지금까지 만든 웹사이트는 내가 방문자에게 정보를 제공할 수는 있지만, 반대로 방문자들이 나에게 정보를 제공할 수는 없는 일방적인 웹사이트이다.
⛳️ 오늘의 목표
상호작용을 가능하게 만드는 '댓글'과 '채팅' 기능을 웹사이트에 추가해보자.
1. 댓글 기능 추가하기 (Disqus)
사실 댓글 기능을 구현하는 것은 백엔드 분야이다. 댓글 기능은 흔히 우리가 알고있는 '스팸' 때문에 상당한 기술력을 요구한다. 스팸이 달렸을 때 스팸 하나하나를 수정하고 삭제하는 것은 불가능하다. 이 때문에 달린 댓글이 스팸인지 아닌지를 기계가 판단할 수 있게 하는 '차단' 기능이 필요하다. 또한 사용자들이 댓글을 달 때 사진을 추가하기도 해야하고 이 외에도 방문자와 다방면으로 소통할 수 있는 기능이 필요하기 때문에 직접 구현하는 것은 어렵다.
따라서 댓글 기능을 제공하는 무료 서비스를 이용할 것이다.
⏩ Disqus ⏪
1) 우선 회원 가입 후, 로그인을 해보자.

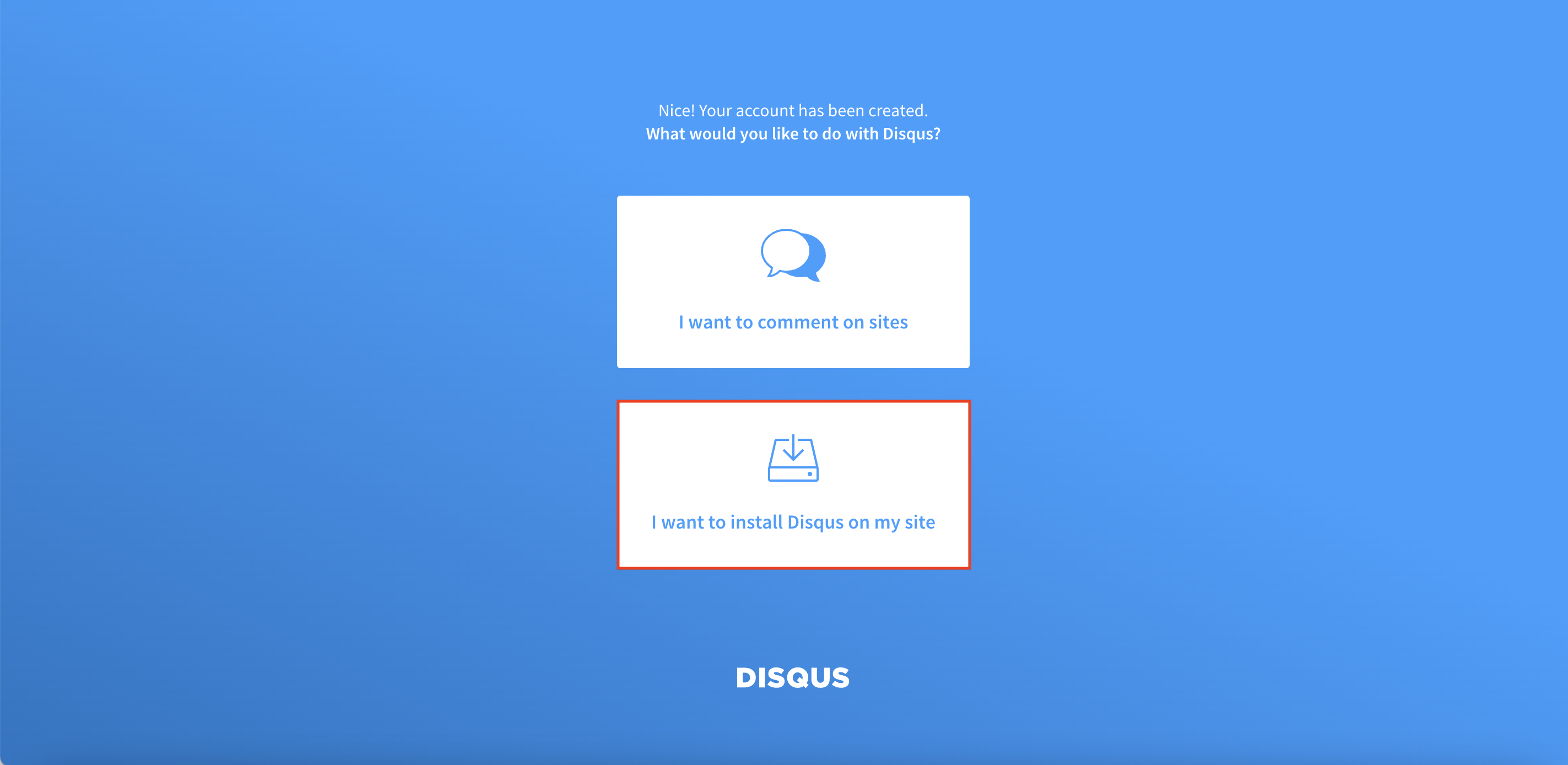
2) I want to install Disqus on my site를 클릭하면 관리자(Admin) 페이지로 갈 수 있다.

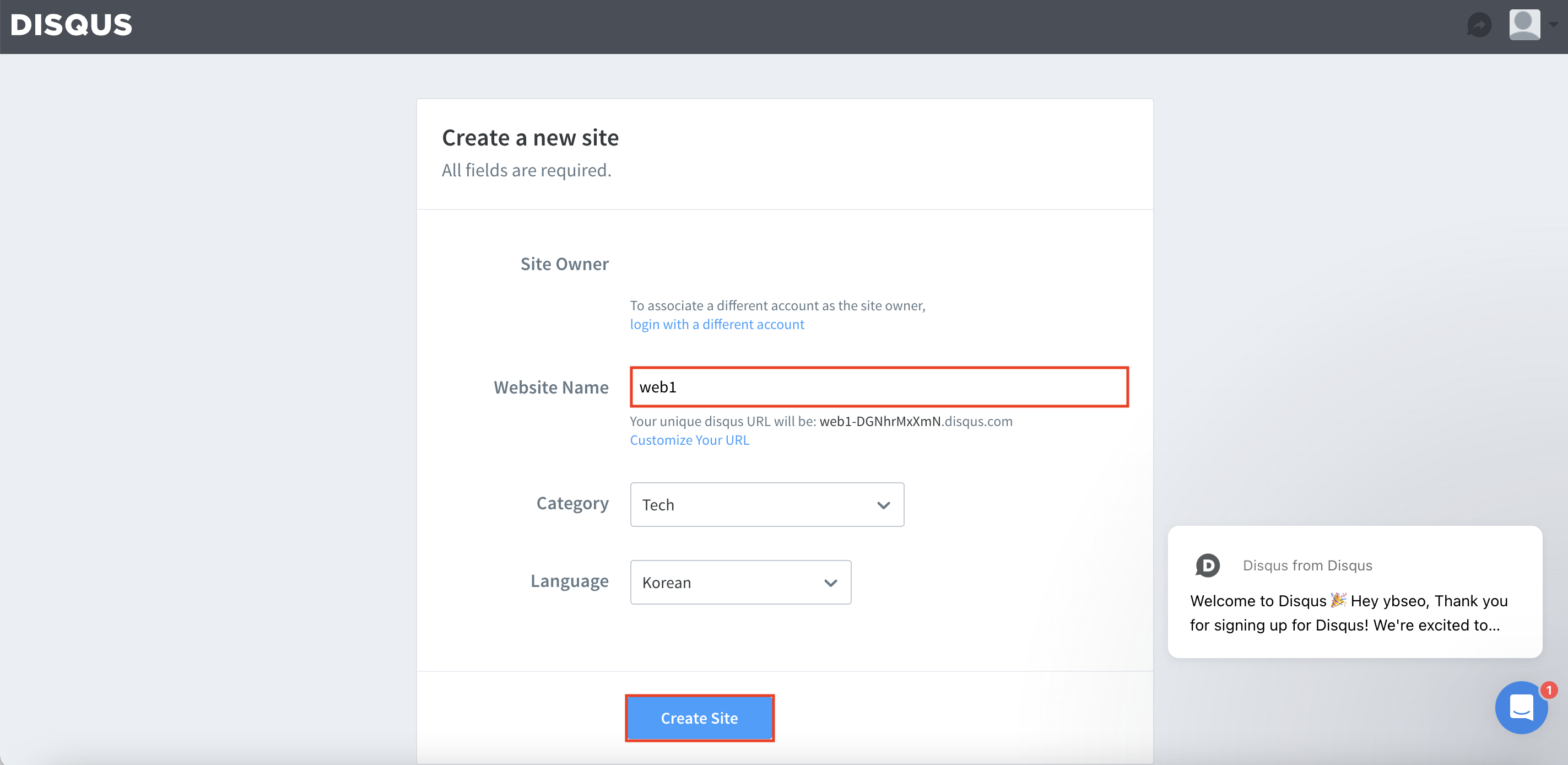
3) 자신의 웹사이트 이름과 카테고리를 정해준 뒤에 Create Site를 클릭한다.

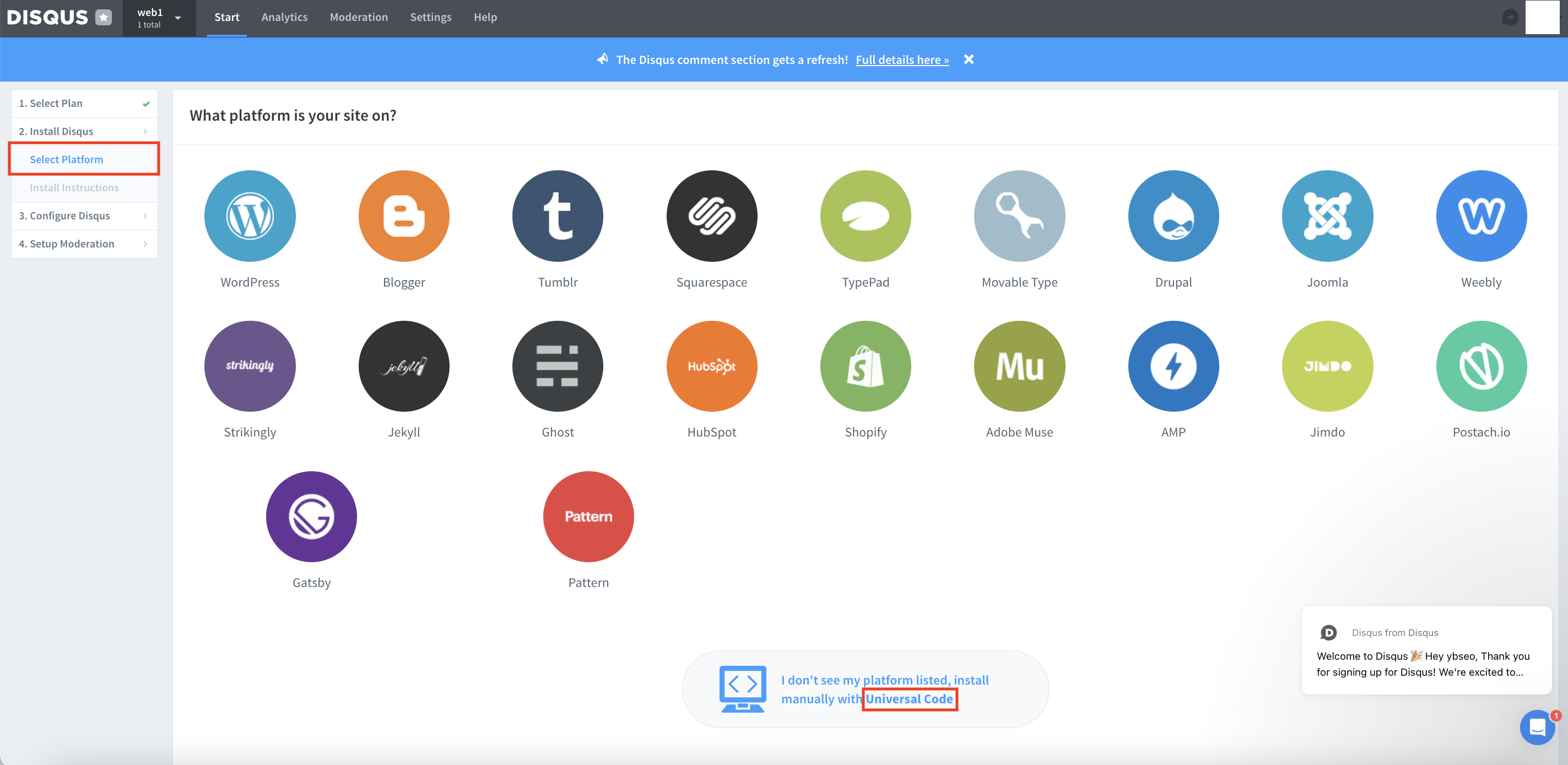
4) 좌측 사이드바에 Select Platform으로 들어가서 하단에 Universal Code 버튼을 클릭한다. 
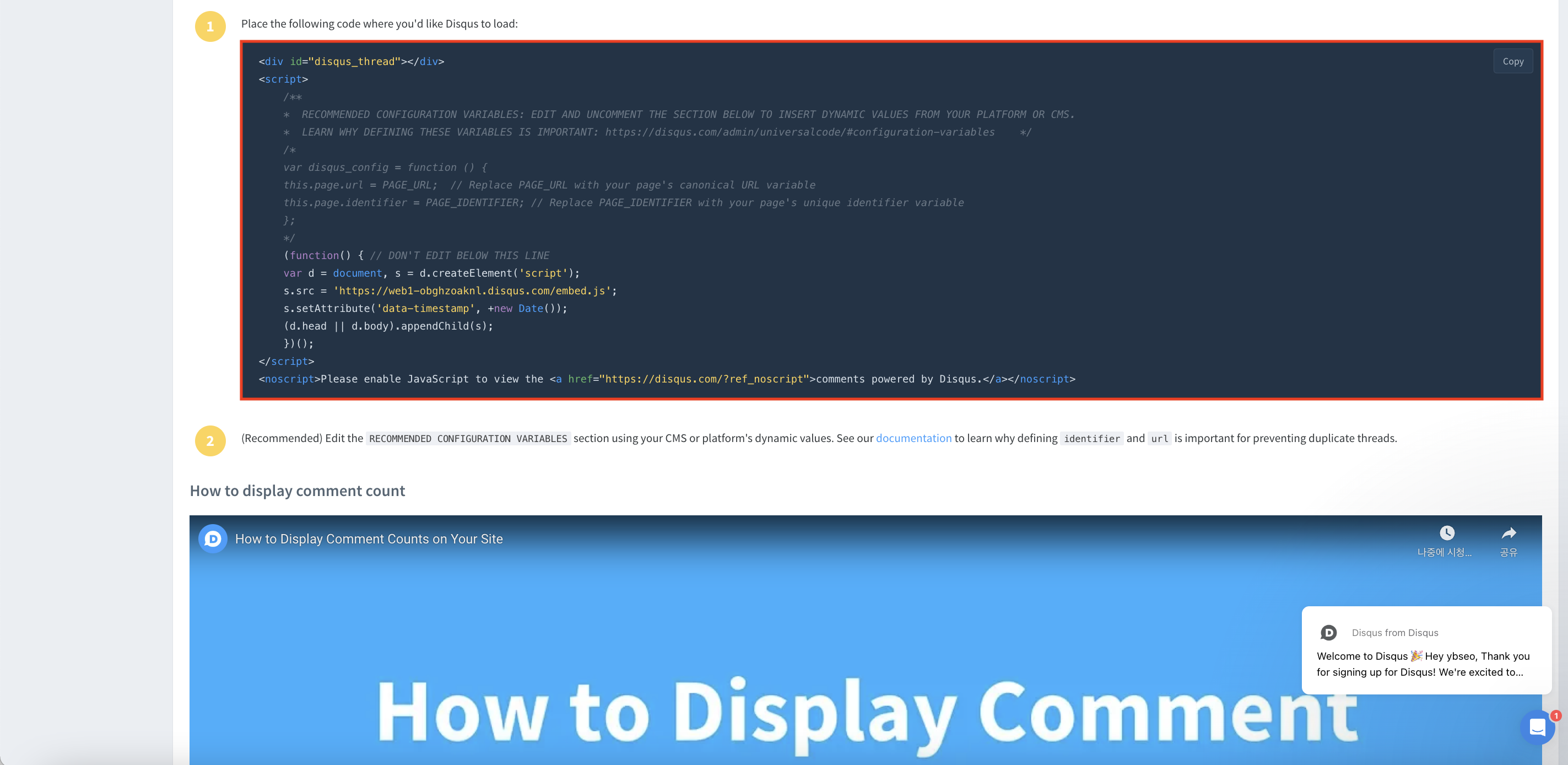
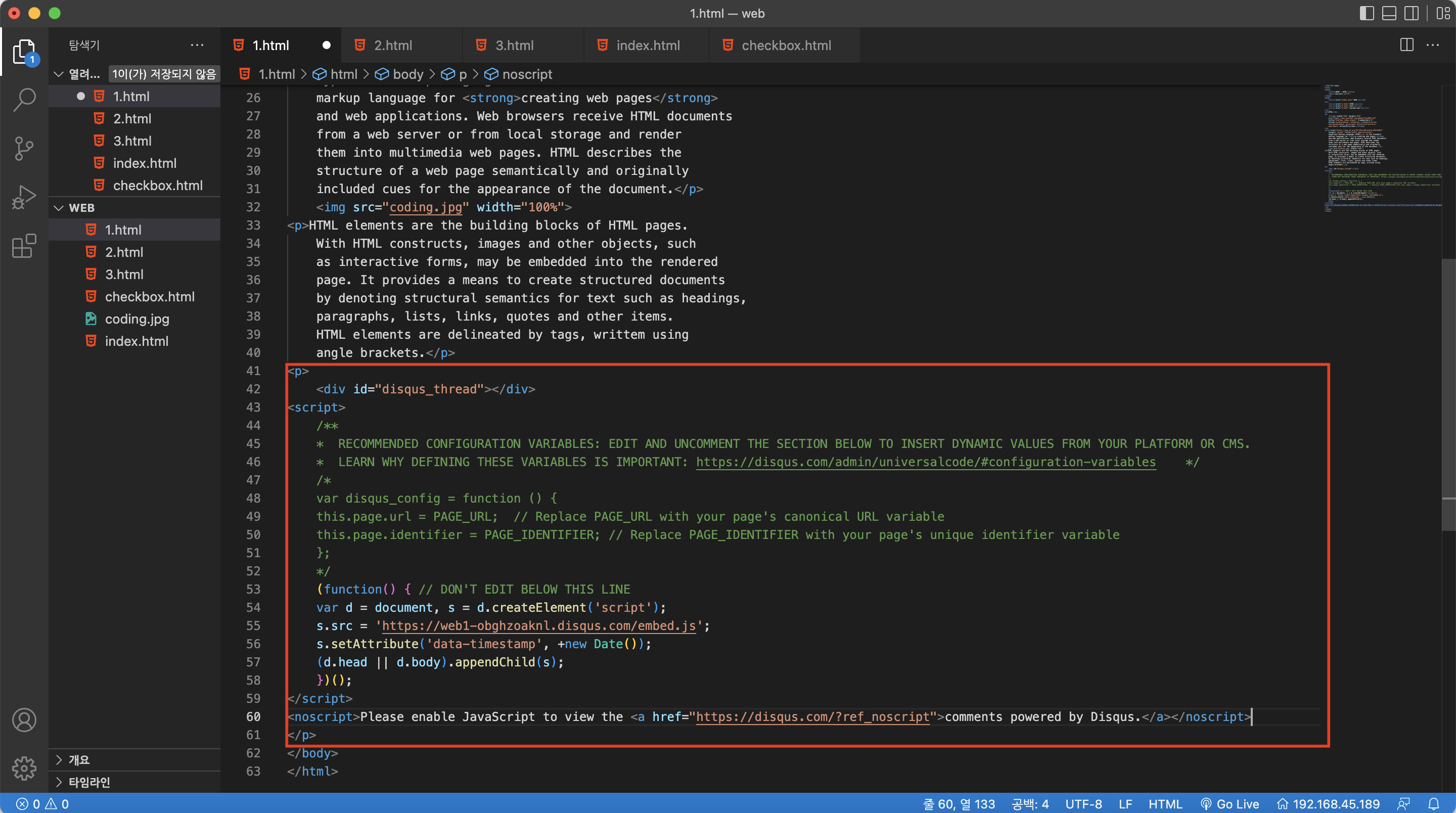
5) 주어진 코드를 복사해서 우리의 소스코드 본문에 붙여넣기 한다.


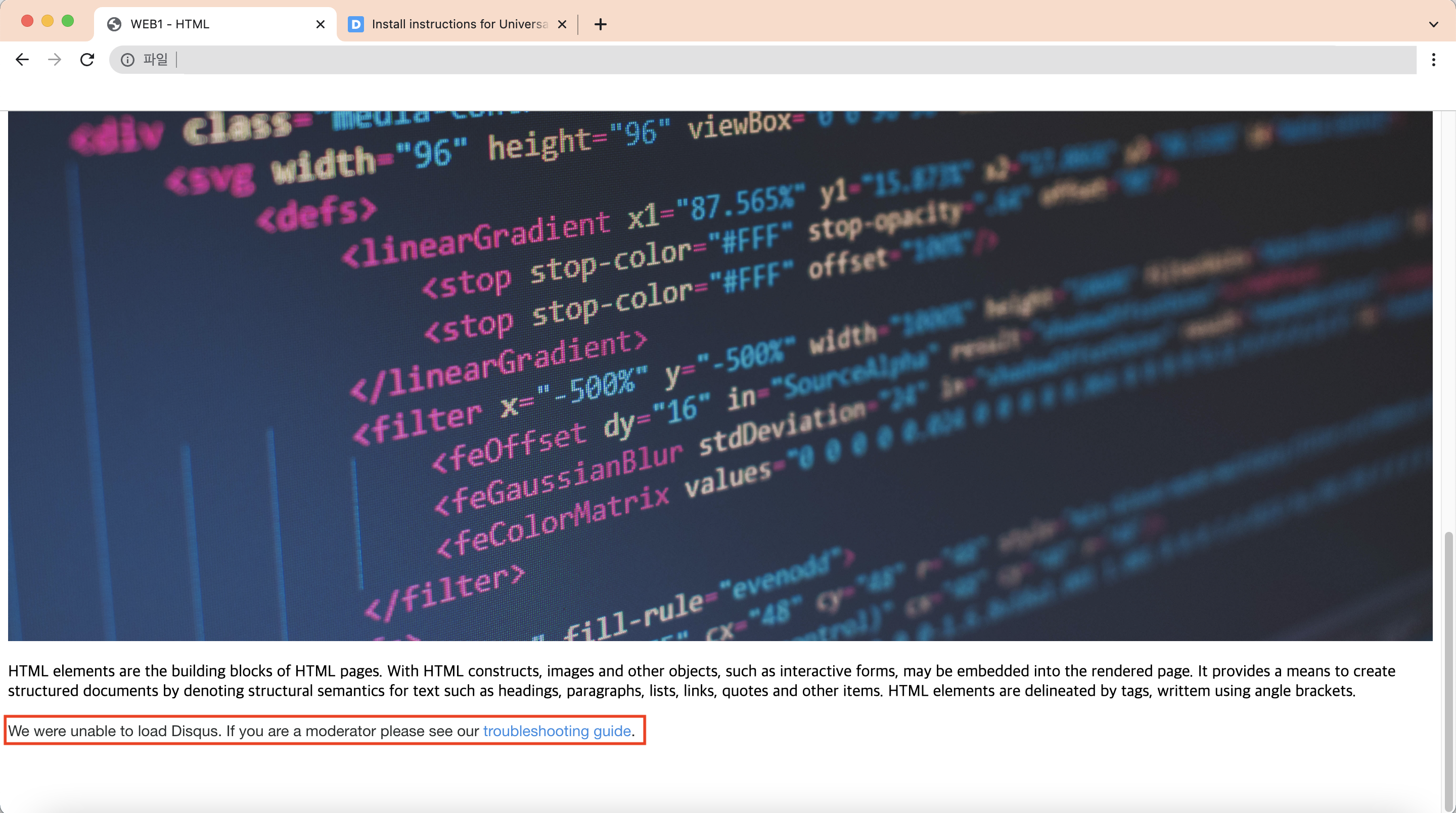
소스코드를 저장하고 웹사이트를 새로고침 해보면 Disqus가 열리지 않을 것이다. 현재 주소는 '파일' 상태인데, 웹 서버를 통하지 않고 Disqus를 열려고 하면 보안상의 이유 때문에 열 수 없다.

주소를 이렇게 바꿔보자
localhost/index.html
** localhost는 127.0.0.1과 같은 의미 (자기 자신의 컴퓨터)
위의 방법으로 했을 때
계속해서 이런 오류가 떴기 때문에 다른 방식으로 했다.
6) Github으로 가서 웹 호스팅 - 소스코드의 수정사항을 반영하고 싶을 경우 의 방식대로 시도해보았다.
- 수정된 파일 업로드하고
Commit changes Actions로 가서 build와 deploy가 진행 완료되었는지 확인- 웹 브라우저 주소창에
https://깃허브이름.github.io/레퍼지토리이름/파일이름.html입력하고 리로드

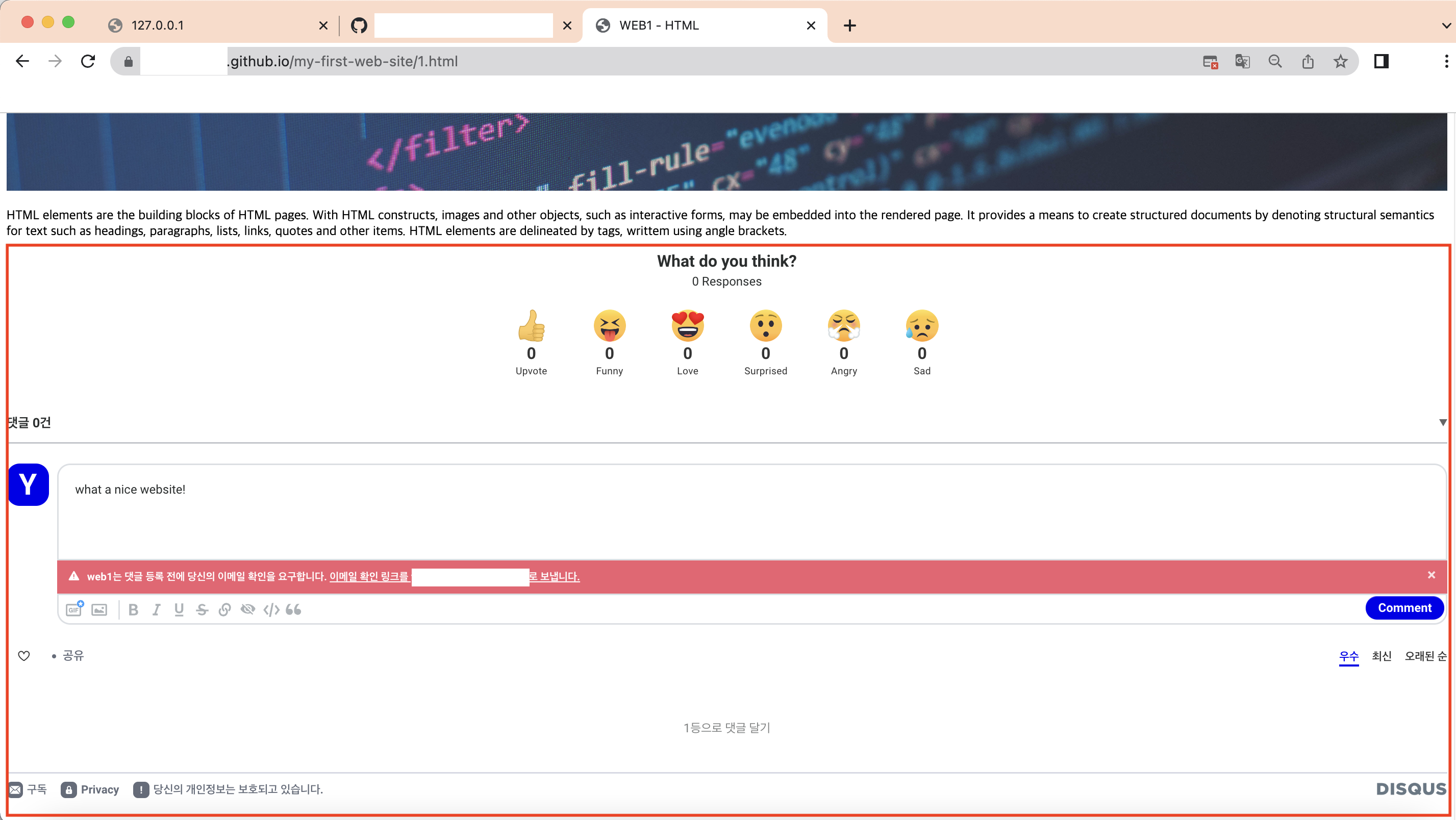
위와 같이 댓글창은 만들어진 것을 알 수 있다. 하지만 계정 연동문제 때문에 현재는 댓글을 달 수 없다. (아무래도 다른 이메일이나 SNS 계정 연동을 시도해봐야 할 것 같다...)
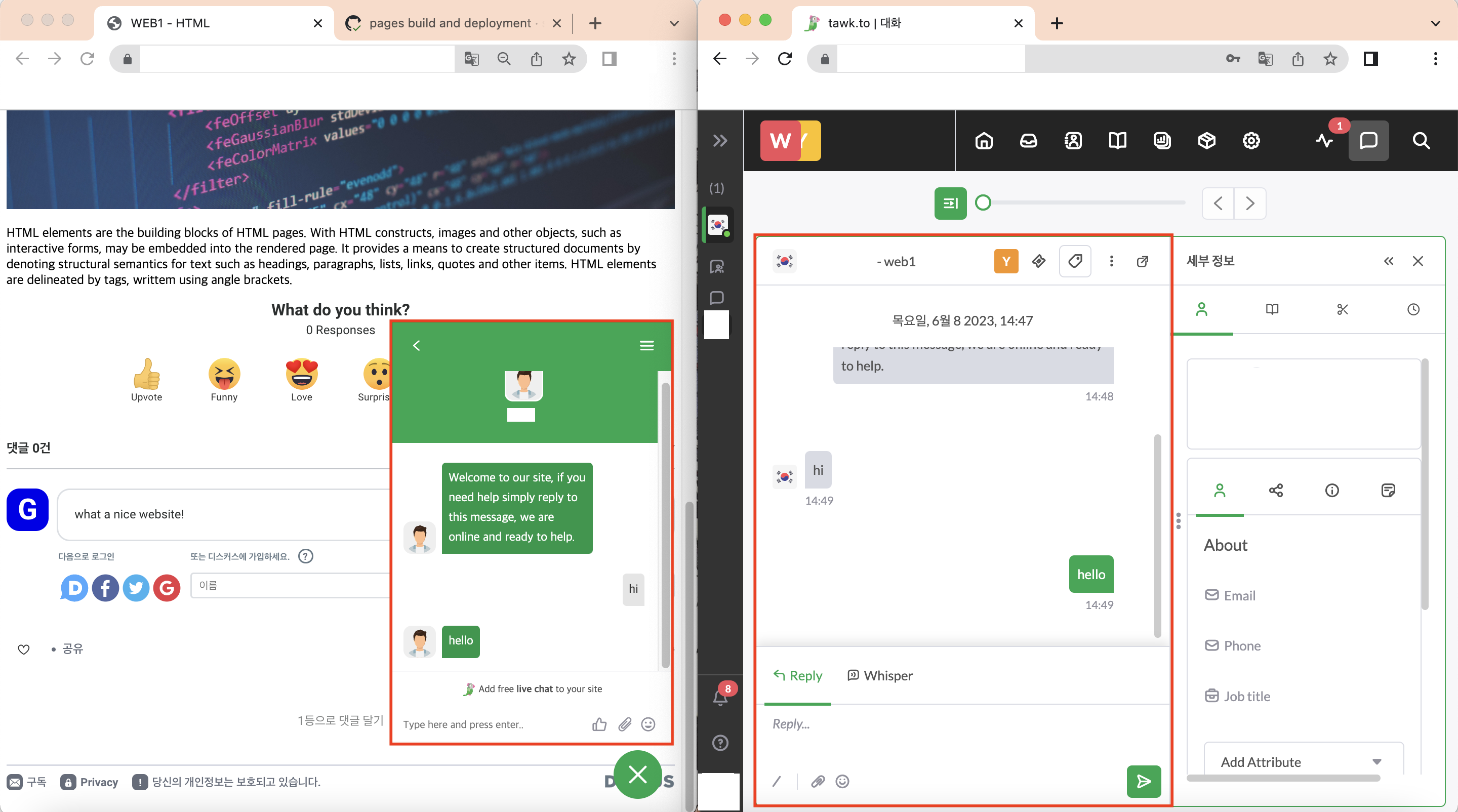
2. 채팅 기능 추가하기 (tawk)
채팅 기능 또한 현재로서는 직접 구현하는 일이 매우 어렵다. 따라서 무료로 자신이 만든 웹사이트에 채팅 기능을 추가할 수 있는 서비스를 이용할 것이다.
⏩ tawk ⏪
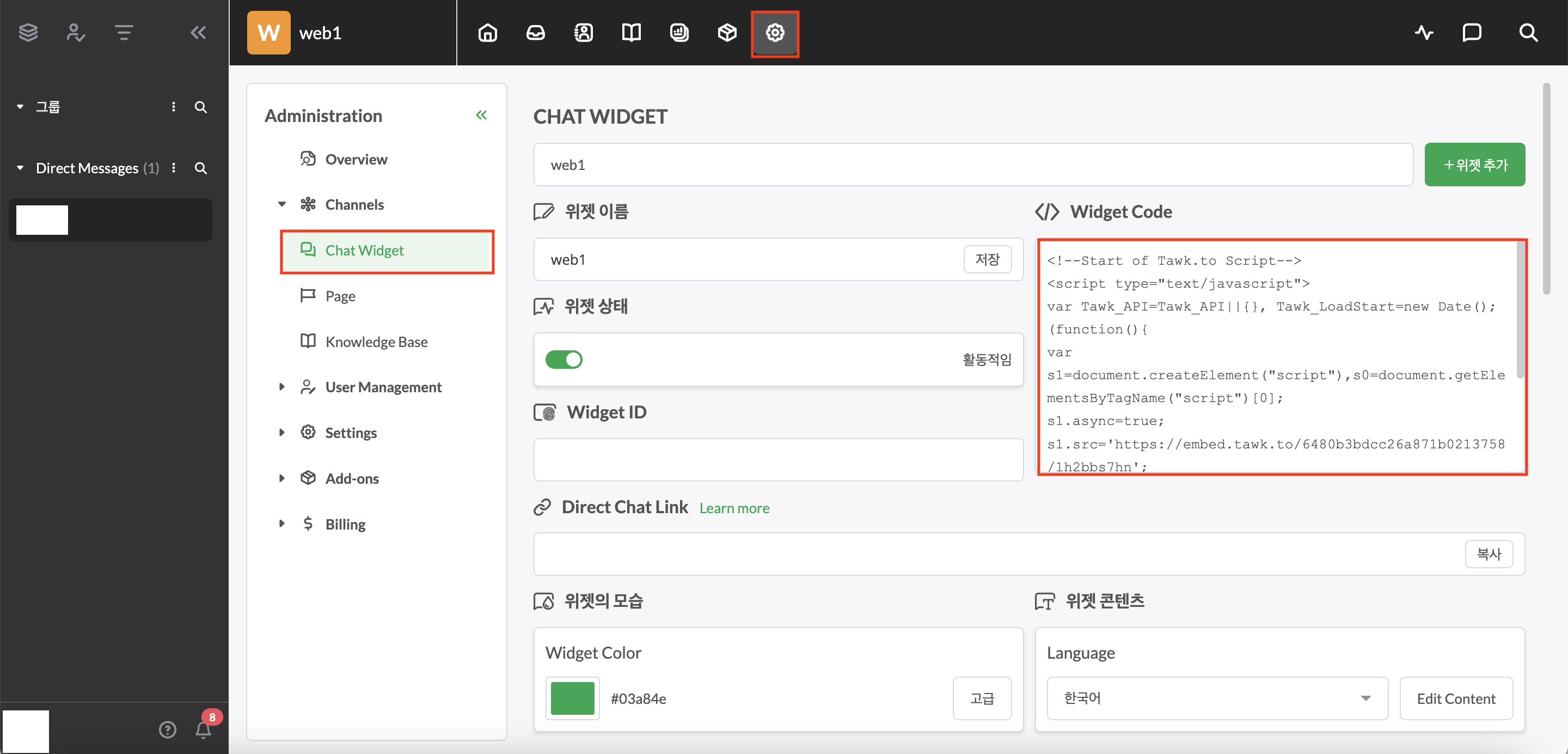
1) 우선 회원가입 후, 로그인을 해보자. 상단바에 Settings탭을 클릭하고 사이드 바에 Channels의 Chat Widget을 클릭한다.

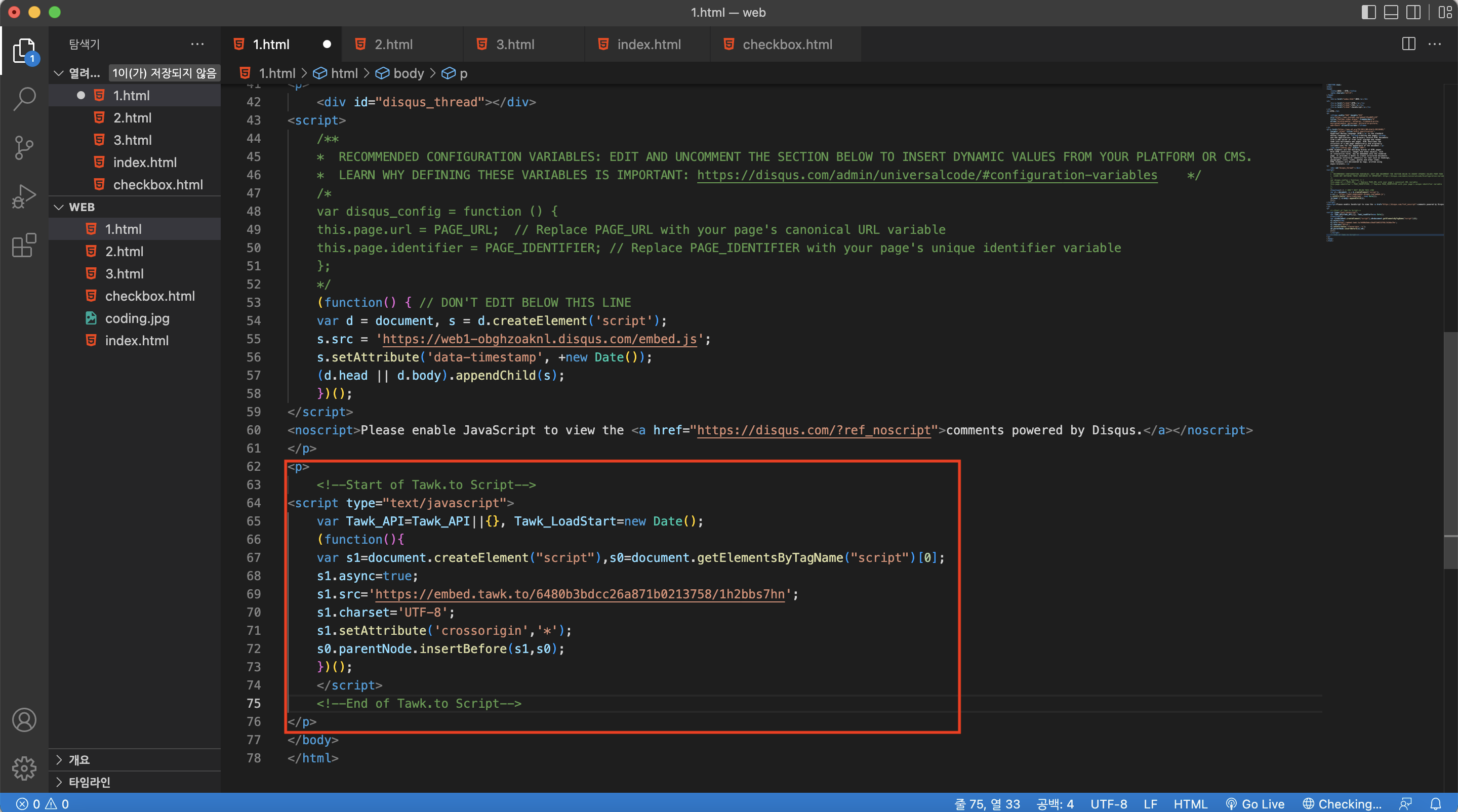
2) 주어진 Widget Code를 복사한 후에 우리의 소스코드 본문에 붙여넣는다. 
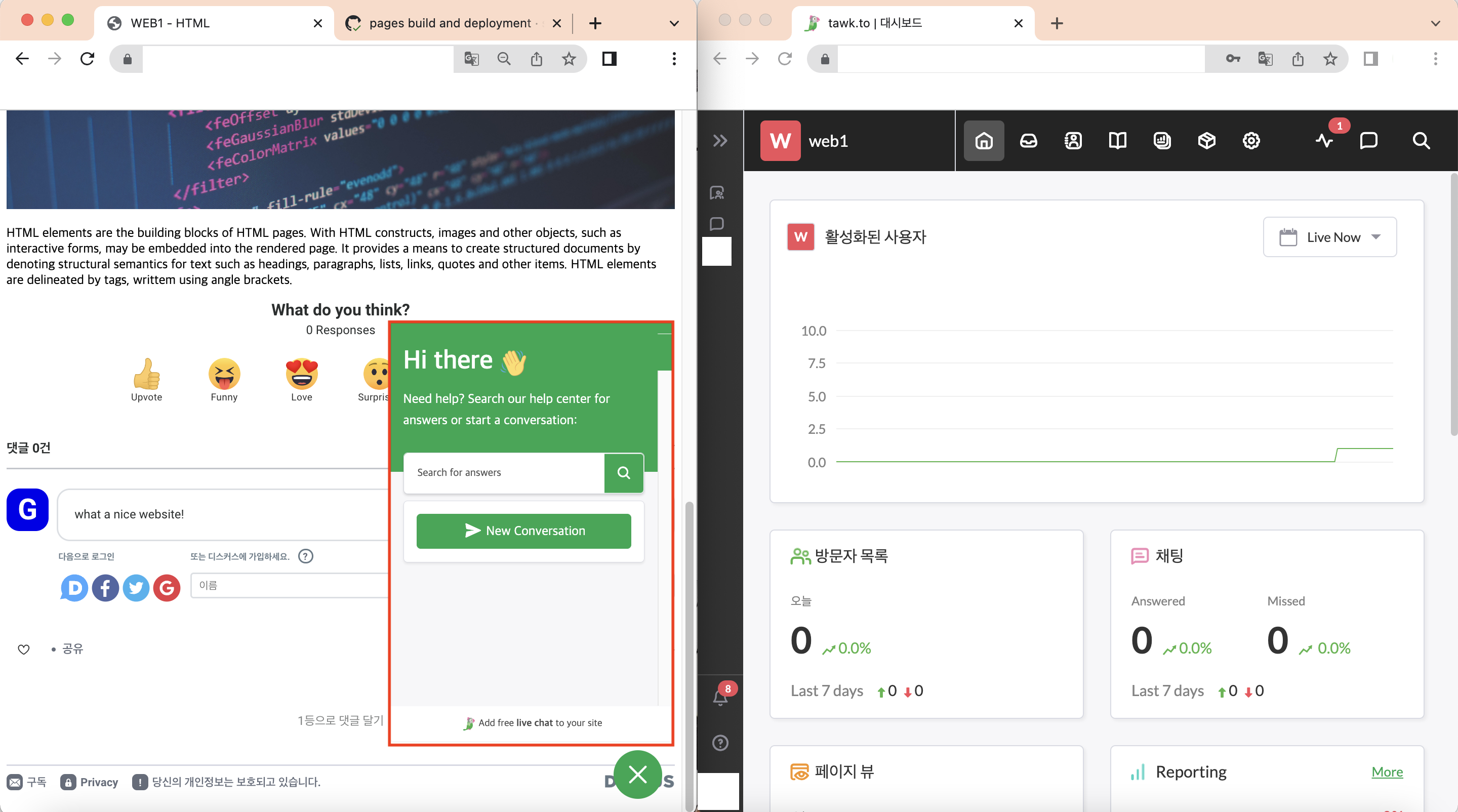
3) <# 1. 댓글 기능 추가> 에서와 마찬가지로 웹 서버를 통하지 않고서는 기능이 활성화되지 않는다. Github에 수정된 소스코드를 업로드한 후에 웹 호스팅을 통해서 웹 페이지에 다시 접속해보자. 
4) 채팅을 시작하면 관리자 페이지에서 전화벨 소리가 울리게 된다. 그럼 방문자에게 알맞은 채팅으로 대응하면 방문자와 관리자 간 소통이 가능해진다.