CORS, SOP
❏ SOP(Same-Origin Pilicy)
동일 출처정책 즉, 같은 출처의 리소스만 공유가 가능하다.
출처(Origin)란?
프로토콜(https://) + 호스트(www.naver.com) + 포트(:443)의 조합
ex) https://www.naver.com:443
위의 세가지 중 하나라도 다르면 동일한 출처로 보지 않는다.
❏ SOP의 등장배경
잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
SOP는 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트의 코드에 의해 유출되는 것을 막을 수 있다. (SOP를 통해 해킹 등의 위협에서 보호해줌.)
❏ CORS(Cross-Origin Resource Sharing)
교차 출처 리소스 공유는 추가 HTTP헤더를 사용해, 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
❏ CORS, 언제사용할까?
클라이언트와 서버를 따로 개발하거나, 개발중인 사이트에 외부 api를 사용하고싶을 때와 같이 다른 출처의 리소스를 사용해야 하는 경우에 필요하다.
브라우저는 SOP에 의해서 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있다.
CORS 동작방식
CORS 동작 방식에는 크게 3가지가 있다.
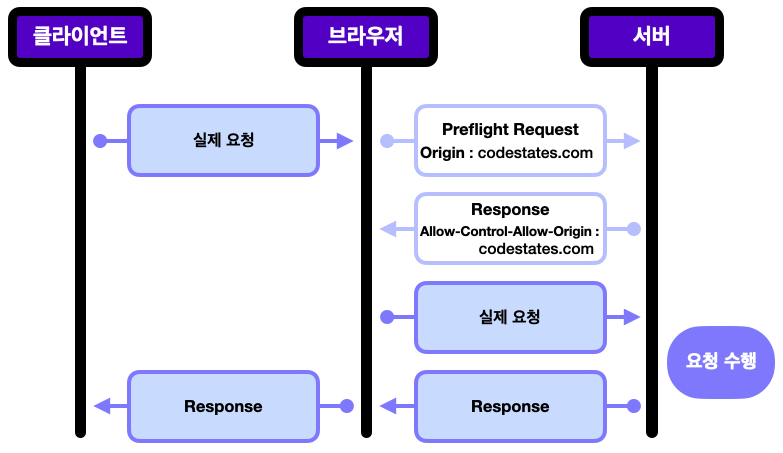
1. 프리플라이트 요청 (Preflight Request)
실제 요청 전에, OPTIONS메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지 부터 확인하는 방식

- 브라우저는 먼저 서버에 프리플라이터 요청을 보내고,
- 응답 헤더의
Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보낸다.

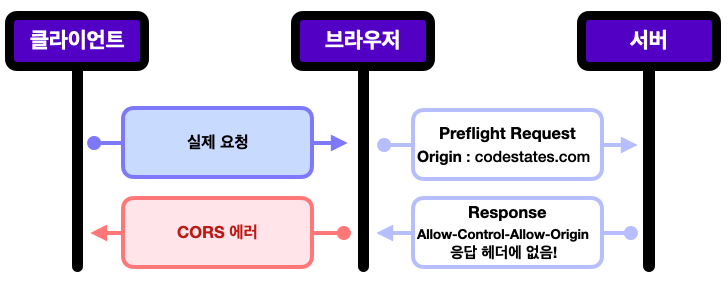
- 요청을 보낸 출처가 접근권한이 없다면 ➡️ CORS에러, 실제 요청은 보내지 않는다.
프리플라이트 요청, 왜 필요할까? 🤔
- 실제 요청을 보내기 전 미리 권한 확인이 가능해, 실제 요청을 보내버리는 것보다 리소스 측면에서 효율적이다
- CORS에 대비 되지 않은 서버를 보호할 수 있다.
CORS이전에 만들어진 서버들은 SOP요청만 들어오는 상황을 고려하고 만들어졌다. 때문에 다른 출처에서 들어오는 요청에 대한 대책이 없다.

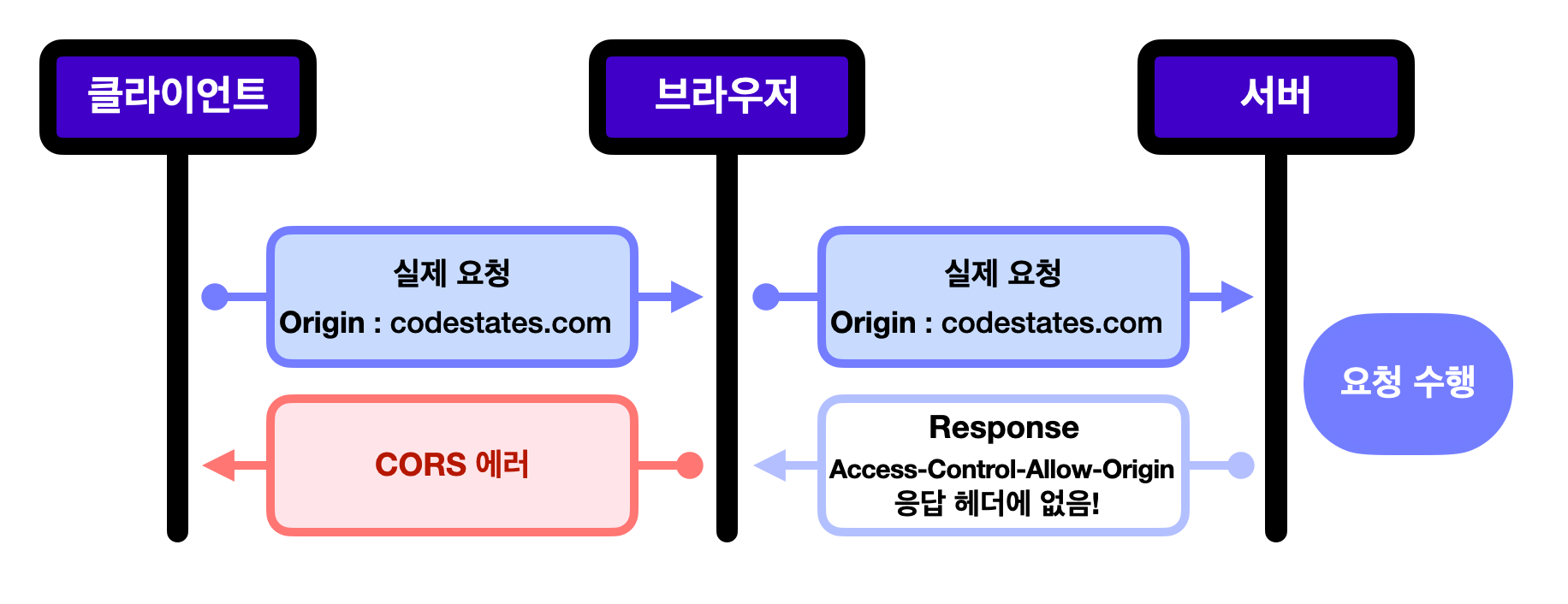
이런 서버에 바로 요청을 보내면, 응답을 보내기 전에 요청을 먼저 처리하게 된다.
브라우저는 응답을 받은 후에야 CORS권한이 없단 걸 인식하고 에러를 띄우지만, 이미 요청이 수행된 상태이다. 이때 요청이 DELETE나 PUT처럼 서버의 정보를 삭제하거나 수정하는 요청이었다면?
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보낸다면, 플라이트 요청에서 CORS 에러를 띄운다.
예시처럼 실행되선 안되는 Cross-Origin요청이 실행되는 것을 방지할 수 있다.
이러한 이유들로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었다.
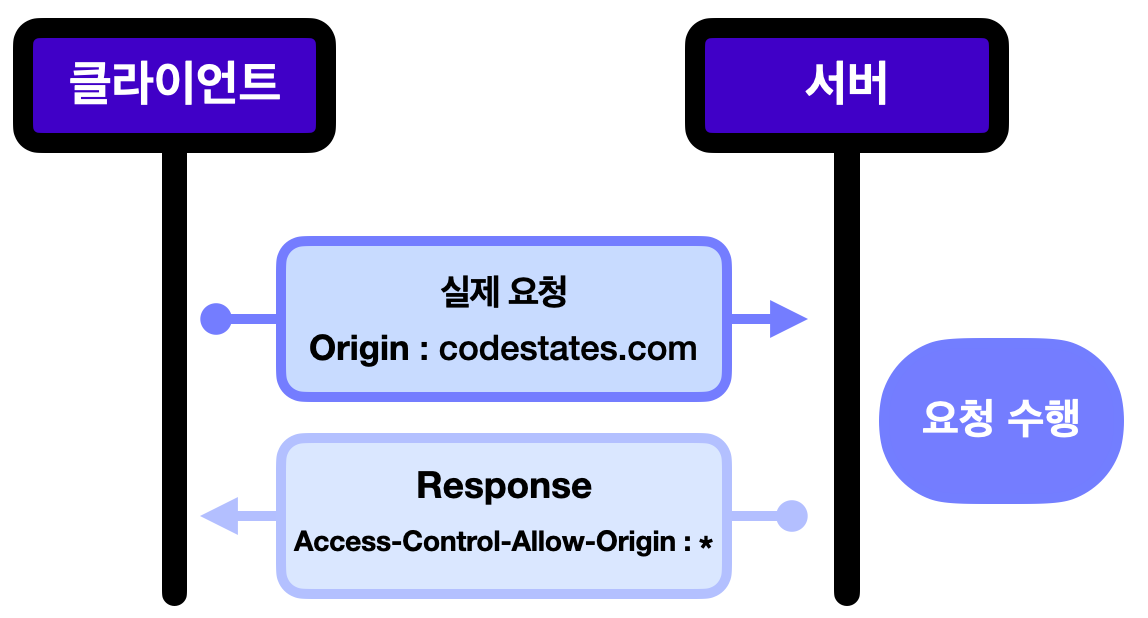
2. 단순 요청 (Simple Request)
특정 조건이 만족되면 플라이트 요청을 생략하고 실제 요청을 보내는 것.

조건은 다음과 같다. (모든 조건을 만족 시키는 것은 어려우니 참고만 하기!)
GET,HEAD,POST요청 중 하나여야 한다.- 자동으로 설정되는 헤더 외에,
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있다.Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청.
출처가 다른 경우에도 별도의 설정을 하지 않으면 쿠키를 보낼 수 있다.
이 경우 프론트, 서버 양측 모두 CORS설정이 필요하다.
| 프론트 | 서버 |
|---|---|
| 요청 헤더에 withCredentials : true 기입 | 응답 헤더에 Access-Control-Allow-Credentials : true 기입 |
서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다.
인증 정보를 다루는 만큼 정확한 출처 설정 필수!
CORS 설정방법
❏ Node.js 서버
Node.js로 간단한 HTTP서버를 만들경우, 다음과 같이 응답 헤더를 설정할 수 있다.
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})❏ Express 서버
Exprss 프레임워크를 사용해 서버를 만드는 경우, cors 미들웨어를 사용해 간단하게 cors설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });이 외의 다양한 개발환경에서도 헤더 값 설정법만 알면 CORS설정을 해줄 수 있다.
