
JavaScript 베이직 수업을 들으면서 새롭게 알게된 기능에 대해 정리
📚 prompt 창 띄우기
문제
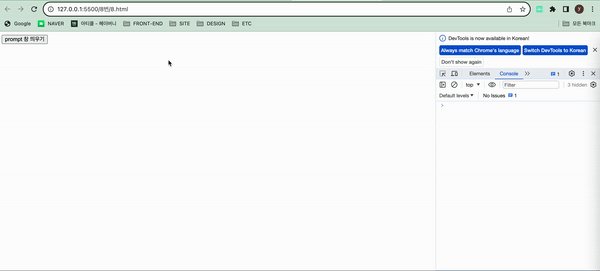
- 버튼을 생성하고 버튼을 클릭하면 prompt창이 뜸
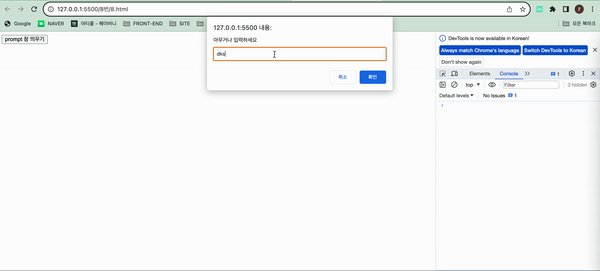
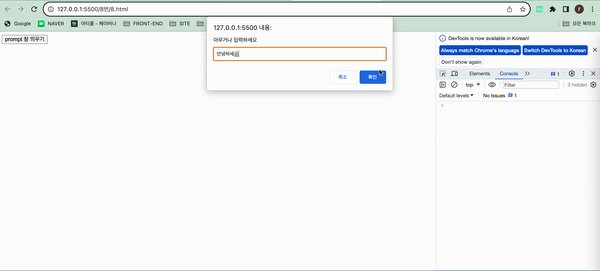
- 글자를 입력하고 확인버튼을 누르면 입력한 글자가 alert창으로 뜸
고민
prompt 라는 기능 자체를 처음접해봐서 처음에는 문제만 봤을때 alert창을 만들고, 그 안에 input창을 넣은 후 input에 글자를 입력하면 다시 alert창이 뜨게하는건가?
라고 복잡하게 생각했었다.
해결
prompt() 메소드로 간단하게 해결 가능
💡 prompt() 메소드란?
브라우저에게 문자열과 인풋필드 두 개의 버튼을 가지는 다이얼로그를 표시하도록 한다.
const 변수명 = prompt('message', 'default');message: 화면에 표시할 문자열로 이 값을 생략하면 화면에 아무 글자도 표시가 안된다.default: 입력 필드의 기본 값을 받는다.
//html
<button class="btn">prompt 창 띄우기</button>
//javascript
document.querySelector(".btn").addEventListener("click", function () {
const promptObj = prompt("아무거나 입력하세요", "");
alert(promptObj);
});
📚 new Date()
💡 JS에서 시간을 가져오는 방법은?
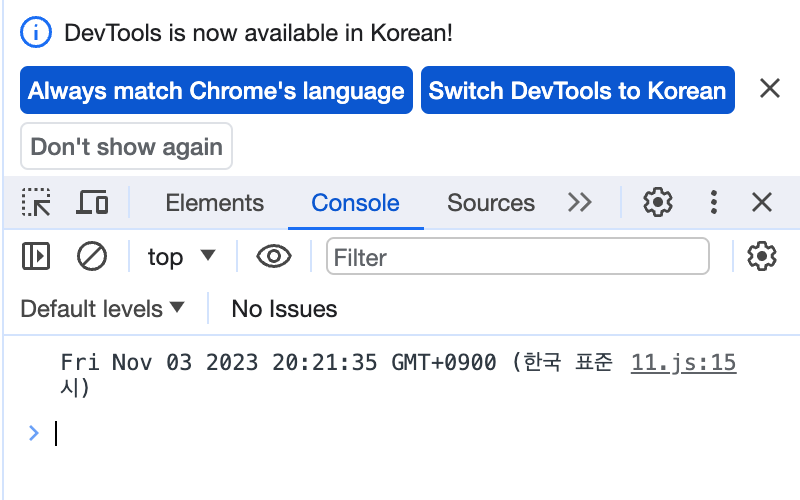
const 변수명 = new Date();
console.log(변수명)이렇게 입력하면 현재 날짜와 시간 데이터를 가져올 수 있다.

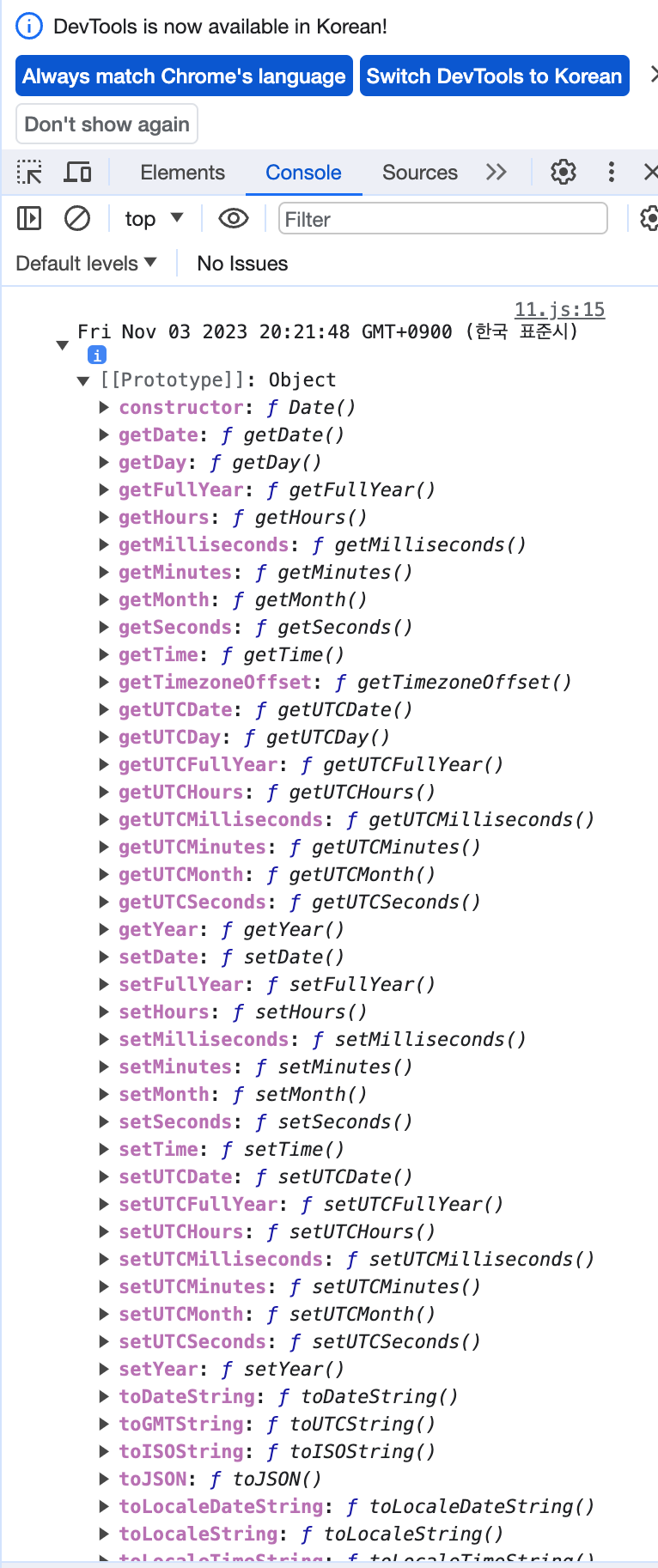
console.log(변수명) ➡️ console.dir(변수명)
이렇게 변경해보면 브라우저 console창에서 내가 가져올 수 있는 데이터를 확인할 수 있다.

응용
이 중에서 나는 시간데이터를 가져와서 현재시간에 따라 출력되는 문장을 다르게 하는 실습을 해보았다.
const today = new Date();
const hour = today.getHours();
function nowTime() {
if (hour < 10) {
console.log("good morning");
} else if (hour < 18) {
console.log("good afternoon");
} else {
console.log("good evening");
}
}
nowTime(hour);이런 방법으로 연도, 월, 날짜, 시간 등을 구할 수 있다.
오늘의 회고
베이직수업을 들으면서 처음에는 엇 너무 기초이려나..? 했지만 그것도 잠시...뿐
우선 한번씩 봤던 기억이 있는 JS이론과 기능이었지만 막상 내가 1에서 10까지 온전히 혼자 풀어나가는것이 막막한 상황에서는 너무 알차고 유익했다.
기초부터 차근차근 다지고 복습하면서 성장하는 모습 보여주고싶다!
지금 단계에서 내가 기억해야 할 것은 코드를 짤때는 항상 어떤 순서로 진행할지 글로 적어보고 그거에 맞춰 짜는 연습을 하는 것이다.

영상 캡처까지~~ wow