.png)
문자열에는 작은따옴표('') , 큰따옴표("") 백틱기호(``) 3가지가 있다.
const html = '<div class="box_title">제목 영역</div>'예를 들어 html 코드 경우에는 작은 따옴표로 감싸는 게 편리하다.
const desc = "It's 3 o'clock";반면에 영어로 된 문장은 큰 따옴표로 감싸는 게 편리하다.
const name = 'Mike';
const result = `My name is ${name}`; // My name is Mike
const add = `2 더하기 3은 ${2 + 3}입니다.` // 2 더하기 3은 5입니다.백틱은 달러$와 중괄호{}를 이용해 변수를 표현하거나 표현식을 쓸 수 있다.
const desc = `오늘은 맑고
화창한 날씨가 계속되겠습니다.
내일은 비 소식이 있겠습니다.`또한 백틱은 여러 줄을 포함할 수 있다.
const desc = '오늘은 맑고\n화창한 날씨가 계속되겠습니다.'만약 따옴표로 위와 같이 표시하려면 \n을 사용해야한다. 그리고 꼭 한 줄로 써야한다. 줄 바꿈을 했을 시에는 error가 나오게 된다.
length : 문자열 길이
const desc = '안녕하세요.';
desc.length; // 6보통 가입할 때 아이디나 비밀번호를 몇 자이상 몇 자 이하로 제한할 때 체크하고는 한다.
[숫자]: 특정 위치에 접근
const desc = '안녕하세요.';
//0 1 2 3 4 5
desc[2] // '하'배열과 동일하게 문자열도 대괄호와 숫자로 특정 위치에 접근이 가능하다. 0부터 시작해서 '하'가 2가 되는 것이다.
const desc = '안녕하세요.';
desc[4] = '용'
console.log(desc) // 안녕하세요.하지만 배열과 다르게 한 글자만 바꾸는 것은 허용되어지지 않는다!
toUpperCase() / toLowerCase() : 대문자 / 소문자
const desc = "Hi guys. Nice to meet you."
desc.toUpperCase();
"HI GUYS. NICE TO MEET YOU."
desc.toLowerCase();
"hi guys. nice to meet you."영어인 경우 toUpperCase()와 toLowerCase()로 대소문자를 바꿀 수 있다.
toUpperCase() -> 모든 영문을 대문자로 바꾸어줌
toLowerCase() -> 모든 영문을 소문자로 바꾸어줌
str.indexOf(text) : 특정 문자 위치 구하기
const desc = "Hi guys. Nice to meet you."
desc.indexOf('to') // 14
desc.indexOf('man') // -1
// if(desc.indexOf('Hi')){
if(desc.indexOf('Hi') > -1){
console.log('Hi가 포함된 문장입니다.');
}str.indexOf(text)는 문자를 인수로 받아 몇 번째 위치하는지 알려준다. 만약 찾는 문자가 없다면 -1을 반환한다. 만약 포함된 문자가 여러 개이더라도 첫번째 위치만 반환한다.
if문을 쓸 때 주의해야한다. 예를 들어 if(desc.indexOf('Hi'))라고 작성하면 안에 있는 console.log메세지를 볼 수 없게 된다. 왜냐하면 Hi로 시작하는 문장이라 indexOf를 구하면 0이되기 때문이다. if에서 0은 false이고, 따라서 저 console은 찍히지 않게 된다. 그래서 desc.indexOf('Hi') > -1 조건문을 작성해 -1보다 큰 지 판별해주어야한다.
str.slice(n,m) : 특정 범위 문자열만 뽑아보기
const desc = "abcdefg";
desc.slice(2); // "cdefg"
desc.slice(0,5); // "abcde"
desc.slice(2,-2); // "cde" (-2 : 끝에서 2번째 자리 0부터 시작)slice는 n부터 m까지의 문자열만 반환한다.
n은 시작점이고,
m은
- 없으면 문자열 끝까지
- 양수면 그 숫자까지(포함하지 않음) (ex. 5를 적으면 4까지 반환)
- 음수면 끝부터 셈
str.substring(n,m) : n과 m 문자열 사이 반환
const desc = "abcdefg";
desc.substring(2,5); // "cde"
desc.substring(5,2); // "cde"slice()와 유사하지만 substring()은 n과 m을 바꿔도 동일하다. 즉, n부터 m까지가 아니라 n과 m사이라고 생각하면 된다! 또한 음수를 허용하지 않는다. 음수는 0으로 인식한다.
str.substr(n,m) : n부터 시작하고 m개의 갯수 가져오기
const desc = "abcdefg";
desc.substr(2, 4); // "cdef"
desc.substr(-4, 2); // "de"substring()와 유사하게 생겼지만 동작방식은 완전히 다르다. n부터 시작하고 m개의 갯수를 가져온다.
str.trim() : 문자 앞 뒤 공백 제거
const desc = " coding ";
desc.trim(); // "coding"trim()은 문자열 앞과 끝의 공간 공백을 제거한다. 보통 사용자로부터 어떠한 값을 입력받을 때 사용되어진다.
str.repeat(n) : n번 반복
const hello = "hello!";
hello.repeat(3); // "hello!hello!hello!"repeat()은 문자열을 n번 반복한다.
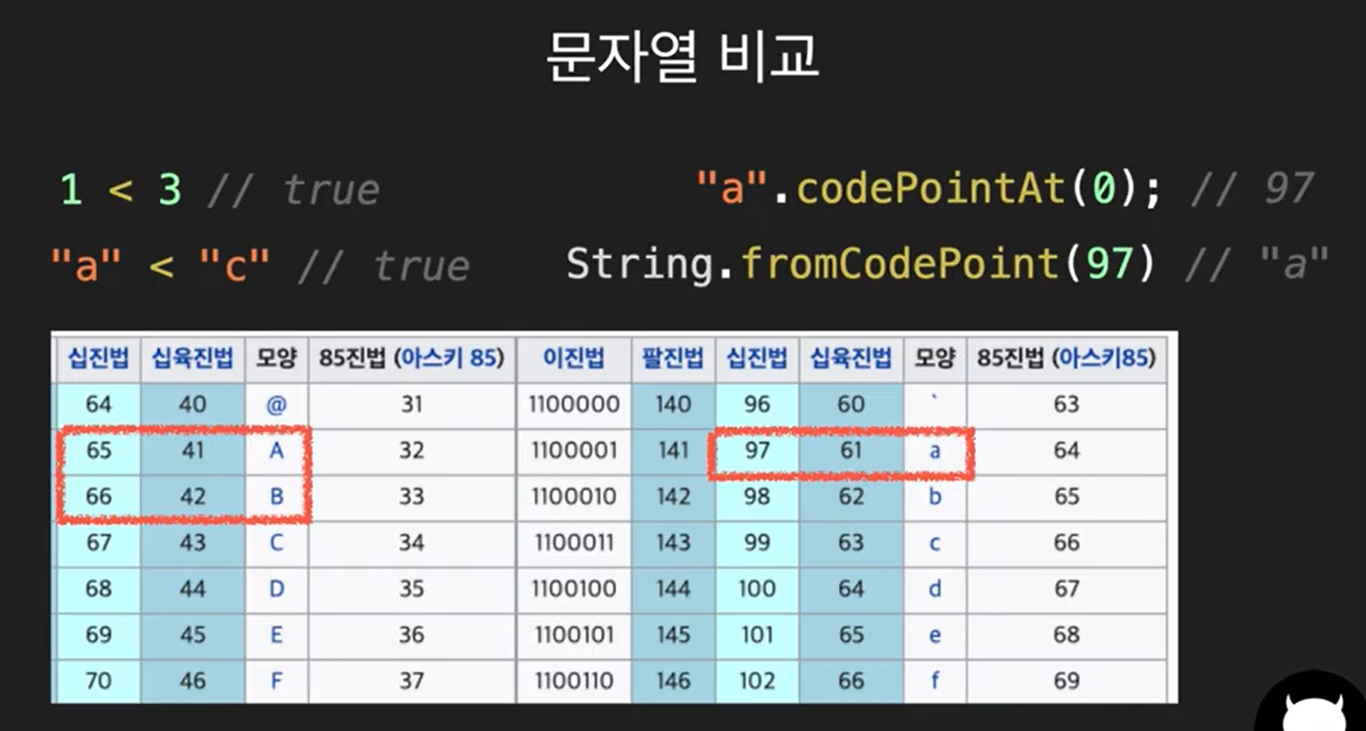
문자열 비교

문자열도 비교가 가능하다. 당연히 1보다 3이 크듯이 아스키 코드에 의해 "a"보다 "c"가 크다. 문자의 십진법을 알기위해서는 문자.codePointAt(숫자)을 사용해야하며, 숫자에서 문자를 알기 위해서는 String.fromCodePoint(숫자)를 통해 알 수 있다.
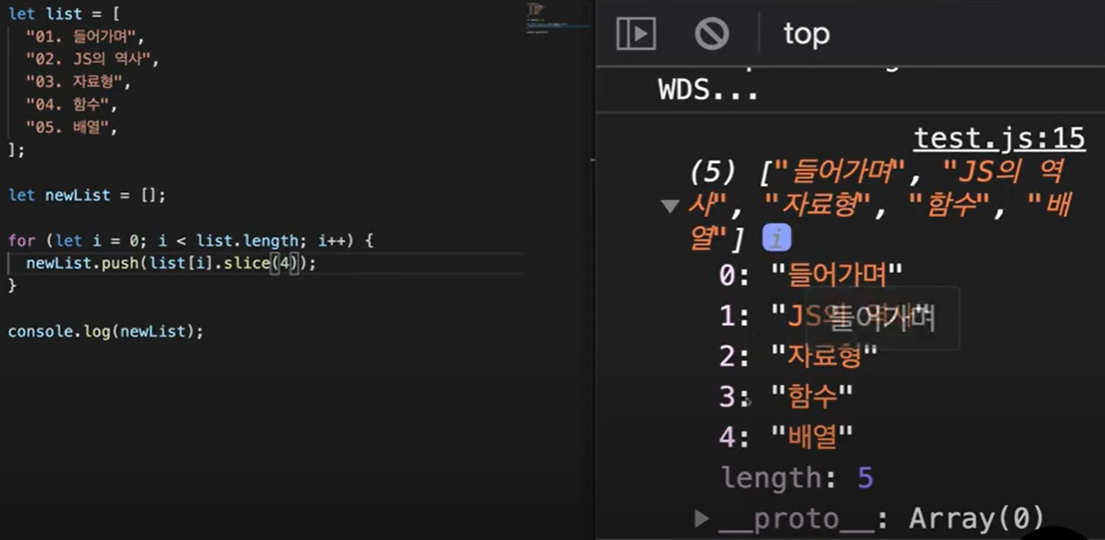
실생활 예제

어떤 책의 목차로 list가 있다고 하자. 여기서 숫자를 제외하고 글자만 찍고 싶다면 for문과 slice()를 이용하면 된다!
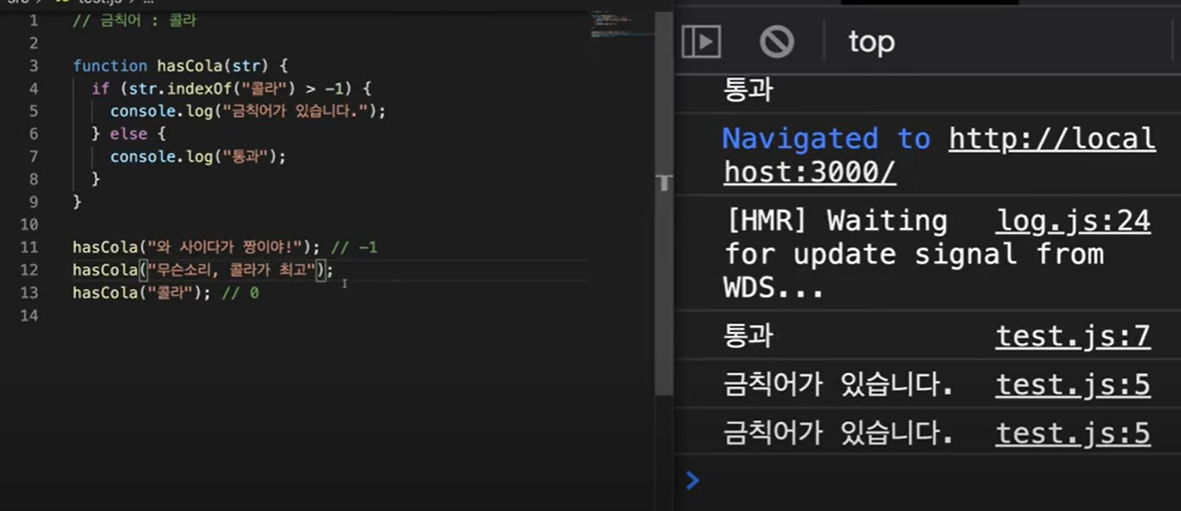
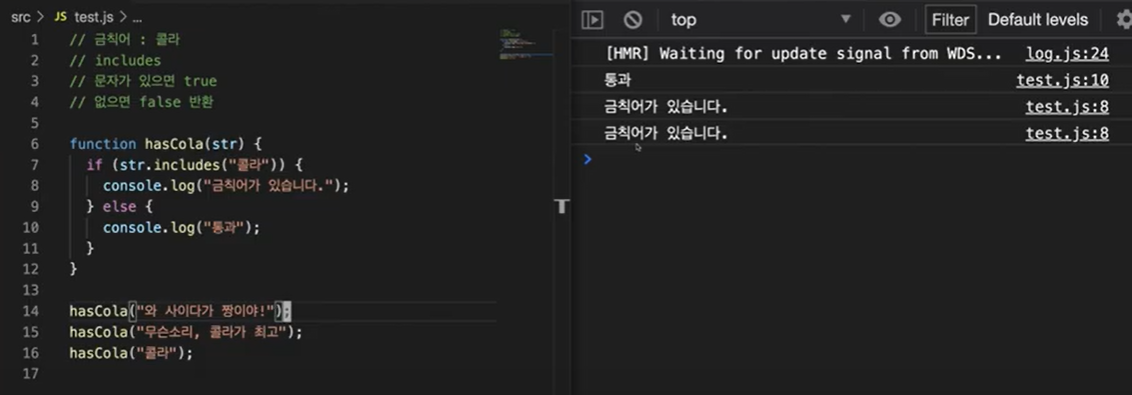
금칙어로 "콜라"를 사용할 수 없다고 하면indexOf()와 includes()를 이용하여 코드를 작성하면 된다.
indexOf()

includes()

출처)
