CSS 애니메이션
CSS 애니메이션은 여러 개의 CSS 스타일을 부드럽게 전환시켜준다. 그 중에서도 @keyframes 키워드를 활용하면 시간 순서대로 정밀하게 짜여진 애니메이션을 만들 수 있다!
@keyframe
키 프레임을 활용하시 위해서는 우선 CSS로 키프레임 블록을 만들어야 한다.
/* '%' 단위로 시간 진행에 따른 상태를 작성해주면 됩니다. */
@keyframes 애니메이션이름 {
0% { /* from 이라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
50% { /* 애니메이션 진행도에 따른 스타일을 설정합니다. */
/* 필요하다면 1부터 99까지도, 소수점까지도 모두 작성해도 됩니다.*/
CSS속성 : 속성값;
}
100% { /* to 라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
}해당 방법으로 회전하는 키 프레임 애니메이션을 만들어보면 다음과 같다.
@keyframes lotate {
0% {
transform : rotate(0deg)
}
50% {
transform : rotate(180deg)
}
100% {
transform : rotate(360deg)
}
}
/* 시작 시점에선 0도,
50% 시점에선 180도,
완료 시점에선 360도
회전시키는 애니메이션입니다. */해당 키프레임 애니메이션을 적용시키고 싶은 요소에 animation속성으로 키프레임 이름을 불러오면 사용할 수 있다. 그런데 키프레임을 사용하기 위해서는 애니메이션 이름 외에도 다양한 속성을 작성해주어야한다. 이제 어떤 속성들이 있는지 알아보자!
animation 속성
animation에 전달해줄 수 있는 속성들은 다음과 같다.
animation: 띄어쓰기로 쭉 나열하면 아래의 속성들을 한 번에 지정할 수 있다.animation-name: 애니메이션의 중간 상태를 지정하는 이름.@keyframes블록에 작성animation-duration: 한 싸이클의 애니메이션이 재생될 시간 지정animation-delay: 애니메이션이 시작을 지연시킬 시간 지정animation-direction: 애니메이션 재생 방향을 지정animation-iteration-count: 애니메이션이 몇 번 반복될지 지정animation-play-state: 애니메이션 재생 상태. 멈추거나 다시 재생시킬 수 있음animation-timing-function: 중간 상태들의 전환을 어떤 시간간격으로 진행할지 지정animation-fill-mode: 애니메이션이 재생 전 후의 상태 지정
animation-name
애니메이션을 적용하고 싶은 요소에 animation속성의 첫 번째 값으로, 혹은 animation-name이라는 속성으로 @keyframes키워드를 사용해서 만든 애니메이션 이름을 작성해주면 된다.
#logo {
animation : lotate;
}또는
#logo {
animation-name : lotate;
}하지만 이 속성만으로는 애니메이션이 재생되지 않는다. 여러 속성들 중 최소한 animation-name과 animation-duration은 지정해야 애니매이션이 실행되기 때문이다.
animation-duration
애니메이션이 재생 될 시간을 animation속성의 두 번째 값으로, 혹은 animation-duration이라는 속성으로 시간 단위로 작성해준다. 작성해주지 않을 경우, 기본 값이 0이기 때문에 애니메이션이 재생되지 않는다.
animation-dutation 의 값을 각각 3s, 1s로 지정해줬을 때, 3s 는 3초 동안, 1s는 1초동안 애니메이션이 재생되는 것을 확인할 수 있다.
animation-delay
애니메이션 재생을 미룰 시간을 지정한다. 역시 animation속성에 띄어쓰기로 구분해주거나 animation-delay라는 속성으로 시간단위에 맞춰 작성해준다.
animation-delay의 값을 각각 0s``3s로 지정해줬을 때, 0s는 즉시, 3s는 3초 후에 애니메이션이 재생되는 것을 확인 할 수 있다.
animation-direction
애니메이션 재생 방향을 지정한다. 역시 animation속성에 띄어쓰기로 구분해주거나, animation-direction속성으로 작성해준다.
전달해줄 수 있는 값은 다음과 같다.
nomal: 기본 값. 재생이 끝나면 처음부터 다시 재생한다.reverse: 역방향으로 재생한다.alternate: 순방향부터 역방향을 번갈아가며 재생한다.alternate-reverse: 역방향부터 순방향을 번갈아가며 재생한다.
animation-iteration-count
애니메이션이 몇 번 재생될지 지정한다. 기본 값은 1이며, 설정한 횟수만큼 애니메이션이 반복재생된다. infinite로 설정할 경우 무한 반복되며, 소수점을 작성할 경우 재생 도중 처음 상태로 돌아간다. 예를 들어, 재생 시간이 3초일 때, 0.6을 전달할 경우 3 * 0.6을 한 1.8초만큼 재생되고 처음 상태로 돌아가게 된다.
animation-play-state
애니메이션 재생 상태를 설정한다. 기본 값이 running, 애니메이션을 정지시키는 pause를 값으로 지정할 수 있다. 보통 이벤트로 애니메이션의 재생 상타를 변경할 때 사용한다.
#square{
animation-name : lotate;
animation-duration : 3s;
animation-play-state : pause ;
/* or */
/* animation : lotate 3s pause */
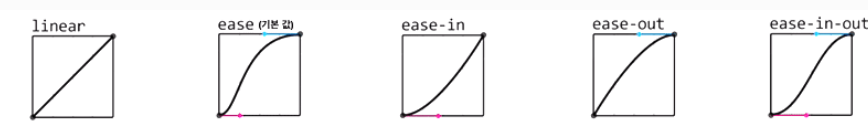
}animation-timing-funciton
애니메이션의 진행 속도를 설정한다.

animation-fill-mode
애니메이션 재생 전 후의 상태를 지정한다.
none: 기본 값. 재생 중이 아닌 경우 요소의 스타일을 유지한다.forwards: 재생 중이 아닌 경우 마지막 키프레임 스타일을 유지한다.backwards: 재생 중이 아닌 경우 첫 번째 키프레임 스타일을 유지한다.both: 재생 전에는 첫 번째 키프레임 스타일을, 재생 후에는 마지막 키프레임 스타일을 유지한다.
@keyframes 중간값
#square {
animation-name : lotate; /* lotate 라는 이름의 키프레임 애니메이션을 */
animation-duration : 3s; /* 3초 동안 재생하며, */
animation-iteration-count : infinite; /* 애니메이션을 무한 반복하고, */
animation-timing-function : linear; /* 선형으로 재생합니다. */
}
/* 아래와 같이 일괄 작성해도 동일하게 적용됩니다. */
#square {
animation : lotate 3s infinite linear;
}이런 경우 네모가 서서히 회전하는 것을 확인할 수 있습니다. 이번에는 키 프레임 설정에서 중간 값만 50%에서 80%로 바꾸어보면, 애니메이션이 재생되는 3초 중에서 80%인 2.4초동안 180도 회전하고, 나머지 20%인 0.6초동안 360도까지 회전하는 것을 확인할 수 있다.
⇒ 이 처럼 키프레임을 설정하면서 주는 중간값을 애니메이션 재생 시간을 기준으로 함을 알 수 있다.
.png)
