우선순위란, 같은 요소가여러 선언의 대상이 된 경우,
어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법
- 점수가 높은 선언이 우선함!
- 점수가 같으면, 가장 마지막에 해석된 선언이 우선함!
- !import : 999999999점
div{
color: red !important;
}- 인라인 선언 : 1000점
<div
id ="color_yellow"
class ="color_green"
style="color : orange;"
>
Hello world!
</div>- ID 선택자 : 100점
#color_yellow{
color : yellow;
}- Class 선택자 : 10점
.color_green{
color : green;
}- 태그 선택자 : 1점
div{
color : blue;
}- 전체 선택자 : 0점
*{
color : violet;
}
body{
color : violet;
}-
width와 height 속성의 역할은?
width : 요소의 가로 너비
height : 요소의 세로 너비
-
width와 height 속성의 기본값은?
→ auto
-
max-width와 max-height 속성의 기본값은?
→ none
-
min-width와 min-height 속성의 기본값은?
→ 0
단위
px : 픽셀
% : 상대적 백분율
em : 요소의 글꼴 크기(10px = 1em)
rem : 루트 요소(html)의 글꼴 크기
vw : 뷰포트 가로 너비의 백분율
vh : 뷰포트 세로 너비의 백분율
- em 단위의 기준은? → 요소의 글꼴 크기
- 0px과 0vw중 더 큰 값은? → 0이기에 모두 같은 값

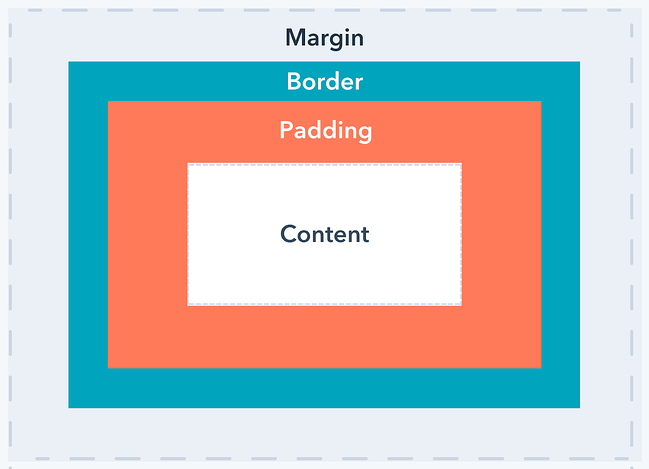
외부여백(margin)
- 음수를 사용할 수 있다!
- margin auto는 가로 정렬

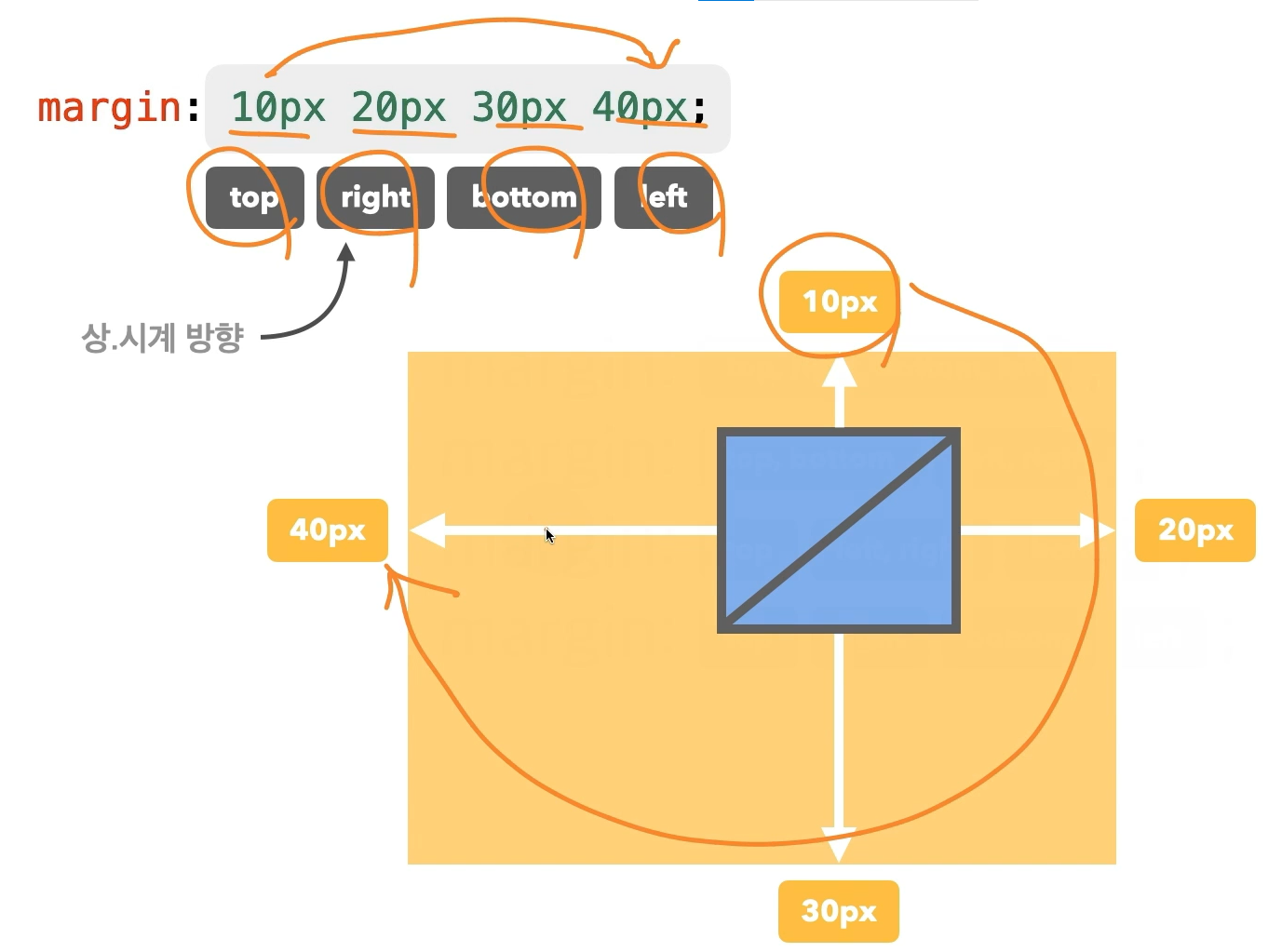
margin : 10px 20px 30px 40px;
/* top right bottom left */- margin 속성의 역할은?
→ 요소의 외부 여백
margin: 40px 30px 20px;이 코드에서 30px은 어느 방향을 의미하는가? → left, right
margin: 20px 10px;이 코드에서 20px은 어느 방향을 의미하는가?
→ top, bottom
내부여백(padding)
- padding 속성의 역할은?
→ 요소의 내부 여백
padding: 20px 10px 40px 30px;이 코드에서 30px은 어느 방향을 의미하는가?
→ left
- padding 속성의 특징은?
→ 요소의 크기가 늘어남
테두리선(border)

- border 속성의 특징은?
→ 요소의 크기가 늘어남
- 두께 2px은, 종류 실선, 색상 빨강의 테두리 선을 코드로 작성하시오
→border : 2px, solid, red;
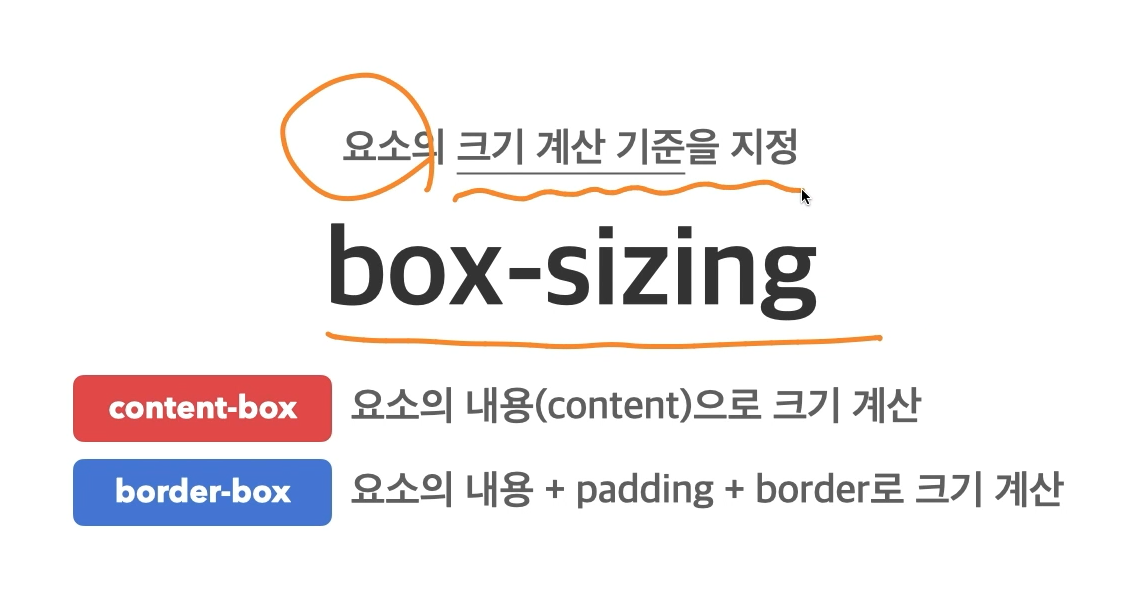
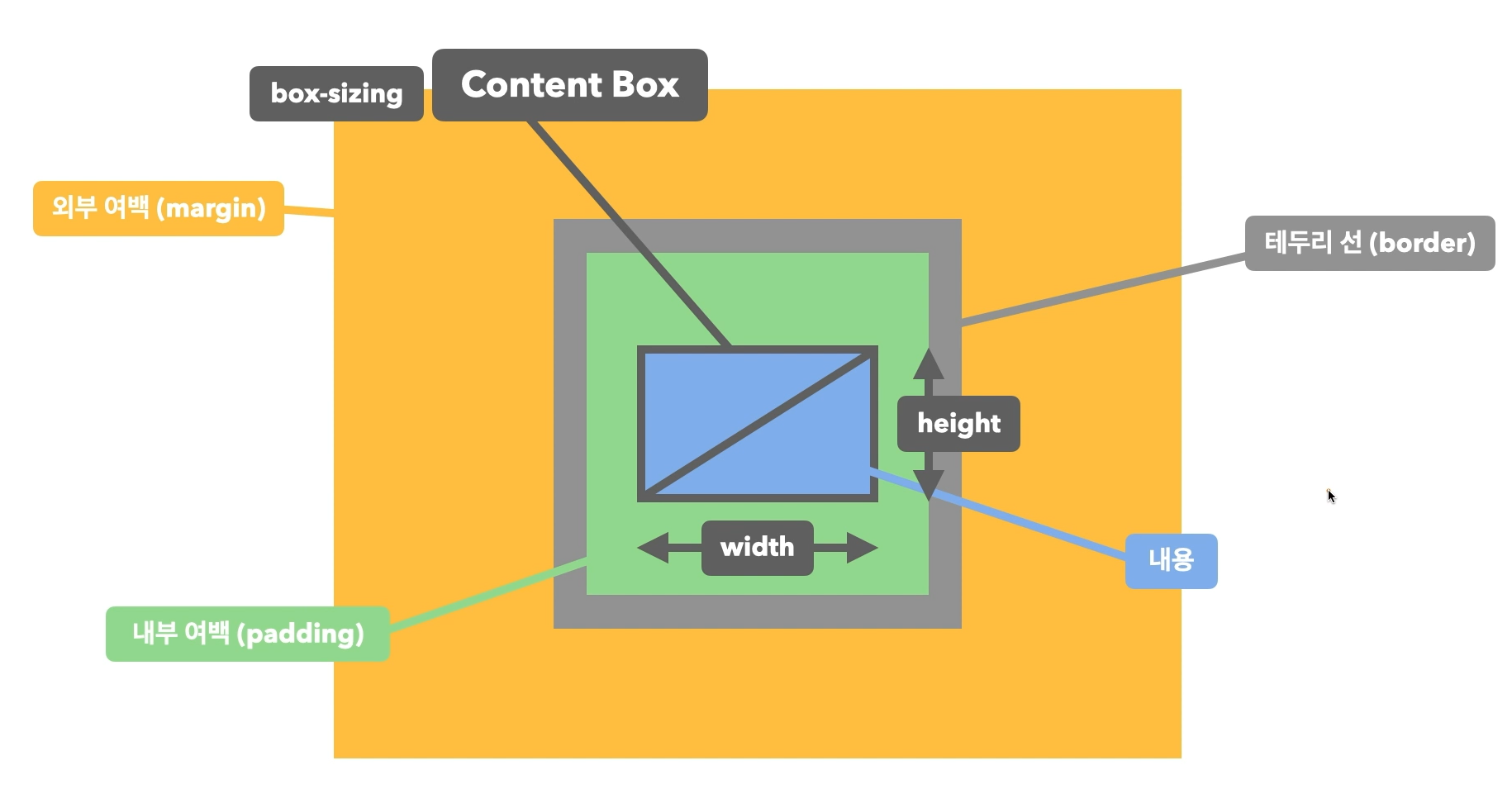
크기 계산(box-sizing)


width: 100px; padding: 20px; border: 1px solid red;
위 코드가 지정된 요소의 실제 가로 너비는?→ 142pxwidth: 100px; padding: 20px; border: 1px solid red; box-sizing:border-box;
위 코드가 지정된 요소의 실제 가로 너비는?→ 100px- box-sizing의 기본값은?
→ content-box
넘침 제어(overflow)
요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축속성
- 요소 넘침을 잘라낼 때 사용하는 속성과 값은?
→overflow: hidden;
- overflow 속성의 기본값은?
→ visible
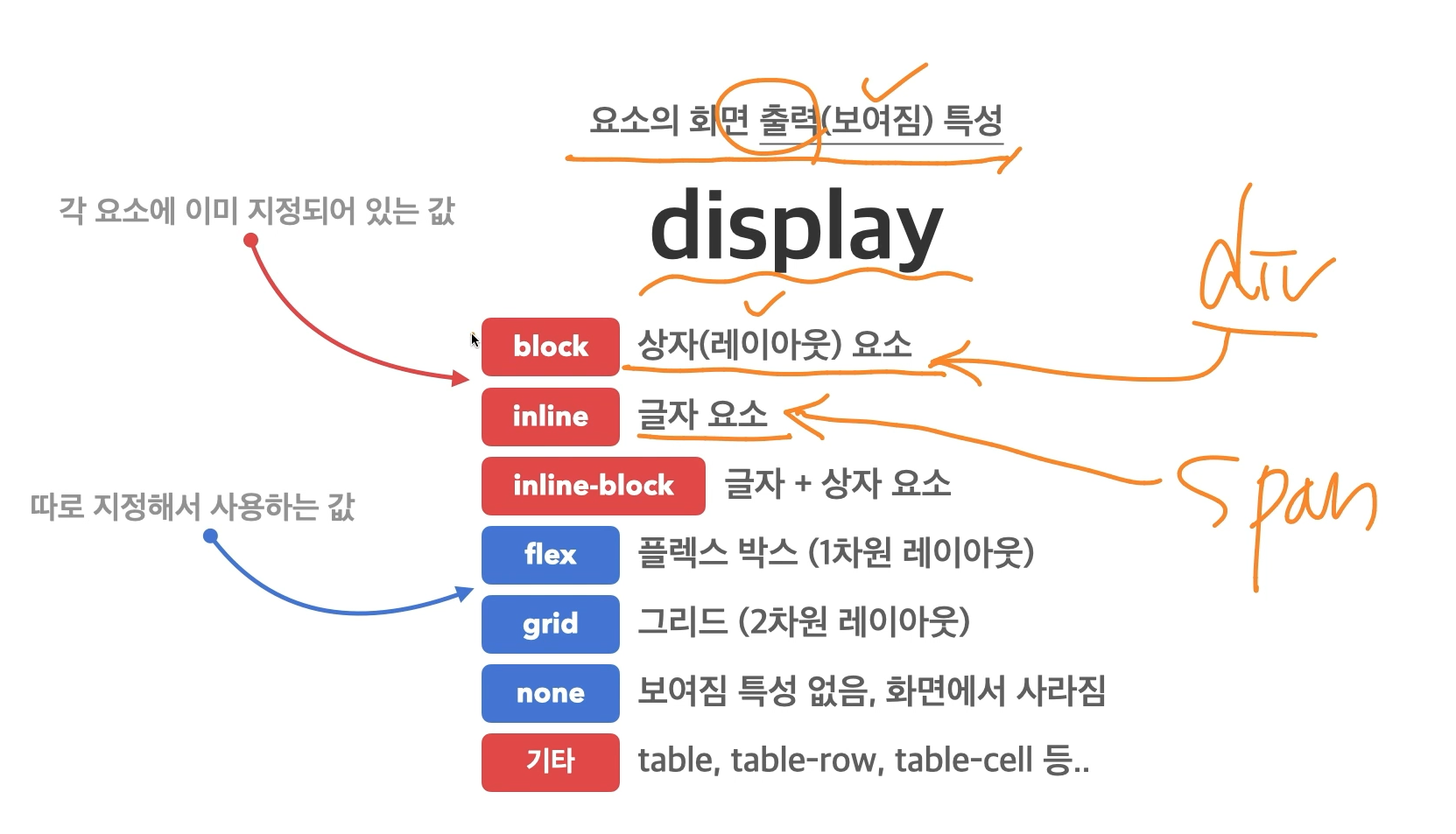
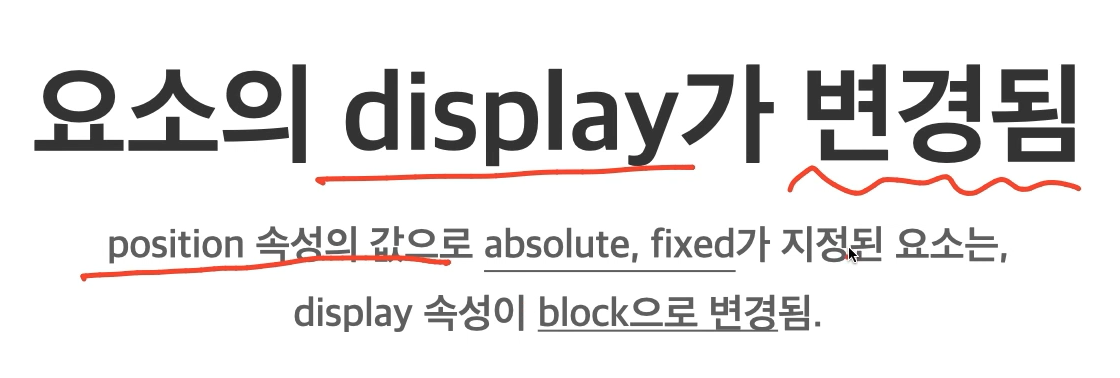
출력 특성(display)

- HTML
<a></a>에 가로 너비를 지정하기 위해 사용해야 하는 속성과 값은?
→display: block;
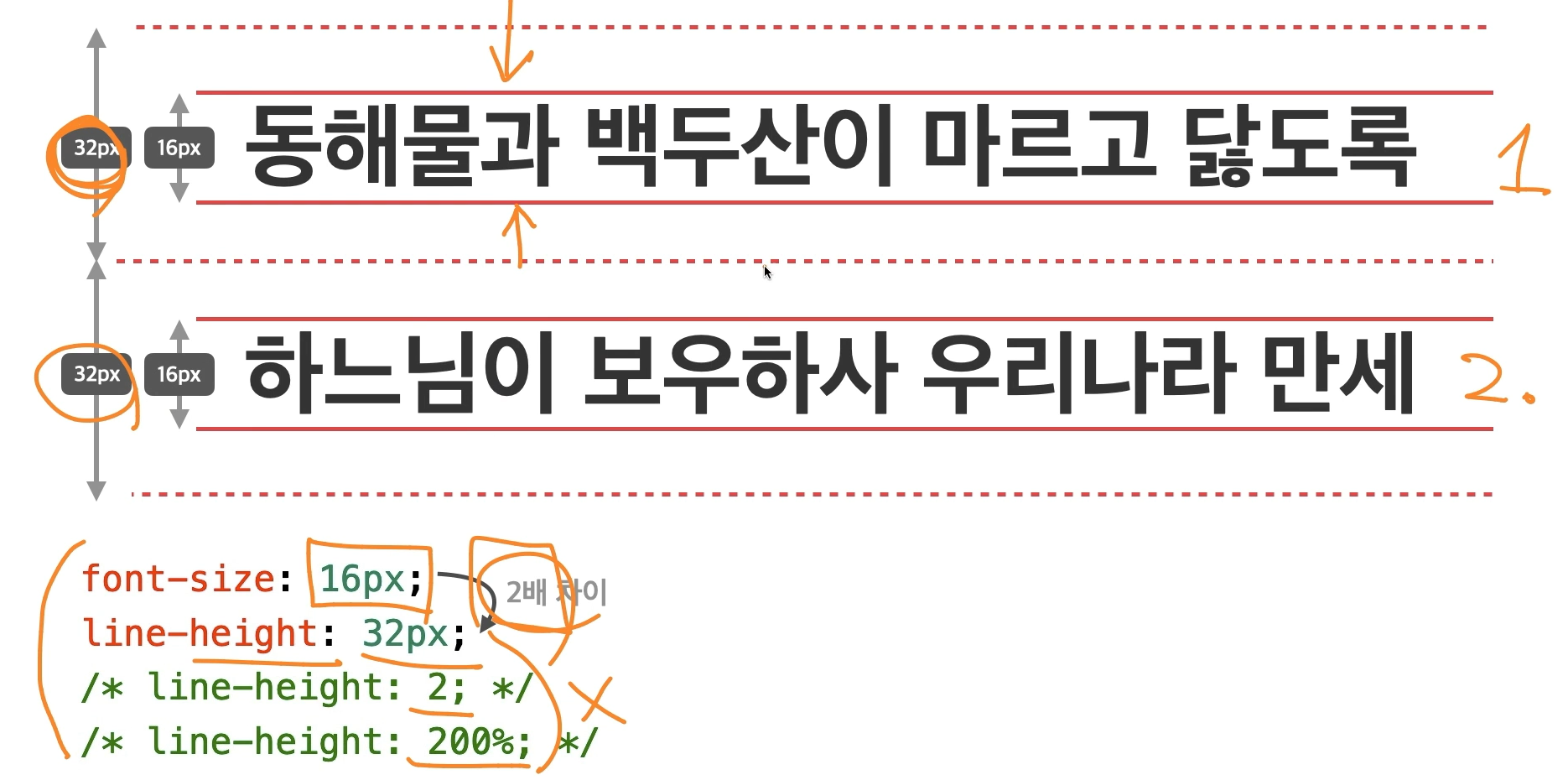
글꼴(font)
line-height
→ 한 줄의 높이, 행 간과 유사

문자(text)

- 문자를 수평 정렬하는 속성은?
→ text-align
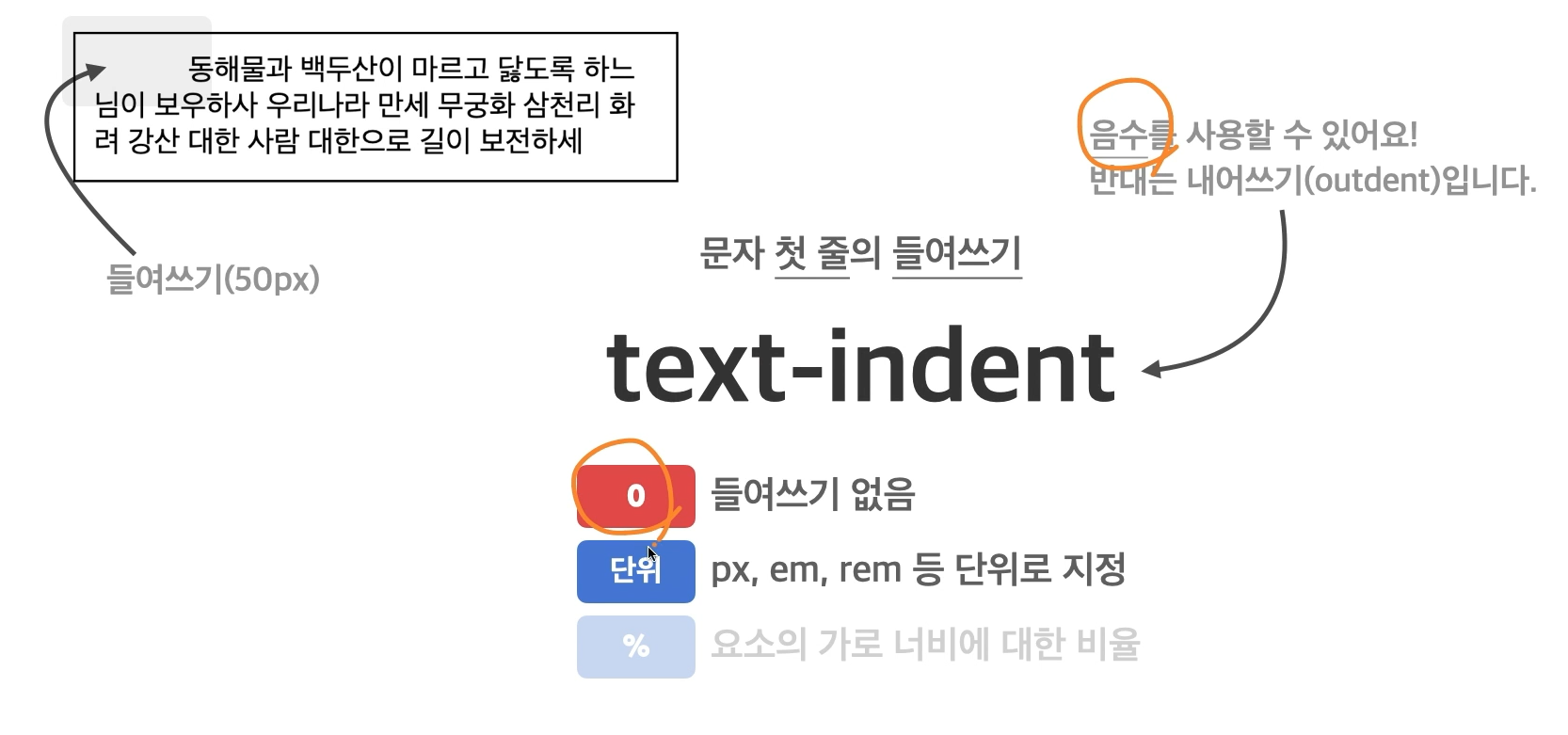
- 문자를 들여쓰는 속성은?
→ text-indent
- text-decoration 속성의 기본값은?
→ none
배경(background)
- 요소 배경에 이미지를 삽입하는 속성은?
→ background-image
- 요소 배경에 이미지를 삽입할 때 사용하는 함수는?
→ url("이미지경로")
- 배경 이미지를 반복하지 않는 속성 값은?
→ no-repeat
- 요소가 스크롤 될 때 배경 이미지는 뷰포트에 고정되는 속성 값은?
→ fixed
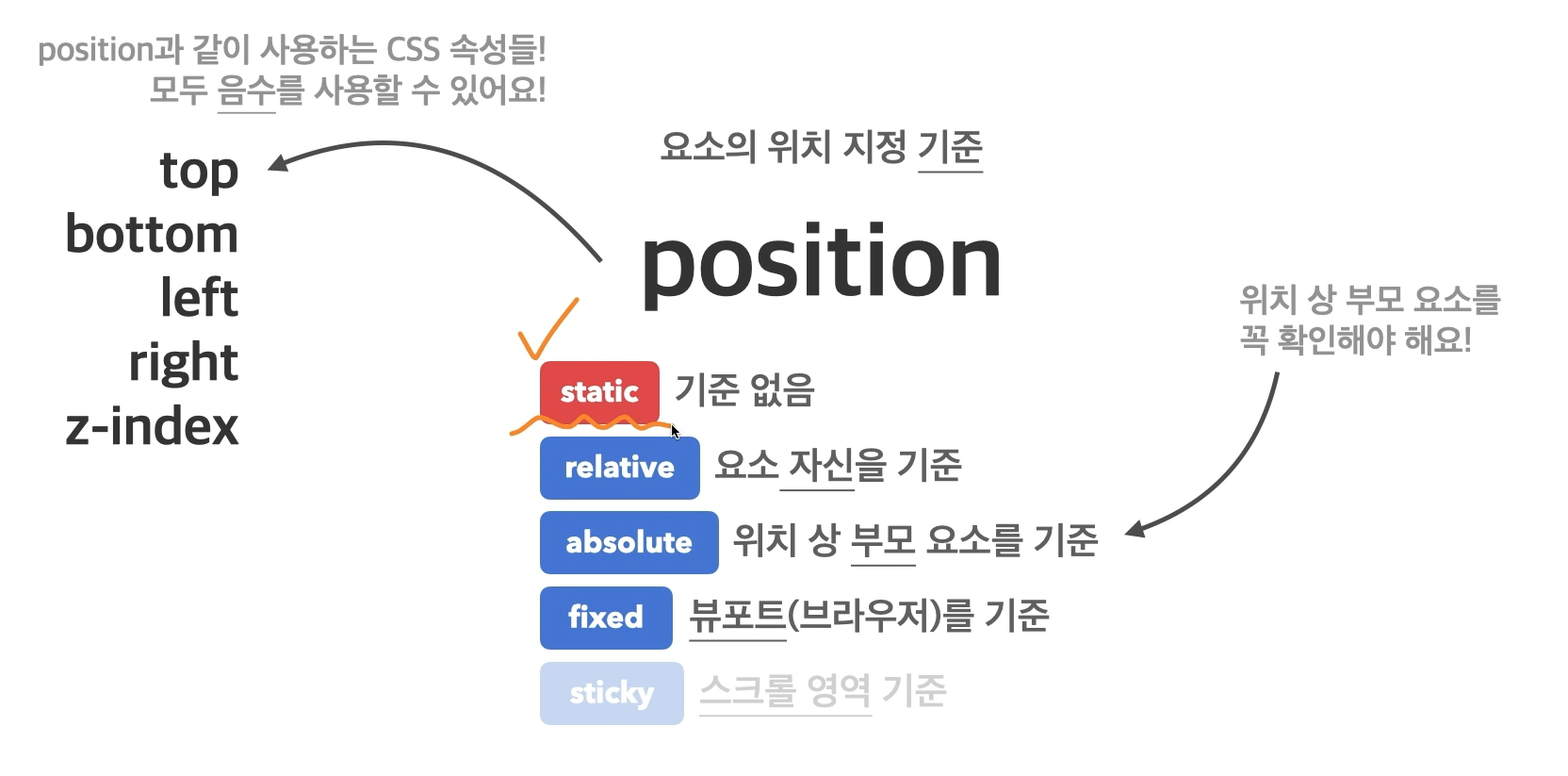
배치(Position)



- position 속성의 기본값은?
→ static
static의 부여된 것은 position속성이 없는 것과 유사
(=배치를 할 기준이 없음)
- 위치 상 부모요소를 기준으로 배치하는 position 속성의 값은?
→ absolute
- 뷰 포트를 기준으로 배치하는 position 속성의 값은?
→ fixed
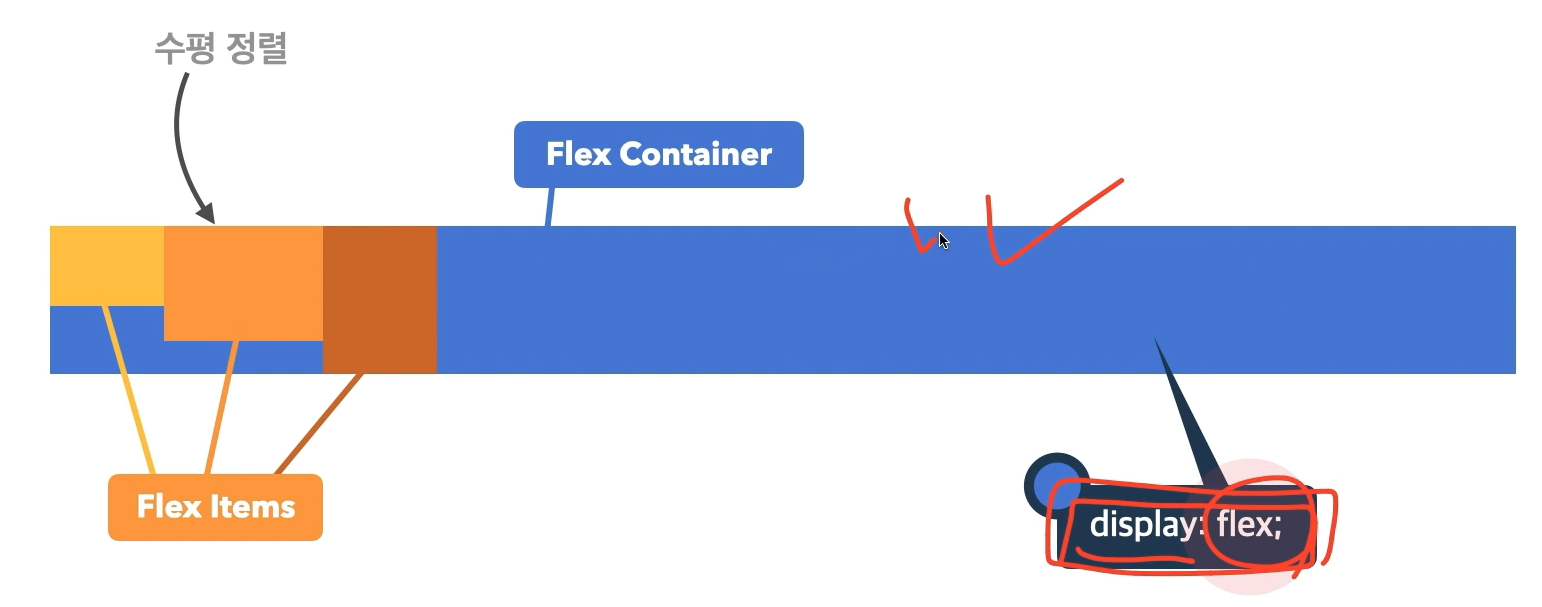
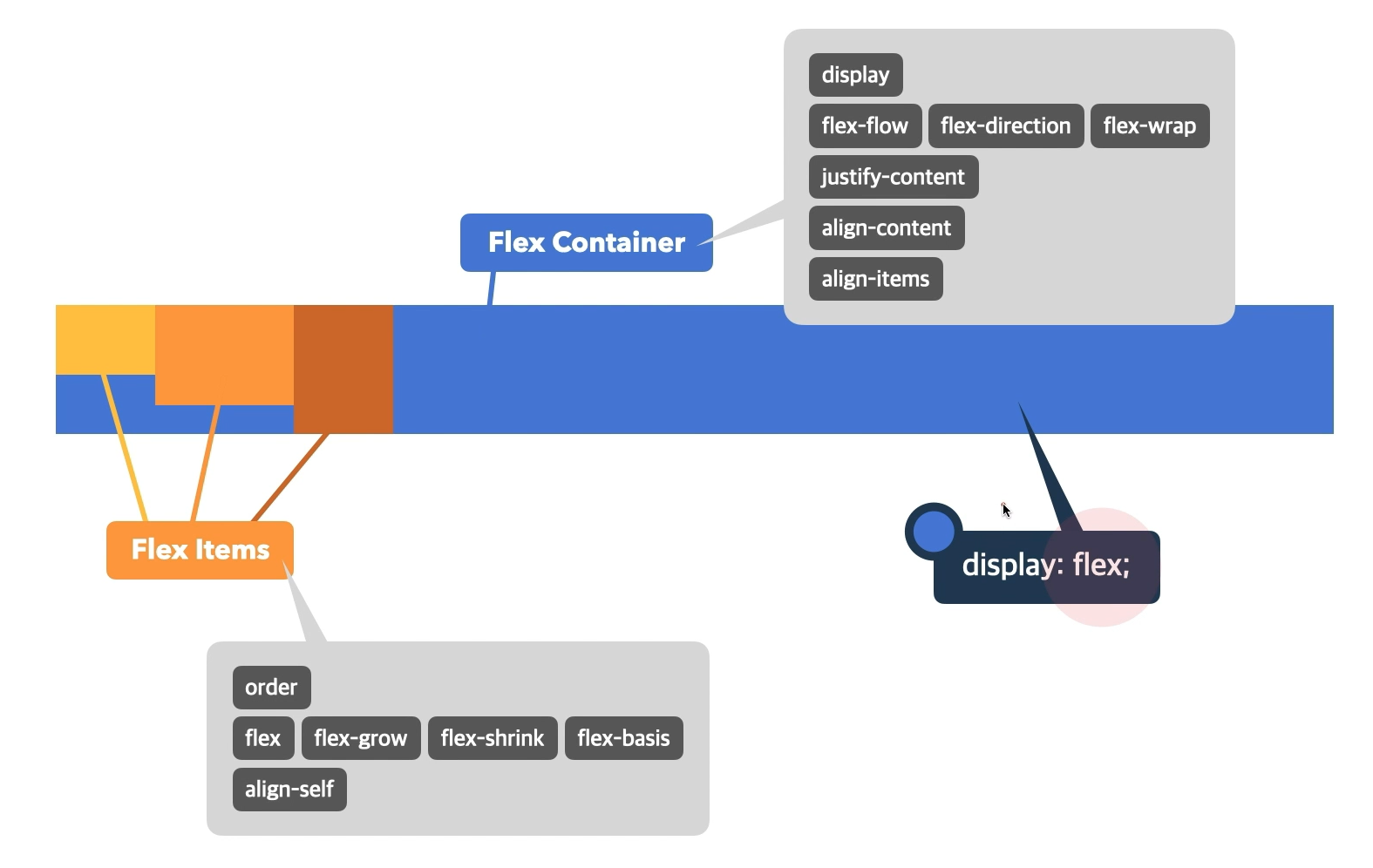
플렉스(Flex정렬)


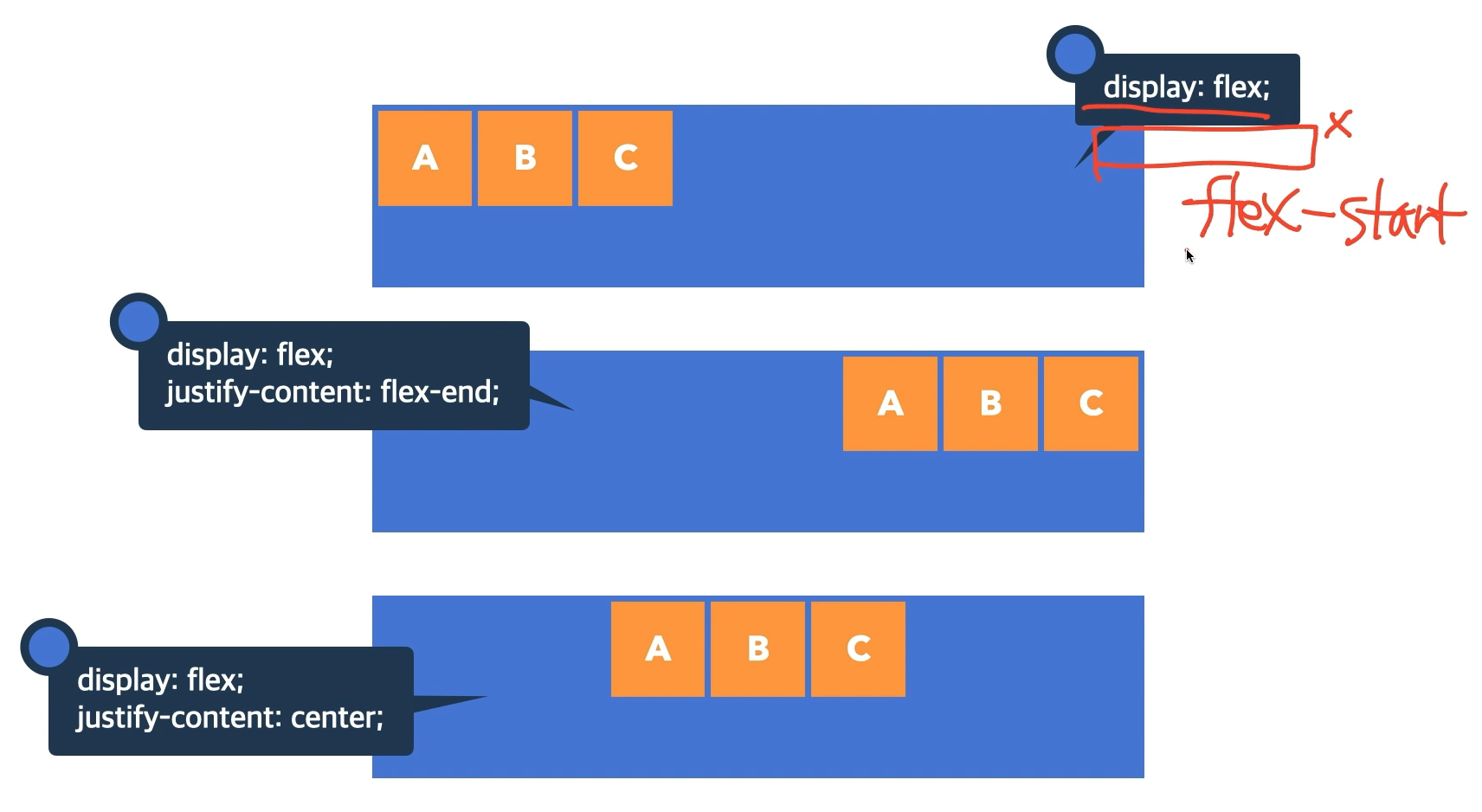
display: flex; → 수평정렬








중앙정렬
display: flex;
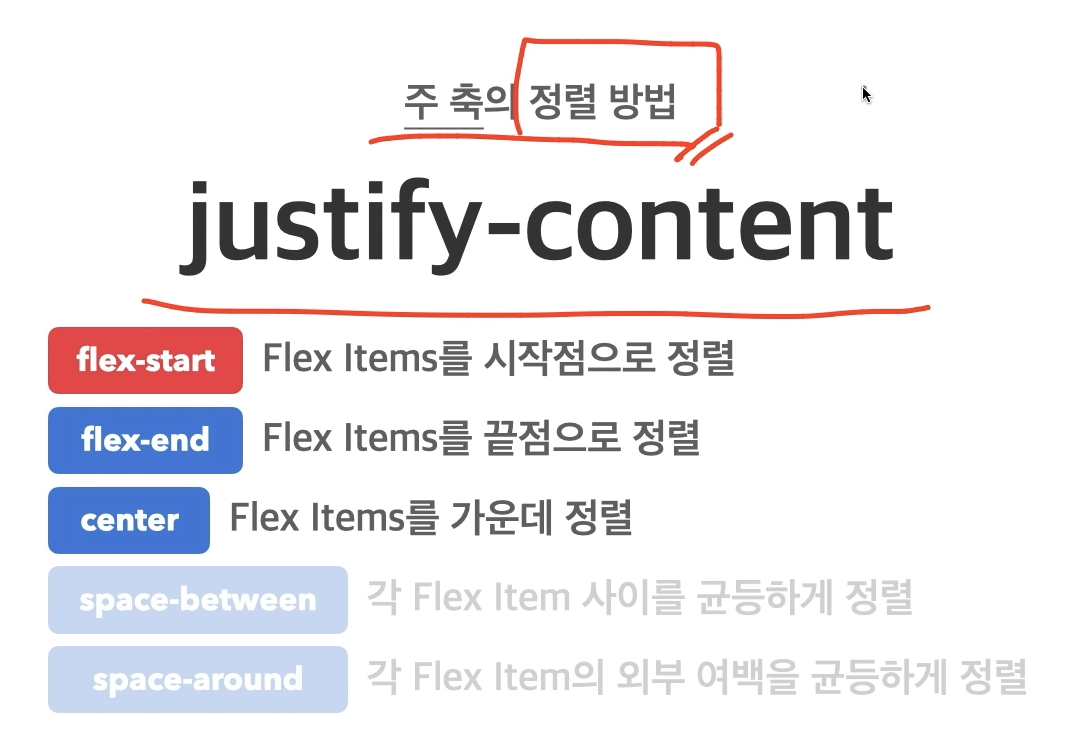
justify-content: center;
align-items: center;









- "display: flex;가 지정된 요소의 자식요소를 Flex ???이라 부릅니다."에서 ???에 들어갈 용어는?
→ Items
flex는 컨테이너와 아이템으로 나뉨!!!
- Flex Container의 주 축을 지정하는 속성은?
→ flex-direction
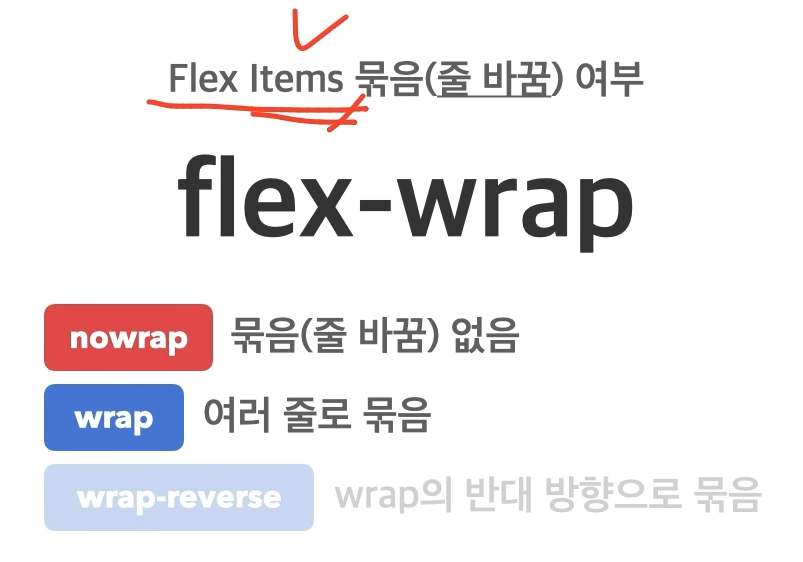
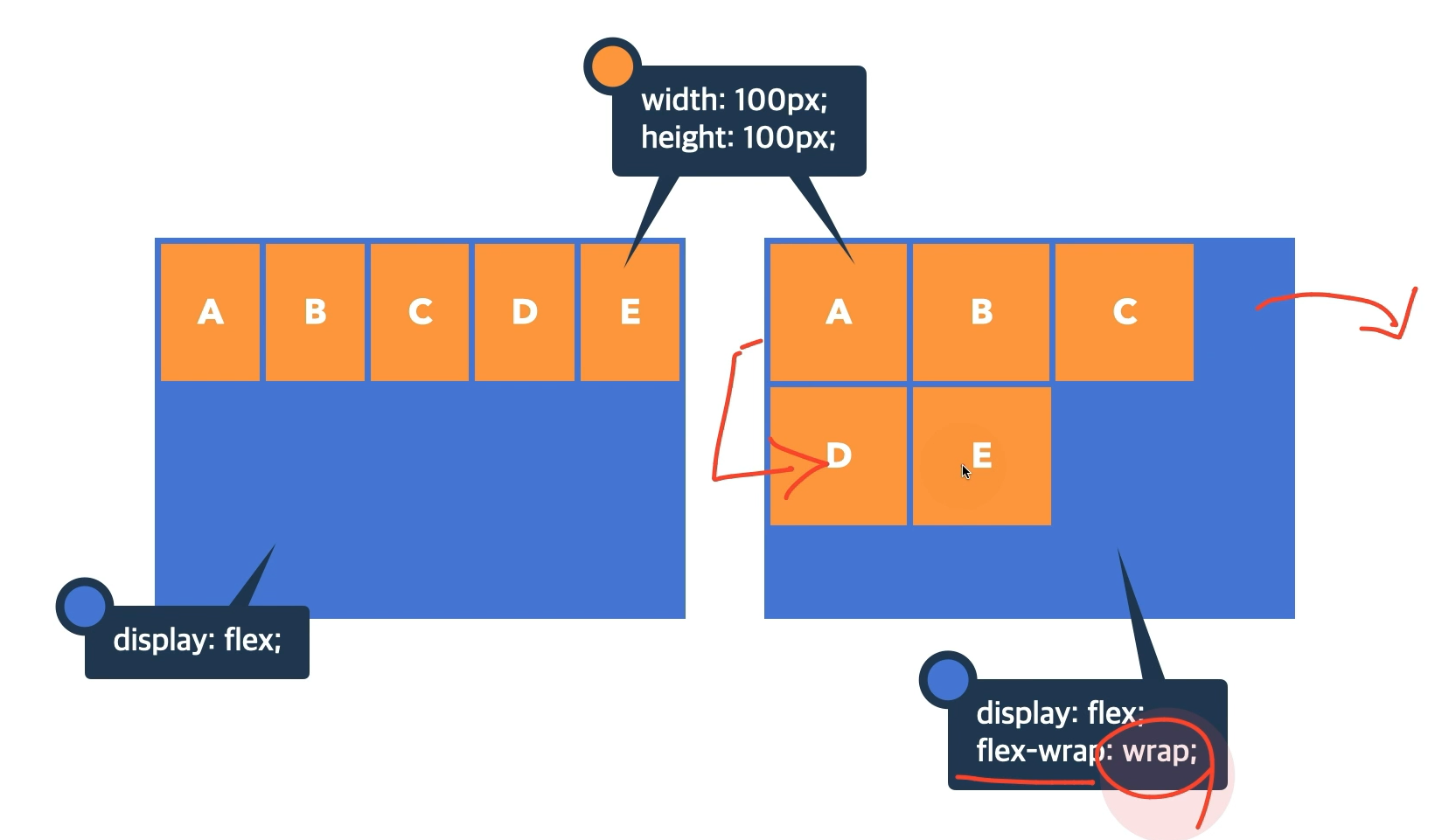
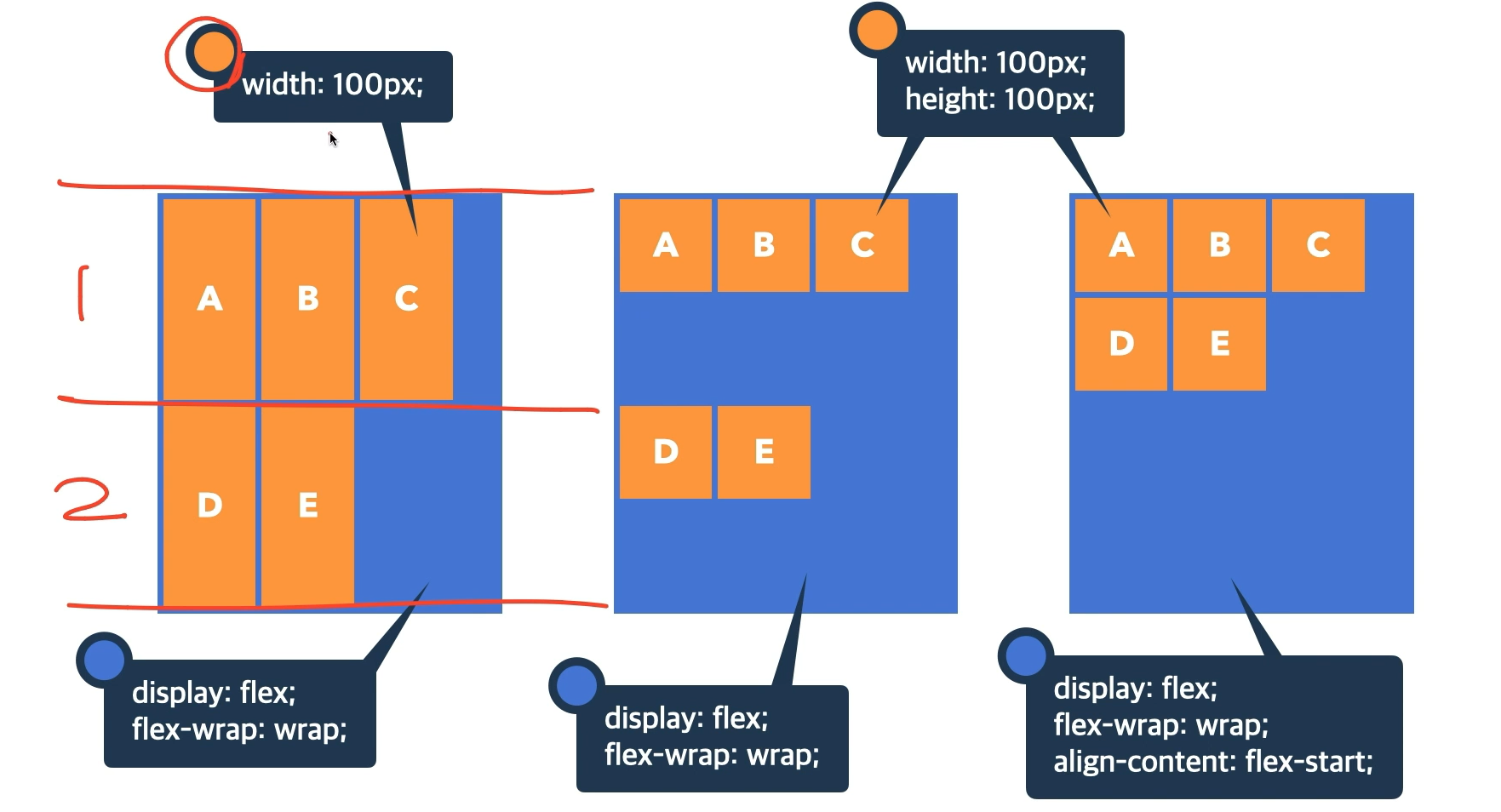
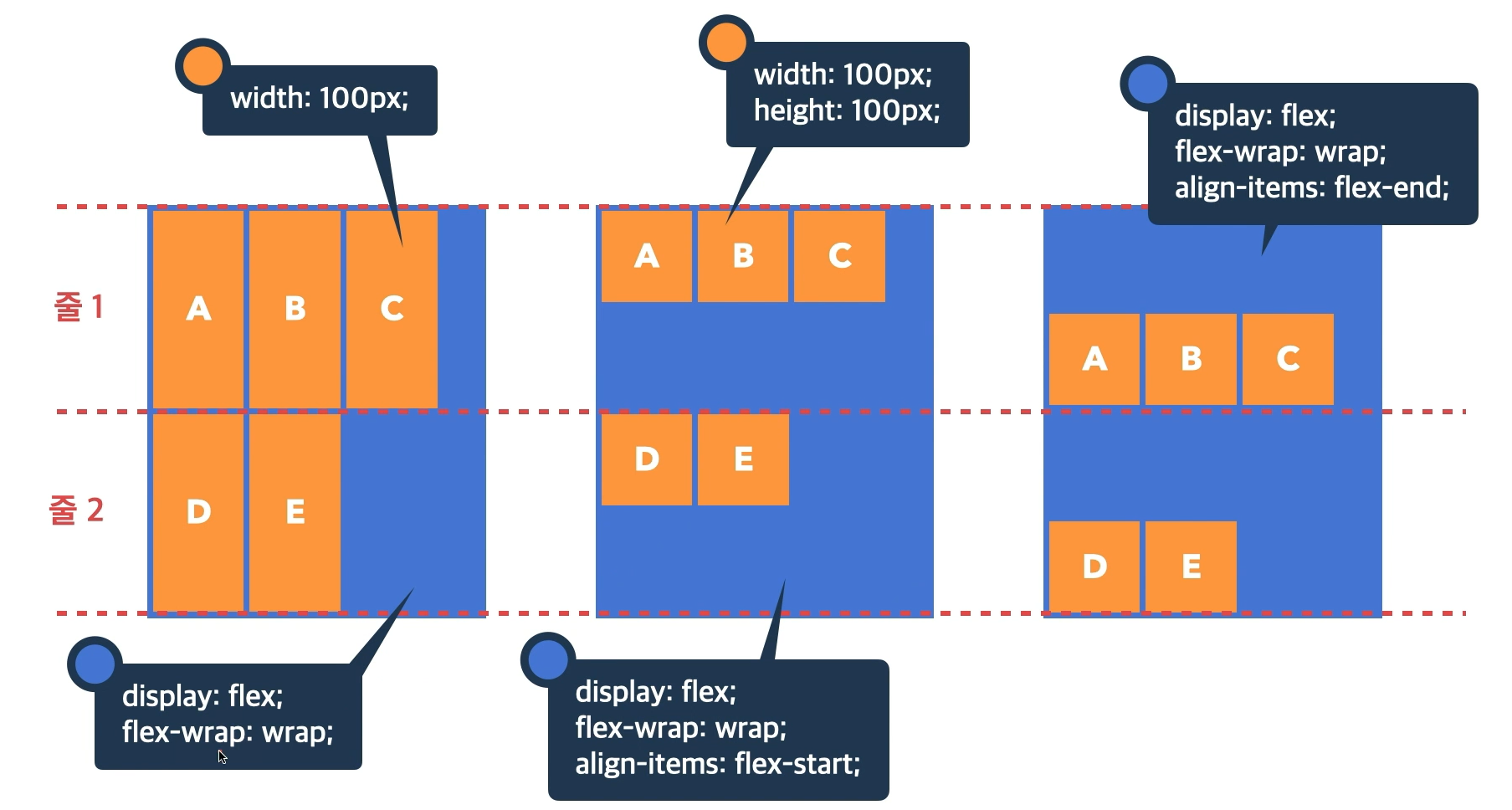
- flex-wrap 속성의 기본값은?
→ nowrap
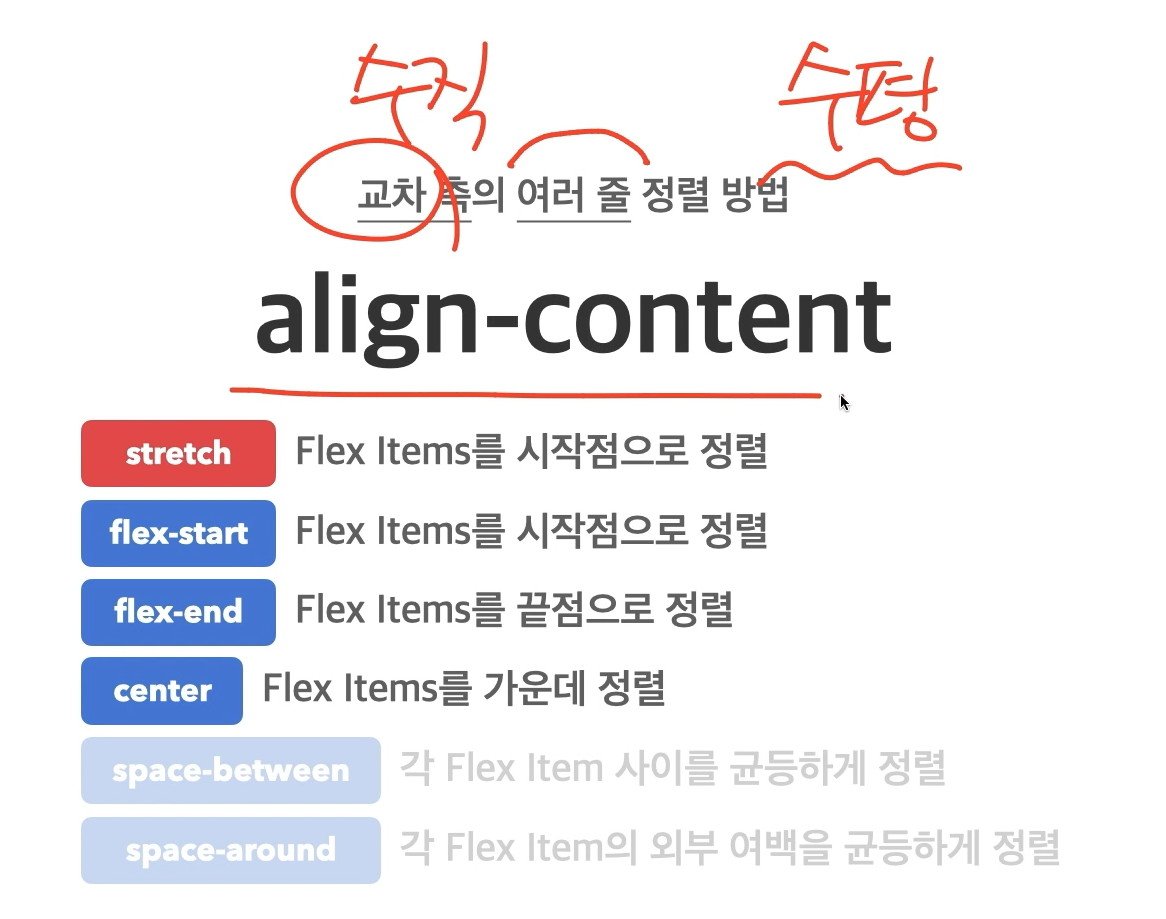
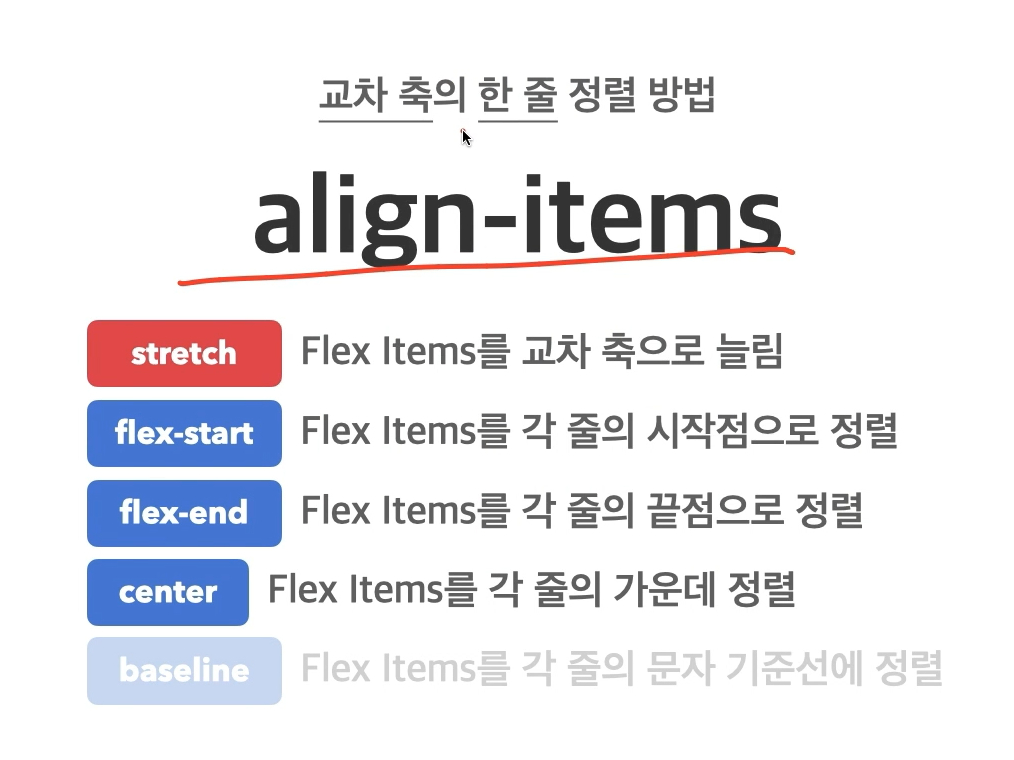
- 교차축(Cross-axis)의 한 줄 정렬을 위한 속성은?
→ align-items
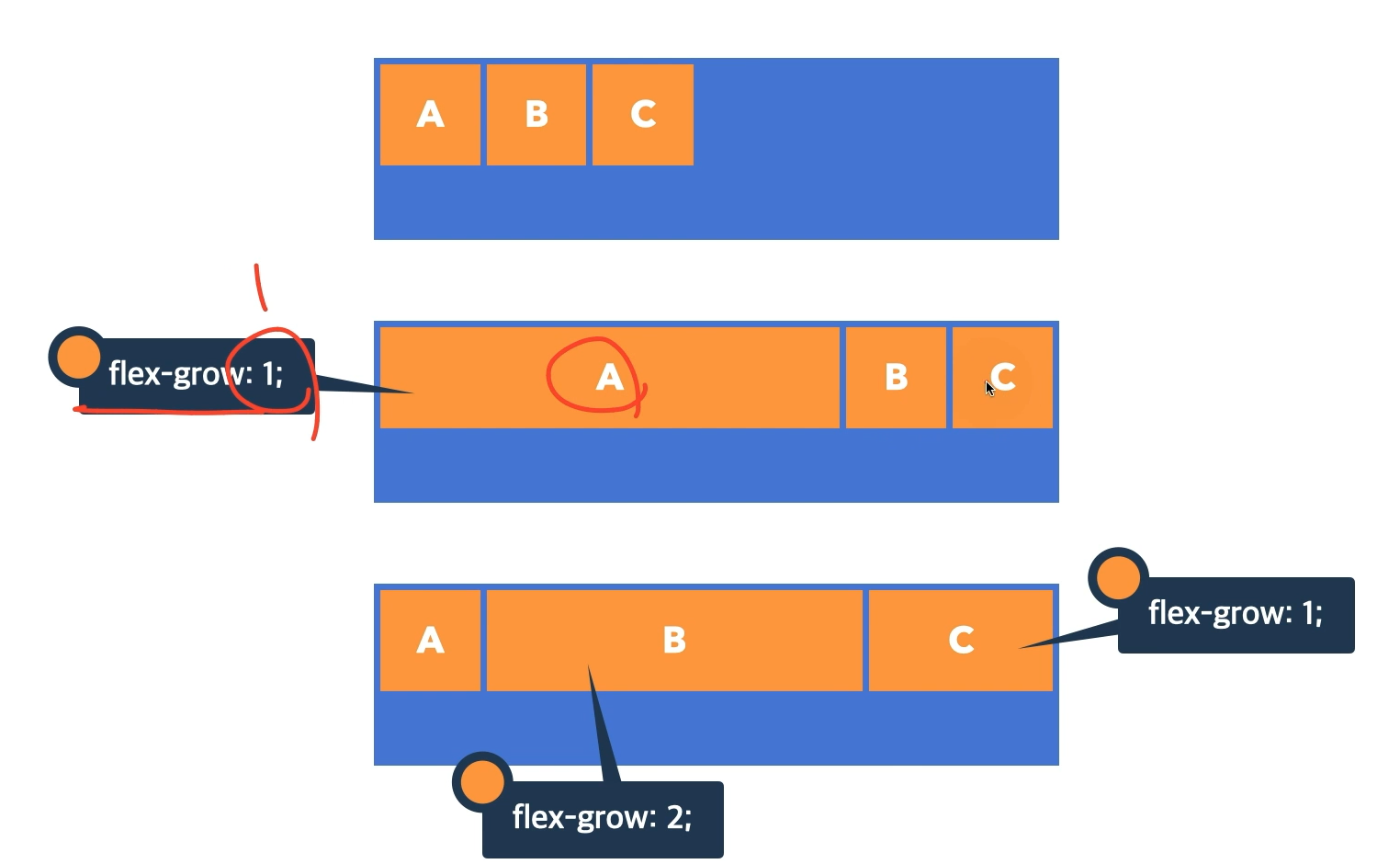
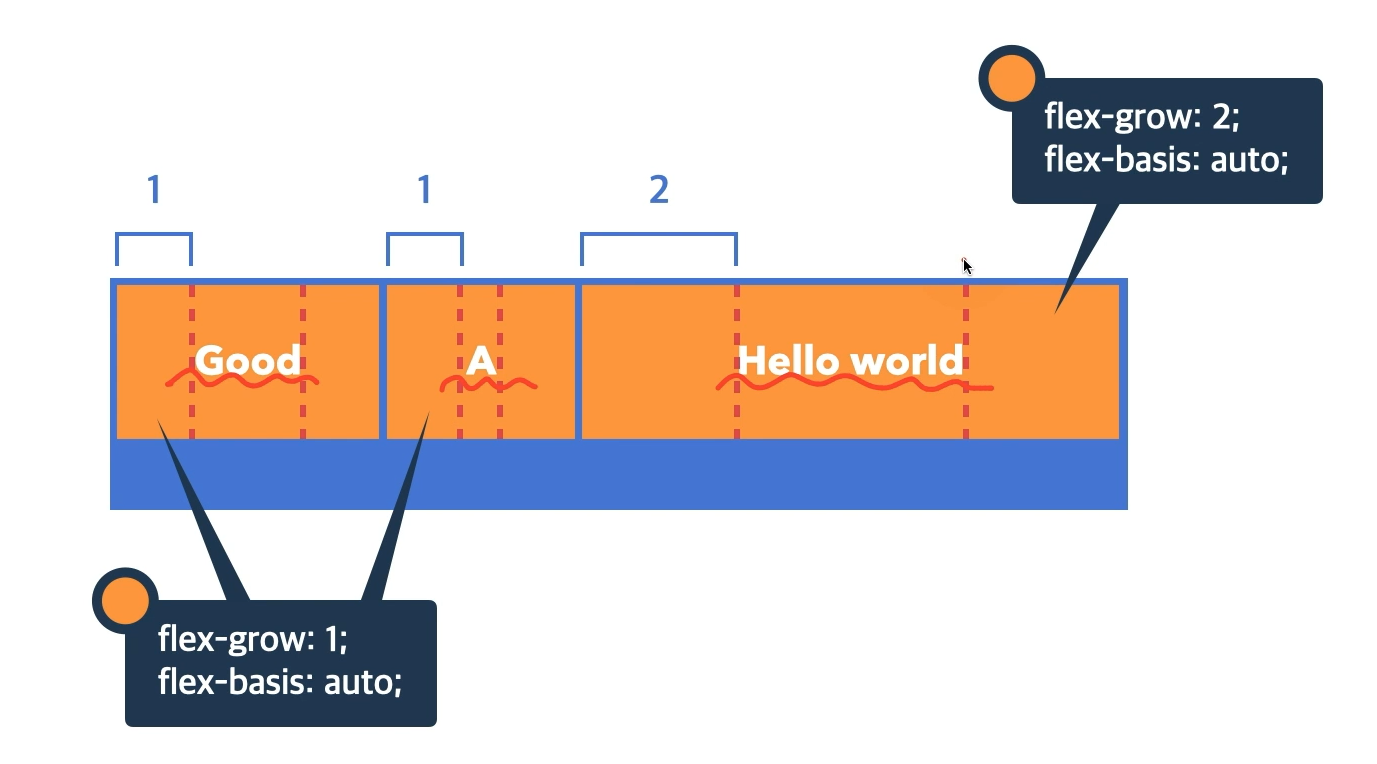
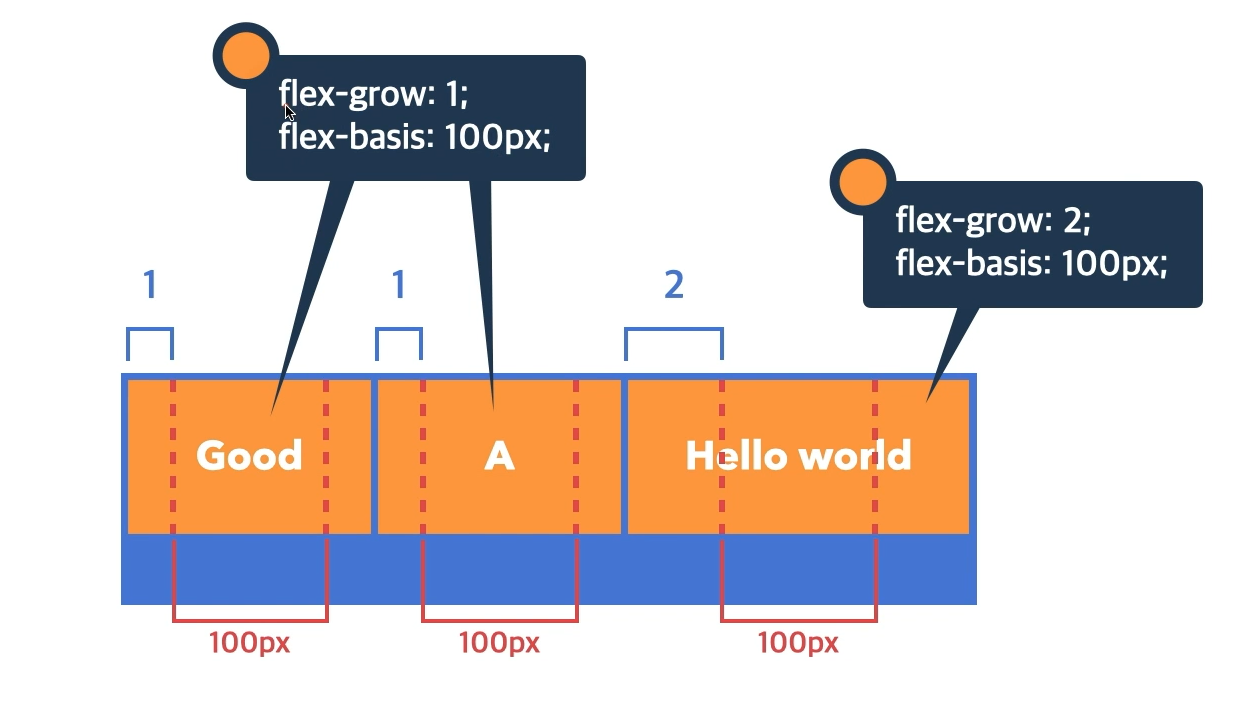
- Flex Item의 증가 너비를 지정하는 속성은?
→ flex-grow
- flex-grow 속성의 기본값은?
→ 0
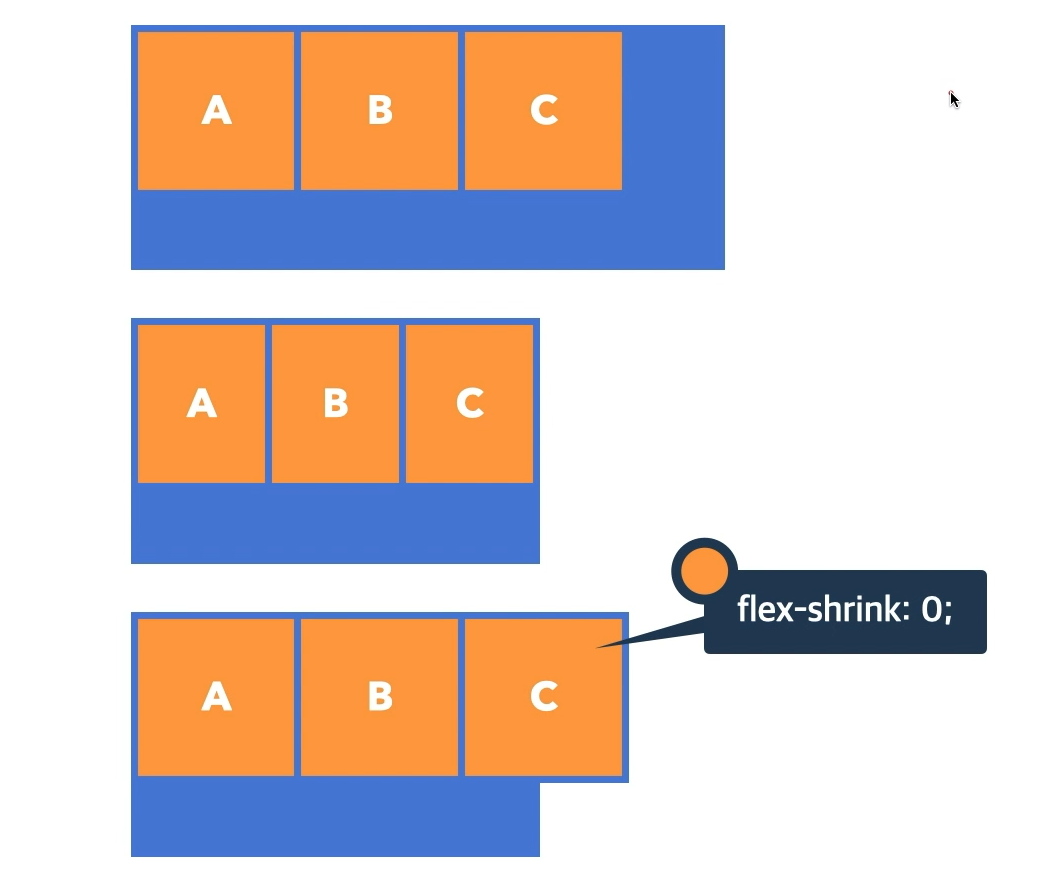
- flex-shrink 속성의 기본값은?
→ 1
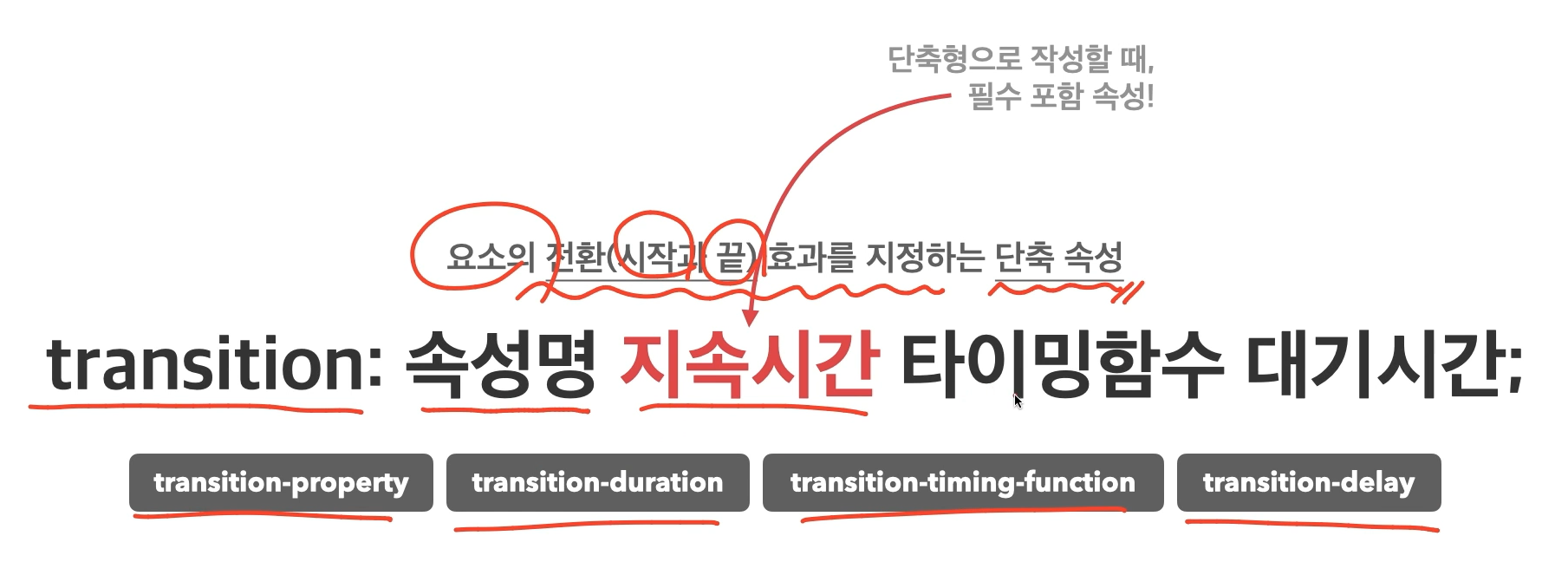
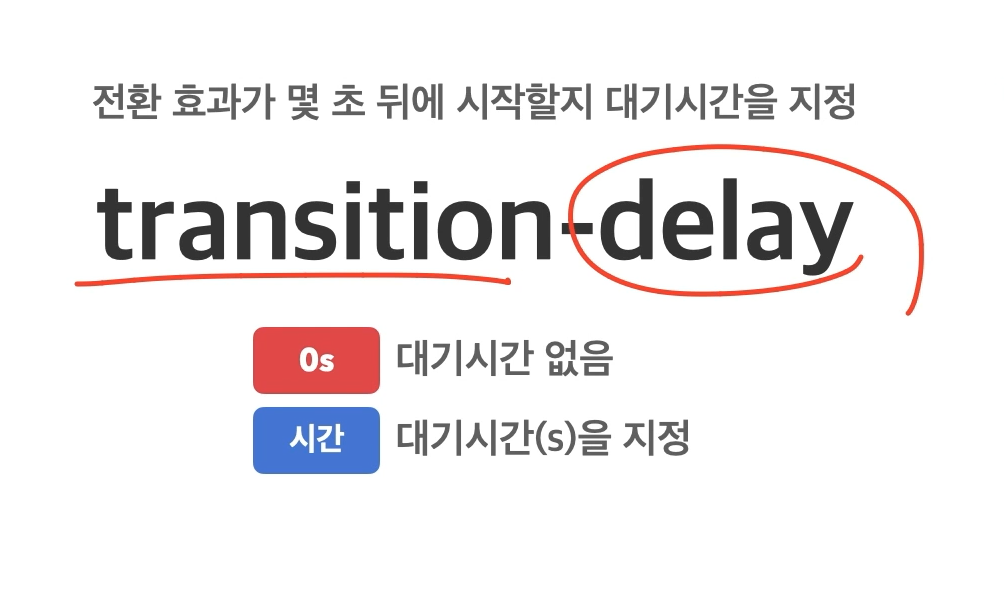
전환(transition)
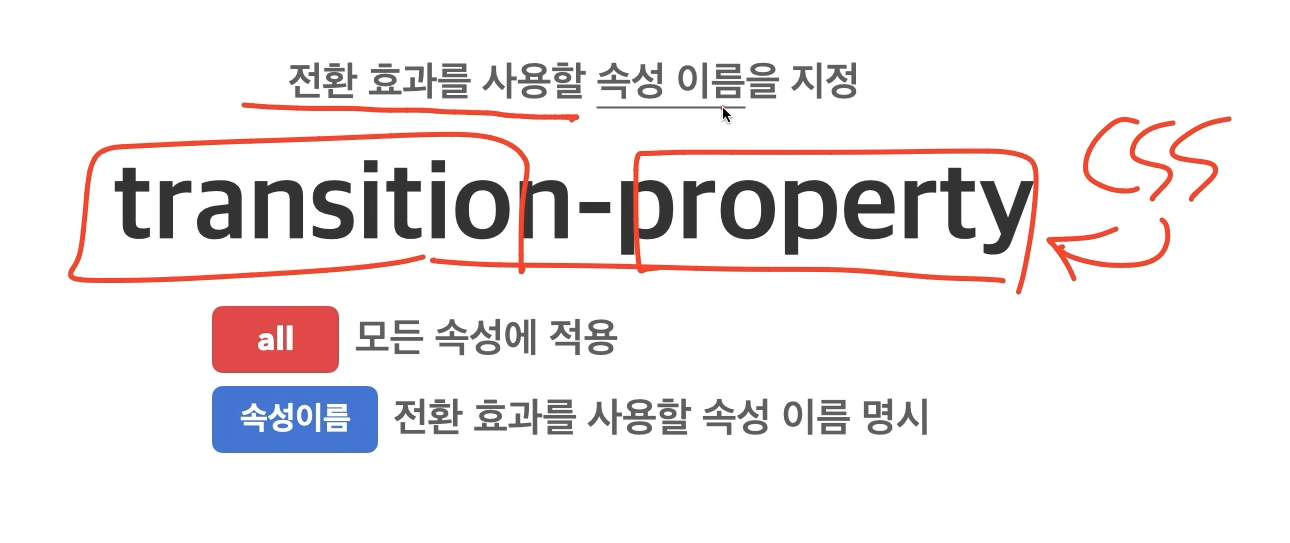
- transition-property 속성의 기본값은? → all
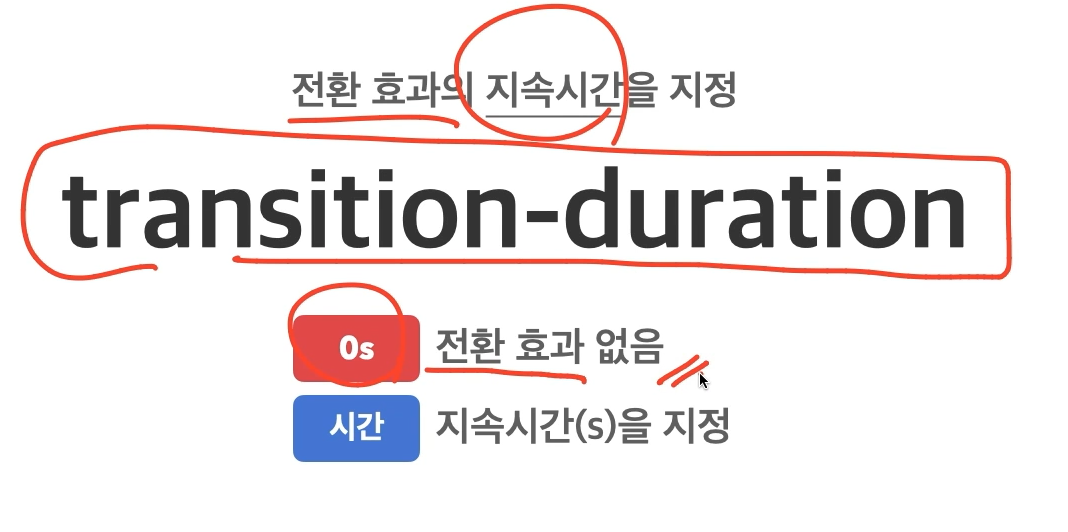
- transition 단축 속성의 필수 포함 속성은? transition-duration(지속시간)
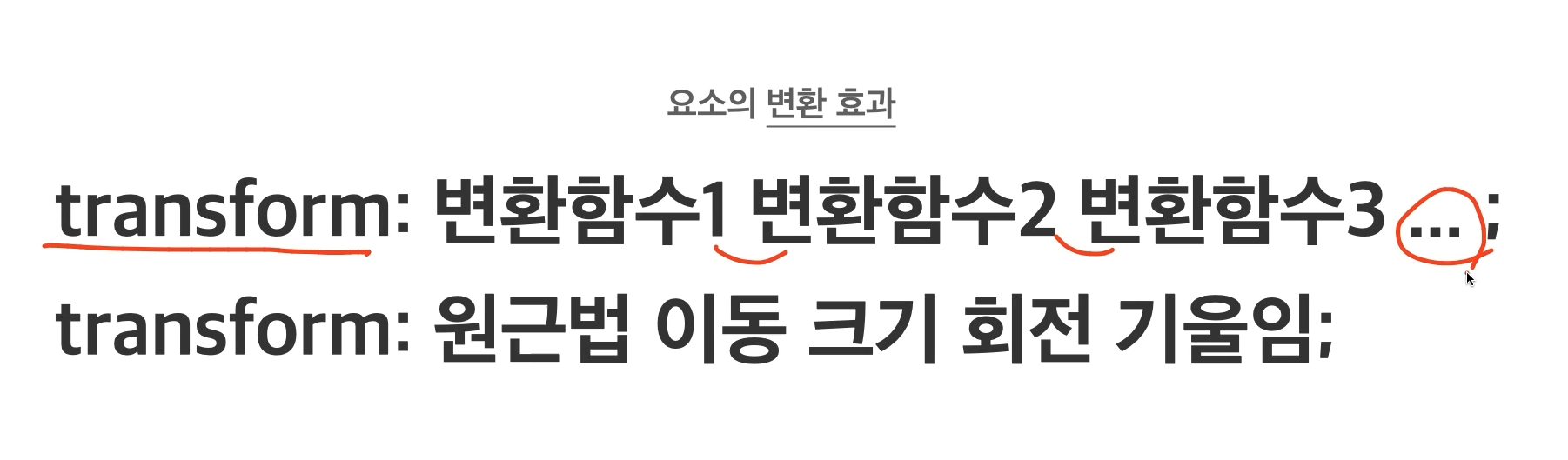
변환(transform)





- transform 속성의 2D회전을 지정하는 변환 함수는?
→ rotate()
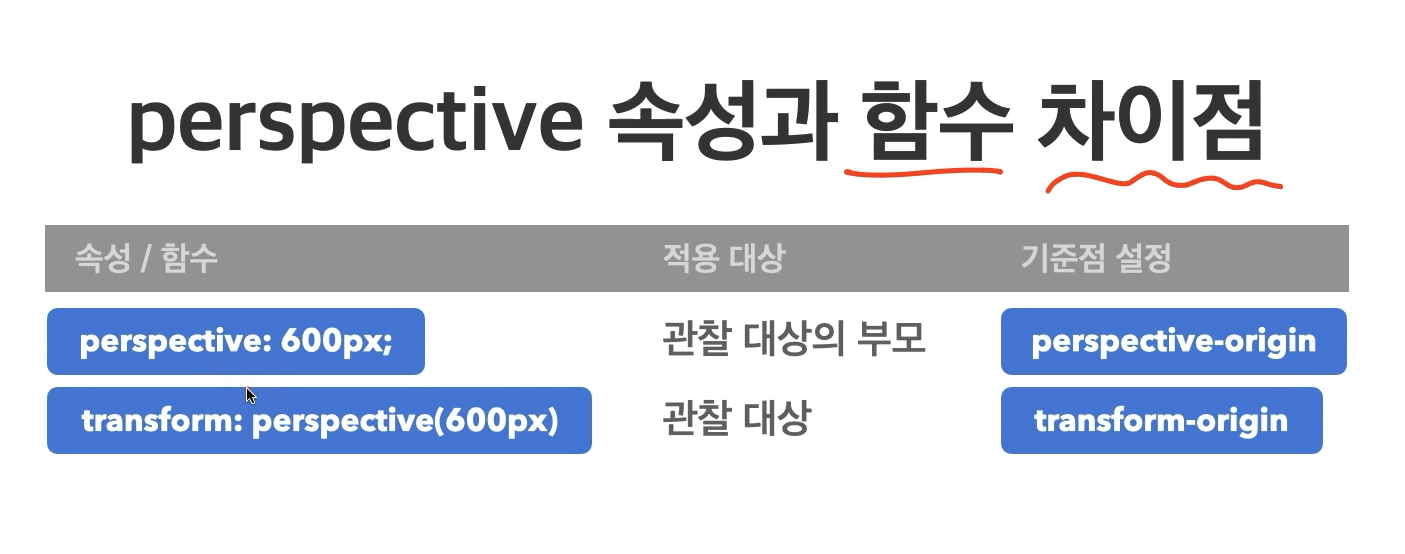
- 관찰대상 부모요소에 원근법을 지정하는 속성은?
perspective
- skewX 변환 함수에서 값으로 사용하는 단위는?
→ deg
- perspective 함수에서 원근 거리가 적용되는 대상은?
→ 관찰 대상 자체
- 요소의 뒷면을 숨기는 속성과 값은?
→backface-visibility :hidden;
.png)