.png)
push(): 뒤에 삽입pop(): 뒤에 삭제unshift(): 앞에 삽입shift(): 앞에 삭제
배열의 대표적인 메소드들에는 push(), pop(), unshift() shift()가 있다.
이 외의 메소드들에는 어떤 것들이 있는지 알아보자!
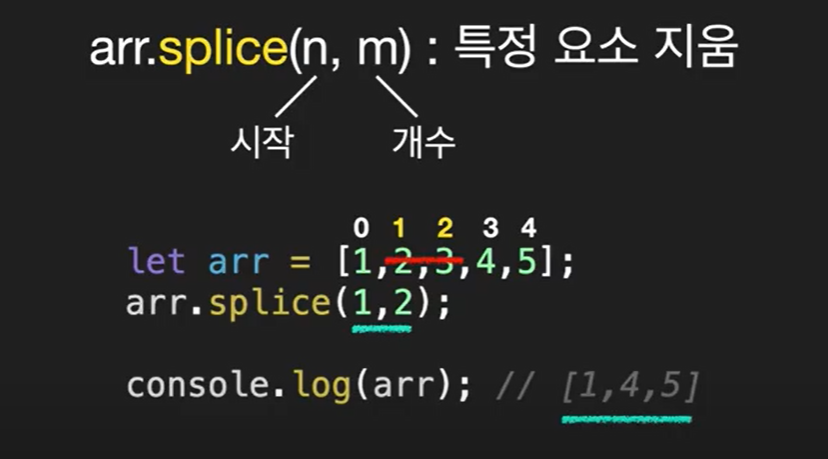
arr.splice(n,m) : 특정 요소 지움

arr.splice(n,m)는 n번째 요소부터 m개를 지우라는 의미로 사용되어진다. 인덱스 1부터 2개를 지우게 된다면 [1,4,5]가 남게 된다.
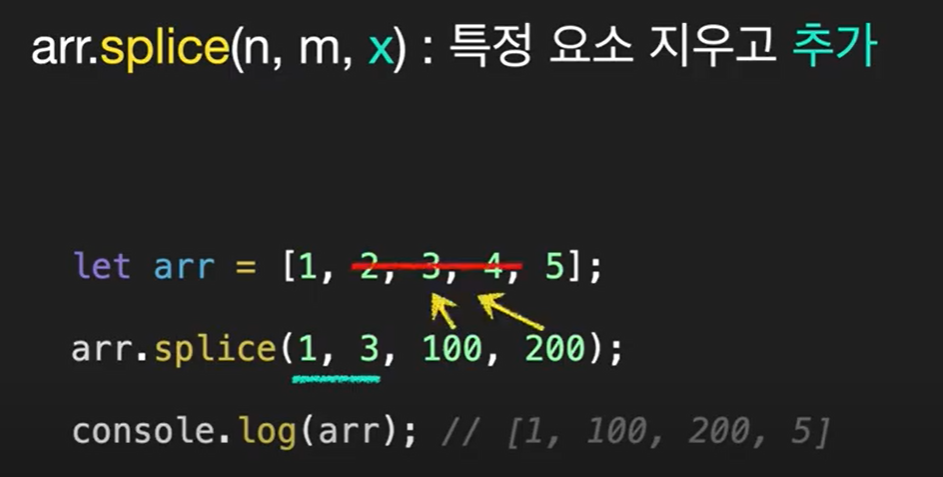
arr.splice(n,m,x) : 특정 요소 지우고 추가

요소들을 지우고 다른 요소로 대체를 하기 위해서는 x자리에 추가할 요소들을 적어주면 된다. 인덱스 1부터 3개를 지우게 되면 2,3,4가 지워지게 된다. 그 자리에 100과 200이 넣어지게 된다.
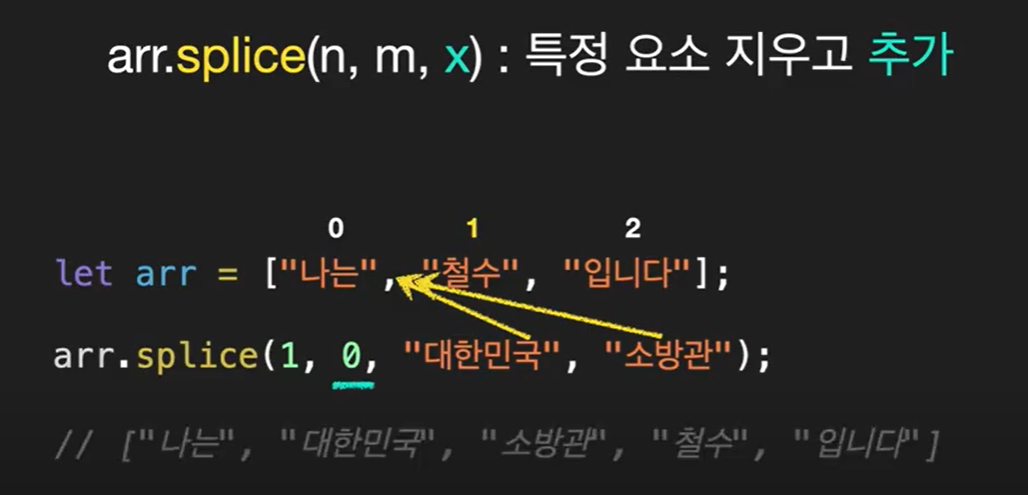
그렇다면 두번째 인수에 0을 넣게 되면 어떻게 되어질까?

결과는 위의 사진과 같다. 0과 1 사이에 해당 요소들이 들어가게 된다.
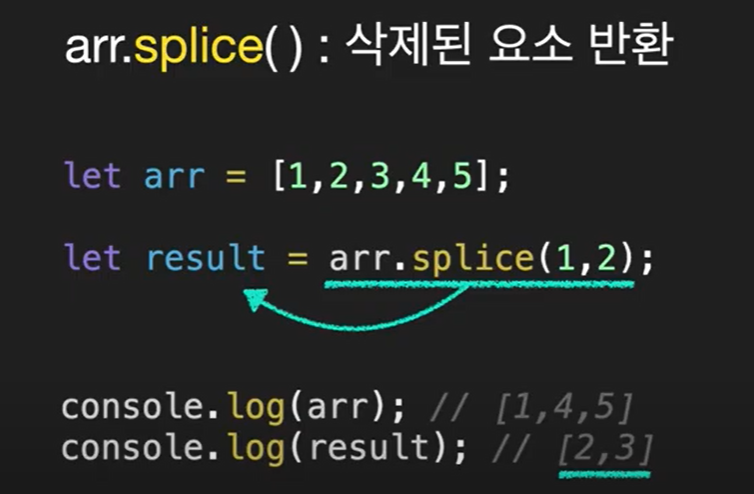
arr.splice() : 삭제된 요소들 반환

arr.splice()는 삭제된 요소들을 반환한다. 즉, 메소드들을 사용할 때 값을 반환하는 데 그 값이 삭제된 요소의 배열이다. 예를 보면 arr.splice(1,2) 메소드를 사용한 후 반환한 값을 result에 넣어보면 삭제된 요소들이 포함된 배열이 result의 변수로 들어가는 것을 알 수 있다.
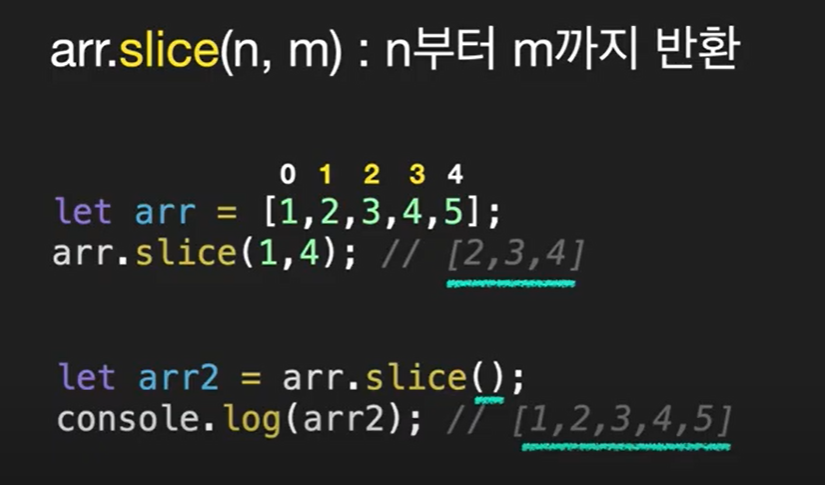
arr.slice(n,m) : n부터 m까지

slice()는 splice()와 비슷하게 생겼지만 보다 간단하다. 인덱스 n부터 m까지 반환한다. m은 포함하지 않고 바로 앞자리를 의미하며, 사용하지 않으면 배열 끝까지를 의미한다. 문자열의 slice요소와 동일하다. 만약 괄호안에 아무값도 넣지 않으면 배열이 복사되어진다.
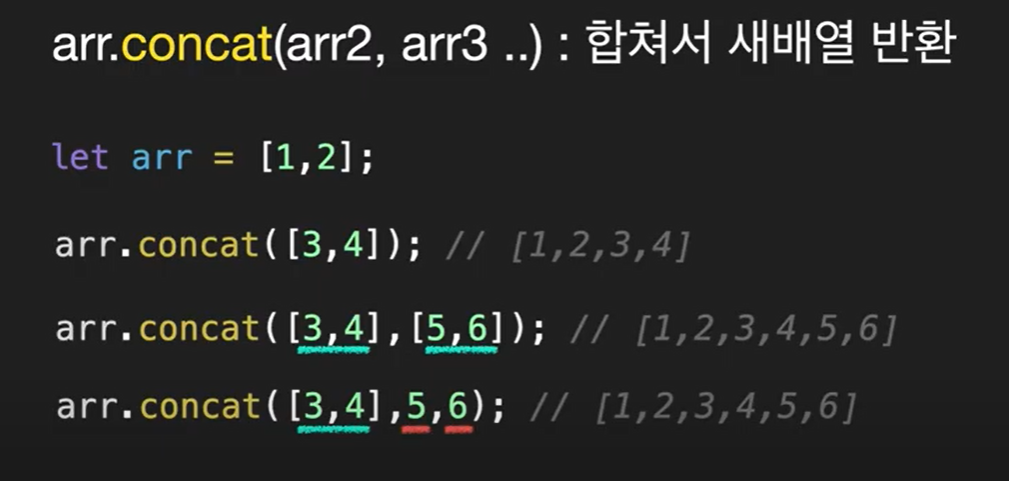
arr.concat(arr2, arr3..) : 합쳐서 새 배열 반환

concat()메소드는 인자로 주어진 값들을 기존 배열에 합쳐서 새 배열을 반환한다. 현재 배열에 [3,4]를 전달하면 하나로 모아서 배열로 만들어준다. 배열 2개를 전달해도 반환되고, 배열 1개와 인자로 전달을 해도 하나의 배열로 반환되어진다.
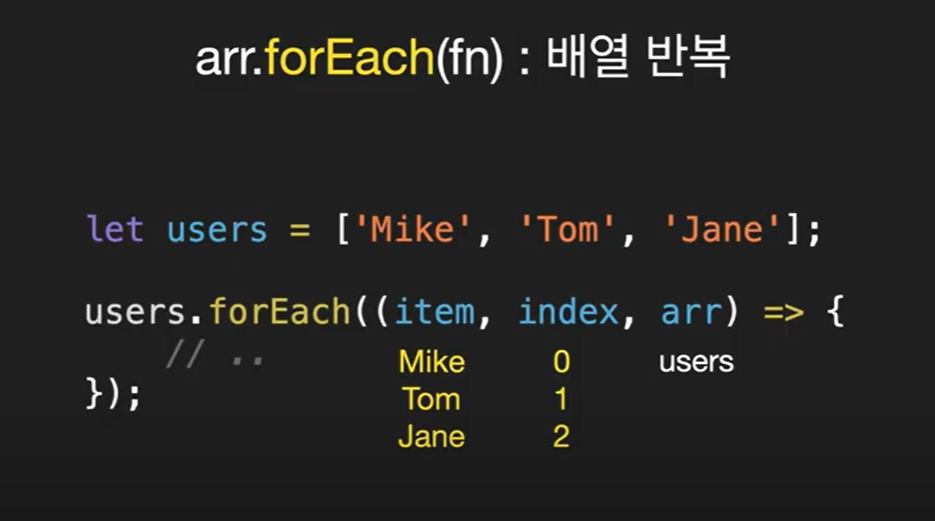
arr.forEach(fn) : 배열 반복

forEach()로도 for문이나 for of문 처럼 배열을 반복할 수 있다. forEach()는 함수를 인수로 받는다. 그 함수에는 3개의 매개변수가 있는데 1번째는 해당 요소이고, 2번째는 인덱스이다. 마지막 3번째는 해당 배열 자체를 의미한다. 보통 1번째와 2번째만 사용되어진다.
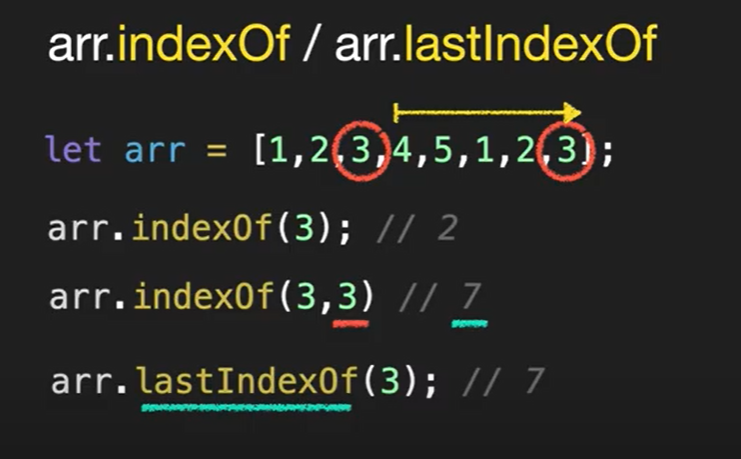
arr.indexOf / arr.lastIndexOf : 배열에서 원하는 값의 인덱스 구하기

문자열의 indexOf와 사용법이 같다. 즉, 해당 배열에서 일치하는 문자열이 있을 경우 해당 값의 위치를 반환한다. 만약 인수가 2개인 경우 2번째 인수는 시작위치를 의미한다. 끝에서 부터 탐색하고 싶으면 lastIndexOf를 사용하면 된다.
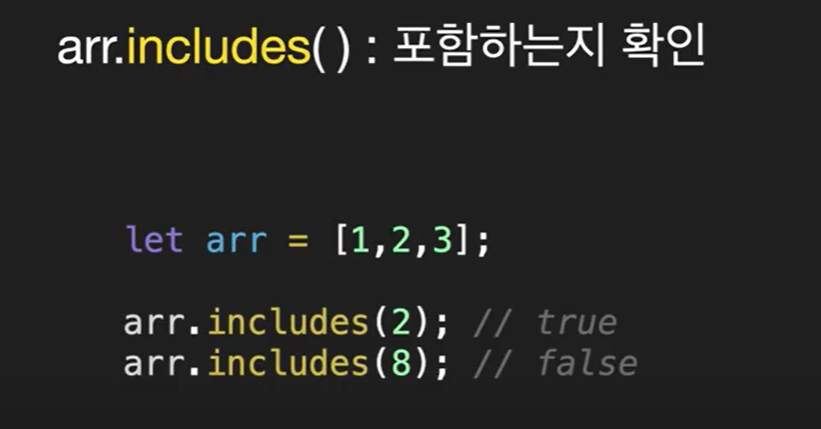
arr.includes() : 포함하는지 확인

arr.includes()는 인덱스를 구할 필요 없이 값이 포함되어있는지 아닌지를 확인할 때 사용되는 메소드이다.
arr.find(fn) / arr.findIndex(fn) : 만족하는 첫번째 요소 반환
find()와 findIndex()는 찾는다는 의미는 동일하지만 보다 복잡한 연산이 가능하도록 (fn)함수를 연결할 수 있다. 짝수를 찾아내던지, 성인을 찾는다던지의 예제에서 많이 사용된다.
🔥 주의해야할 점은 첫번째 true값만 반환하고 끝난다는 것이다.
만약 없으면 undefined를 반환한다.
findIndex()는 해당 인덱스를 반환하고 없으면 -1를 반환함
const arr = [1,2,3,4,5,6];
// arr의 짝수 값 출력
const result = arr.find((item) => {
return item % 2 === 0;
});
console.log(result) // 2 -> 첫번째 짝수만 반환됨
// 미성년자 찾기
const userList = [
{name: 'Mike', age: 30},
{name: 'Jane', age: 27},
{name: 'Tom', age: 10}
]
// 객체가 들어있는 배열의 경우 indexOf로는 찾기가 힘듦 : find() 사용
const ageResult = userList.find((user) => {
if(user.age < 19){
return true;
}
return false;
})
console.log(ageResult); // {name: 'Tom', age: 10}
// findIndex()로 변경하면 2가 나옴arr.filter() : 만족하는 모든 요소를 배열로 반환
find()는 단 하나만 찾았지만 만약 조건을 만족하는 모든 요소를 알고 싶다면 filter()를 사용하면 된다!
const arr = [1,2,3,4,5,6];
// arr의 짝수 값 출력
const result = arr.filter((item) => {
return item % 2 === 0;
});
console.log(result) // [2,4,6] arr.reverse() : 역순으로 재정렬
const arr = [1,2,3,4,5];
arr.reverse(); // [5,4,3,2,1];arr.reverse()는 역순으로 재정렬하는 메소드이다. 최근 가입한 유저부터 보여주거나 게시판의 가장 최근에 작성된 글 순서로 정렬을 할 때 자주 사용되어진다.
arr.map(fn) : 함수를 받아 특정 기능을 시행하고 새로운 배열을 반환
const userList = [
{name: 'Mike', age: 30},
{name: 'Jane', age: 27},
{name: 'Tom', age: 10}
]
const newUserList = userList.map((user, index) => {
return Object.assign({}, user, {
id: index + 1,
isAdult: user.age > 19,
});
});
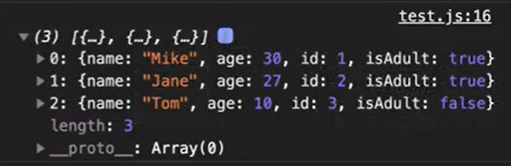
console.log(newUserList); // [{...}, {...}, {...}]map(fn)은 함수를 받아 특정 기능을 시행하고 새로운 배열을 반환하는 메소드이다. 매번 나이를 확인하기 귀찮아서 isAdult라는 프로퍼티를 추가한 새로운 배열을 만들고자 한다. console.log(newUserList);를 찍어보면 다음과 같다.

또한 기존의 userList를 출력하면 기존의 값과 동일하게 나오게 된다. 즉, 해당 객체가 복사가 Object.assign()으로 잘 복사된 것을 확인할 수 있다.
arr.join() : 배열 합쳐서 문자열로 반환
const arr = ["안녕", "나는", "철수야"];
arr.join(); // "안녕,나는,철수야"
arr.join(' '); // "안녕 나는 철수야"
arr.join('-'); // "안녕-나는-철수야"배열을 합쳐서 문자열로 반환하기 위해서는 join()을 사용하면 된다.
만약 ()괄호 안에 (' ') 공백을 주어진다면 해당 쉼표 대신 공백으로 값이 반환되어진다. 다른 값을 넣으면 해당 쉼표가 다른 값으로 변경되어진다.
arr.split() : 문자열을 나눠서 배열로 반환
const users = "Mike,Jane,Tom,Tony";
user.split(","); // ["Mike", "Jane", "Tom", "Tony"]split안에 어떤 문자로 나눌 건지 정해주면 배열로 만들어진다. 즉, 예제를 보면 쉼표(,)를 기준으로 나누어서 배열로 만들어준 것이다.
Array.isArray() : 배열인지 아닌지 확인
const user = {
name: 'Mike',
age: 30,
}
const userList = ["Mike", "Jane", "Tom"];
console.log(typeof user); // object
console.log(typeof userList); // object
console.log(Array.isArray(user)); // false
console.log(Array.isArray(userList)); // true배열인지 아닌지 확인하려면 Array.isArray()메소드를 사용해야한다. 자바스크립트에서 배열은 객체에 속해져있기 때문에 typeof는 객체라고 알려준다. 그래서 배열인지 아닌지 확인하기 위해서는 Array.isArray()메소드를 사용해야한다.
arr.sort() : 배열 재정렬
const arr = [1,5,4,2,3];
arr.sort();
console.log(arr); // [1,2,3,4,5]
const str = ['a', 'd', 'c', 'e', 'b'];
str.sort();
console.log(str); // ['a', 'b', 'c', 'd', 'e']이름대로 배열을 재정렬해준다. 하지만 배열 자체가 변경되니 주의해서 작성해야한다.
const arr = [27, 8, 5, 13];
arr.sort();
console.log(arr); // [13, 27, 5, 8]만약 위와 같이 코드를 작성하면 기존의 값이 [5, 8, 13, 27]로 출력되어야하는데 이상하게 [13, 27, 5, 8]로 출력되어진다. 그 이유는 정렬할 때 요소를 문자열로 취급하기 때문이다. 그래서 1과 2로 시작하는 13과 27이 첫번째 두번째로 나오게 된다. 그러면 우리가 알고 있는 숫자 형태로 정렬하기 위해서는 어떻게 해야할까?
값을 비교할 수 있는 함수를 전달해주어야 한다.
sort(fn)는 함수를 인수로 받는다.
const arr = [27, 8, 5, 13];
// function fn(a, b){
// return a - b;
// };
// arr.sort(fn);
arr.sort((a,b) => {
return a - b;
})
console.log(arr); // [5, 8, 13, 27]두 요소 a,b를 전달하고 크기를 비교해서 양수, 0, 음수인지만 알려주면 된다. a가 크면 양수로 리턴할 것이고, 같으면 0, a가 b보다 작으면 음수를 리턴한다.
내부 로직은 a와 b를 비교해서
- a가 작으면 a를 앞으로 보낸다.
- 0을 반환하면 가만히 있고,
- a가 크면 b가 더 작으므로 b를 앞으로 보낸다.
유용한 기능을 모아놓은 lodash 라이브러리를 이용하면 단순히 _.sortBy(arr)로 이용가능하다. 문자나 숫자나 상관없이 정렬해준다.
arr.reduce() : 실행 값을 누적하여 하나의 결과값을 반환
// 배열의 모든 수 합치기
const arr = [1, 2, 3, 4, 5];
// for, for of, forEach
const result = 0;
arr.forEach(num => {
// result = result + num;
result += num;
})
console.log(result) // 15
const reduceResult = arr.reduce((prev, cur) => {
return prev + cur;
}, 0)
console.log(reduceResult) // 15
arr.reduce()는 인수로 함수를 받는다. (누적 계산 값, 현재 값) => {return 계산 값};
해당 코드를 분석해보면
- 처음에는 누산값
(prev)이0이 되어진다 -> 초기값이 0이기 때문 / 누산값 : 0 - 그 뒤의 현재 값
(cur),1을 더해준다. / 누산값 : 1 - 그 다음 한바퀴가 돌게 되고, 2가
(cur)에 들어오게 된다. - 지금까지 계산된 값
(prev)은1이고,(cur)이 2이어서prev + cur(1 + 2)가 되어진다. / 누산값 : 3 - 계산된 값
(prev)3이고,(cur)3 -> 6 / 누산값 : 6 prev(6) + cur(4)/ 누산값 : 10prev(10) + cur(5)/ 누산값 : 15
즉, 다시 간단하게 표현하자면 다음과 같다.
prev(0) + cur(0)/ 누산값 : 0prev(0) + cur(1)/ 누산값 : 1prev(1) + cur(2)/ 누산값 : 3prev(3) + cur(3)/ 누산값 : 6prev(6) + cur(4)/ 누산값 : 10prev(10) + cur(5)/ 누산값 : 15
실용적인 예제로 다시 본다면 map()이나 filter()대신에 reduce()를 써서 19살이상인 배열을 반환해본다면 다음과 같다.
const userList = [
{name: 'Mike', age: 30},
{name: 'Jane', age: 27},
{name: 'Tom', age: 10},
{name: 'Sue', age: 26},
{name: 'Harry', age: 42},
{name: 'Steve', age: 60},
]
const result = userList.reduce((prev, cur) => {
if(cur.age > 19){
prev.push(cur.name);
}
return prev;
}, [])
console.log(result); // ['Mike', 'Jane', 'Sue', 'Harry', 'Steve']- 누산값 : []
만약에 나이가 19살이상이면 배열에 push해주고, return 한다.
- 누산값 : ['Mike']
만약에 19살보다 작으면 위의 if문이 실행되지 않고 그대로 지금까지 만들어진 return prev를 반환한다.
나이의 합을 구하기 위해서는 아래와 같이 작성하면 된다.
const userList = [
{name: 'Mike', age: 30},
{name: 'Jane', age: 27},
{name: 'Tom', age: 10},
{name: 'Sue', age: 26},
{name: 'Harry', age: 42},
{name: 'Steve', age: 60},
]
const result = userList.reduce((prev, cur) => {
return prev += cur.age;
}, 0)
console.log(result); // 196출처)
