
Today Learn
- 기술면접 스터디
- 지도 위치로 검색하기
🤦🏻♀️ 고민한 부분

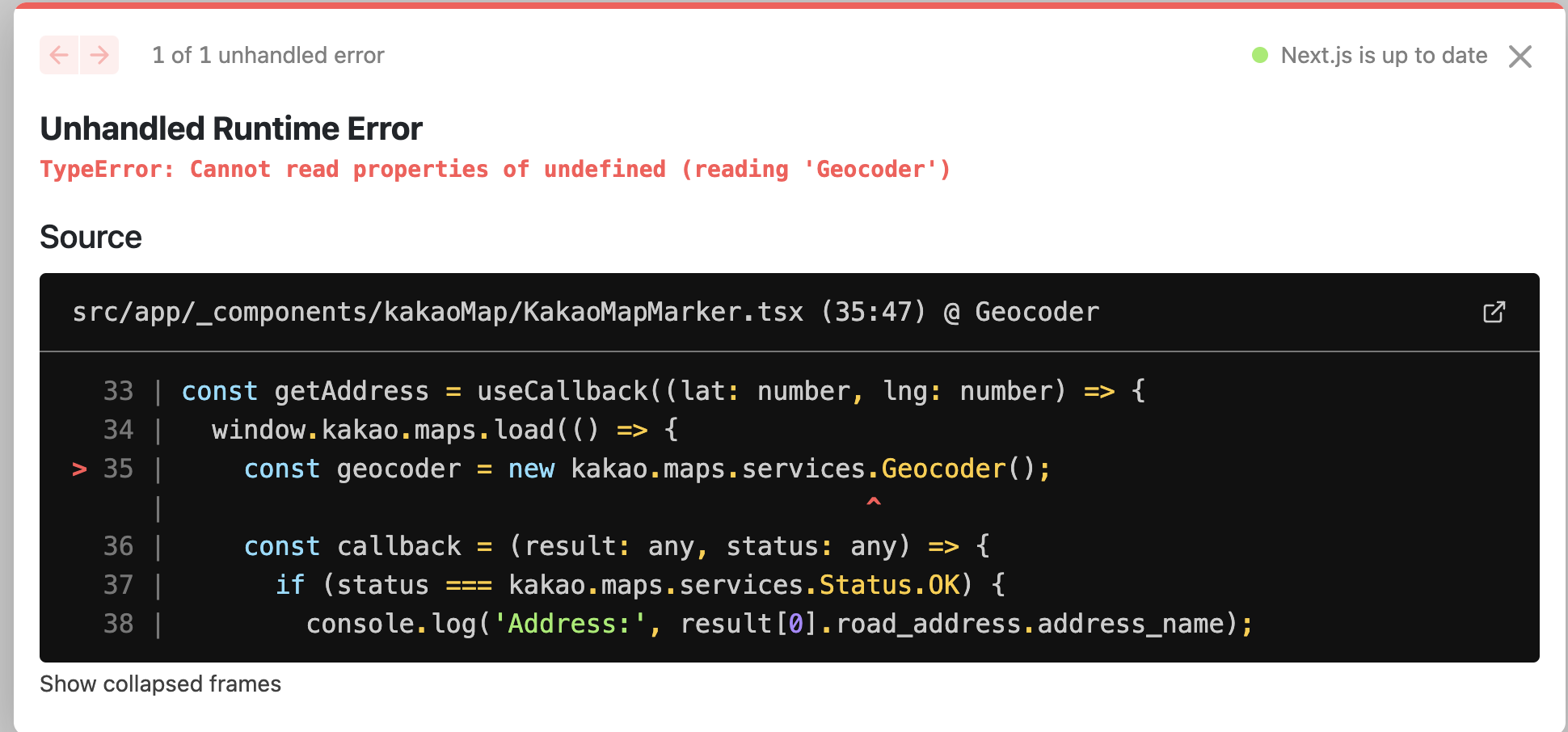
react-kakao-maps-sdk를 잘 설치해줬는데 Geocoder를 읽을 수 없다는 오류가 계속 발생했다. 근데 처음 렌더링 될때만 이 오류가 발생하고 코드를 작성하다가 다시 저장하면 사라지길래 일시적인건가? 했지만 아니었다!

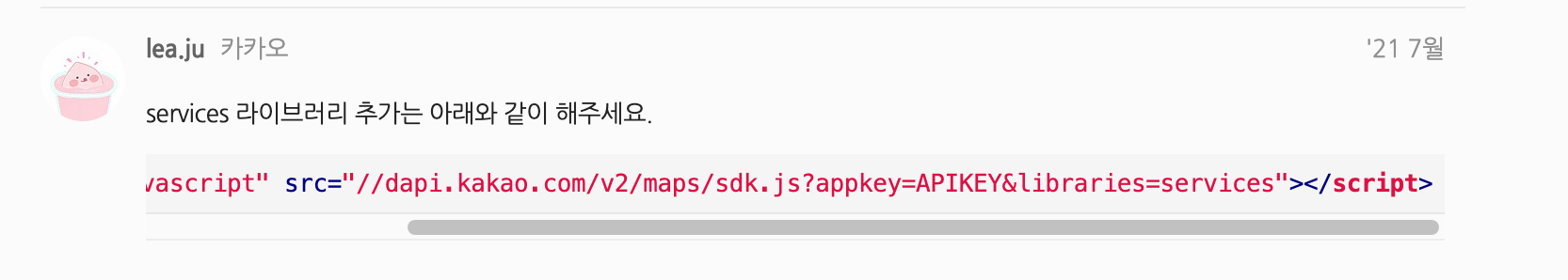
구글링 결과 해답을 찾았고 services 라이브러리를 추가해주지 않아서 그랬다는 것을 알게되었당🙃
// 수정전
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_APP_KEY}&autoload=false`;
// 수정후
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_APP_KEY}&libraries=services&autoload=false`;수정해주고 나니 오류가 사라졌다.
위도, 경도로 주소 가져오기
// 위도, 경도로 주소 정보 가져오기
const getAddress = (lat: number, lng: number) => {
const geocoder = new kakao.maps.services.Geocoder();
const coord = new kakao.maps.LatLng(lat, lng);
console.log({ coord });
const callback = (result: any, status: any) => {
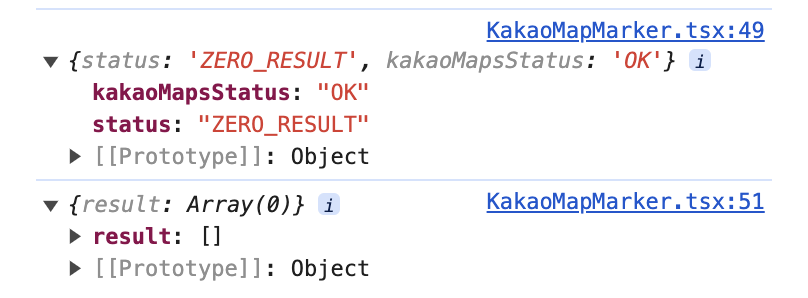
// ? status: zero result?? => 뭔지 알아보기
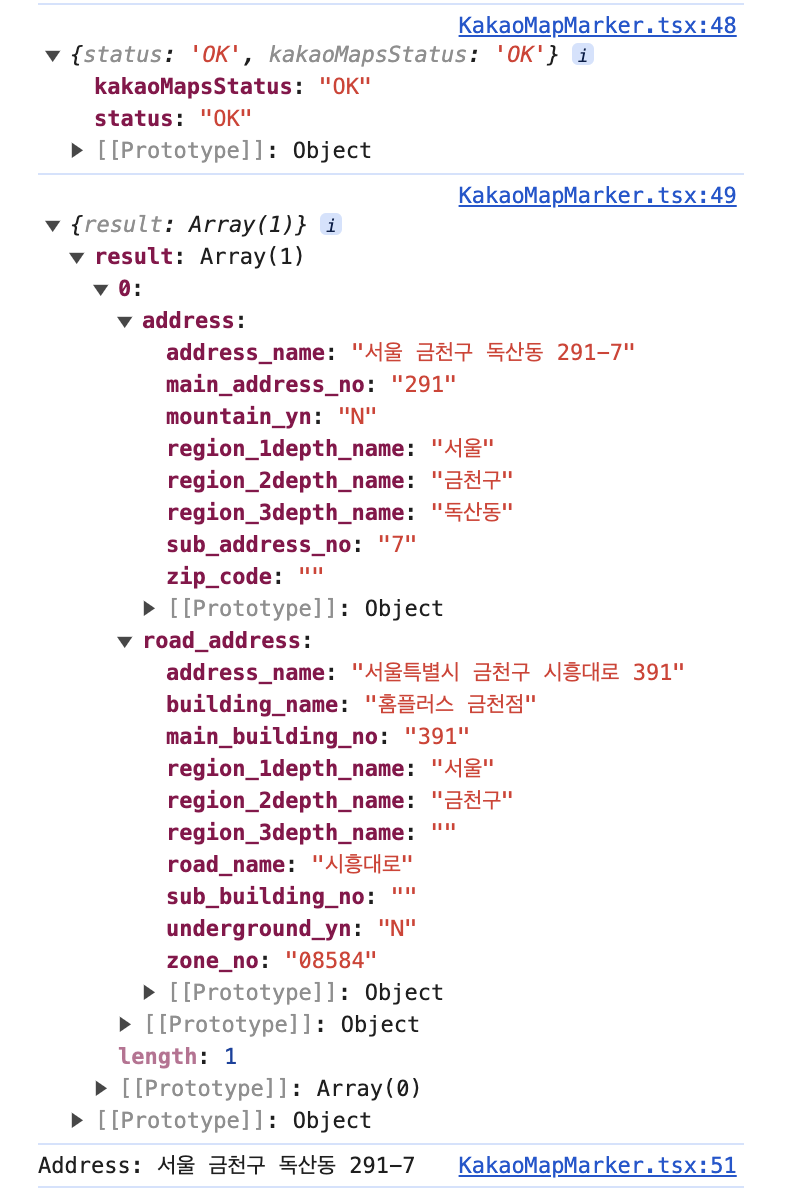
console.log({ status, kakaoMapsStatus: kakao.maps.services.Status.OK });
// result 에 왜 값이 없는지 알아보기
console.log({ result });
if (status === kakao.maps.services.Status.OK) {
// console.log('Address:', result[0].address.address_name);
console.log('결과', result);
setAddress(result[0].address.address_name);
}
};
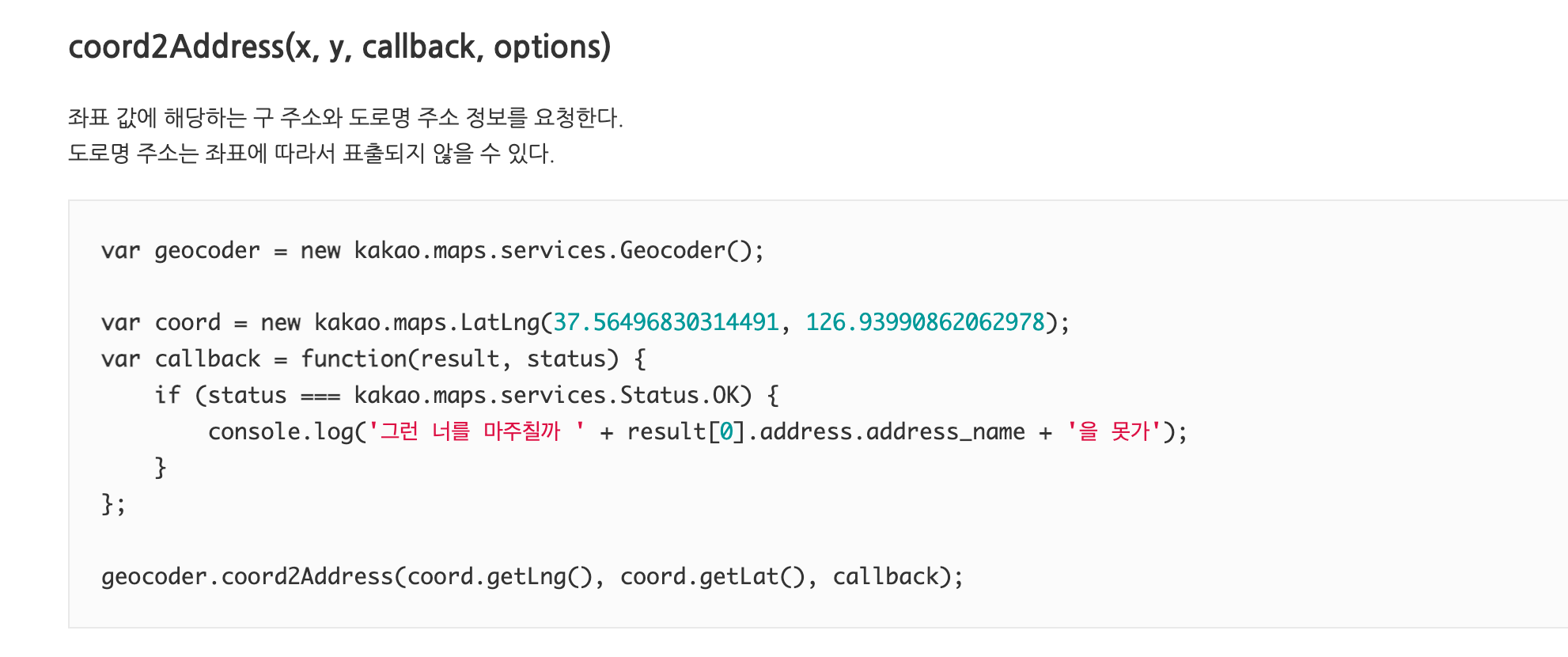
geocoder.coord2Address(coord.getLat(), coord.getLng(), callback);
};
공식문서와 블로그를 참고해가면서 작성했는데 마커를 찍었을 때 해당 위치의 위도와 경도 값은 잘 나오는데 주소값이 전혀 나오지 않는 문제가 생겼다.
(이거 붙잡느라 하염없이 시간이 흐르고...)
// 수정전
geocoder.coord2Address(coord.getLat(), coord.getLng(), callback);
// 수정후
geocoder.coord2Address(coord.getLng(), coord.getLat(), callback);어이없게도 위도 경도에 대한 지식이 부족해서 생긴 문제였던 것 같다 ㅠㅠ
- 경도
longitude는 가로축(x) / 동서 - 위도
latitude는 세로축(y) / 남북
계속 매개변수에 값을 적을 때 lat, lng로 적었기 때문에 저 위치에도 아무생각없이 Lat를 먼저 적었고 그 부분이 문제가 될 거라는 생각을 전혀 하지 못해서 엉뚱한 부분만 계속 고치고 문서나 구글링을 해도 해결하지 못했던 것이다.
우여곡절끝에 주소정보 가져오기 마무리가 되었다.

그리고 아무리 들여다봐도 다른점을 못찾다가 해결되고 나니까 너무 눈에 잘보이는게 어이없어서 캡쳐해왔다😞
악!

✍🏻 회고
이놈의 어이없는 실수는 할때마다 현타가 온다.
그래도 이 문제 해결하고 나서는 더 정신차리는 계기가 되었으니 오히려좋아.....😫

위도와 경도는 지구 표면상의 위치를 나타내는 데 사용하는 좌표계입니다. 위도는 적도를 기준으로 북쪽 또는 남쪽으로 얼마나 떨어져 있는지를 나타내고, 경도는 본초자오선을 기준으로 동쪽 또는 서쪽으로 얼마나 떨어져 있는지를 나타냅니다.