.png)
toString() : 10진수 -> 2진수 or 16진수
// 10진수 -> 2진수 / 16진수
const num = 10;
num.toString(); //"10"
num.toString(2); //"1010"
const num2 = 255;
num2.toString(16); // "ff"우리가 실생활에서 사용하고 있는 숫자는 10진수이다. 개발을 하다보면 2진수나 색상표현을 위해 16진수가 필요할 때가 있다.
이 때 10진수를 2진수나 16진수로 바꾸는 방법에 대해 알아보자
num에 10이라는 값이 들어가있고, 변수명.toString()을 실행해보면 이름에서 알 수 있듯이 이 메소드는 숫자를 문자로 바꾸어준다!
이 때 괄호안에 숫자를 쓰면 숫자의 진법으로 변환한다. (2)를 사용했더니 10이 1010으로 바뀐 것을 알 수 있다. 숫자 255를 16진수로 바꾸면 ff가 된다.
Math
Math.PI;
// 3.141592654589795자바스크립트에는 수학과 관련된 property와 메소드를 가지고 있는 Math라는 내장객체가 있다. 대표적인 프로퍼티의 예로 Math.PI를 입력해보면 원주율을 보여준다.
Math.ceil() : 올림
const num = 4.53;
Math.ceil(num); // 5올림은 Math.ceil()메소드를 사용한다. 소수점에 상관없이 해당 값을 정수형태로 올려준다.
Math.floor() : 내림
const num = 4.53;
Math.floor(num); // 4내림은 Math.floor()를 사용한다. 해당 값의 정수 부분만 나오는 것을 알 수 있다.
Math.round() : 반올림
const num = 4.53;
Math.round(num); // 5
const num2 = 4.4;
Math.round(num2); // 4반올림은 Math.round()를 사용한다. 첫번째 소수점.5이 5이상이면 해당 값을 올려주고, 4이하이면 해당 값을 반환해준다.
소수점 자리 수
const userRate = 30.1234;
// 요구사항: 소수점 둘째자리까지 표현(셋째 자리에서 반올림)하지만 작업을 하다보면 소수점까지 표현해야될 때가 많다. 예를 들어 셋째 자리에서 반올림해서 둘째자리까지 표현해야한다고 하면 어떻게 해야할까?
1) Math.round(userRate * 100) / 100
userRate * 100
userRate * 100 // 3012.34우선 해당 값에 100을 곱해준다.
Math.round(userRate * 100) / 100
Math.round(userRate * 100) / 100 // 30.12그 후에 반올림을 해준 뒤 다시 100을 나누면 된다.
2) toFixed()
userRate.toFixed(2)
// "30.12"숫자를 인수로 받아 그 숫자만큼 소수점 이하의 갯수에 반환한다.
const userRate = 30.1234;
userRate.toFixed(0) // "30"
userRate.toFixed(6) // "30.123400"만약 받는 인수가 0이거나 기존 소수의 개수보다 크면 어떻게 될까?
0은 정수의 부분만 남게된다.
소수의 개수보다 큰 부분은 0으로 채워진다.
통계자료나 지표자료를 할 때 많이 사용된다!! 유용한 꿀팁 🍯
하지만 단 한가지의 주의점이 있다!
바로 toFixed()는 문자열을 반환한다는 점이다!
그래서 반환받은 이후Number를 이용해 숫자로 변경시켜주어야한다!userRate.toFixed(2); // "30.12" Number(userRate.toFixed(2)); // 30.12
isNaN() : 숫자가 아님 판별
const x = Number('x') // NaN
x == NaN // false
x === NaN // false
NaN == NaN // false
isNaN(x) // true
isNaN(3) // falseisNaN()은 NaN(Not a Number)인지 아닌지 판단해준다. 즉, 숫자가 아님을 판별해준다. 여기서 x는 NaN이다. x가 NaN인지 아닌지 판별하는 방법은 isNaN()이 유일하다.
NaN은 신기하게도 자기 자신과도 똑같지 않다고 판단한다.
parseInt() : 문자 -> 숫자 변환
const margin = '10px';
parseInt(margin); // 10
Number(margin); // NaN
const redColor = 'f3';
parseInt(redColor); // NaNparseInt()는 문자를 숫자로 바꾸어준다. Number()와 다른 점은 문자가 혼용되어 있어도 동작을 한다는 것이다! Number()는 NaN을 반환하지만 parseInt()는 읽을 수 있는 부분까지는 읽고, 문자를 만나면 숫자를 반환한다. 그래서 숫자로 시작하지 않으면 parseInt()는 NaN을 반환한다.
const redColor = 'f3';
parseInt(redColor); // NaN
const redColor = 'f3';
parseInt(redColor, 16); // 243
parseInt('11', 2); // 3그런데 parseInt()는 두번째 인수를 받아서 인수를 지정할 수 있다.
f로 시작했지만 두번째 인수에 16을 전달해서 16진수로 바꾸어주었다.
이렇게 문자열 11을 숫자로 바꾸고, 2진수에서 10진수로 손쉽게 바꾸어줄 수 있다.
parseFloat() : 문자 -> 부동 소수점
const padding = '18.5%';
parseInt(padding) // 18
parseFloat(padding) // 18.5parseFloat()는 parseInt()와 동일하게 동작하지만 부동 소수점을 반환한다. parseInt()는 소수점 이하는 무시하고 정수만 반환한다.
Math.random() : 0 ~ 1사이 무작위 숫자 생성

Math.random()은 랜덤 숫자를 생성한다.

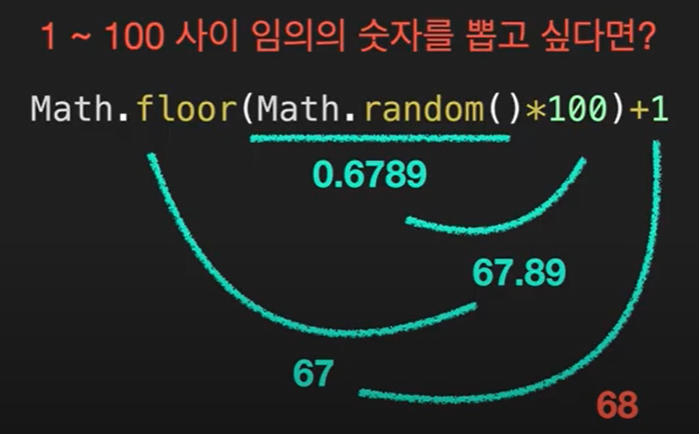
그래서 만약 1에서 100까지 임의의 수를 뽑고 싶다면 Math.floor(Math.random()*100) + 1 이렇게 식을 만들어서 사용해야한다.
Math.random()으로 숫자를 생성했을 때 나오는 수가0.6789라고 가정해보자.- 거기에 100을 곱하면 우리가 뽑고 싶어하는 총 갯수가 100개 된다. 만약 이 식에서 100을 5로 바꾸면
Math.random()*50부터 4까지 즉, 5개 중 하나가 된다는 것이다. Math.floor()를 이용해서 소수점 이하를 버린다.- 마지막으로 1을 더해주는 데 이것을 해주는 이유가 랜덤 숫자가 0.XXXX가 나올 수 있다. 버림을 했을 때 0이 나올 수 있기 때문이다. 즉, 우리가 구해주는 건 0~99가 아닌 1~100이기 때문에 최솟값 1을 더해주어야한다.
Math.max() : 최댓값
Math.max(1, 4, -1, 5, 10, 9, 5, 5.54); // 10Math.max()은 최댓값을 구해준다. 괄호 안에 인수들 중 최댓값인 10을 구할 수 있다.
Math.min() : 최솟값
Math.min(1, 4, -1, 5, 10, 9, 5, 5.54); // -1Math.min()은 최솟값을 구해준다. 괄호 안에 인수들 중 가장 작은 수 -1을 구할 수 있다.
Math.abs() : 절댓값
Math.abs(-1); // 1Math.abs()는 절댓값을 구해준다. abs는 absolute의 약자이다. -1을 넣으면 1이 나온다.
Math.pow(n, m): 제곱
Math.pow(2, 10) // 1024Math.pow(n, m)는 n의 m승 값을 구해준다. 즉 거듭제곱 값을 구해준다.
Math.sqrt() : 제곱근
Math.sqrt(16) // 4Math.sqrt()는 제곱근을 구해준다.
출처)
