Accessibility Inspector에 대해 설명하는 세션이다.
간단하게 정리해보겠다.
Accessibility Inspector- 3 main part
- Inspector tab
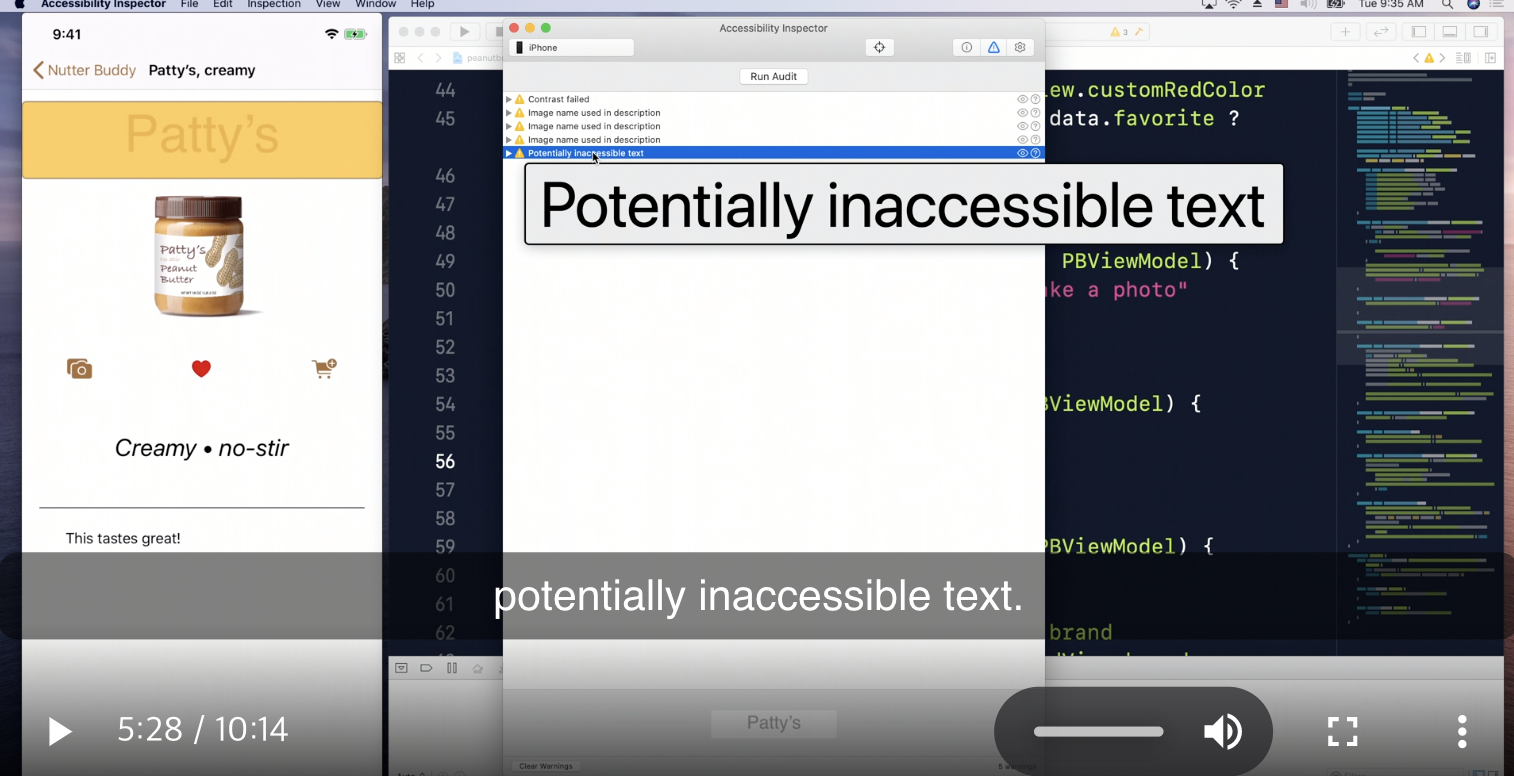
- Audit tab - 잠재가능한 접근성 이슈를 검사해서 보여줌
- setting tab
1. Accessibilty Label 지정해주기
favoriteButton.accessibiltyLabel = data.favrite ? "Remove Favortie" : "Favorite"2. custom text에 Accessibilty Label 적용
sender UIKit이나 app key control을 사용하면 접근성이 자동으로 따라온다.
그런데 브랜드명을 쓴 UI요소는 CATextLayer를 사용해서 직접 코드로 Accessibilty Label을 만들어주어야한다.

// 접근성 요소로 만든다
brandTitleBackgroundView.isAccessibilityElement = true
// 접근성 라벨을 지정한다
if let brandName = textLayer.string as? String {
brandTitleBackgroundView.accessibilityLable = brandName
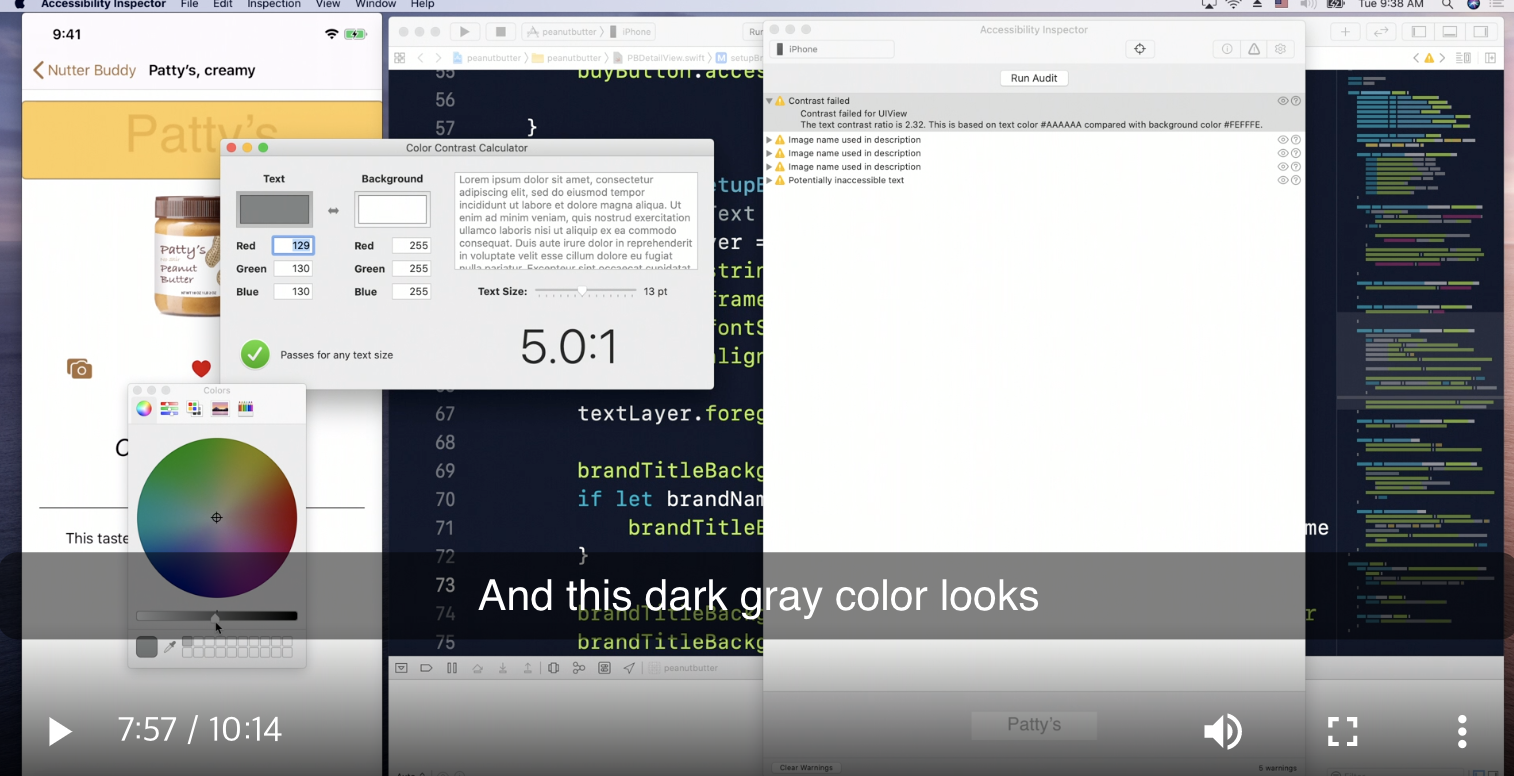
}3. Color Contrast Calculator
contrast ratio를 계산해주는 계산기가 있다.
Accessibility Inspector > Window < Show Notification > Color Contrast Calculator