
👩🏻💻 Today Learn
- 알고리즘 1문제
- FanLetter-Project 10%...?
🔐 알고리즘 문제풀이
문제) 자연수 뒤집어 배열로 만들기
자연수 n을 뒤집어 각 자리 숫자를 원소로 가지는 배열 형태로 리턴해주세요. 예를들어 n이 12345이면 [5,4,3,2,1]을 리턴합니다.
풀이
처음 작성한 답
function solution(n) {
const answer = String(n).split('').reverse()
answer.map((a)=>{
return Number(a);
})
}n을 문자열로 바꾸고, 배열로 바꾸고, 반대로 뒤집은 문자를 answer라는 변수에 담아서 answer를 map으로 돌리면서 숫자로 변환한 새로운 배열을 return해주려고 했다.
그런데 계속 undefined 만 나왔었다...
수정한 답
function solution(n) {
const answer = String(n).split('').reverse()
const result = answer.map((a)=>{
return Number(a);
})
return result;
}계속 고민하다가 answer.map을 함수에 담아서 마지막에 호출해주니 원하는 결과를 얻을 수 있었다.
다시한번 확인하고 넘어가기!
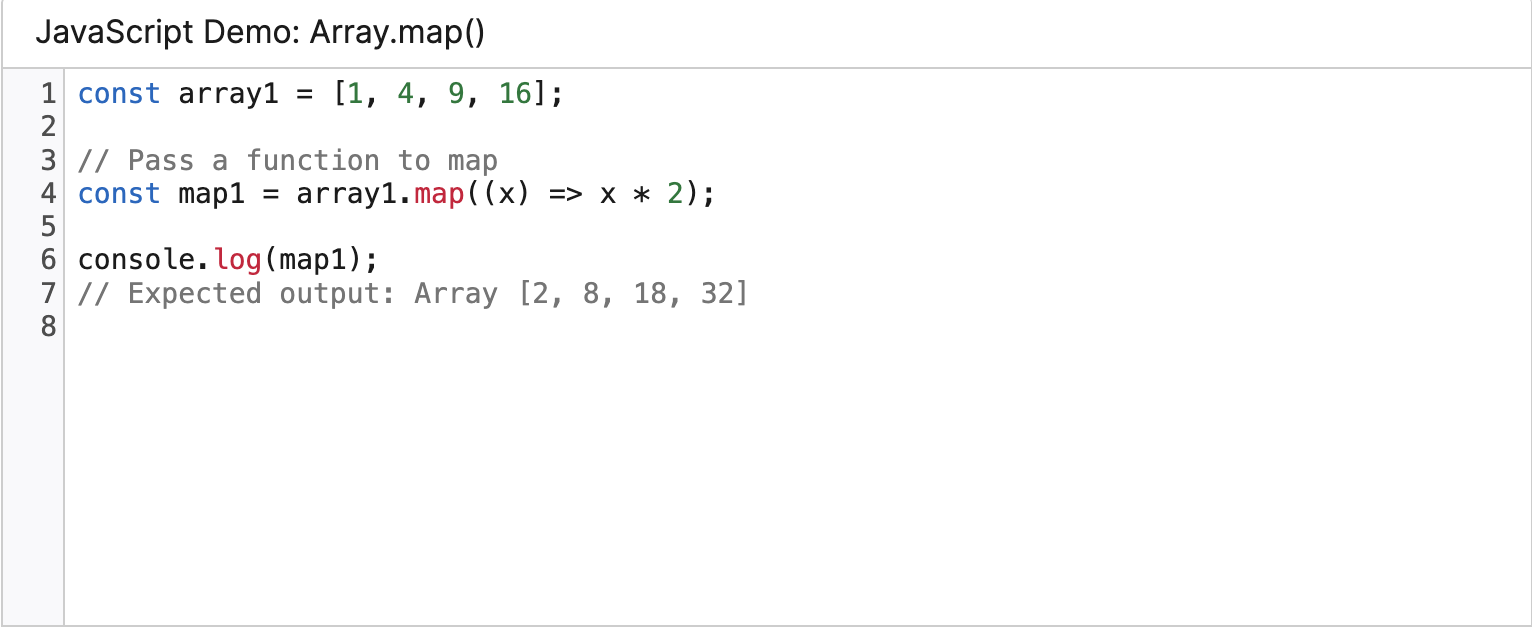
map()메서드?
- 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.

🤦🏻♀️ 고민한 부분
React로 버튼 클릭상태 유지하기
과제 진행 중 버튼을 만들고 클릭했을 때 button의 active색상이 유지되는 기능을 구현하고 싶었다.
이 부분에 대해 구글링을 정말 열심히 하다가 나의 가려운 부분을 긁어주는 벨로그를 발견하였는데 코드를 기록해보려한다.
// 버튼에 적용한 스타일
const Tab = styled.button`
width: 150px;
height: 60px;
font-size: 15px;
display: flex;
justify-content: center;
align-items: center;
margin: 10px;
border: 0px solid black;
border-radius: 100px;
cursor: pointer;
background-color: #c56fff;
&:hover {
background-color: #ffc800;
}
&:active {
background-color: #ffc800;
transform: scale(1.1);
transition: all 0.3s;
}// onClick에 적용할 함수
const [click, setClick] = useState(false);
const getClick = () => {
setClick(!click);
};
// 버튼에 적용
<Tab className={click ? "active" : ""} onClick={getClick}>
토르 </Tab>useState훅을 이용해 상태를 관리할 수 있는데 click의 상태는 setClick으로만 변환이 가능하다.
버튼 onClick시에 getClick함수가 호출되면서 click값을 반전시키고 클릭되었을때는 active 클래스가 적용되어 색이 유지되게 하였다.
✍🏻 회고
원하는 부분에 대해 찾아보고 적용하긴 했지만 사실 부분부분 이해가 안되는것도 있었다. 그런데 이해하려고 애쓰면서 멈춰있는 것보다 계속 찾아보고 적용해보면서 다양한 방법을 알게되면 자연스럽게 이해하지 않을까..?
구글링하고 해답을 찾아가는 능력또한 중요하기 때문에!
