Segmented Controls
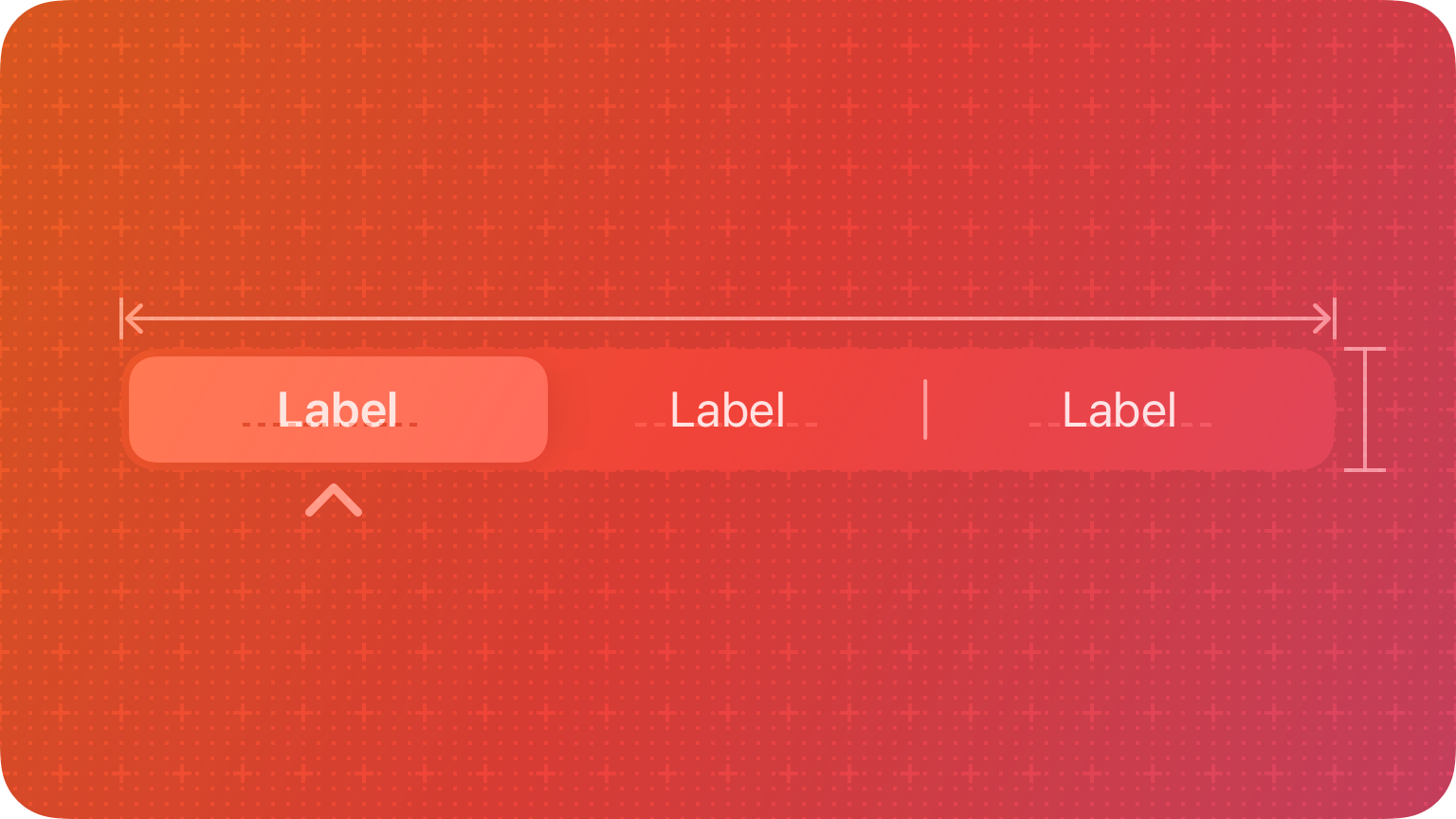
Segmented Controls은 두개 이상의 세그먼트가 직선으로 나열된 형태로, 각 세그먼트는 버튼의 역할을 합니다.

- 세그먼트는 위 이미지에서 보이는 하나의 칸을 의미
- 각 세그먼트는 보통 넓이가 균일
- 버튼과 같이 text 또는 image를 포함 가능
- control 위나 아래에 text Label을 표시 가능
Best practices
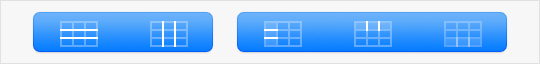
- 단일 선택 또는 복수 선택 가능
| 단일 선택 | 복수 선택 |
|---|---|
 |  |
객체, 상태, 뷰에 밀접하게 영향을 주는 선택을 제공하기 위해서 사용하기.
예로 툴바에서 뷰를 스위칭하기위해 segmented control을 사용할 수 있습니다. (컬리가 마켓컬리와 뷰티컬리를 전환할 때와 같이) 세그먼트 컨트롤로 컨텐츠의 추가, 삭제, 편집과 같은 행동을 제공하는건 피하세요!
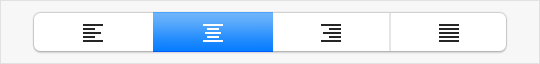
너무 많은 세그먼트를 사용하지 마세요.
너무 많은 세그먼트는 파악하기 어렵고, 탐색하기에 시간이 많이 걸리기 때문입니다. 아이패드와 같은 넓은 인터페이스에서는 최대 5-7개, iphone에서는 최대 5개까지의 세그먼트를 제공하도록 하세요
일반적으로 세그먼트 사이즈를 일관적으로 만드세요.
모든 세그먼트 컨트롤들이 같은 넓이를 가졌을 때 균형잡혀 보입니다. 아이콘과 제목 너비도 가능한 한 일정하게 유지하는 것이 좋습니다.
Content
이번엔 세그먼트에 표시하는 컨텐츠의 유의사항에 대해 알아볼게요
하나의 세그먼트에는 텍스트 또는 이미지 중 하나만 사용하기를 권장합니다. 섞어 쓰지 않기.
각 세그먼트는 textLabel 또는 image를 사용할 수 있지만, 그 둘을 섞어쓰면 일관성 없고, 혼란스러운 인터페이스로 보여지게 됩니다.
가능한 한, 각 세그먼트 내에서의 컨텐츠도 비슷한 사이즈를 유지하세요.
보통 모든 세그먼트는 동일한 너비를 가지기 때문에, 만약 컨텐츠들이 채워지는 비율이 다르다면 보기 좋지 않을 수 있습니다.
세그먼트 라벨에는 명사나 명사구를 사용하세요.
각 세그먼트를 설명하는 제목 형식(대소문자 구분하는)의 텍스트를 사용하세요. 텍스트 라벨에는 설명하는 텍스트를 작성하지 않습니다.
Platform 별 유의사항
iOS
- NavigationBar에서 세그먼트 컨트롤을 사용할 땐 다른 컨트롤이나 제목과 함께 쓰는건 피하기
- Toolbar에서 사용하는 건 피하기. Toolbar Item이 현재 스크린에서 동작하고 있기 때문에, 사람들이 컨텍스트를 변경하게하는 건 허용하지 않기 때문이라고 함
