
👩🏻💻 Today Learn
- 기술면접준비 스터디
- 최종 프로젝트 기술 역할분담 및 시작
- 카카오맵 API 불러오기
📚 카카오맵 API 사용하기
우선 우리가 세팅한 프로젝트는 Next.js + Typescript 이다.
카카오맵 인증키 받기
- 링크 들어가서 가입하기
- 내 애플리케이션 들어가서 애플리케이션 추가하기
- 앱 아이콘, 앱 이름, 사업자명, 카테고리 등록 후 저장하면 앱 생성!
- 생성된 앱에 들어가서 플랫폼 등록
- 나는 웹에서 사용할 것이기 때문에 웹으로 등록하고 사이트 도메인을 적어 넣었다(ex.http://localhost:3000)
- 앱키 생성완료!
카카오맵 불러오기
문서가 훨씬 더 잘나와있고 이해하기 쉽지만...^^
정리 겸 적어보자면 일단 먼저 설치를 해보자
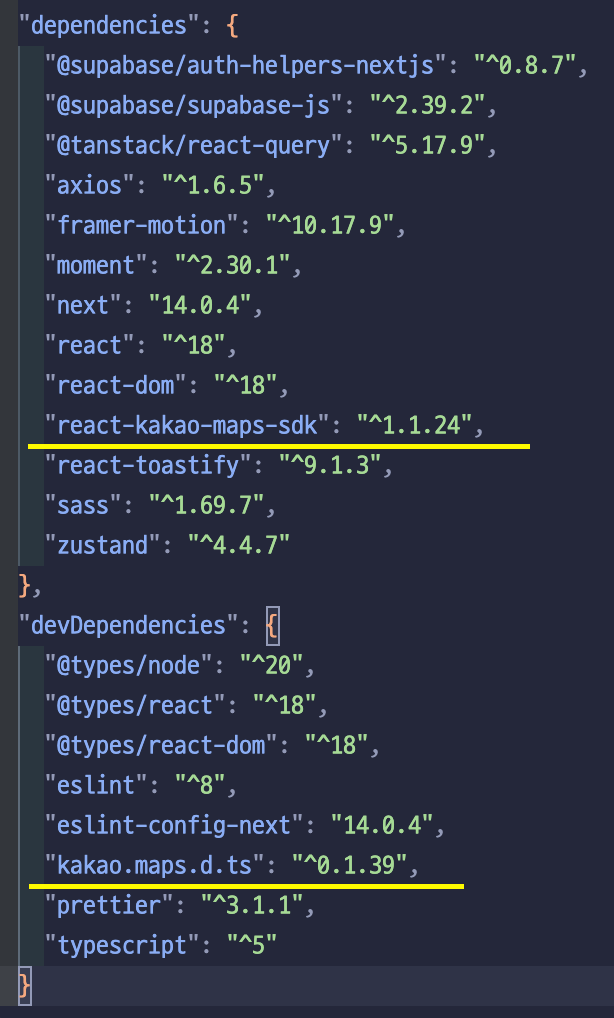
install
npm
npm install react-kakao-maps-sdk
yarn
yarn add react-kakao-maps-sdk
Typescript를 사용한다면
npm
npm install kakao.maps.d.ts --save-dev
yarn
yarn add kakao.maps.d.ts --dev
package.json의 devDependencies에 추가된 것을 볼 수 있음!

그리고!
tsconfig.json 에 아래 내용처럼 추가해주어야 한다.
{
...,
"compilerOptions": {
...,
"types": [
...,
"kakao.maps.d.ts"
]
}
}파일 생성하기
// components/KakaoMap.tsx
import style from './kakaoMap.module.scss';
import Script from 'next/script';
import { Map } from 'react-kakao-maps-sdk';
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_APP_KEY}&autoload=false`;
const KakaoMap = () => {
return (
<div className={style['container']}>
<div id="map" className={style['map-wrap']}>
<Script src={KAKAO_SDK_URL} strategy="beforeInteractive" />
<Map
center={{ lat: 33.450701, lng: 126.570667 }}
style={{ width: '100%', height: '100%' }}
></Map>
</div>
</div>
);
};
export default KakaoMap;appkey=발급받은 APP KEY를 넣으면됨
마지막으로 불러오고자 하는 page에서 <KakaoMap />을 import해서 사용하면 된다.

우선 이 단계까지 마무리!
앞으로 이 문서를 참고하면서 원하는 위치에 마커찍기 및 검색하는 기능을 작업해야 하는데 추후에 기록해봐야겠다..
✍🏻 회고
공식문서를 많이 봐야한다는 말을 많이 들었는데 이해하기 어려운 부분이 많아서 다른사람이 적어놓은 블로그를 많이 참고했었다. 하지만 이제는 공식문서를 위주로 많이 보고 활용하면서 이해한 내용을 쉽게 정리해보는 연습이 필요할 것 같다!
