이번에 컴퓨터 포맷하고 다시 웹페이지 연동하면서 써보는 글이다!!
내가 사용했던 방식 그대로 쓰겠다.
먼저 atom
- File >> open..에 들어가서 연동하기를 원하는 폴더를 열어준다.
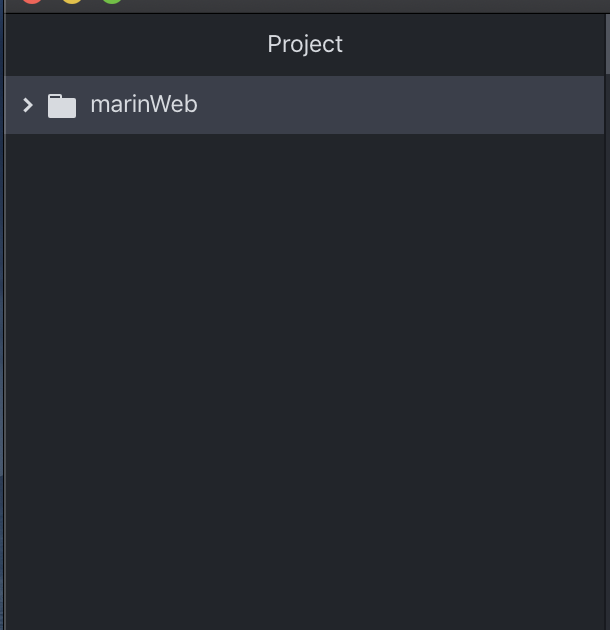
빈 폴더를 하나 만들어준 뒤에 열면 연동 뒤에 연동된 페이지에 있는 폴더들이 저장될 거다. 나는 그런 식으로 해줬다.

열었으면 왼쪽에 이런식으로 뜰 것이다.

이렇게 두고 우리가 연동할 때 쓸 패키지를 찾아서 다운받아보자.
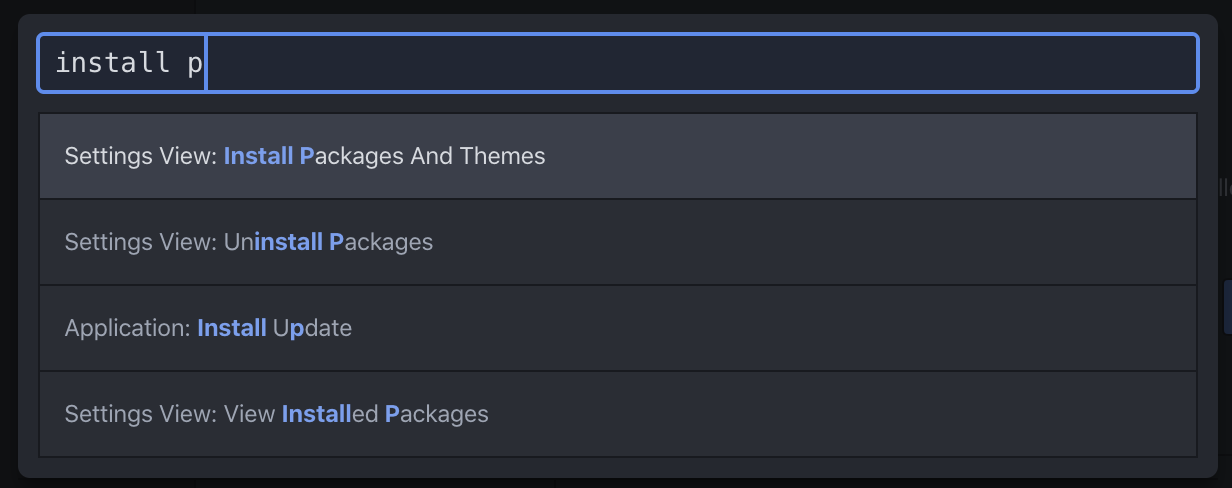
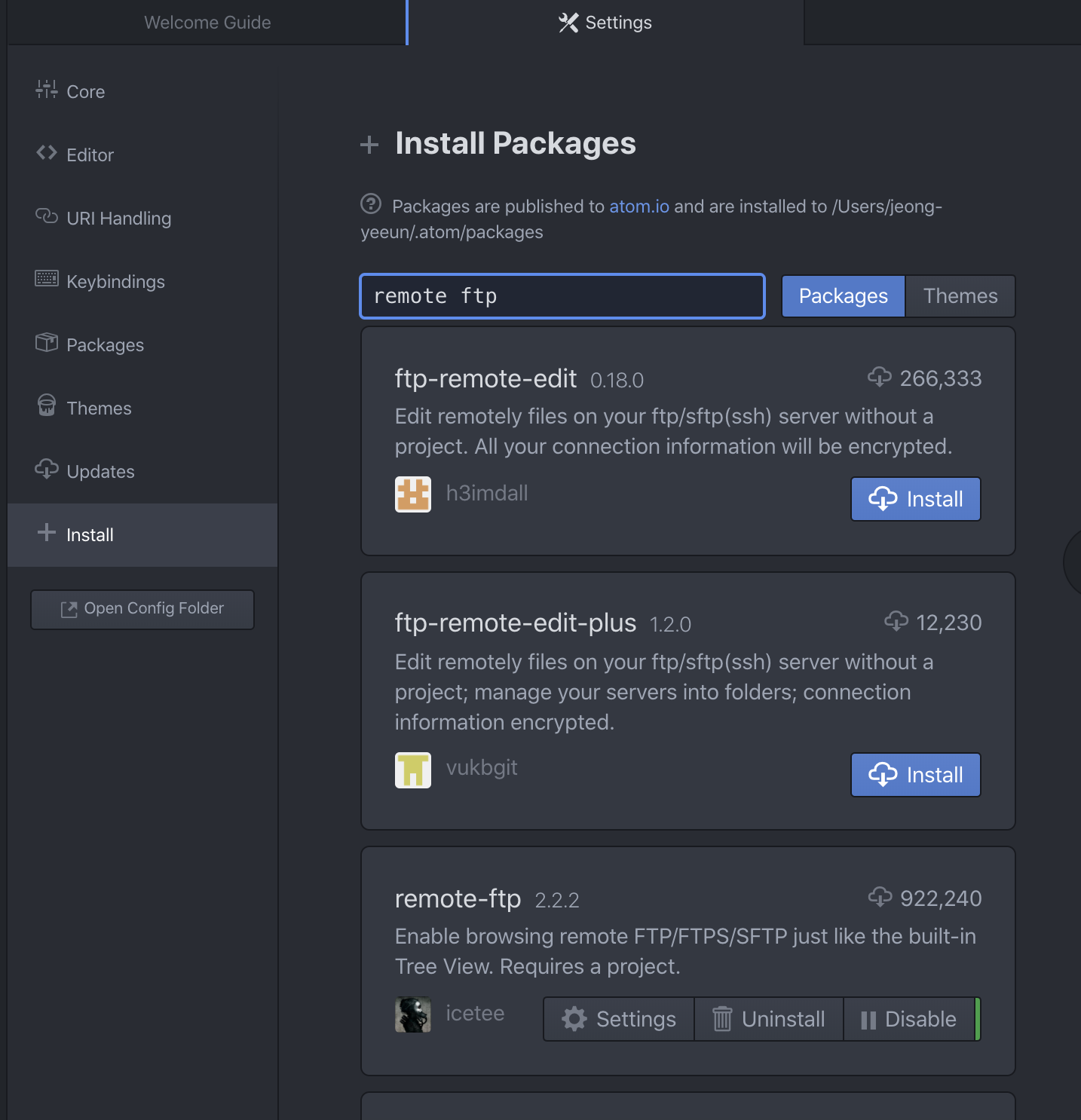
- command+shift+p(맥북)를 눌러서 Install Packages And Themes를 들어간 뒤에 remote-ftp를 찾아서 install을 해주면 된다.
나는 맥북이라서 단축키가 저거고 윈도우는 ctrl+shift+p일 것이다. 아니면 아래 사진 처럼 packages>>setting view >> install packages/themes로 들어가도 된다.

단축기를 쳤으면 아래처럼 치고 들어가면 된다.

나는 icetee의 remote-ftp를 다운받았고 install을 누른 뒤 다 받아져서 저렇게 떴다. 아마 안 받았다면 파란색으로 install이 떠있을 것이다.

-
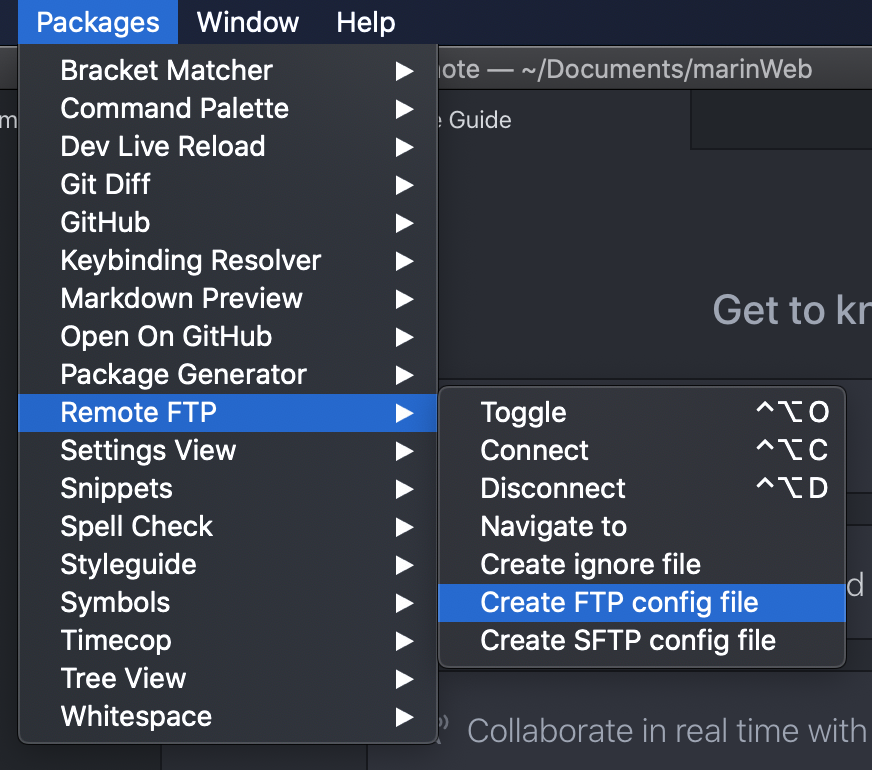
그 다음으로 packages에서 remote FTP>> Create FTP config file에 들어가서 내용을 수정하면 된다. 수정 방법은 4에서!!

-
아래처럼 내용이 뜰텐데 내가 주석처리로 설명을 달아놓은 것만 고치면 된다. 다 고쳤으면 저장!!
유저 이름과 비밀번호는 웹페이지의 관리자페이지로 들어갈때 적는 id와 비밀번호이고 remote는 웹페이지 전체 내용이 아니라 폴더 하나만 연동해서 쓰고 싶을 때 쓰면 된다. 없으면 ""만 쓰고 두면 되고, 예를 들어 html이라는 폴더로 가고 싶다면 "/html"이라고 적으면 된다.
{
"protocol": "ftp",
"host": "marin.dothome.co.kr", //웹페이지 주소
"port": 21,
"user": "", //유저 아이디
"pass": "", //비밀번호
"promptForPass": false,
"remote": "", //연동할 세부 주소, 없으면 ""그대로 두기.
"local": "",
"secure": false,
"secureOptions": null,
"connTimeout": 10000,
"pasvTimeout": 10000,
"keepalive": 10000,
"watch": [],
"watchTimeout": 500
}
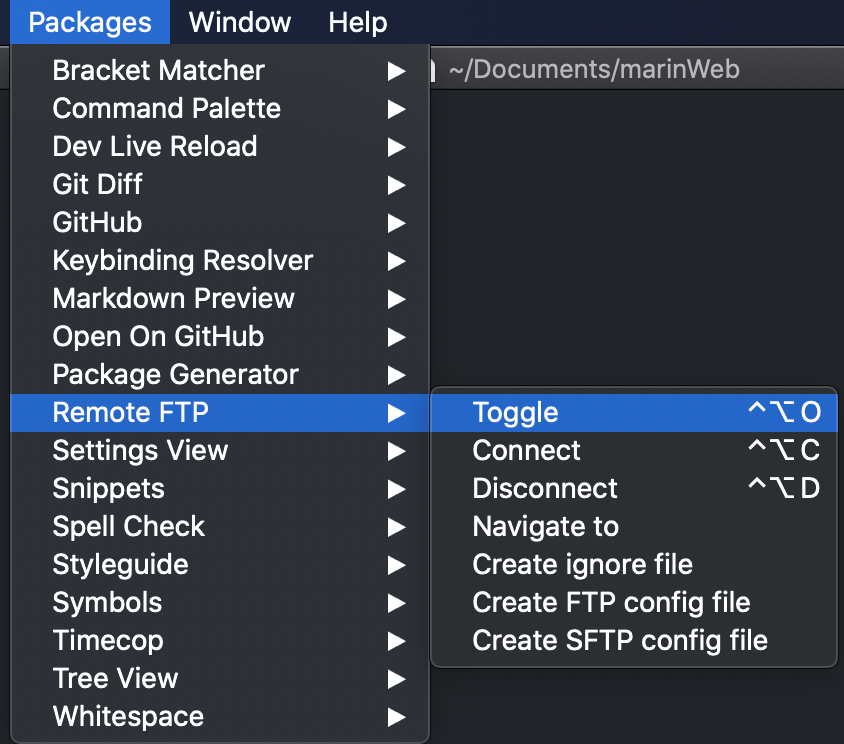
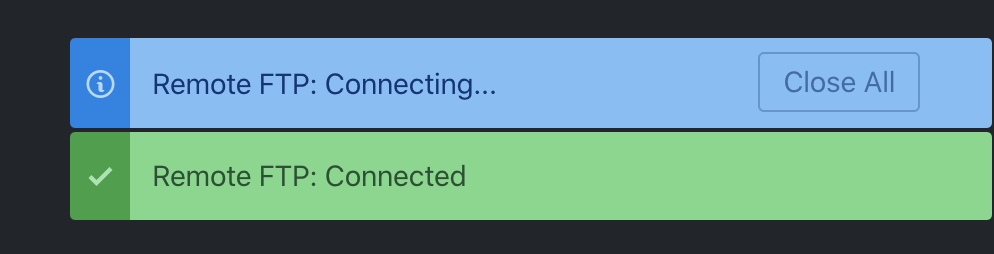
- 이제 package>>Remote FTP>>Toggle로 들어간다. 들어가면 두번째 이미지가 뜰텐데 거기서 connect를 눌러주면 마지막 사진처럼 connected라고 뜨고 첫번째 사진에 나온 부분에 연동된 내용이 뜰 것이다.



- 이제 내 project에서 파일을 만들어서 업로드 하면 웹페이지에서 볼 수 있을 것이다.(connected 되어있으면 왠만하면 자동 업로드 된다.안되는 경우만 마우스 오른쪽을 눌러서 upload 시키자. 그리고 만약 connected 후에 내 컴퓨터 폴더로 웹페이지 내용이 download 안되었을 경우 project에서 마우스 오른쪽 눌러서 download 해주면 된다.)
그다음은 vscode
-
일단 atom이랑 똑같이 사용할 폴더를 열자. 위에서 사진 올렸으므로 별다른 사진을 첨부하지는 않겠다.command+o 나 File>>open..으로 들어가자.
-
이제 extensions를 설치하자!! 아래 사진 처럼 왼쪽에서 5번째 것을 누르고 ftp-simple을 누르면 된다!!
난 install을 눌러서 설치를 끝냈다!!

-
이제 똑같이 config를 써주면 되는데!! 명령어가 atom이랑 똑같다ㅎㅎ
command+shift+p(이건 맥북용이다.. 혹시 윈도우면 ctrl+shift+p일 것이다..ㅎㅎ) 나 view>>command palette..에 들어가서
ftp-simple: Config-Ftp connection setting을 들어가자!!
아마 처음이면 나랑 다른 순서로 되어있을 것이다. 잘 찾아서 누르자!!

-
누르면 ftp-simple-temp.json이 뜨는데!! 이 파일의 내용을 복사해서 내 폴더에 ftp-simple.json를 만들어서 붙여넣기 하자!! 그리고 저장하면된다.

아마 아래처럼 생길 것이다.

내용 수정은 아래처럼 하면 된다. 내가 주석 처리 해놓은 것만 ""안에 다른 내용을 넣으면 된다!!
유저 이름과 비밀번호는 홈페이지의 관리자페이지로 들어갈때 적는 id와 비밀번호이고 path는 웹페이지 전체 내용이 아니라 폴더 하나만 연동해서 쓰고 싶을 때 쓰면 된다. 없으면 ""만 쓰고 두면 되고, 예를 들어 html이라는 폴더로 가고 싶다면 "/html"이라고 적으면 된다.
[
{
"name": "localhost",
"host": "", //웹페이지 주소
"port": 21,
"type": "ftp",
"username": "", //아이디
"password": "", //비밀번호
"path": "", //연동할 세부 주소, 없으면 ""그대로 두기.
"autosave": true,
"confirm": true
}
]-
이제 연동하자!!
아까랑 똑같이
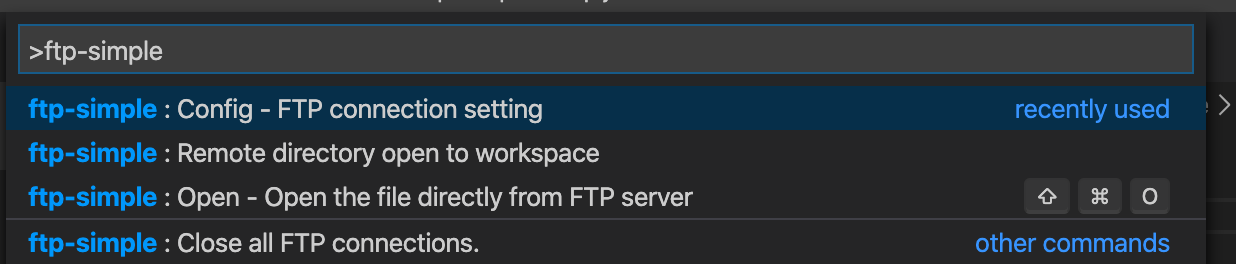
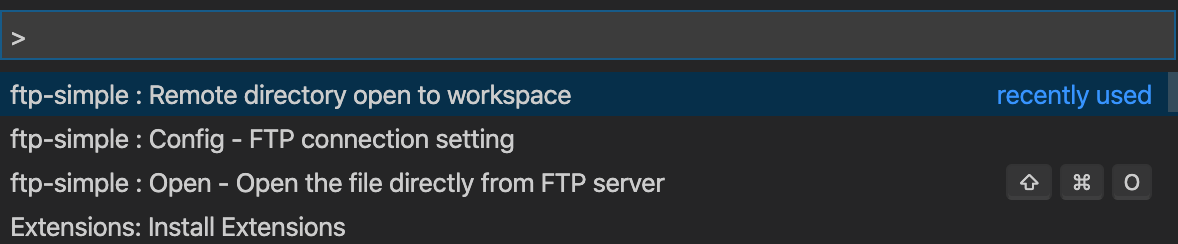
command+shift+p(이건 맥북용이다.. 혹시 윈도우면 ctrl+shift+p일 것이다..ㅎㅎ) 나 view>>command palette..에 들어가서 ftp-simple을 검색한 후
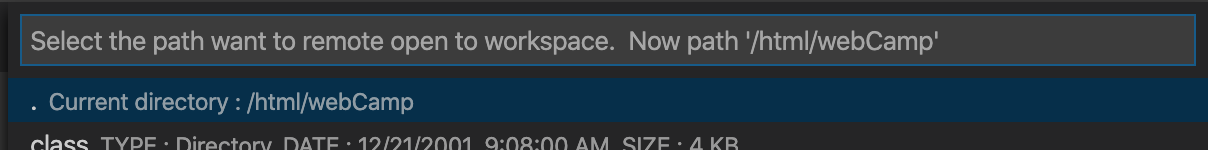
아래 사진 순서대로 누르면 된다.
ftp-simple:Remote directory open to workspace

localhost

.(current directory라는 뜻이다!!)

-
연동이 끝나면 remote info downloading success라고 뜰 것이다. 그럼 연동이 된거다~:)

포스팅은 이걸로 끝!!
이 글을 시작으로 html부터 내용을 올려볼 생각이다~:)