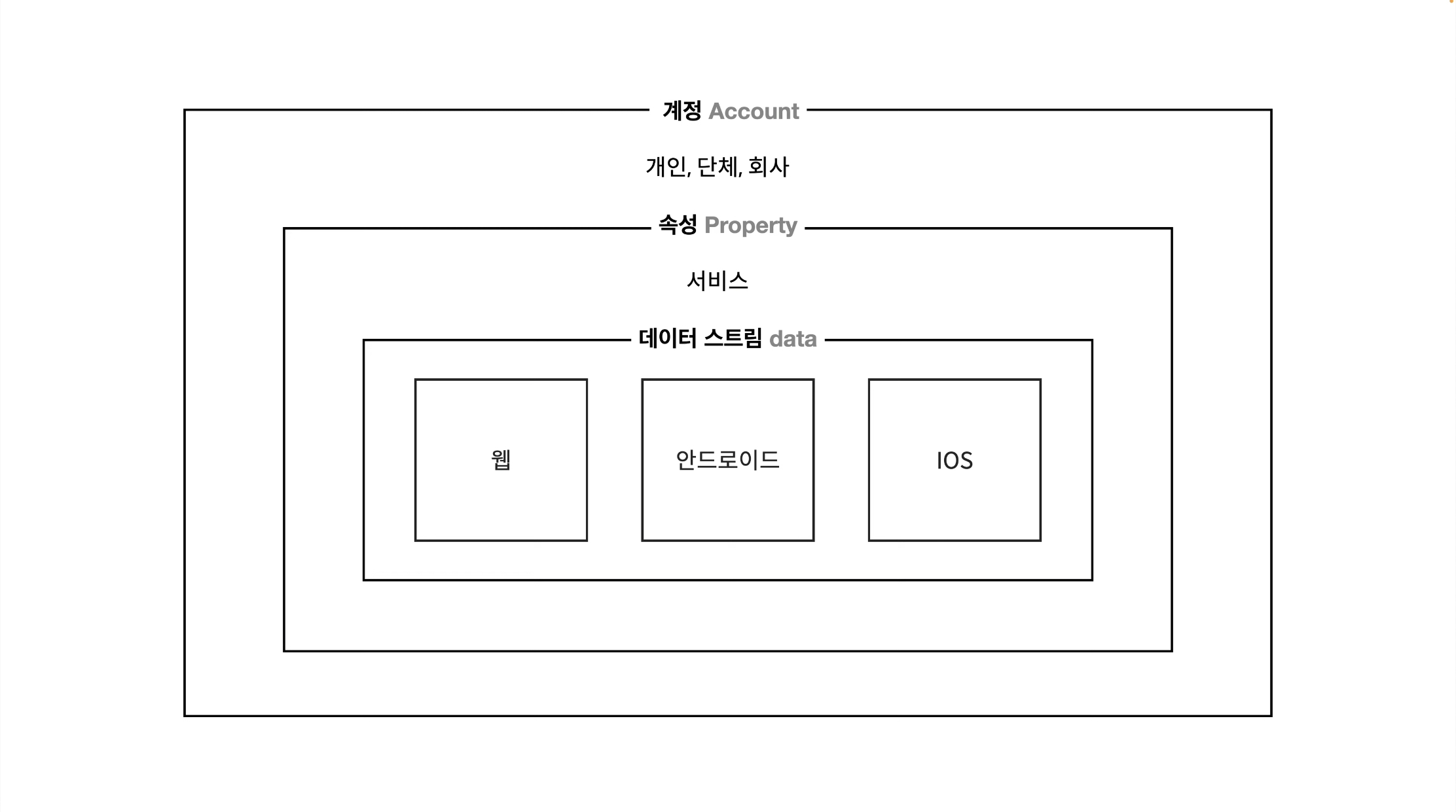
Google Analytics 구조
- 계정 : 개인, 단체, 회사의 이름
- 속성 : 계정에 속한 서비스
- 데이터 스트림 : 속성에 속한 웹사이트나 안드로이드 앱, iOS 앱 등등

실습
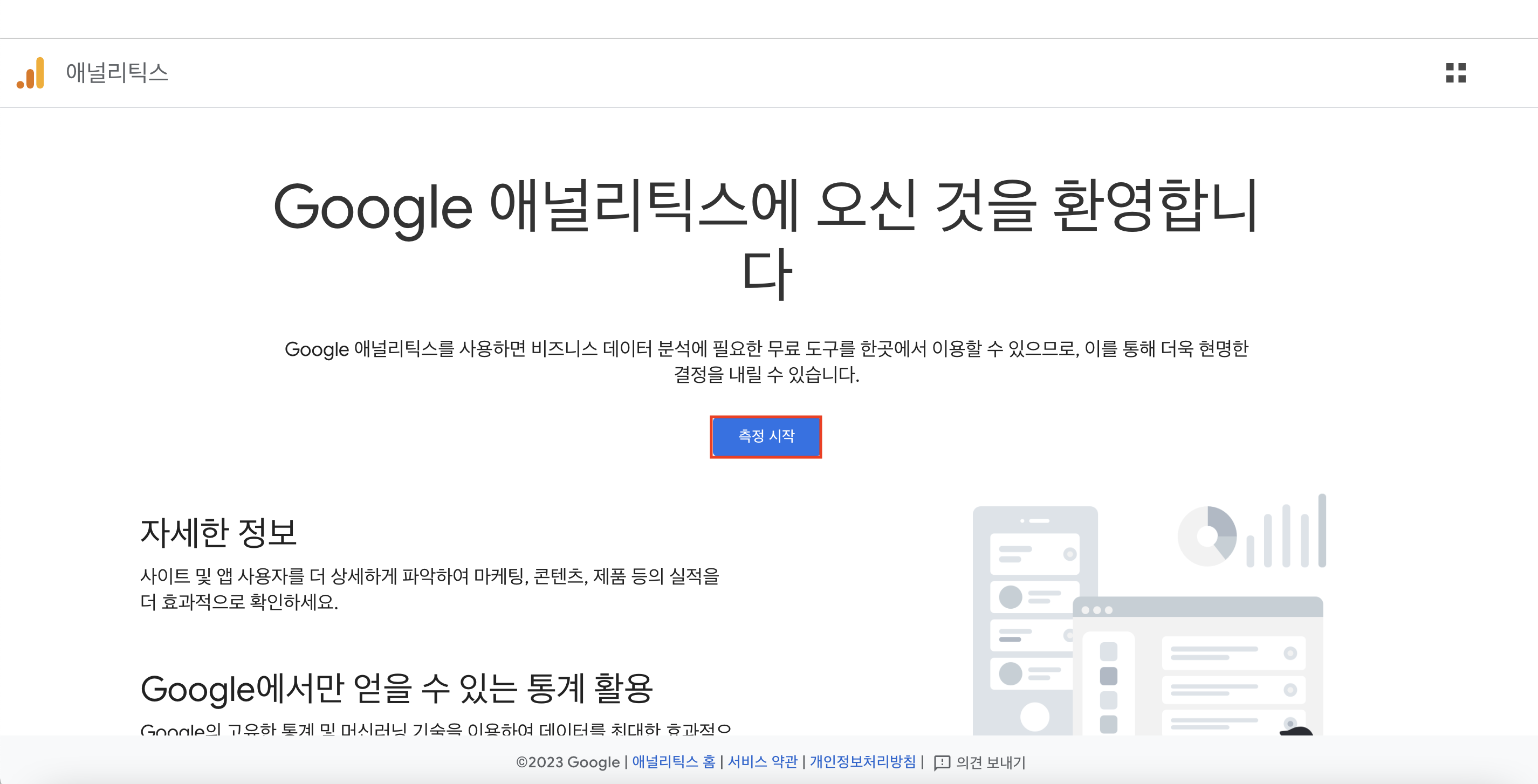
1) 구글 애널리틱스에 회원가입하고 로그인해보자.
2) 측정 시작 버튼을 클릭하자. 구글 애너리틱스의 구조에 맞게 적절히 입력정보를 입력 및 선택하자. 
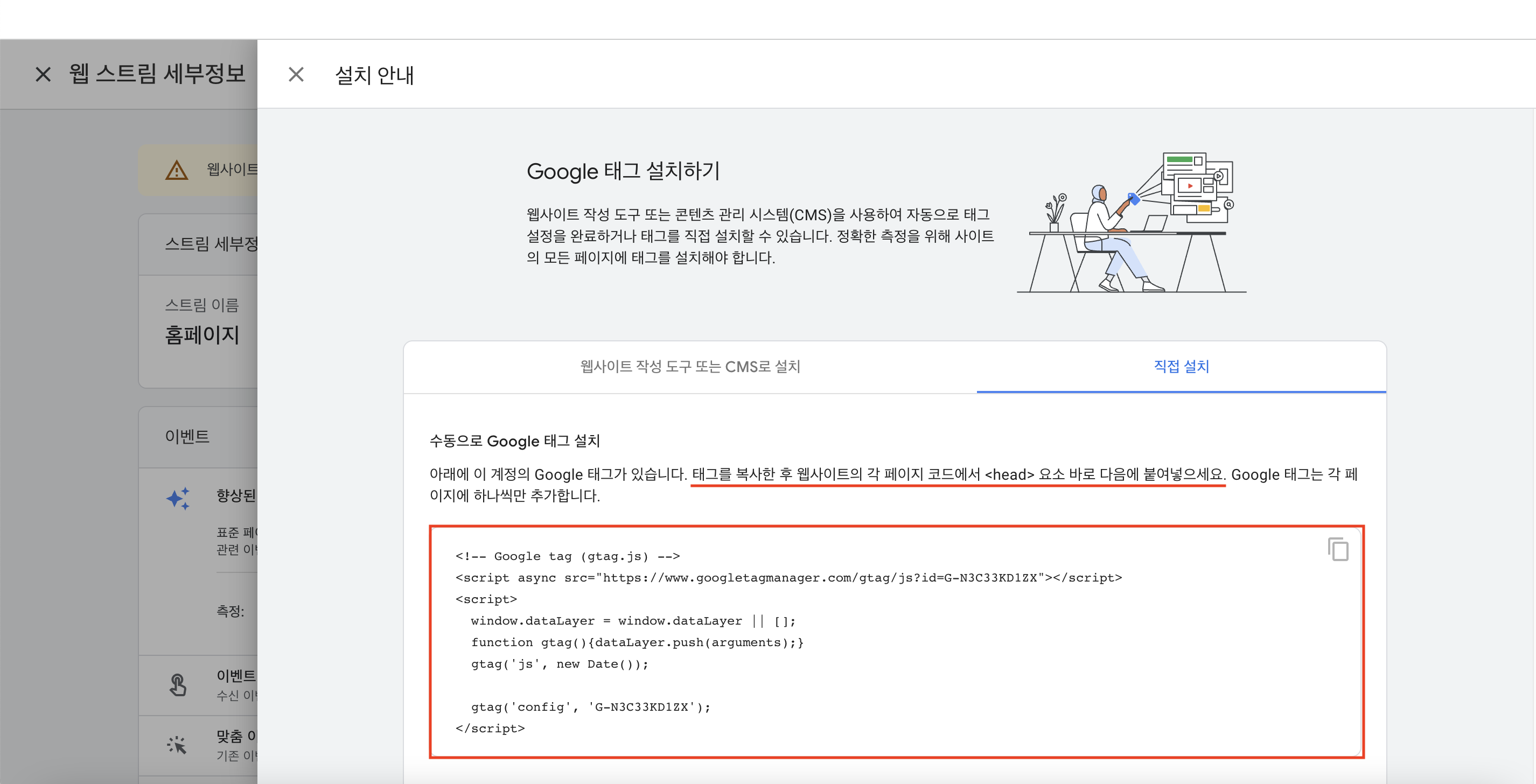
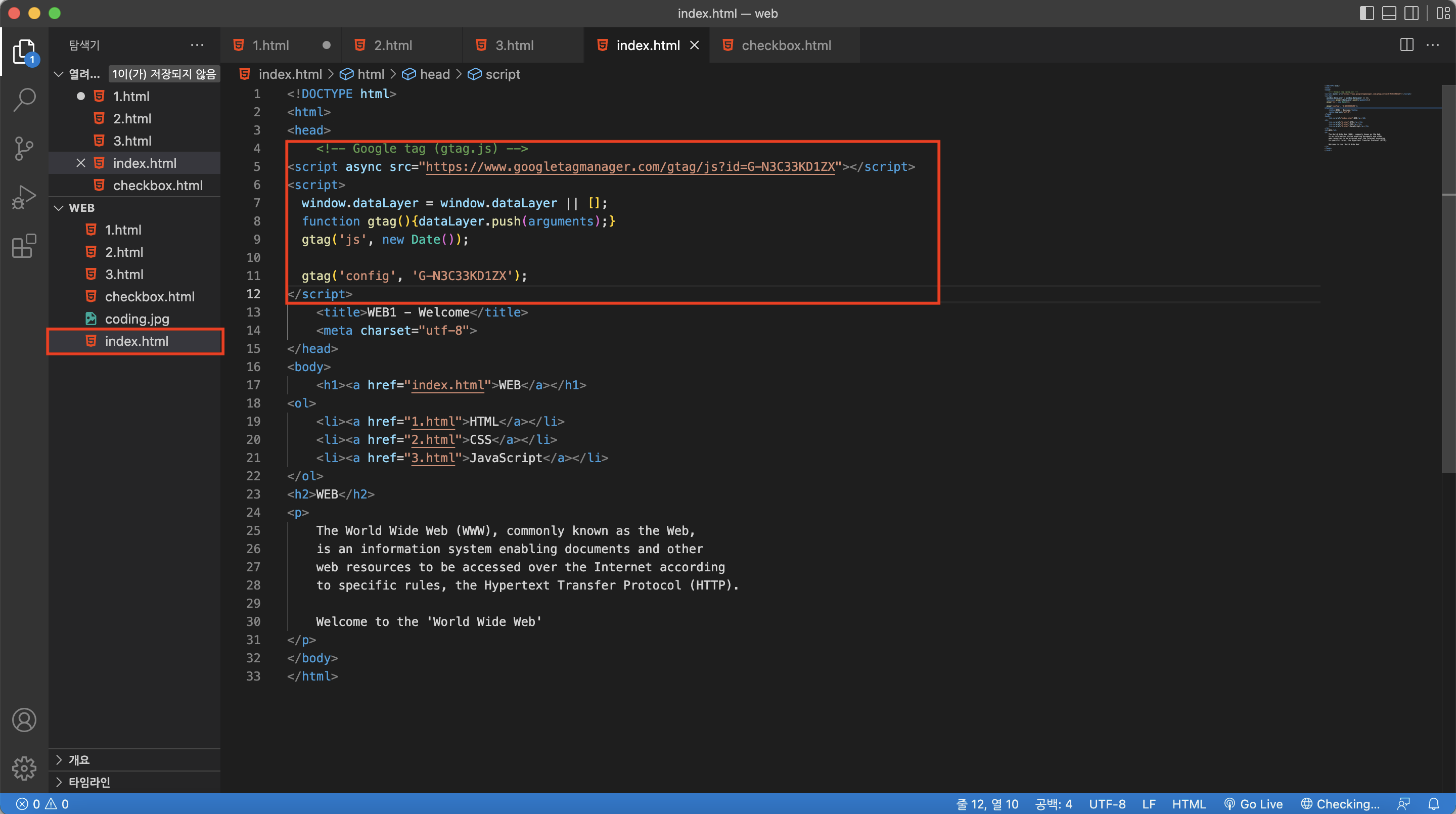
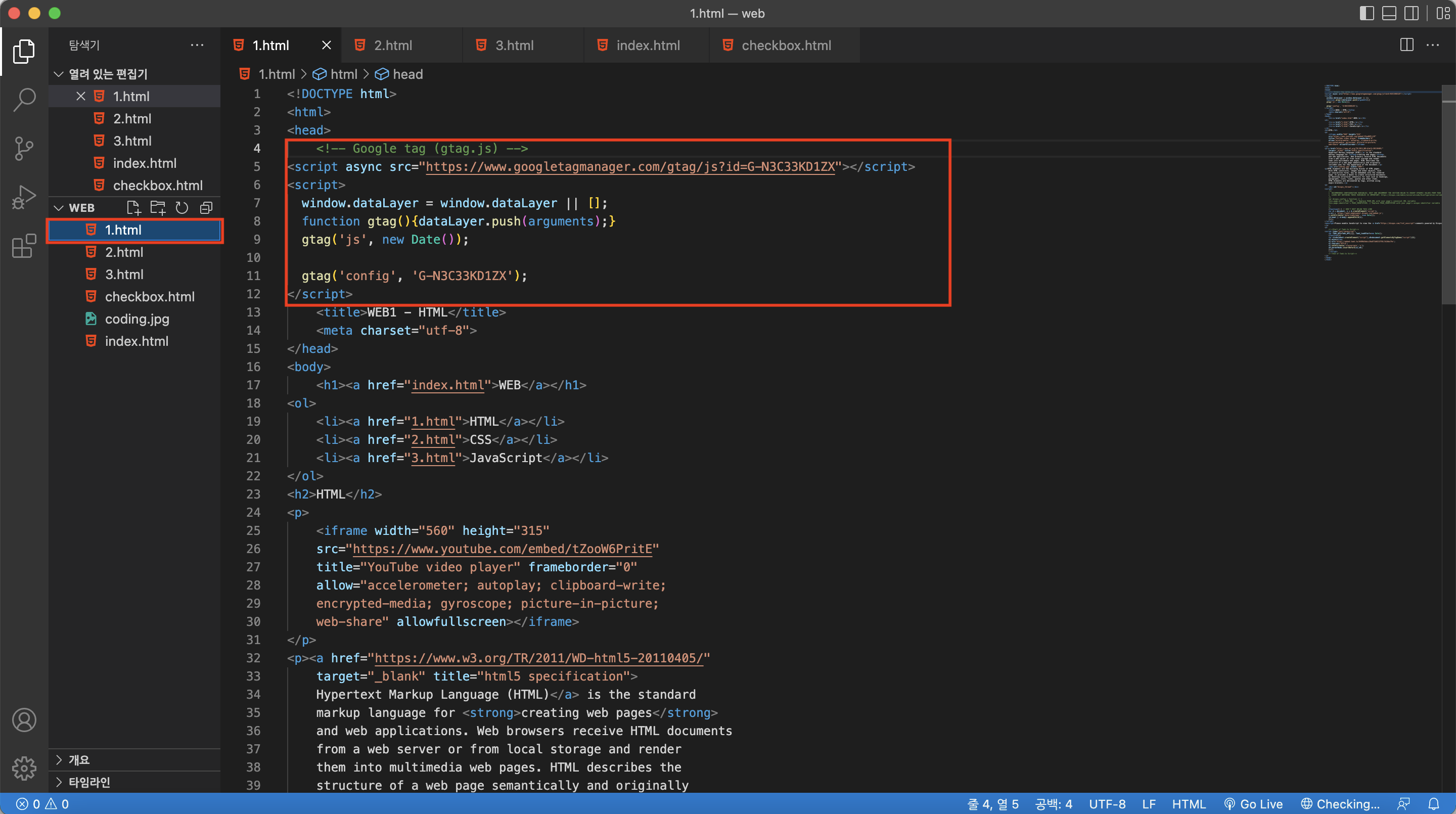
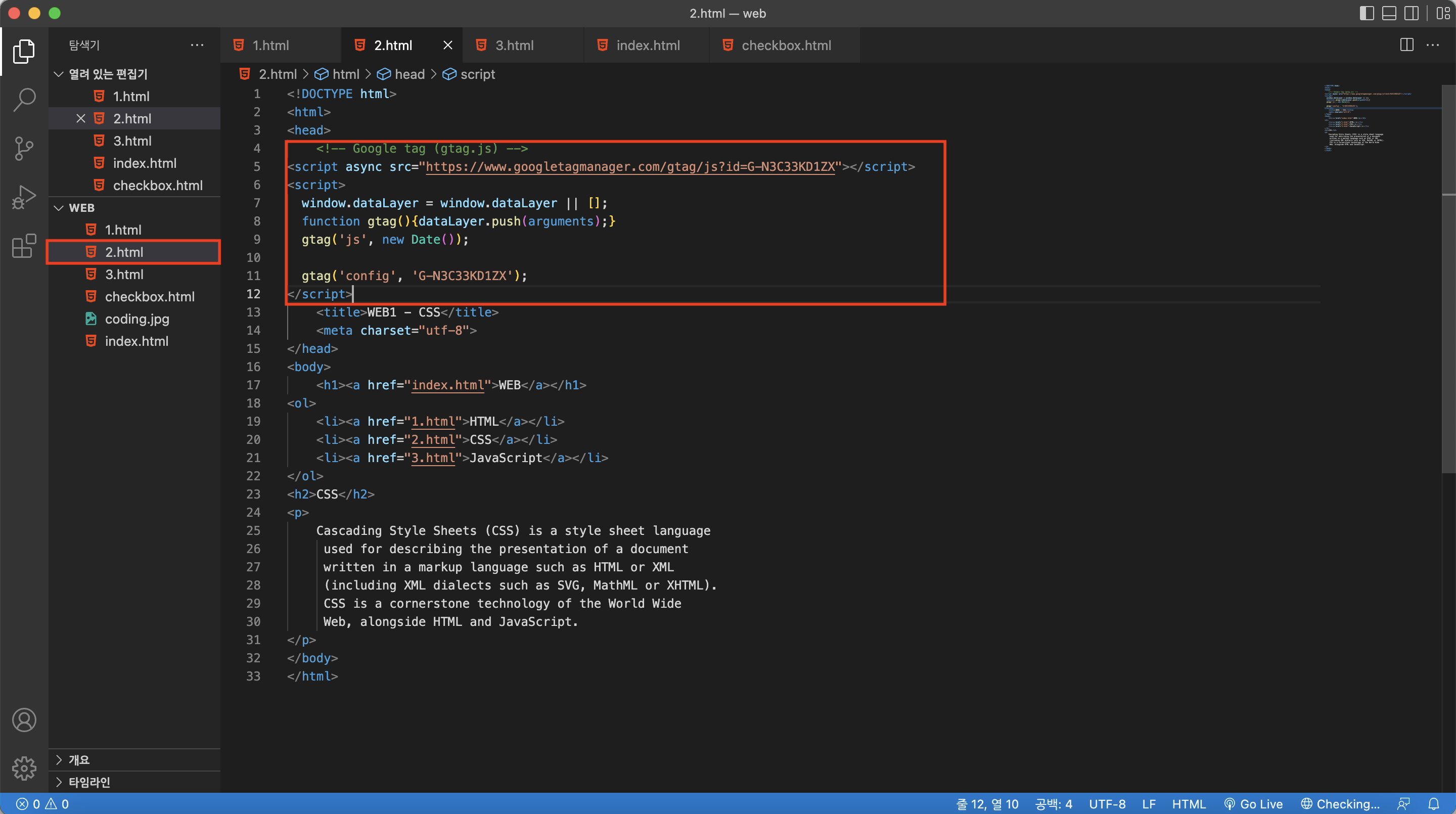
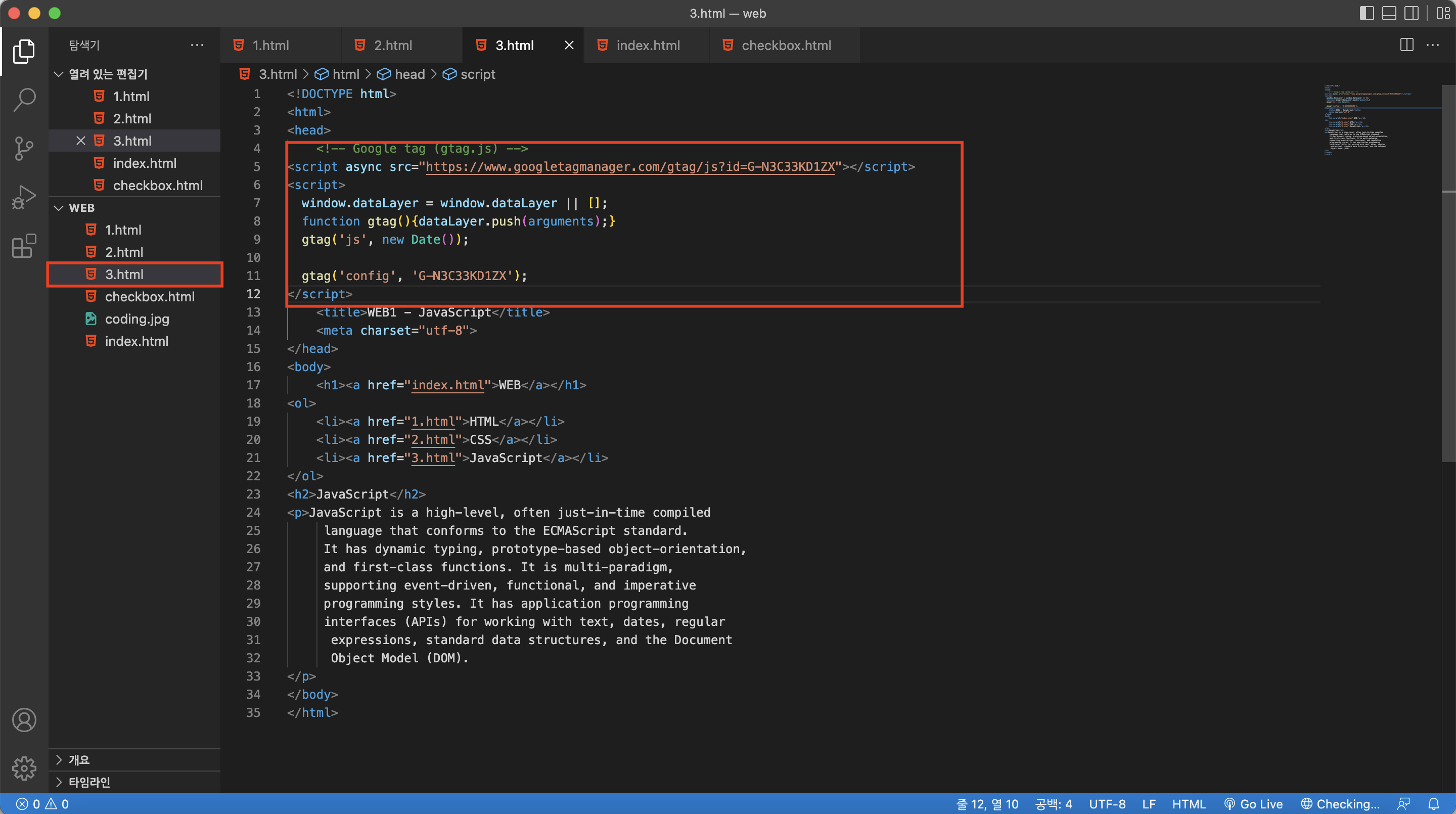
3) 데이터 스트림까지 생성하고 나면 소스코드가 나온다. 이 코드를 통해 구글 분석기가 알아서 정보를 가져와서 사용자에게 통계 정보를 제공해주게 된다. 소스코드를 복사해서 우리 웹사이트 소스코드 본문에 붙여넣기하자. 
(※ 붙여넣기 할 때 <head> 요소 바로 다음에 붙여넣어야 한다. 우리가 만든 파일 index.html, 1.html, 2.html, 3.html 모두에 붙여넣어야 한다. )




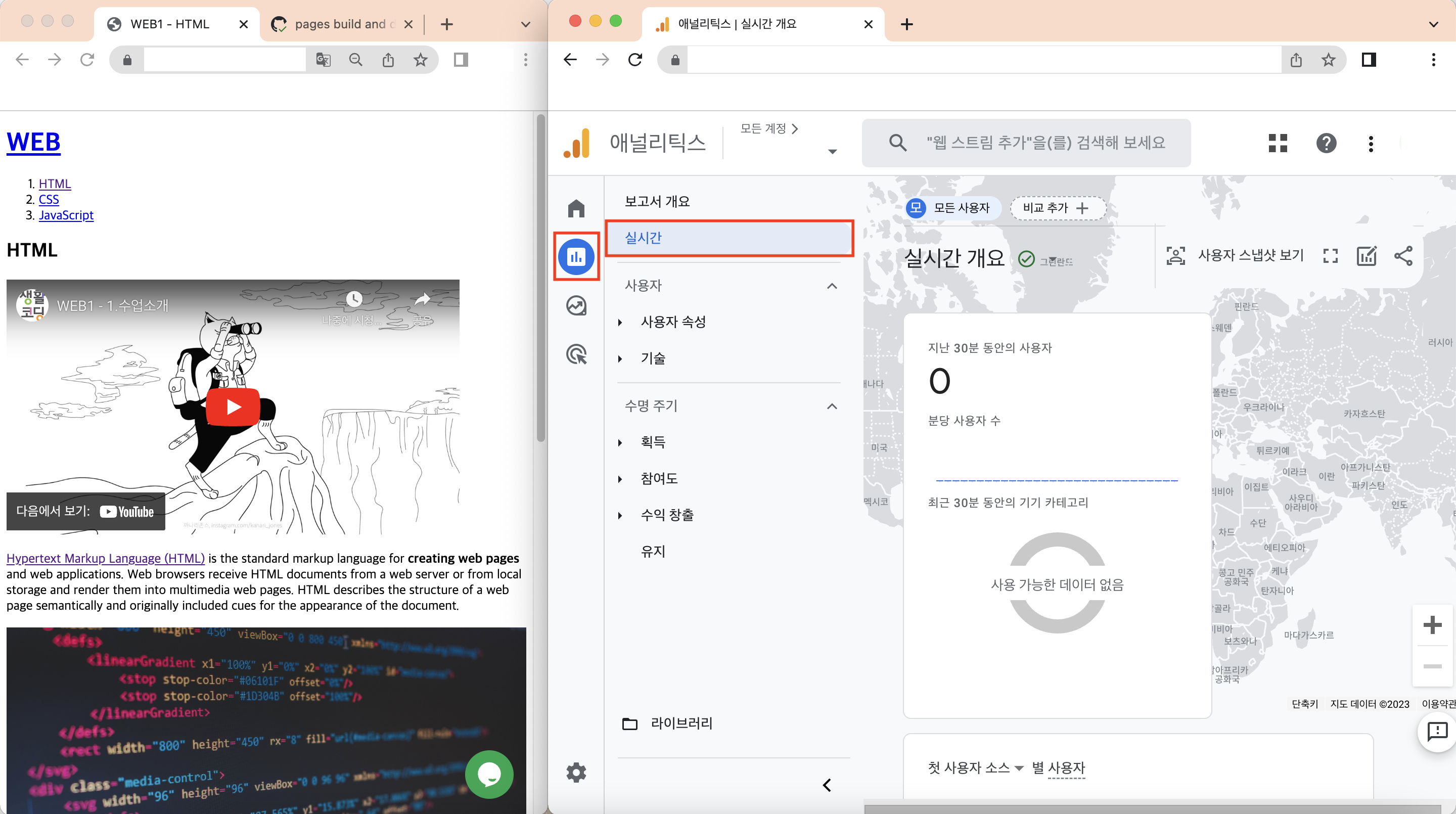
4) 구글 애널리틱스로 돌아와서 좌측 사이드바에 보고서를 클릭하고 실시간 탭으로 들어가보자.

일단 현재 우리의 웹사이트는 데이터가 없다. 데이터가 어느정도 쌓여있어야 통계정보도 모이기 마련이다.
5) 구글에서 제공하는 데모 서비스인 'Google Analytics Demo'를 검색해보자. 이 중에서 Google Analytics 4 property : Google Merchandise Store(web data) 를 클릭해보자.

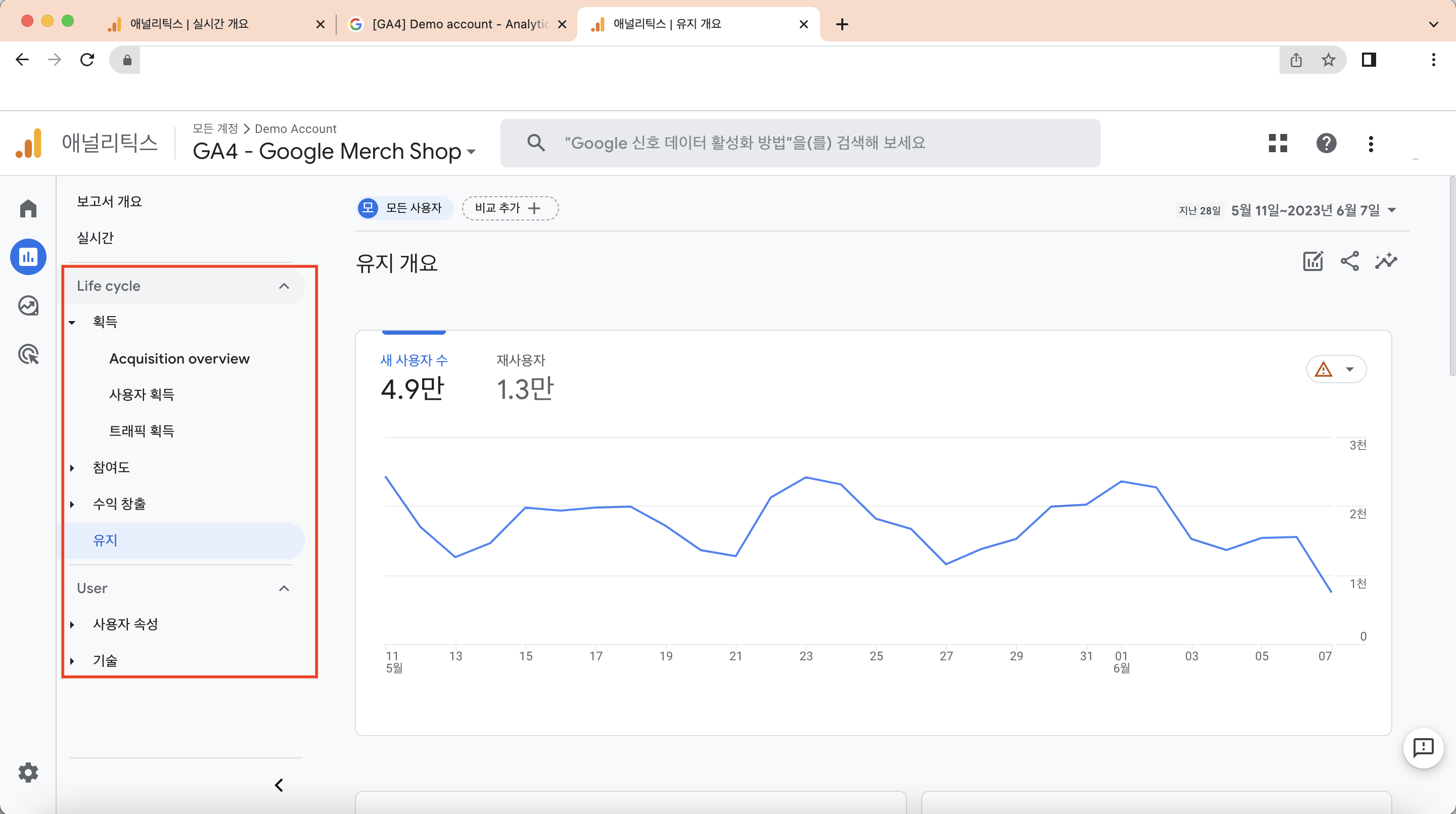
6) 샘플 분석기가 뜰 것이다.
보고서 탭의 실시간정보에 대한 구성을 간단하게 살펴보자.(** 실시간 : 최근 30분 동안에 사용자들의 현황) 
사용자: 방문자에 대한 정보 (ex. 연령, 성별, 국가, 장치 등)인구통계: 우측 상단에 기간을 클릭해보면 기본 30일을 기준으로 사용자가 원하는 만큼 분석 기간을 정할 수 있다.기술: 어떤 기술을 이용해서 우리 서비스에 액세스하고 있는지를 보여준다. (ex. 웹, 앱/ 운영체제 종류/ 플랫폼, 기기 종류/ 해상도/ 버전 등)
수명주기: 방문한 사용자들이 해당 사이트에 접속해서 어떤 일을 하는지에 대한 정보 (ex. 첫방문, 활동, 구매, 재방문)획득: 신규 사용자들을 어떻게 획득했는지를 보여준다.참여도: 웹사이트에 방문한 사용자들이 얼마나 열심히 이용하고 있는지를 보여준다. (ex. 평균 참여시간, 조회수, 등)수익 창출: 우리가 웹사이트에서 얼마나, 어떻게 수익을 얻었는지를 보여준다.유지: 우리 웹사이트에 재방문하는 단골들의 현황을 볼 수 있다.

