일단 레이아웃을 어느정도 만들어 둬야 그 다음 흐름을 생각하기 수월할 것 같아서, 그리고 눈에 보이는 게 있어야 내 성격상 열심히 할 것 같아 레이아웃 만들기에 들어갔다.
원래는 디자인을 더 좋게 하고 싶어서 구글링을 통해 내가 원하는 type의 css template를 이용하려고 했다. 그런데 막상 자료를 받고 보니 너무 많은 source들이 들어있어서 오히려 그것을 해석하고 바꾸는 게 더 어렵겠다는 생각이 들었다.
(물론 아직까지도 고민중임..)
아무튼, 그래서 일단은 부트스트랩을 이용해서 조금 마음에 덜 들더라도 내가 직접 레이아웃을 만들고 이후에 기능을 다 완성한 후에도 시간이 남는다면 그때 디자인에 시간을 조금 더 투자하는 것으로 계획을 바꿨다.
Today I Learned
- 메뉴 드롭다운 만들기
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">공원별정보</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">강서</a>
<a class="dropdown-item" href="#">광나루</a>
<a class="dropdown-item" href="#">난지</a>
<a class="dropdown-item" href="#">뚝섬</a>
<a class="dropdown-item" href="#">망원</a>
<a class="dropdown-item" href="#">반포</a>
<a class="dropdown-item" href="#">양화</a>
<a class="dropdown-item" href="#">여의도</a>
<a class="dropdown-item" href="#">이촌</a>
<a class="dropdown-item" href="#">잠실</a>
<a class="dropdown-item" href="#">잠원</a>
</div>
</li>
그런데 이거 분명 드롭다운 생기긴 했는데 왜 나타나지 않을까
- carousel을 이용하기
부트스트랩에서 carousel을 이용하려고 열심히 찾아보고 코드를 만들긴 했는데..! 분명 했는데 사진이 넘어가지를 않는다...
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://postfiles.pstatic.net/MjAyMDAyMjdfMTkz/MDAxNTgyNzg2NTgzMTkx.a3t5HwXmWalkjnhhcIXQ-OOmvXu5_BU1to3n0FqExh0g.PJOzy01yf5CeJoa_U9-ph4cTCy8R5o6mrGi1IyCijbIg.JPEG.yehee0820/000034.JPG?type=w773"
class="d-block w-100" alt="hangang">
<div class="container">
<div class="carousel-caption text-center">
<h1>The happiest moment at Hangang river</h1>
<p>서울한강공원에 대한 각종 정보들을 쉽게 찾아보세요</p>
</div>
</div>
</div>
<div class="carousel-item">
<img src="https://postfiles.pstatic.net/MjAyMDAyMjdfMjU3/MDAxNTgyNzg2NTg0MTk3.qpWwp-F0rRKEzFr7pA79EDXBMHCOSWykXjpvBaMFFcgg.6w7CZZj05iB2s9YCaFPQP1MxgXrn5KCXZ0mikX5kTggg.JPEG.yehee0820/000041.JPG?type=w773"
class="d-block w-100" alt="picnic">
<div class="container">
<div class="carousel-caption text-center">
<h1>The happiest moment at Hangang river</h1>
<p>서울한강공원에 대한 각종 정보들을 쉽게 찾아보세요</p>
</div>
</div>
</div>
<div class="carousel-item">
<img src="https://postfiles.pstatic.net/MjAyMDAyMjdfMjkx/MDAxNTgyNzg2NTg2NTAz.Ocd4dTUOFVmPjpNTCuZVAFQDVNrEO_v-GnkE96-wPzgg.Vm-M4A0-TWnZoewrcv1fz3fktmAHtraaaWUUc_nKDcwg.JPEG.yehee0820/KakaoTalk_20200219_125911808_02.jpg?type=w773"
class="d-block w-100" alt="sky">
<div class="container">
<div class="carousel-caption text-center">
<h1>The happiest moment at Hangang river</h1>
<p>서울한강공원에 대한 각종 정보들을 쉽게 찾아보세요</p>
</div>
</div>
</div>
</div>
</div>- 페이지의 너비에 따라서 사진의 크기가 유동적으로 변하게 만들기
.img-fluid {
max-width: 100%;
height: auto;
}이렇게 코드를 짠 다음에
<img src="#" class="img-fluid" alt="">해주면 된다!

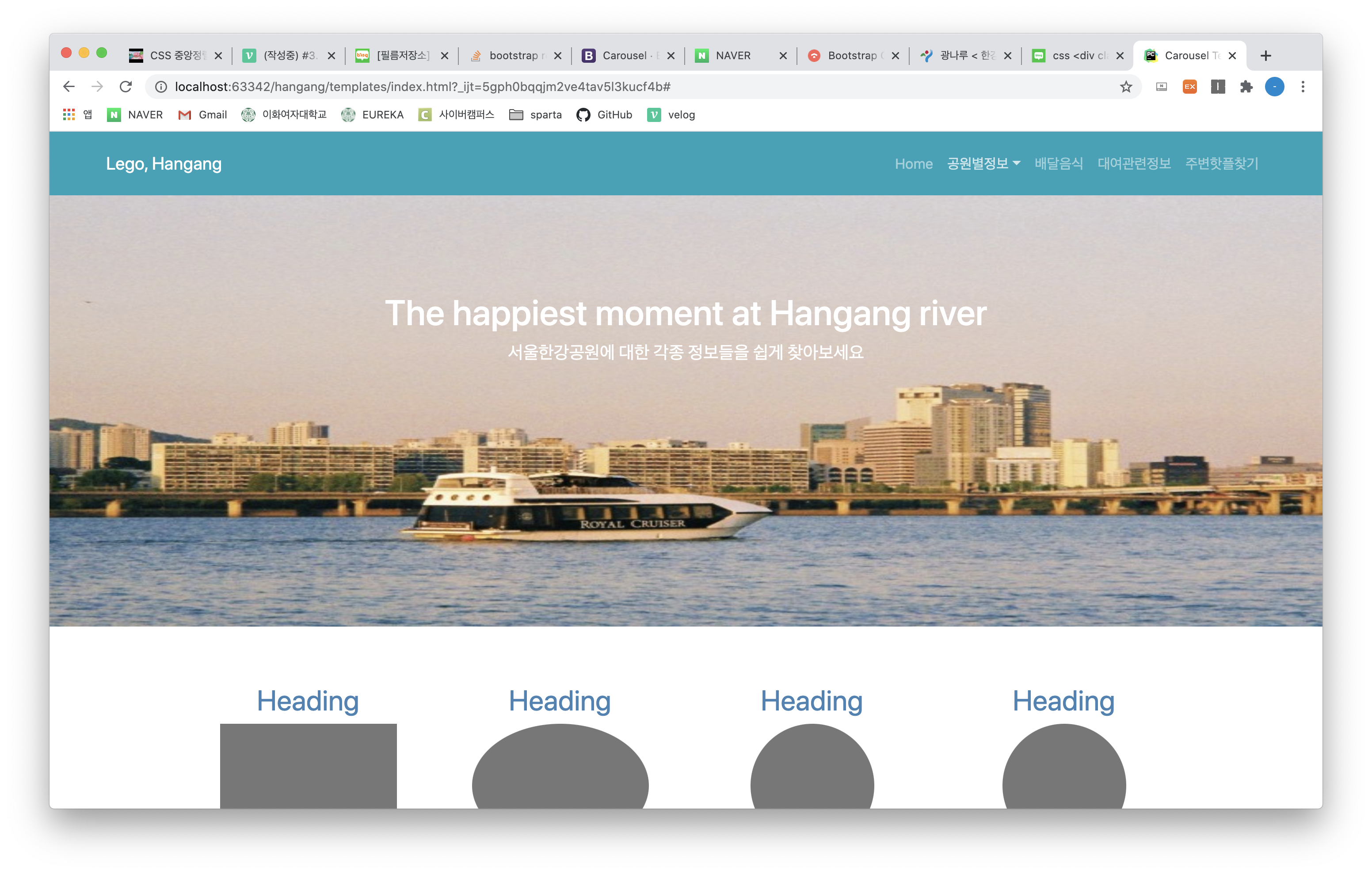
여기까지 완성!
(지금 시간은 새벽 4:30인데 시간 쓴 만큼 뭔가 막 많이 한 거 같지는 않다. 근데 확실히 개발자도구를 통해서 많이 공부하게 된다. 그리고 이전에 받았던 템플릿들이 어떻게 디자인되어 있는지 보면서 여러가지 방법으로 만들 수 있다는 것들을 익히기도 했다!)
✏️To do list (08/14)
- col-lg-3 완성시키기
- 지도, 날씨 웹 크롤링 / api 연습하기
- 기능 적어보기 (get, post 등 구체적으로)