
Project 개요
➿이름
[Lego, Hangang] >> legohangang.shop
➿필요성
한강을 매우 좋아하는데 갈 때마다 흩어져 있는 정보들을 찾아보게 된다. 서울에 있는 11개의 한강공원에 대한 다양한 정보들을 쉽고 편리하게 볼 수 있다면 좋겠다는 생각이 들었다.
➿참고 사이트
서울한강사업본부 https://hangang.seoul.go.kr/
네이버 지도 https://map.naver.com/
카카오맵 장소 >> (직접 찾아서 데이터를 넣어야 하나?)
기상청 https://www.weather.go.kr/w/index.do
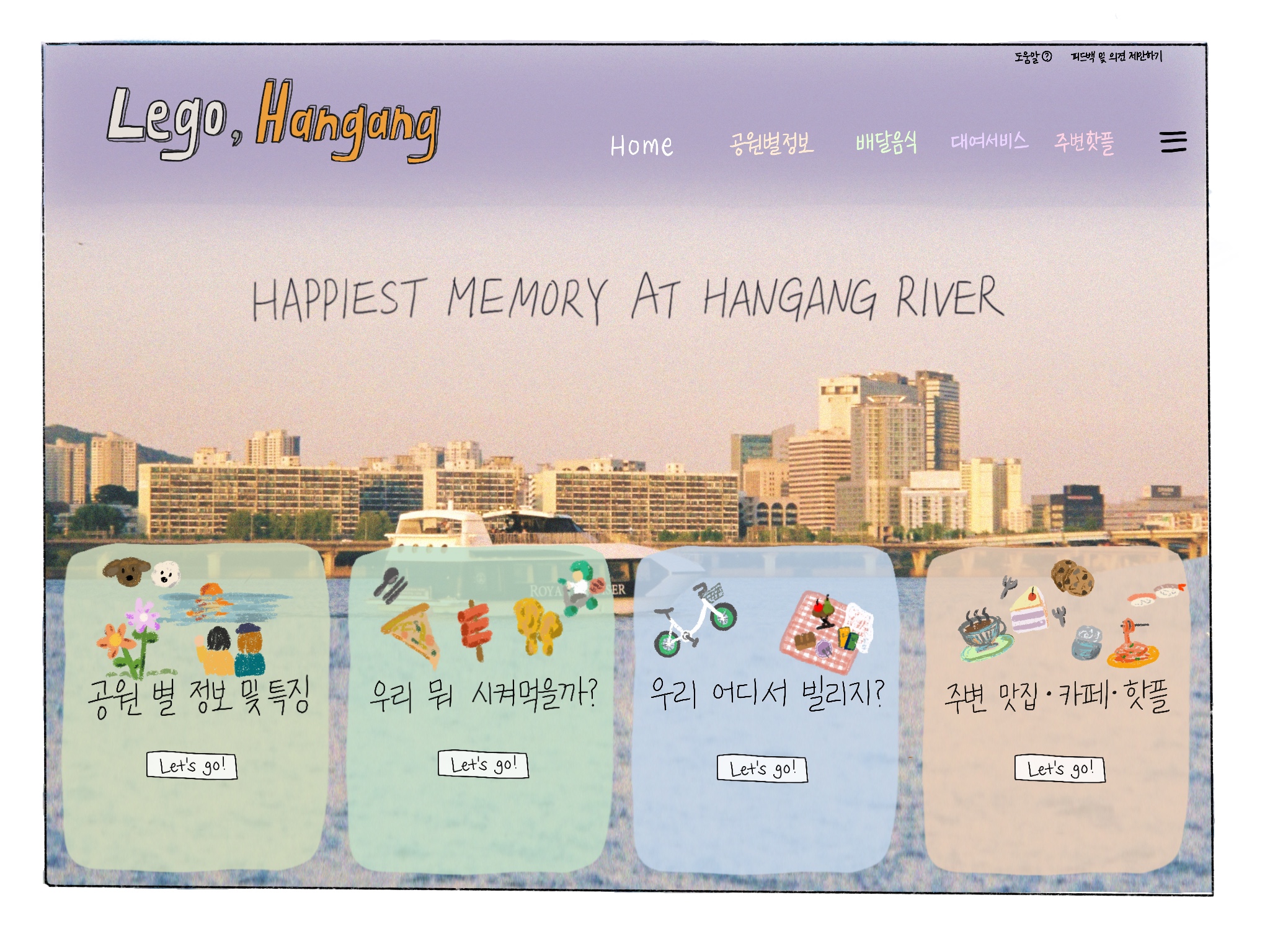
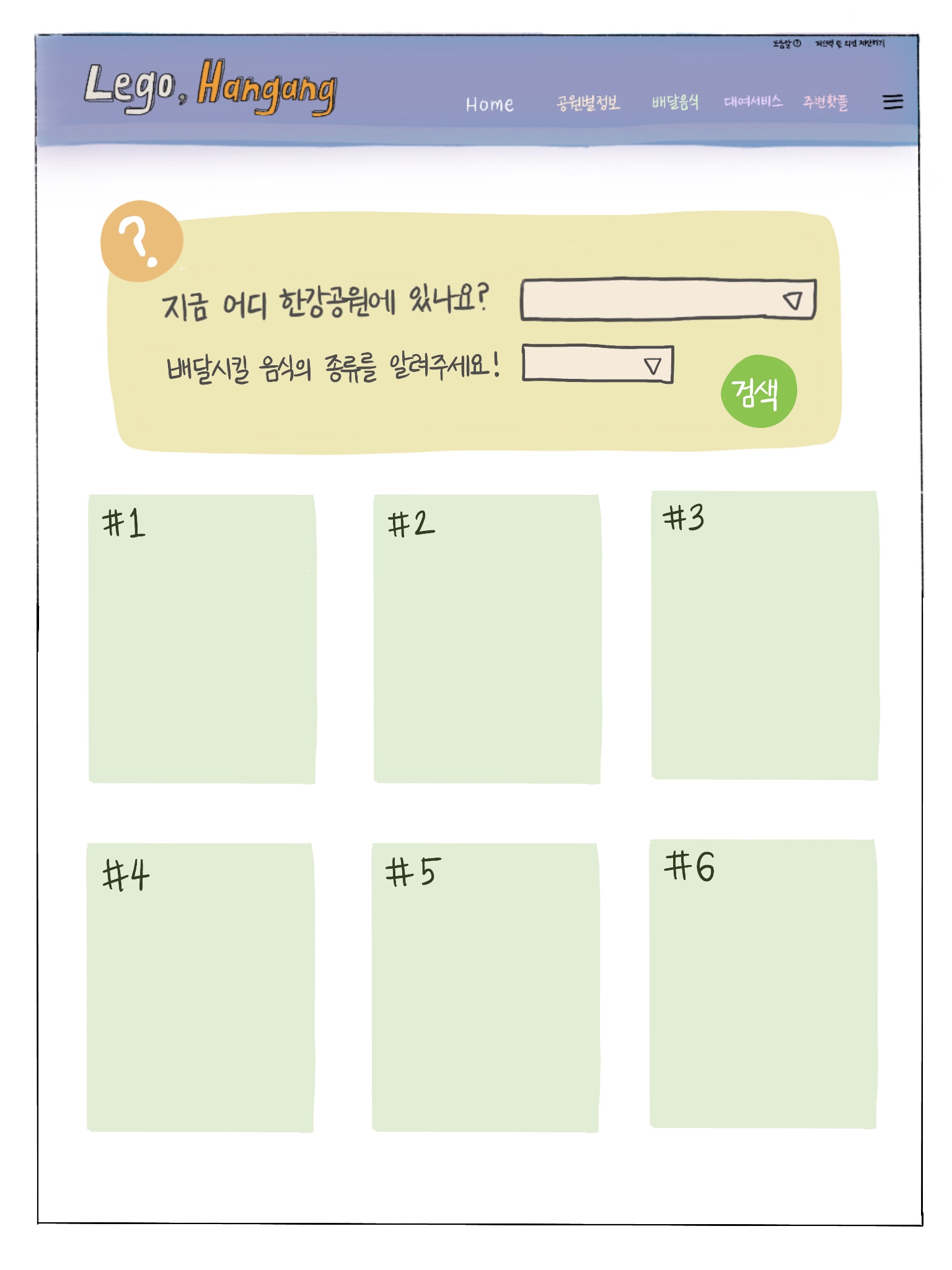
➿전체적인 레이아웃 (프론트페이지)

어떻게 코딩해야할까?
-기본적인 css template는 구글링을 통해 맞는 스타일을 찾아 사용할 예정
.jpg)
-위의 menu bar에서 들어갈 때와 아래의 card를 통해 들어가는 페이지가 같다.
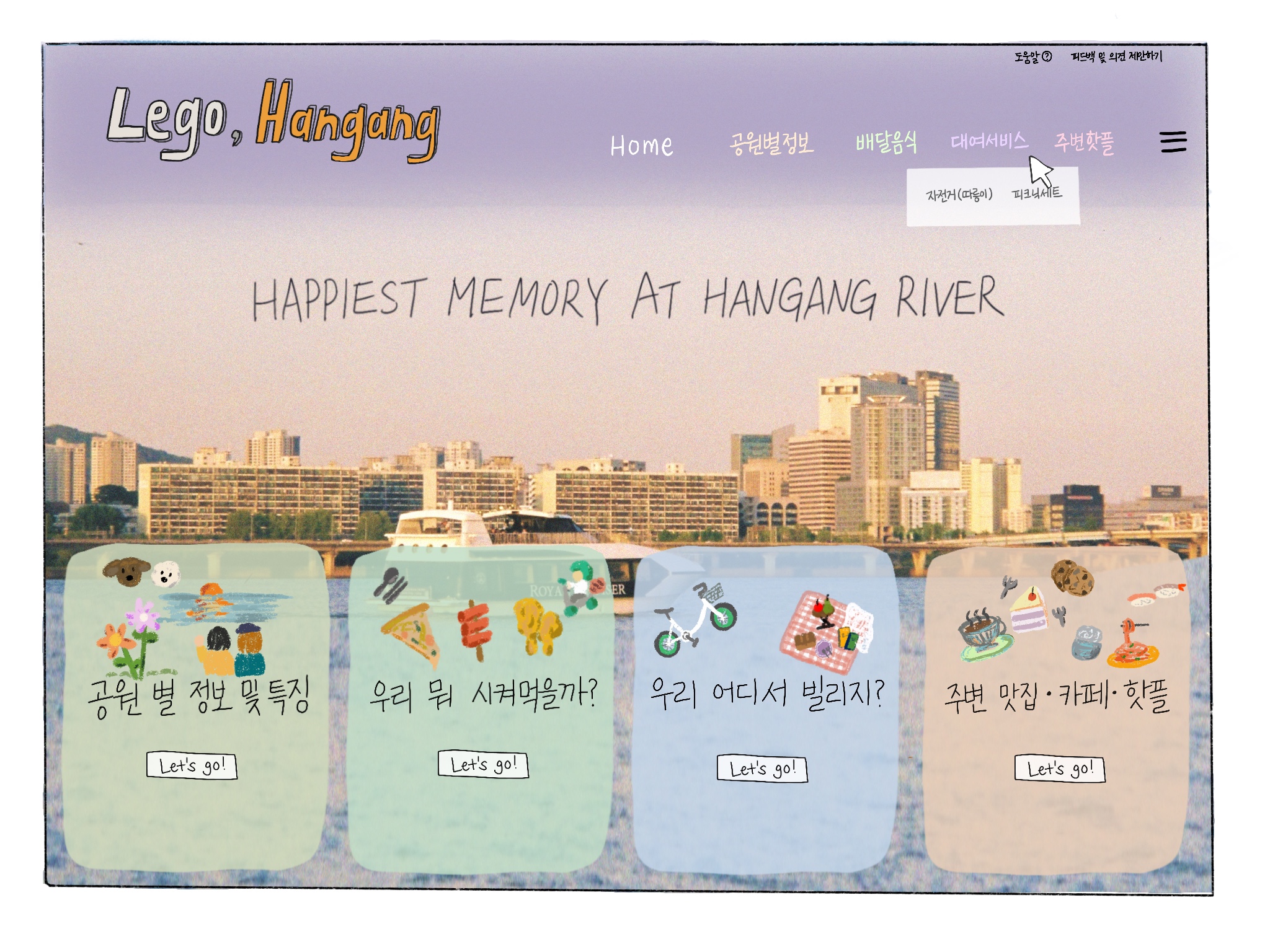
-menu bar에서는 마우스를 갖다대면 다음과 같이 하위 목록들이 뜬다.


2️⃣ /parkinfo

-각 공원별로 필요한 정보들만 알려줌
-공원 별 사진들을 넘기면서 볼 수 있음 / 지도 (출처: https://hangang.seoul.go.kr/archives/46585)
-날씨 관련 정보는 네이버 날씨와 기상청 크롤링
-https://data.kma.go.kr/api/selectApiList.do?pgmNo=42
-자전거 대여의 경우 '대여소의 위치-현 위치' 를 확인할 수 있게 button 클릭을 할 경우 네이버 지도로 연결되도록 한다.
-하단에는 카드덱을 이용해 해당 공원의 놀거리들을 나열
3️⃣ /delivery

-물론 요기요, 배민 등의 앱이 잘 되어있기는 하지만...
-한강에서 할 수 있는, 필요한 모든 것들을 모아보니 배달 음식을 고르는 것+맛있게 배달시켜 먹는 것도 중요한 듯 싶어서 추가함
-공원별&음식 종류별 데이터를 수집-저장하는 과정이 필요
-사용자가 현재 위치하고 있는 공원과 배달시킬 음식의 종류를 선택하고 <검색> button을 누르면 그 아래 6개의 card deck이 뜬다.
4️⃣ /rentanything
5️⃣ /place2go
6️⃣ /help 7️⃣ /feedback
✏️To do list
08.12-08.15
-
프론트 페이지 html 만들기
1) 사용할 template 정하기
2) 메뉴 별 카드와 버튼 만들기 -
배달음식 페이지 관련 데이터 모으기
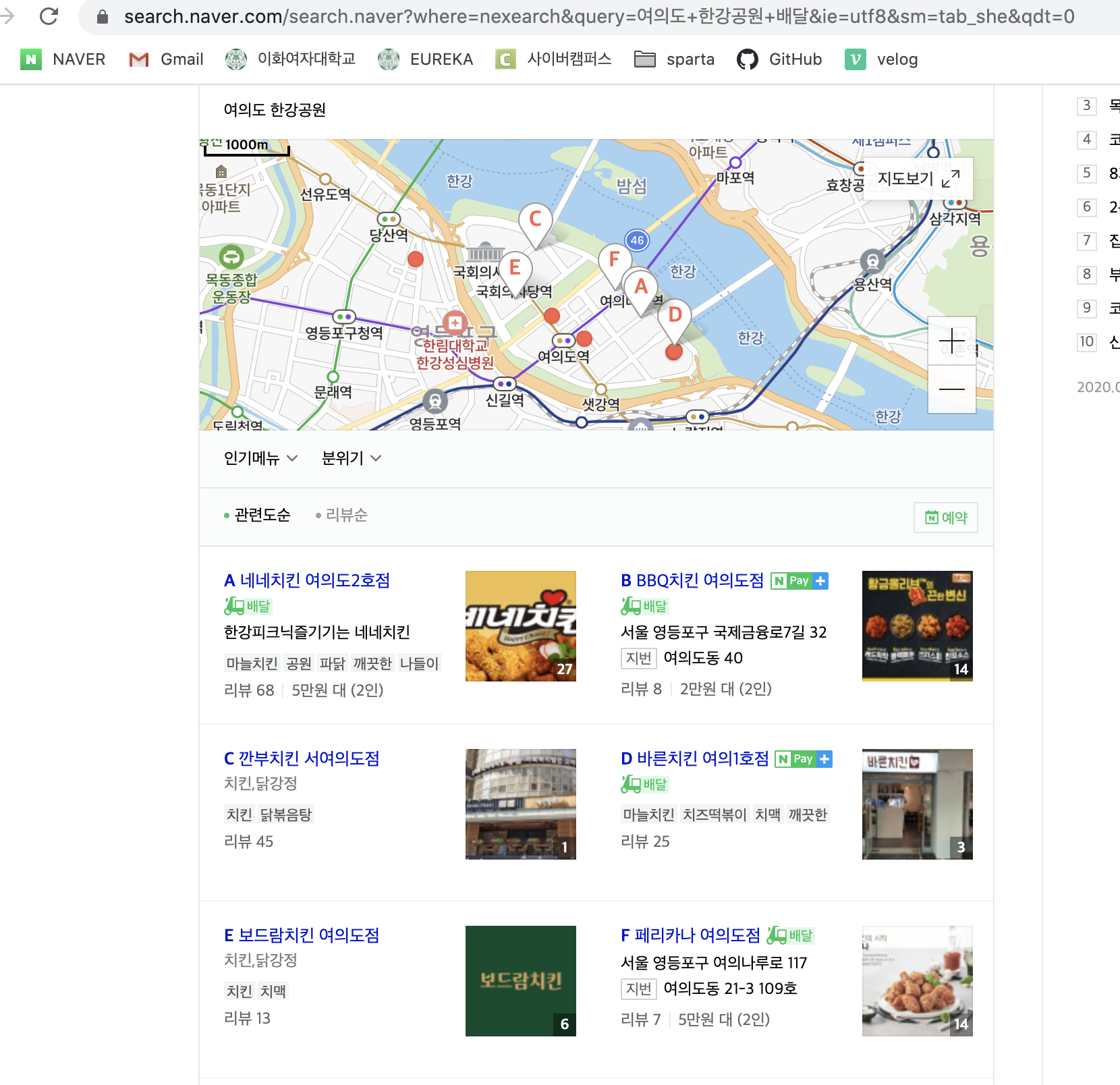
1) 네이버 검색 > 'ㅇㅇㅇ한강공원 배달'

https://search.naver.com/search.naver?where=nexearch&query=%EC%97%AC%EC%9D%98%EB%8F%84+%ED%95%9C%EA%B0%95%EA%B3%B5%EC%9B%90+%EB%B0%B0%EB%8B%AC&ie=utf8&sm=tab_she&qdt=0 / 스크래핑하기
#_business_11833168 > div > div > div.tit > span > a > span
def get_yeouido_chicken():
-> mongodb에 데이터 저장-근데 왜 치킨밖에 없지?
2) 치킨 / 피자 / 떡볶이 등 - 공원별로
3) 1)2)합쳐서 데이터 모은 파일로 만들기 (5주차 init_db.py 처럼)