
👩🏻💻 Today Learn
- 알고리즘 2문제
- 베이직반 수업 및 과제
- 리액트 숙련 과제 세팅
🤦🏻♀️ 고민한 부분
JS_async / await
베이직 수업 과제 진행중에 발생했던 오류와 해결한 방법에 대해 기록해보려한다.
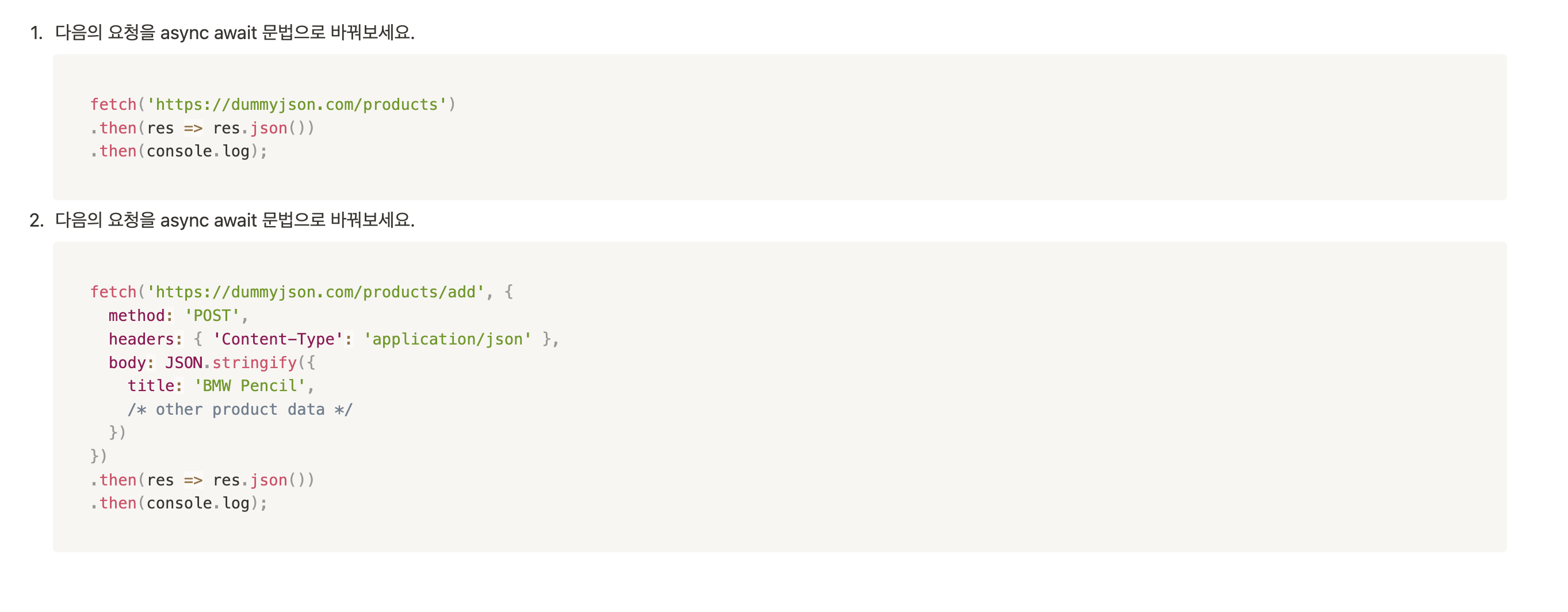
문제

처음에 적은 코드
여기에 1번 문제의 답을 작성하세요.
async function getData() {
const res = await fetch("https://dummyjson.com/products");
const data = await res.json();
return data;
}
console.log(getData());
여기에 2번 문제의 답을 작성하세요.
async function getProduct() {
const res = await fetch("https://dummyjson.com/products/add", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
title: "BMW Pencil",
/* other product data */
}),
});
const data = await res.json();
return data;
}
console.log(getProduct());터미널로 확인했을 때 아무것도 찍히지 않았었다.
문제해결
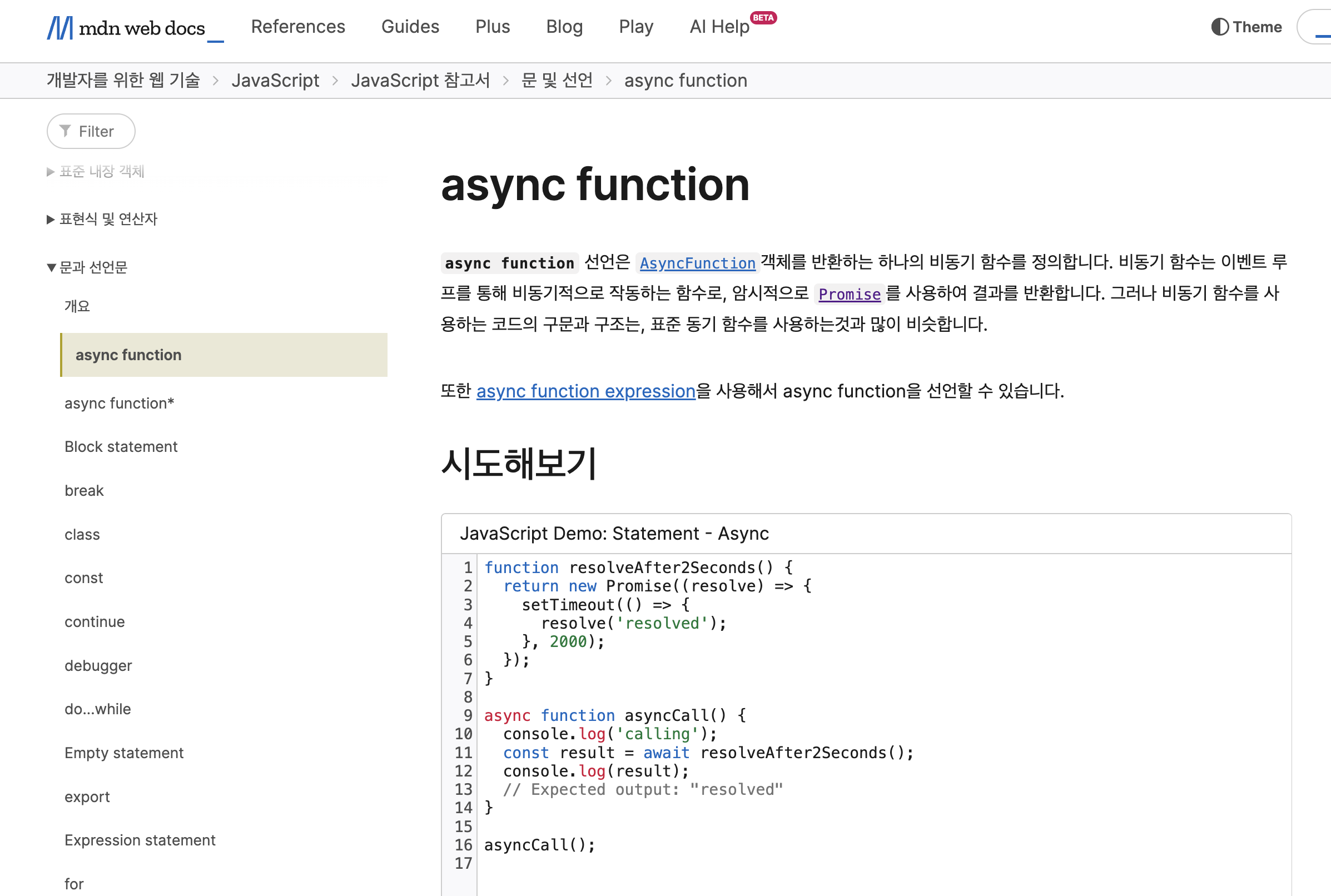
MDN사이트에서 async에 대해 찾아보며 문제의 원인을 발견하였다.

- 불필요한 return사용
- 함수밖에서 console.log로 getProduct() 호출...
수정한 코드
// 여기에 1번 문제의 답을 작성하세요.
async function getData() {
const res = await fetch("https://dummyjson.com/products");
const data = await res.json();
console.log(data);
}
getData();
// 여기에 2번 문제의 답을 작성하세요.
async function getProduct() {
const res = await fetch("https://dummyjson.com/products/add", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
title: "BMW Pencil",
/* other product data */
}),
});
const data = await res.json();
console.log(data);
}
getProduct();async function 안에서 console.log(data) 해준 후에 밖에서 getProduct() 함수를 호출해주면 완성

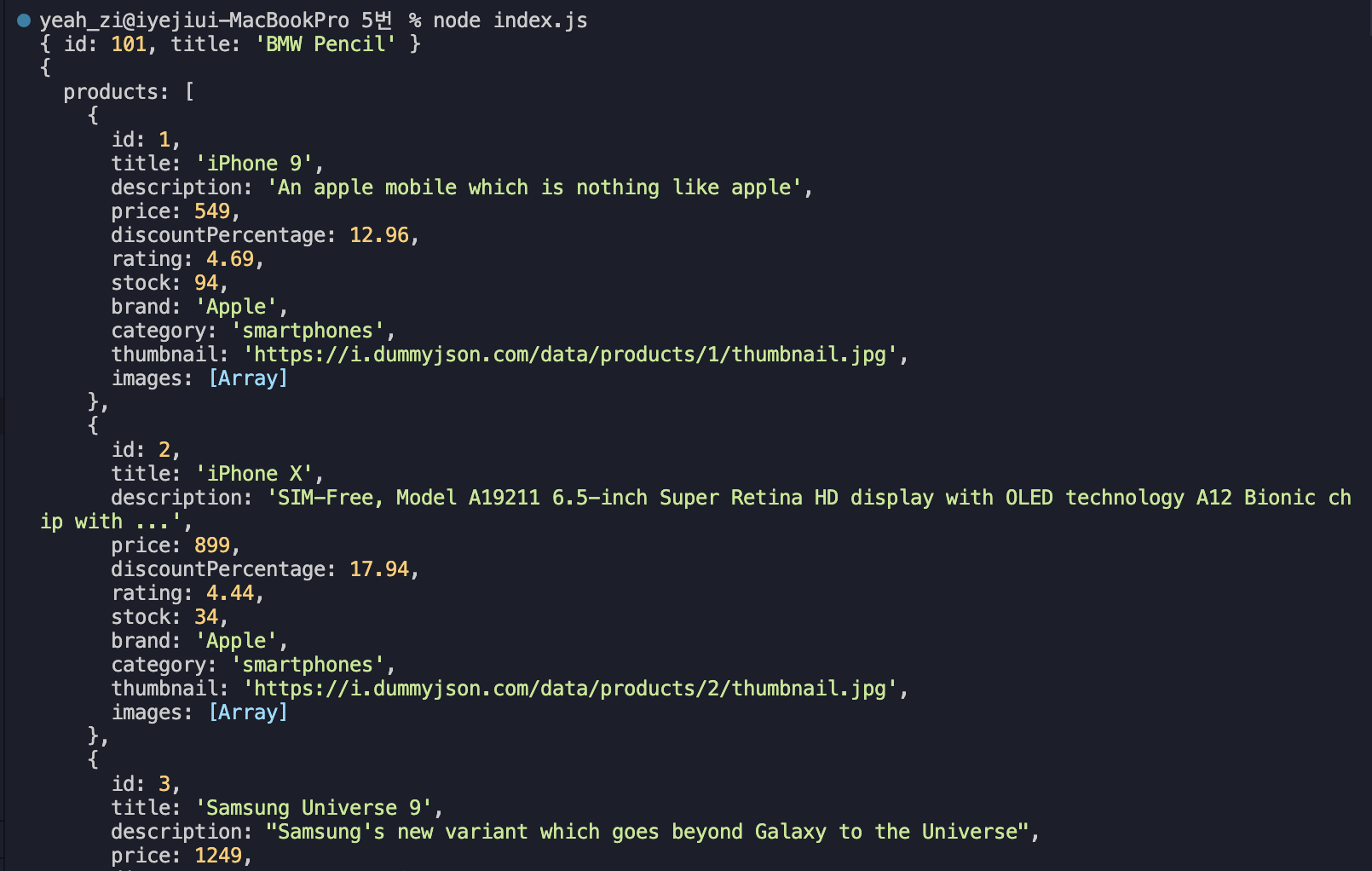
터미널에 잘 찍히는 것을 확인할 수 있다.
React_Router 셋업
두번째로는 리액트 과제 시작과정에서 발생했던 오류에 대해 적어보려한다.
1차 문제발생
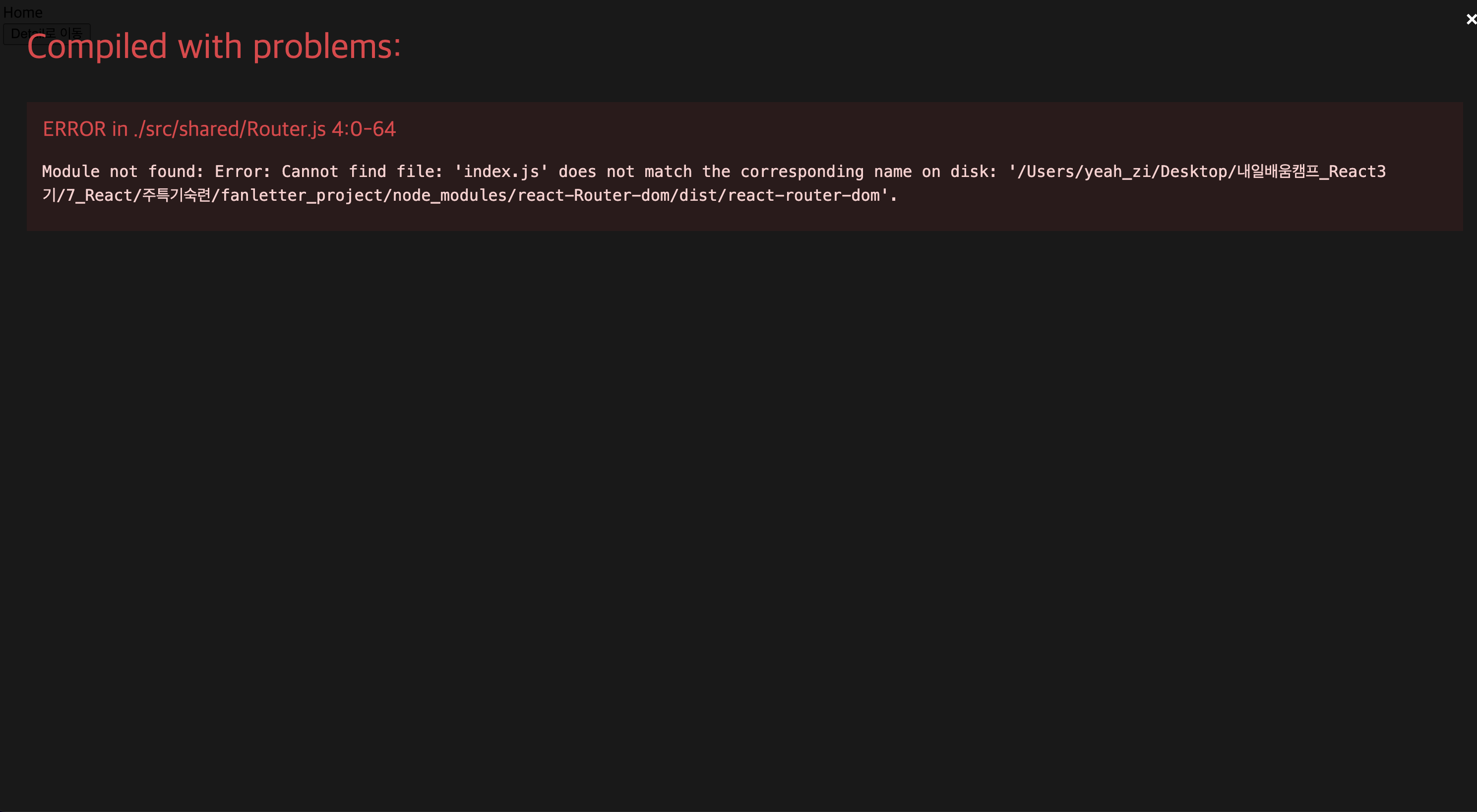
Router로 Home과 Detail로 나누어놓은 페이지를 이동하는 작업을 진행하던 중에 강의에서 배운 내용을 비슷하게 따라했다고 생각했는데 알수없는 오류가 발생했다.

해석해보았을때는 index.js 파일을 찾을수없다..? 저기에 나온 경로대로 node_modules에 들어가서 이것저것 찾아봤는데 원인을 알기 어려웠다.
1차 문제해결
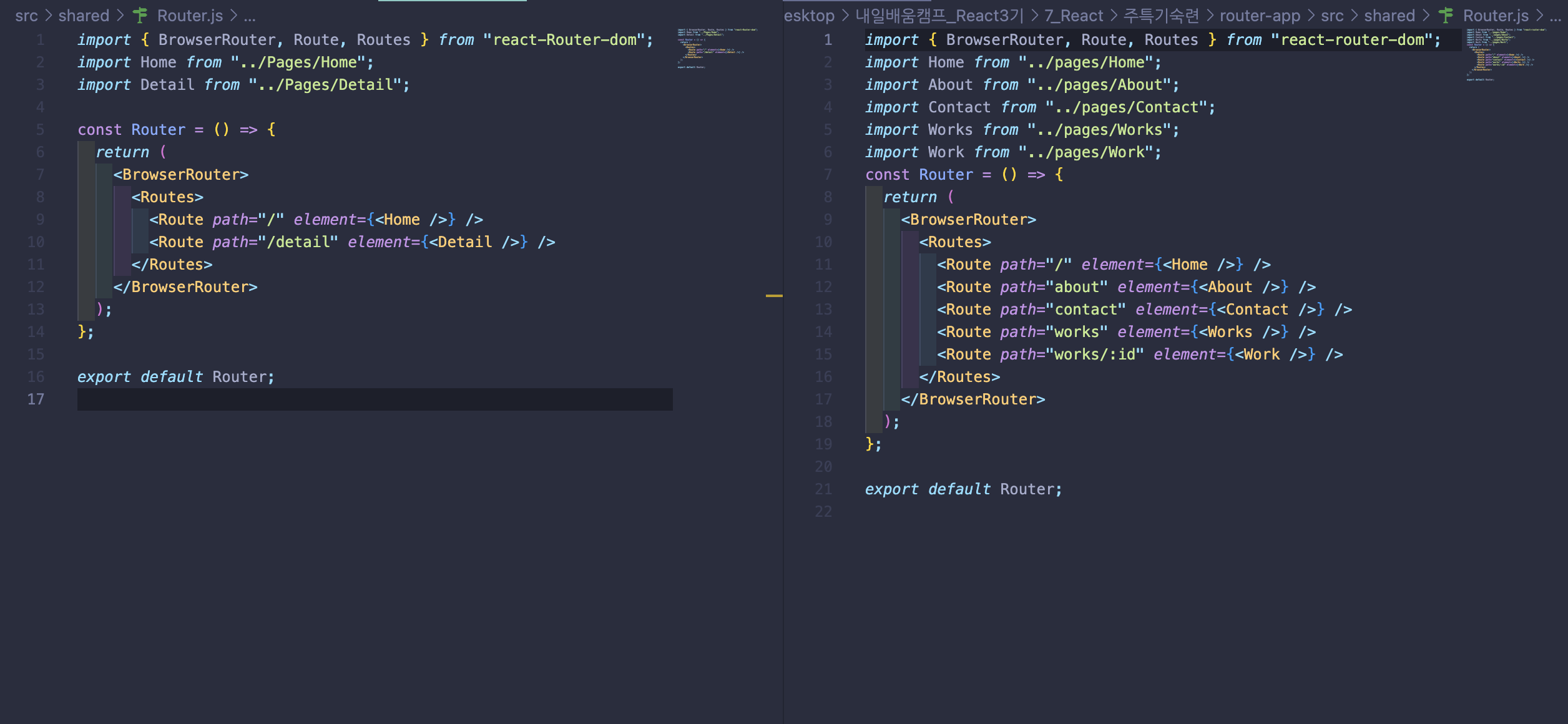
팀원분들과 함께 보면서 확인해본 결과 대소문자를 잘못사용하여 발생했던것으로 확인되었다.

맨 위에줄 from "react-Router-dom" 이부분...!!!!!!!!!!!!!
망할 ㅠ
App.jsx 파일에서 Router를 import하는것이 계속 안되길래 Router파일에서 저 부분을 지우고 다시 작성하는 과정에서 발생했던 실수(?)였던 것이다...
이 전에 올렸던 포스팅중에 onClick을 onclick 으로 작성해서 문제가 되었던것을 잊은것이냐...내 자신...
2차 문제발생
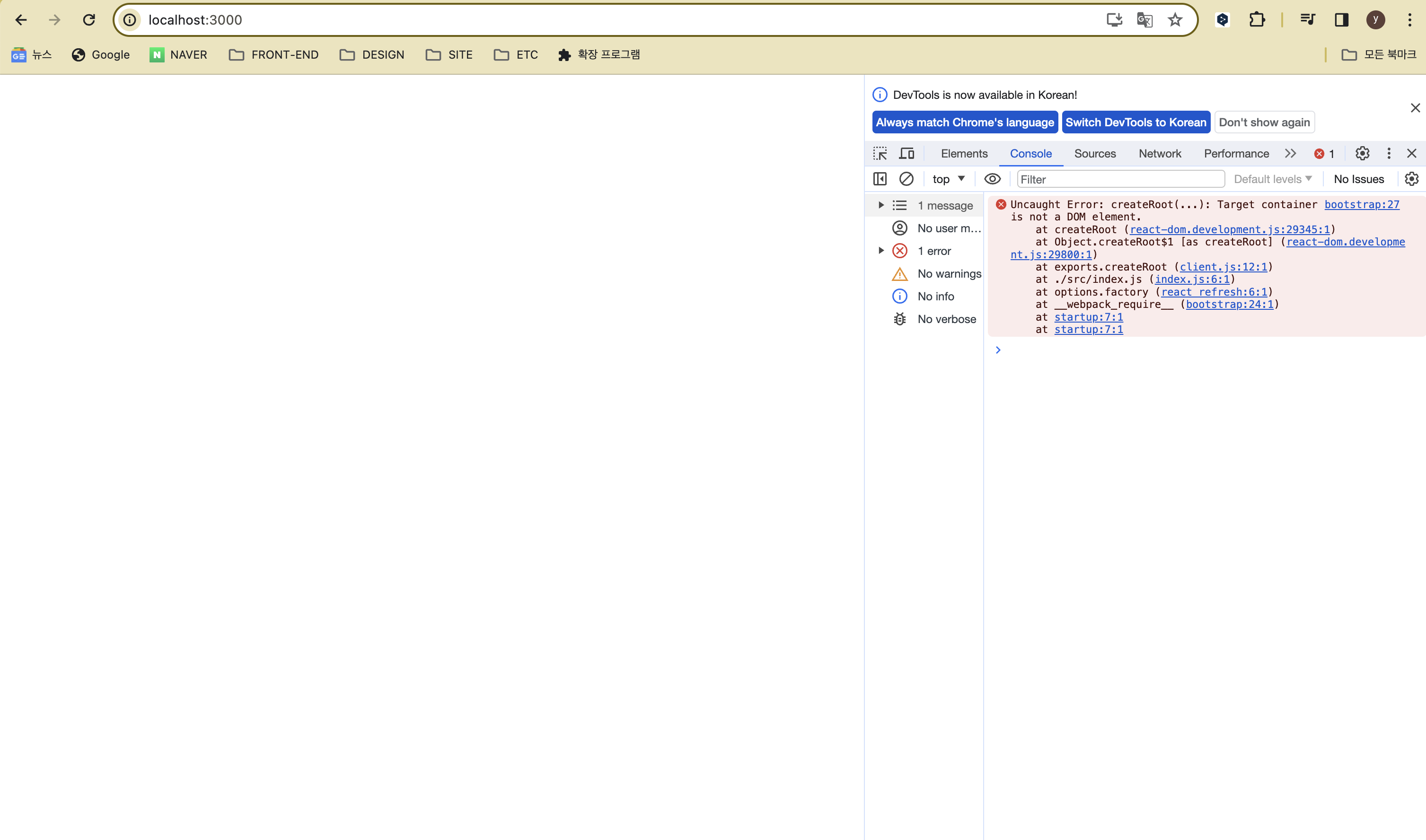
이제 오류발생 문구는 보이지 않지만 또다른 문제는 화면에 내가 그려놓은 버튼도 보이지 않는다는 것이다(중간이 없네)

텅-
2차 문제해결

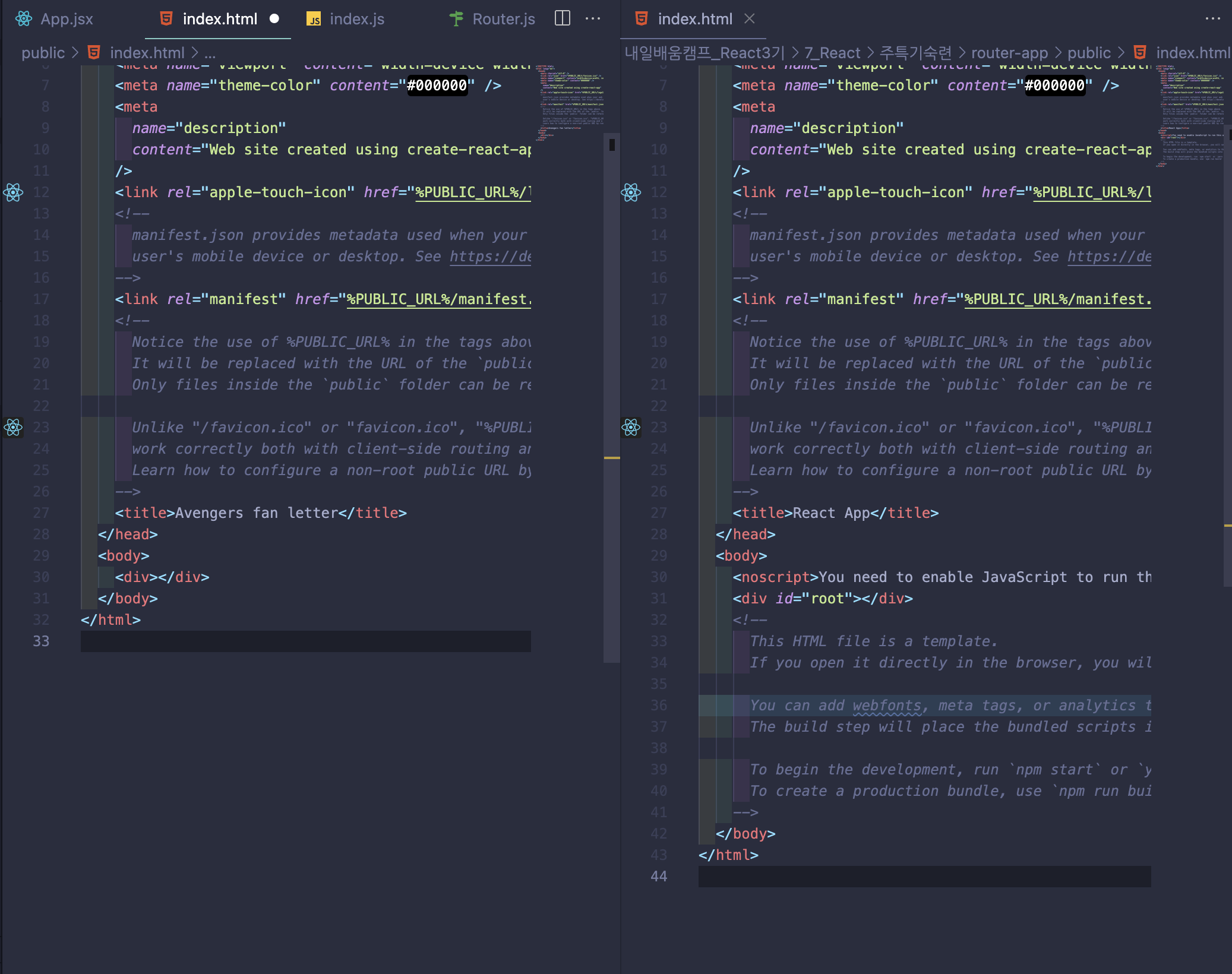
body태그안에 div부분의 글을 수정하던 중에 id="root"까지 날려버려서 발생했던 문제였다.
왼손이 한 일을 오른손 조차 몰랐기 때문에 문제의 원인을 알기 어려웠던 것이다..
✍🏻 회고
솔직히 정말 사소해 보이는 부분에서 발생한 오류처럼 보일 수 있지만 꼼꼼하게 확인해서 오류의 발생을 줄이고 문제의 원인을 찾아내는것이 개발자가 해야하는 일이라고 생각한다.
이번에도 혼자서 계속 끙끙대고 몇번이고 확인했는데 찾아내지 못해서 팀원분들과 함께 보면서 해결하게 되었었다.
사실 혼자서 어떻게든 해결해보고 싶었는데 결국 그러지 못해서 스스로에 대한 실망과 좌절도 있었지만 팀원이나 동료와 함께 해결해 나가는 것 또한 중요한 경험이 아니겠나?! 싶기도 하다!

사소한 오류도 이제 예지님의 빅데이터에 쌓일겁니다!