
useState를 이용한 카운터앱 만들기
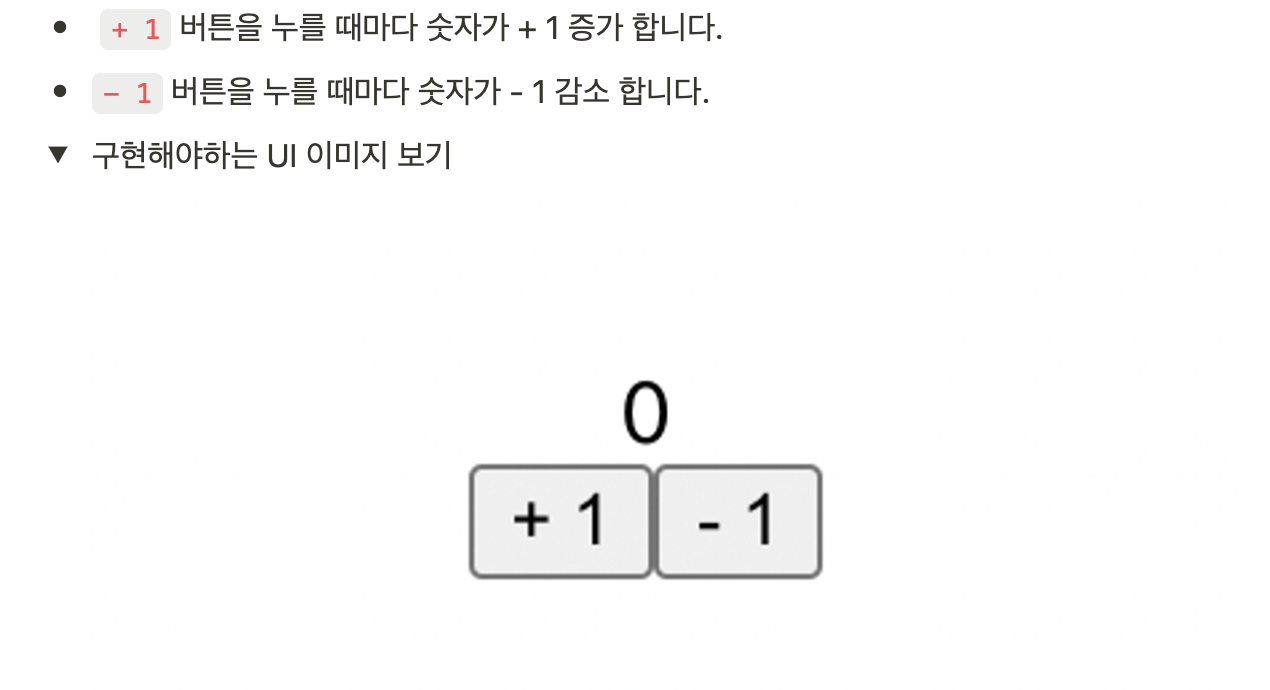
📚 실습내용

❌ 문제발생
이전 강의에서 배운 내용을 토대로 다시 돌려보면서 작성해보았다
// 실습! 카운터앱 만들기
// import React from "react";
import React, { useState } from "react";
function App() {
// let count = 0;
const [count, setCount] = useState(0);
return (
<div>
<div>{count}</div>
<div>
<button
onclick={() => {
// count--;
// console.log(`${count}`);
const minusCount = count - 1;
setCount(minusCount);
}}
>
-1
</button>
<button
onclick={() => {
const plusCount = count + 1;
setCount(plusCount);
}}
>
+1
</button>
</div>
</div>
);
}
export default App;-
import React,
{ useState }from "react";
처음에 useState를 안넣어서 오류 발생! -
주석처리한 부분처럼 처음에 작성했다가 해설영상 보면서 수정진행

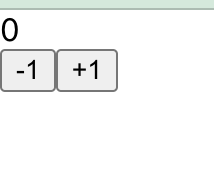
화면에 그려지긴 했는데 버튼을 눌렀을 때 숫자에 변화가 생기지 않음‼️
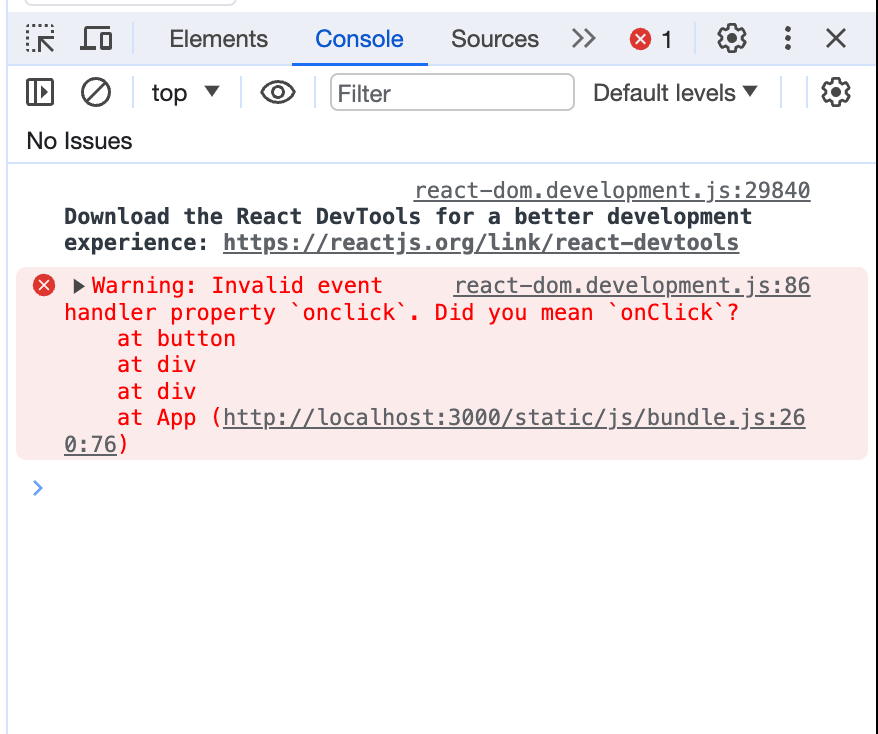
💊 문제해결

개발자 도구를 확인해보면서 오류원인 확인!
⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
onclick ➡️ onClick
- React에서는 대소문자 구분이 확실해야함! case sensitive
lower camel case
⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️⭐️
onclick 사용
vanila javascript의 경우
element.addEventListener("click", () => {})React의 경우
<button onClick={() => console.log("버튼이 눌렸어요")}>버튼</button>💡 이벤트 핸들러 추가하기
// 핸들러 함수 만들기
const plusButtonHandler = () => {
const plusCount = count + 1;
setCount(plusCount);
};
// 함수 실행버튼
<button onClick={plusButtonHandler}>+1</button>정리
코딩이라는 것은 띄어쓰기, 점, 세미콜론, 대소문자 등등 작은 것 하나에도 오류가 발생하기 때문에 정신차리고 두눈 똑바로 뜨고 확인하고 확인하자!
