
👩🏻💻 Today Learn
- 알고리즘 3문제
- FanLetter-Project
🔐 알고리즘 문제풀이
문제) 정수 제곱근 판별
임의의 양의 정수 n에 대해, n이 어떤 양의 정수 x의 제곱인지 아닌지 판단하려 합니다.
n이 양의 정수 x의 제곱이라면 x+1의 제곱을 리턴하고, n이 양의 정수 x의 제곱이 아니라면 -1을 리턴하는 함수를 완성하세요.
풀이
처음 작성한 풀이
function solution(n) {
for (let x=1; x*x<=n; x++) {
if (x*x === n) {
return (x+1) * (x+1);
} else {
return -1;
}
}
}결과가 계속 -1로만 반환되었다.
수정한 풀이
function solution(n) {
for (let x=1; x*x<=n; x++) {
if (x*x === n) {
answer= (x+1) * (x+1);
} else {
answer= -1;
}
} return answer;
}forEach나 map이나 filter등 배열메소드는 return을 하면 순회를 끝까지 돌면서 조건에 맞는 배열을 만들어 내지만 for문에서는 return을 사용하면 순회를 끊을 수 있다.
그래서 처음 코드에서는 for문에서 x가 1로 시작하면서 if문에 들어갔는데 x*x===n 의 조건에 맞지않아 else로 넘어가면서 -1을 반환하고 끝이 나는 것이었다.
다른사람의 풀이
내장메소드를 이용하지 않고 for문과 if문을 이용해서 풀었지만 다른사람의 풀이를 확인했을 때 알게된 코드와 메소드
이렇게 또 배운다...
Math.sqrt(x) : 숫자 x의 제곱근을 반환한다.
Math.pow(base, exponent) : base에 exponent를 제곱한 값을 반환한다.
// 삼항 연산자를 이용한 풀이
function solution(n) {
return Math.sqrt(n) % 1 == 0 ? Math.pow(Math.sqrt(n)+1,2) : -1🤦🏻♀️ 고민한 부분
완료한 단계
팬레터 과제를 진행하던 중 Dummydata를 가져와서 화면에 그렸고, 캐릭터 버튼을 클릭했을 때 해당 캐릭터에게 보낸 카드가 분류되어 보이는 것 까지는 완료하였다.
해결해야하는 문제
- form안에 캐릭터를 선택한 후 닉네임과 내용을 입력했을때 전체 카드리스트에 붙이기
- 캐릭터 버튼을 클릭했을 때 추가된 카드 분류
const [cardList, setCardList] = useState([
{
createdat: "2023-11-16T12:00:00Z",
nickname: "토르팬",
avatar: "https://i.imgur.com/45678901.png",
content: "토르 파이팅! 천둥의 신, 지구를 지켜라!",
id: 1,
writedto: "토르",
},가져온 Dummy data 예시인데 내가 작성한 코드에는
const [character, setCharacter] = useState("");
const [name, setName] = useState("");
const [text, setText] = useState("");
const addCard = {
id: uuid(),
name,
text,
writedTo: character, // 2차로 발생한 문제의 부분!!!!!!
};지금은 해결한 후에 작성하다보니 문제점이 너무 명확히 보이지만 당시에는 갈피를 잡지 못했었다.
수정한 코드
const addCard = {
id: uuid(),
nickname: name,
content: text,
writedto: character,
};가져온 Dummy data의 nickname, content, writedto 부분에 내가 설정한 name, text, character를 넣어주니 해결이 되었다.
2차 문제발생
카드를 추가하는것은 되었는데 해당 캐릭터 버튼을 클릭했을 때 추가한 카드가 나타나지 않았다.
cardList
.filter((item) => {
// console.log(item.id, item.writedto);
return item.writedto === click;
})
.map((card) => {
return (
<Card key={card.id}>
{/* <Avatar></Avatar> */}
<Name>{card.nickname}</Name>
<Time>{card.createdat}</Time>
<Text>{card.content}</Text>
</Card>
);
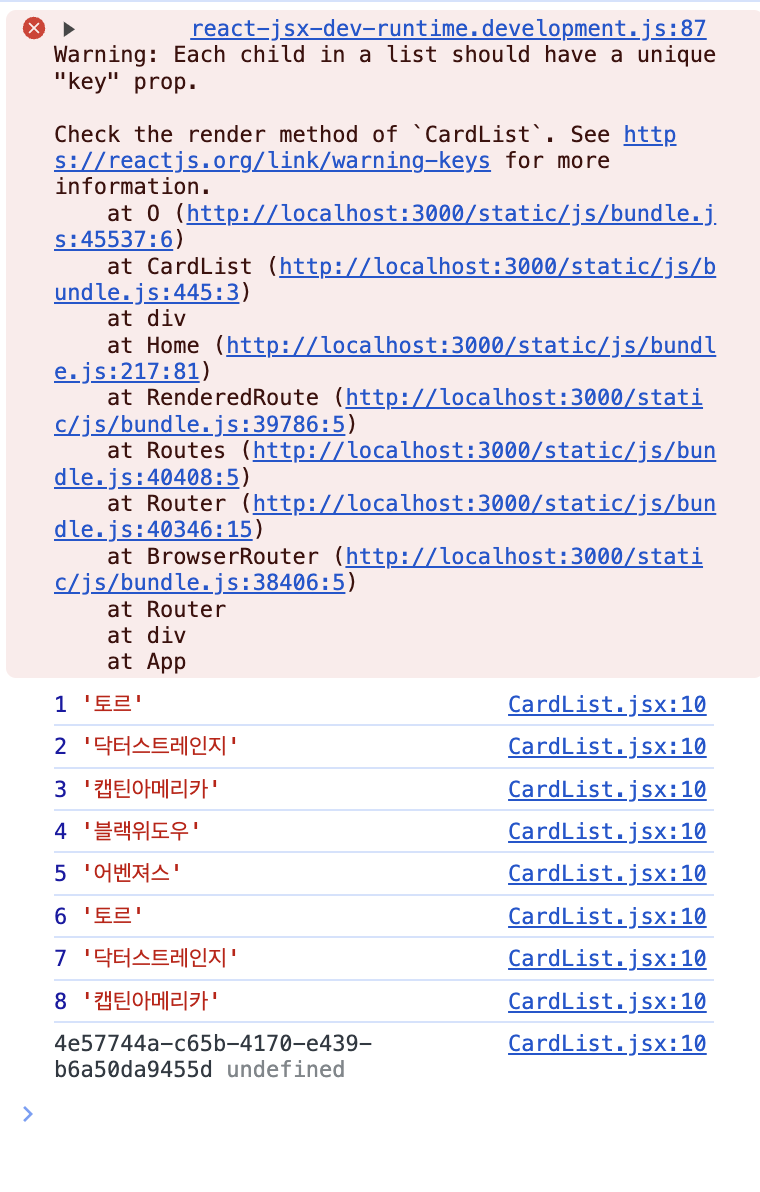
})콘솔창에 찍어본 결과는 다음과 같았다.
undefined......................???????????? 예?

그렇다는 것은 내가 선택한 캐릭터의 값을 찾을 수 없다는 것인데.. 어이없는 부분에서 원인을 발견했는데 해당 내용은 위에 있다!
writedto 가 writedTo 로 되어있었던것
✍🏻 회고
팀원과 함께 문제의 원인을 찾고 수정하기 위해 console.log()로 콘솔창에서 어떤값을 주고 있는지 확인해보며 해결해나갔다. 사실 나는 console.log()를 거의 활용하지 않았고 에러가 나면 에러창에서 말하는 원인을 찾아보는것에 그쳤었다. 그런데 이러한 방법으로 문제의 원인을 찾아가며 해결하는 방법에 대해 익숙해질 필요가 있고 이렇게 또 나의 오류해결 데이터에 하나가 또 쌓여버렸다.
