사용자가 입력한 input을 수집하기 위해서는 form 태그를 사용해야 한다.
form 태그는 입력받을 모든 input을 포함하도록 묶어야 한 번에 보내고 받을 수 있다.
이 글에 있는 코드들을 테스트 해놓은 페이지: http://marin.dothome.co.kr/2020Camp/class/html2.html
form 태그의 attributes
accept-charset: charset 지정 (default: the page charset).
action 입력받은 form을 어디로 submit할지 지정 (default: submit한 page).
->submit을 눌렀을때 data가 전달되는데 어디로 전달될지를 적어주는 attribute이다.
autocomplete: Specifies if the browser should autocomplete the form (default: on).
enctype: 입력받은 데이터의 encoding 지정(default: is url-encoded).
method: HTTP method 지정 (default: GET).
->GET 방식은 url에 내가 입력한 data 값이 모두 보인다.(ex) 검색창)
POST 방식은 보여주지 않음.(ex) 비밀번호)
name: 이름 지정(for DOM usage: document.forms.name).
novalidate: form이 입증되지 않았을 경우 보여줄 browser 지정
target: submit할 주소를 어떤 식으로 보여줄지 지정(default: _self)
-> 예를 들면 내가 현재 켜고 있는 창을 바꾸어서 보여준다는 것이 _self이다.
"_blank"는 새창을 열어서 보여준다.
<form class="" action="form_complete.html" target="_blank">
<!--이제 여기에다가 입력받고 싶은 것을 적으면 됨-->
</form>fieldset, legend
: form에서 연관된 data들을 묶어서 그룹으로 만들때 사용된다. : 의 자막<fieldset>
<legend>input data:</legend>
</fieldset>
input
###속성
readonly: 읽기만 가능하고 바꿀 수 없다.
disabled: 사용하지도 않고 클릭도 하지 않는다. submit할 때 보내지지도 않음.
size: 사이즈 지정
maxlength: 최대 길이
autocomplete: on이나 off 중에 선택할 수 있음, on일때 브라우저가 값을 자동적으로 완성시킨다.
autofocus: 페이지를 열었을때 어디에 focus가 가있게 할 것인지 정해줌
formaction: form에 적은 action 값 말고 다른 페이지로 이 값을 제출할 때 input submit에서 이 속성을 사용해서 다른 페이지로 제출 할 수 있다.
height and width: 높이, 너비
min and max: 최소, 최대
multiple: 여러개 선택 가능
pattern (regexp)
placeholder: 아무것도 입력하지 않았을 때 보여주는 값
이 것 외에도 속성이 있다.
type 값
: type으로 적은 것에 따라 다르게 보여줌.
: 한 줄로 텍스트 입력 받기
: 입력할 때 입력하는 값을 보여주지 않는다. (우리가 평소에 비밀번호 입력할 때 처럼 동그라미로 나타내줌)
: 여러 개의 선택 중에 하나 선택하는 입력받기
: 여러 개의 선택 중에 여러개 선택하는 입력받기
: 색 입력받기
: 날짜 입력받기(최대,최소 정할 수 있다.)
: form submit하는 버튼
: form 내용 모두 지울때 쓰는 버튼
등이 있다. 다른 코드들은 아래 코드와 사진에 나와있음.
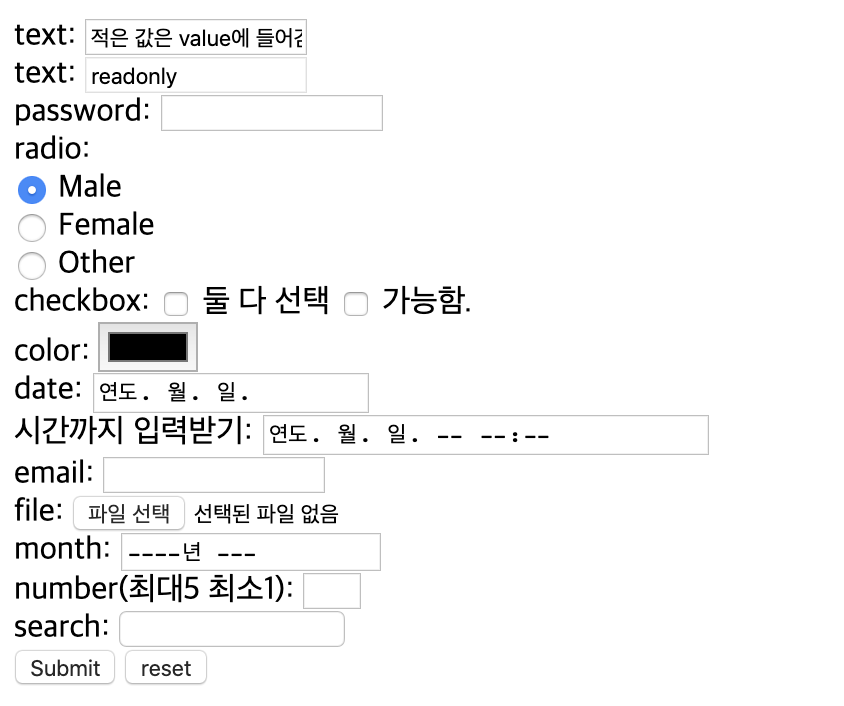
text: <input type="text" name="name" placeholder="입력한 값이 없으면 예시로 뜸" value="적은 값은 value에 들어감"><br>
password: <input type="password" name="psw">
radio:<br>
<input type="radio" name="gender" value="male" checked> Male<br>
<input type="radio" name="gender" value="female"> Female<br>
<input type="radio" name="gender" value="other"> Other<br>
checkbox:
<input type="checkbox" name="1" value="check1"> 둘 다 선택
<input type="checkbox" name="2" value="check2"> 가능함.<br>
color: <input type="color" name="favcolor"><br>
date: <input type="date" name="day" max="1979-12-31" min="2000-01-02"><br>
시간까지 입력받기: <input type="datetime-local" name="daytime"><br>
email: <input type="email" name="email"><br>
file: <input type="file" name="myFile"><br>
month: <input type="month" name="daymonth"><br>
number(최대5 최소1): <input type="number" name="quantity" min="1" max="5"><br>
search: <input type="search" name="googlesearch"><br>
<input type="submit" value="Submit">
<input type="reset" value="reset">
select, textarea, button
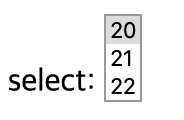
select: 아래사진 처럼 선택하는 것, 드롭다운 리스트 형식으로 선택이 주어진다.
option: 선택할 수 있는 종류, 예를 들어 아래 사진에서 20,21,22,23이 나오는 것은 option으로 지정해준 것.

그래서 코드는 아래처럼 적어야 한다.
select:
<select name="age">
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
</select>size의 default는 1이고 만약 사이즈를 3으로 주면 아래 사진처럼 된다.

attributes로 multiple을 추가하면 여러개를 선택할 수 있다. multiple을 추가했을때 size의 default는 4이다. Windows에서는 ctrl 키, Mac OS에서는 command키를 눌러야 다중 선택이 된다.
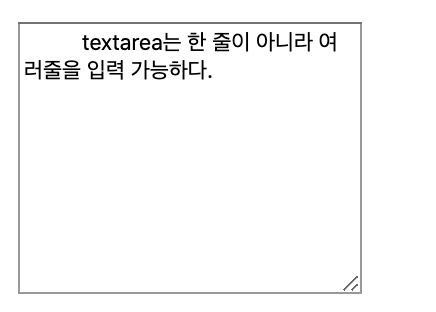
textarea: input text와 다르게 여러줄 입력 가능하다
<textarea name="message" rows="10" cols="30">
textarea는 한 줄이 아니라 여러줄을 입력 가능하다.
</textarea>
button: 누를 수 있는 버튼, onclick에 설정해놓은대로 움직인다.
<button type="button" onclick="alert('onclick에 alert를 쓰면 이런식으로 경고창이 뜬다.')">Click Me!</button>

datalist
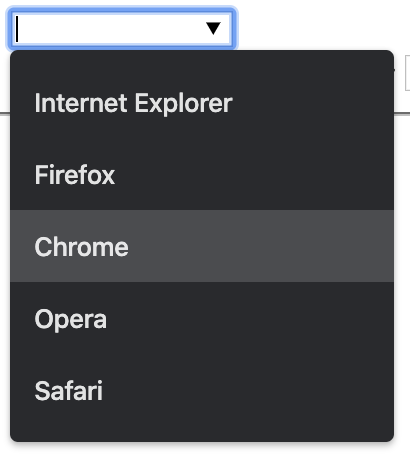
datalist: 아래와 같은 식으로 보여줌. select는 선택만 할 수 있는 반면 datalist는 리스트에서 어느 한가지를 선택하거나 키워드에 입력할 수 있다.
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>

링크깨졌어요!