Canvas
HTML의 <canvas> 태그와 Javascript를 사용하면 다양한 그래픽 요소를 만들 수 있다! 단순한 도형을 그리는 것은 물론, 데이터 시각화, 애니메이션, 웹 게임 등을 사용하기에 따라 무궁무진한 콘텐츠를 만들어 낼 수 있다!
이제 기본적인 캔버스 사용법부터 알아보자면, 일단 캔버스 태그를 작성하는 것으로 시작된다! 캔버스는 canvas 엘리먼트를 DOM으로 조작하는 방식으로 작성된다.
따라서 엘리먼트를 선택할 때 사용할 id를 작성해주는 것이 좋다!
<canvas id="canvas">
캔버스를 지원하지 않는 브라우저에서는 캔버스 대신 태그 사이 내용이 표시됩니다.
</canvas>이제 자바스크립트를 사용해서 엘리먼트를 선택해주자!
const canvas = document.querySelector("#canvas");우선 너비와 높이를 설정해주어야 한다. 크기를 설정해주지 않으면 기본적으로 300픽셀 * 150픽셀의 사이즈로 생성된다! 설정 방법에는 두 가지가 있다.
- 태그 속성으로 설정한다. 각각
width,height속성으로 설정해줄 수 있다. 다만, 이 방법은 어떤 단위로 속성값을 설정해주던, 픽셀로만 인식한다.
<canvas id="canvas" width="500" height="500"></canvas>
// 500픽셀 * 500픽셀로 설정됩니다.
<canvas id="canvas" width="50vw" height="40vh"></canvas>
// vw, vh를 전달했지만 50픽셀 * 40픽셀로 설정됩니다.- DOM으로 설정해주는 방법도 있다! 이 경우는 유동적인 값도 설정해 줄 수 있기에 캔버스의 크기가 고정되어있지 않은 경우에서 사용하기 좋다!
canvas.width = 50vw;
canvas.height = 40vh;
// 50vw * 40vh 로 설정됩니다.
canvas.width = innerWidth;
canvas.height = innerHeight;
// 화면 크기에 맞춰서 설정해줄 수도 있습니다.다음으로는 캔버스에 그래픽 작업을 할 수 있게 해주는 여러 속성과 메소드들이 들어있는 객체를 불러온다!
const ctx = canvas.getContext("2d");여기까지 작성되어져 있다면! 그림을 그릴 빈 캔버스와 그림 도구들이 준비되었다!
이제는 예제를 통해 캔버스의 사용법에 대해 알아보자!
Canvas로 사각형 그리기
- 색칠된 사각형 그리기
a. fillStyle 속성으로 사각형 내부를 색칠할 색상을 설정해주기
ctx.fillStyle = 'blue' b. fillRect 메소드를 사용해 사각형을 그려주기
ctx.fillRext = (10, 10, 100, 50)
//전달 인자는 순서대로 x좌표, y좌표, 가로길이, 세로길이 입니다.c. 다음과 같은 역할을 만들어 낼 수 있다!

- 선으로만 그리기
a. lineWidth 속성으로 선의 굵기를, strokeStyle 속성으로 선의 색상을 설정
ctx.lineWidth = 5;
ctx.strokeStyle = "black";b. strokeRect 메소드를 사용해 사각형을 그려주기
ctx.strokeRect(10, 10, 100, 50)
//전달 인자는 이번에도 순서대로 x좌표, y좌표, 가로길이, 세로길이 입니다.
//위에서 그려준 색칠된 사각형 바로 위에 그려주겠습니다.c. 다음과 같은 결과를 만들어낼 수 있다!

- 사각형으로 지우기
a.clearRect메소드로 지울 범위를 설정
ctx.clearRect( 20, 20, 80, 30)
// 전달 인자는 역시 동일합니다. 그려놓은 사각형 가운데 부분을 지워보겠습니다.b. 다음과 같은 결과를 확인

캔버스에는 삼각형, 호, 선 등 여러 도형을 그릴 수 있는 도구들이 있다.
Canvas로 클릭이벤트 만들기
캔버스로 사각형을 그리는 방법을 이용해서, 캔버스를 클릭하면 클릭하는 위치에 사각형을 그리는 이벤트를 만들어 보자!
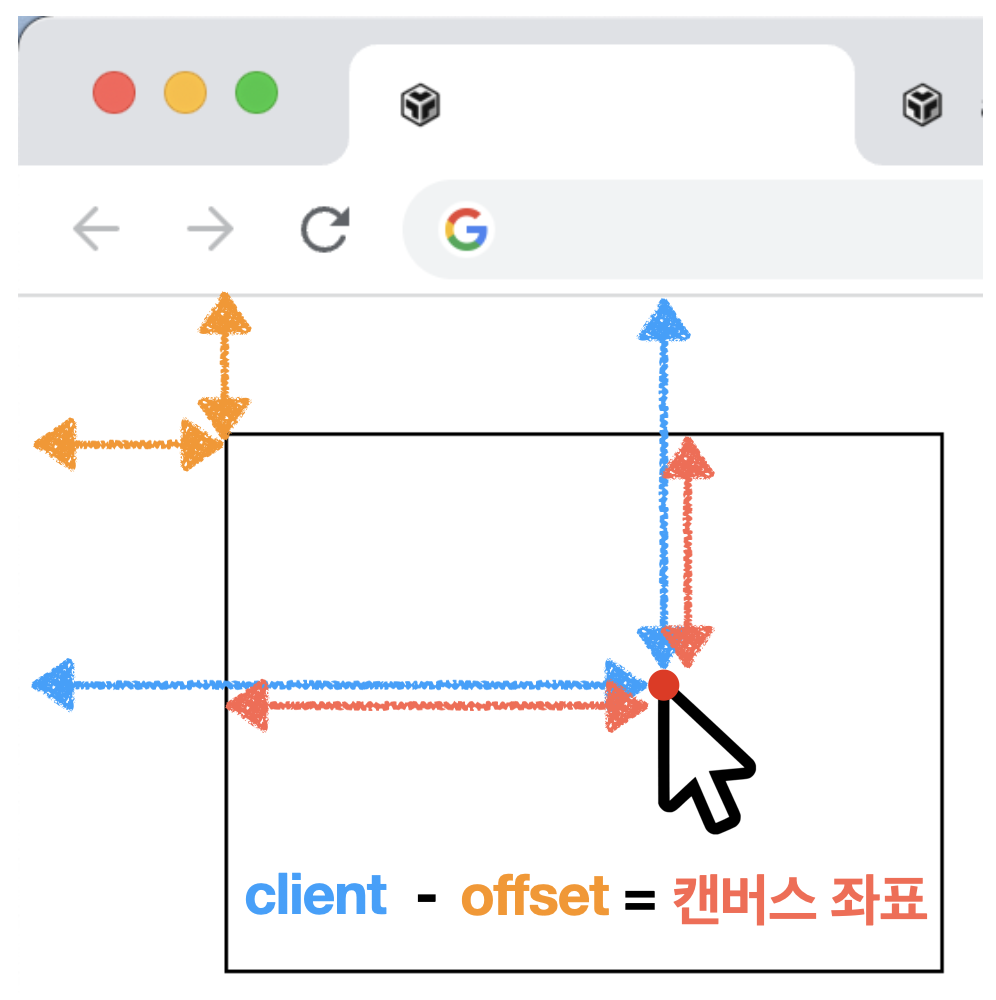
우선 클릭이벤트가 일어날 때의 마우스의 위치를 구해보자. 클릭할 때 캔버스 위에서의 마우스 위치를 구하려면, 화면에서의 마우스 위치에서 화면에서의 캔버스 위치를 빼는 방법이 있다.

화면상 마우스 위치를 구하는 이벤트 객체의 속성
- X좌표 :
event.clientX - Y좌표 :
event.clinetY
화면 상 캔버스의 위치를 구하는 속성 - X좌표 :
ctx.canvas.offestLeft - Y좌표 :
ctnx.canvas.offestTop
혹은event.offsetX,eventoffsetY로 바로 구할 수도 있다
이제 구한 좌표를 이용해서 사각형을 그리는 코드를 작성해보자
canvas.onclick = function (event) {
const x = event.clientX - ctx.canvas.offsetLeft
const y = event.clientY - ctx.canvas.offsetTop
// x, y 변수에 방금 구한 좌표를 할당해줍니다.
ctx.fillRect(x - 15, y - 15, 30, 30);
// 클릭할 때마다 30픽셀*30픽셀 크기의 사각형을 그리도록 하려고 합니다.
// 이 때, x, y를 그대로 전달하면 해당 좌표부터 사각형이 시작되어 어색한 느낌을 줍니다.
// 클릭한 위치를 사각형의 정중앙이 되게 하려면 사각형크기/2 한 만큼 좌표에서 빼주면 됩니다.
// 따라서 x - 15, y - 15 를 전달합니다.
}Canvas로 그림판 만들기
이외에도 canvas는 애니메이션, 데이터 시각화, 웹 게임 개발 등 그래픽이 필요한 곳이라면 어디든지 다양하게 활용 할 수 있습니다!
.png)
