상태관리를 제어하는 수단 즉, state 관리를 위한 패턴이자 라이브러리이다. vue나 React 같은 프레임워크나 라이브러리를 사용하는 목적 중 하나가 상태 기반으로 DOM을 렌더링하기 때문에 알아두어야 한다.

Vuex란?
Vuex는 상태 관리를 위한 패턴이자 라이브러리이다.
애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있다.
또한 Vuex는 다른 상태 관리 패턴이나 라이브러리와 비교했을 때 뷰의 반응성(Reactivity)체계를 효율적으로 활용하여 화면을 업데이트한다는 차이점이 있다.
Store
namespaced라는 옵션을 제외하고, 나머지 state, getters, mutations, actions 각각의 옵션들로 나누어지게 된다!
state(data)
→ vue.js 컴포넌트에서 알고 있는 하나의 데이터getters(computed)
→ 계산된 데이터 computed와 유사함. 데이터라고 볼 수 있는 계산된 형태로 활용할 수 있도록 getters를 사용할 수 있음mutations(methods)
→ vue컴포넌트의 method와 유사함 state를 변경할 수 있는 권한을 가지고 있어서 state를 변경하는 로직만 일관적으로 작성하게 됨actions(methods, 비동기)
→ vue컴포넌트의 method와 유사함 나머지 부분들은 actions에다가 작성을 해 비동기도 가능 할 수 있도록 작성하는 것이 일반적임!
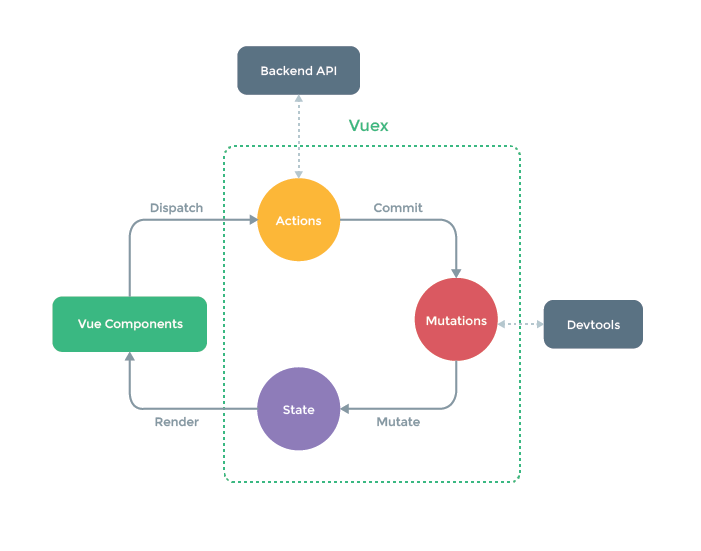
Vuex의 흐름

- 상태(State)
- 변이(Mutations)

Redux란?
Redux도 vuex와 마찬가지로 상태 관리를 위한 라이브러리이다.
리덕스는 클라이언트 앱의 복잡성을 제어하기 위한 하나의 state 제어 수단이며, 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 효율적으로 관리할 수 있다.
Redux 기본 용어
1) 액션(Action)
상태에 변화가 필요하다면 액션을 일으켜야한다. 액션은 객체로 표현되며 type필드를 반드시 가지고 있어야 한다.
{
type: 'LEARN_REDUX',
data: {
id: 1,
text: '리덕스 배우기'
}
}2) 액션 생성함수(Action Creator)
액션 생성함수는 액션 객체를 만들어주는 함수이다. 화살표 함수로도 표현이 가능하다.
function learnRedux(data) {
return {
type: 'LEARN_REDUX',
data,
}
}3) 리듀서(reducer)
리듀서를 한국어로 번역해보면 변화를 일으키는 것을 말한다. 리듀서는 현재 상태와 액션 객체를 받아, 필요하다면 새로운 상태를 리턴하는 함수이다. 액션 유형을 기반으로 이벤트를 처리하는 이벤트 리스너라고 생각하면 된다.
const initialState = {
counter: 1,
}
function reducer(state = initialState, action) {
switch (action.type) {
case INCREMENT:
return {
counter: state.counter + 1,
}
default:
return state
}
}4) 스토어(Store)
하나의 프로젝트에는 하나의 스토어만 가질 수 있고, 스토어에는 state가 들어있다.
5) 디스패치(Dispatch)
디스패치는 store의 내장함수이며, 액션 객체를 넘겨줘서 상태를 업데이트하는 유일한 방법이다.
6) 구독(Subscribe)
스토어의 내장 함수 중 하나인 구독은 리스너 함수를 파라미터로 넣어 호출하면 상태가 업데이트될 때마다 호출된다. 일종의 이벤트 리스너라고 볼 수 있다.
const listener = () => {
console.log('상태가 업데이트됨')
}
const unsubscribe = store.subsribe(listener)
unsubscribe() // 추후 구독을 비활성화할 때 함수를 호출7) 셀렉터(Selector)
일반적인 vanilla.js의 리덕스에서는 스토어의 내장함수인 getState를 사용하지만 react-redux에서는 상태 값을 가져올 때 사용한다.
리덕스 상태 변화의 흐름
Store, Action, Reducer, Component 이 4가지를 통해서 흐름을 이해할 수 있다.
REDUX의 흐름은 다음과 같다.
Component -> Action -> Reducer -> Store
Component
화면에 보여지는 앱(view)
dispatch [Component-> Action] : 액션을 발생시킴
ex) 고객
Action
상태변화를 일으키기 위해서 액션은 바뀔 부분을 지시하고 그런 변경에 필요한 데이터를 제공한다.
handle [Action->Reducer] : action에 정의되어있는 내용이 reducer에 의해 핸들링됨
ex) 원하는 물품을 선택해 주문한다.
Reducer
이전 상태(state), Action을 받아서 변화를 일으킨다
update [Reducer->Store] : 핸들링에 따라서 상태값이 업데이트됨
ex) 직원이 주문을 받고 물품을 가져와 포장한다.
Store
현재 상태, Reducer 등 상태에 관한 데이터를 store에 담는다.
subscribe [Store->Component] : 업데이트된 스토어를 subscriber를 통해 실시간으로 받아와서 사용
ex) 현재 고객의 정보와 물품은 모두 택배 회사의 서버에 저장되어있다.
Redux의 3가지 규칙
1. 하나의 애플리케이션 안에는 하나의 스토어를 갖는다.
2. 상태는 읽기전용이다.
setState를 사용하여 state 변화를 주고자 할 때, state값을 직접적으로 변화를 주는 것이 아니라, 새로운 변수에 state를 담아 수정한 뒤, 다시 새로운 변수를 state에 넣어주는 방식처럼 redux도 직접적으로 상태변화를 하지 않고 새로운 상태를 생성해서 업데이트해주는 방식입니다.
3. 리듀서는 순수한 함수여야 한다.
출처 https://kyun2da.dev/%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/Redux-%EC%A0%95%EB%A6%AC/
https://velog.io/@wkahd01/%EB%A7%9D%ED%95%A0-%EB%A6%AC%EB%8D%95%EC%8A%A4-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
https://1day1commit.tistory.com/109
느므느므 어렵댜....😢

