
👩🏻💻 Today Learn
- 알고리즘 1문제
- React-query 강의
🤦🏻♀️ 고민한 부분
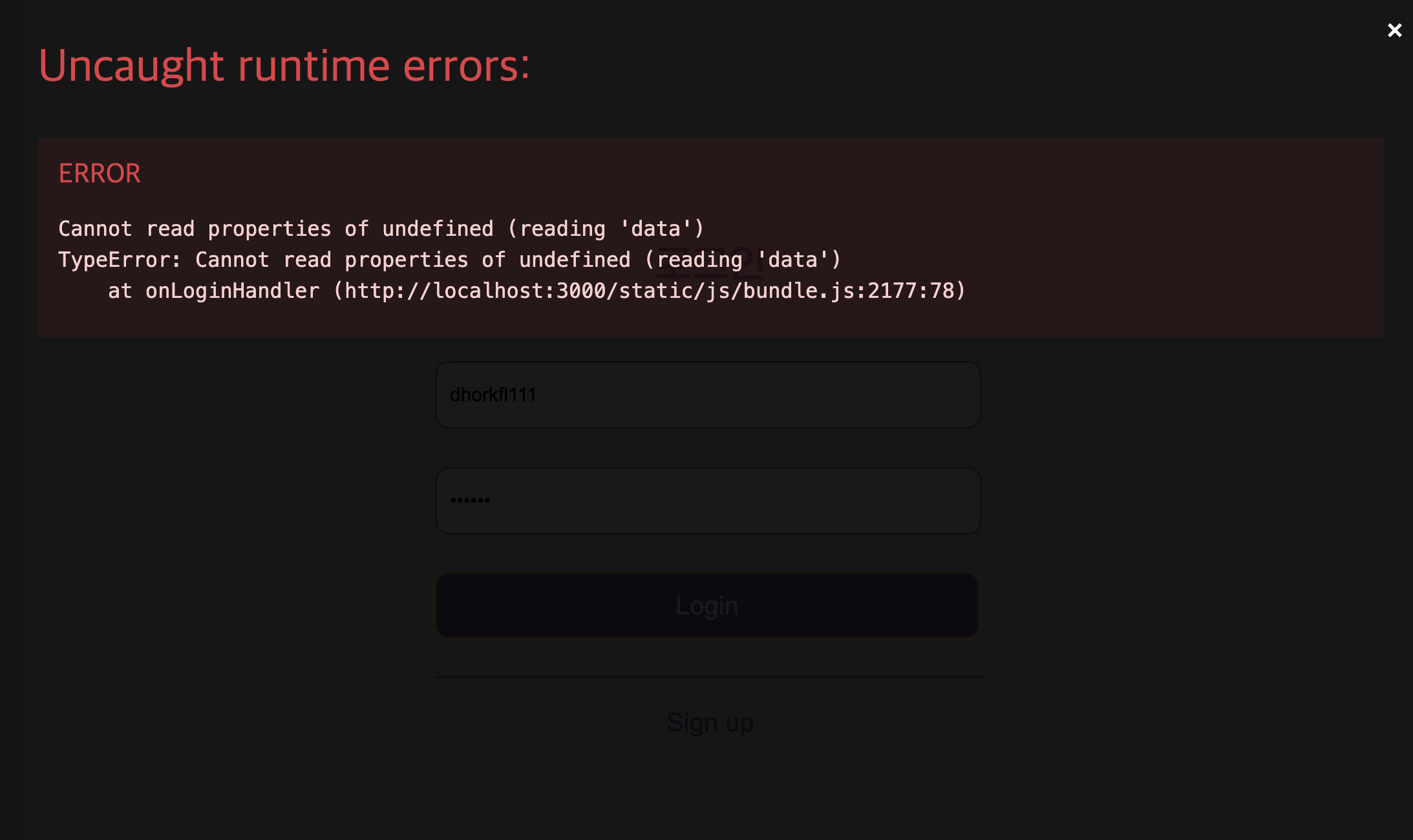
팬레터 심화과제때 완성하지 못했던 부분을 해설강의를 통해 보충하던 도중 오류가 발생했다.

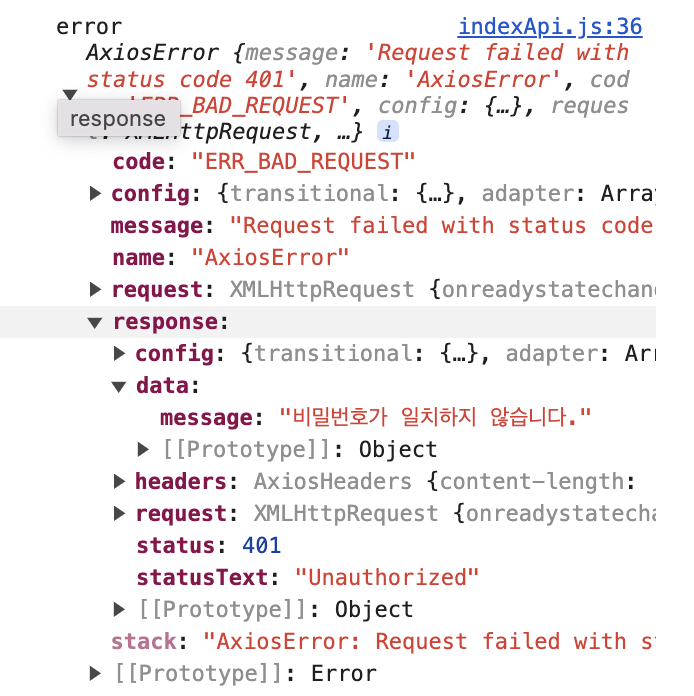
오류가 발생했을때 response.data.message 에 해당하는 메시지를 toast로 띄울 수 있도록 작업을 했는데 message를 읽을 수 없다는 에러가 계속 발생했던 것이다.
indexApi.js파일에서 문제가 발생하고 있었다.

우선 로그인이나 회원가입에 해당하는 코드는 아래와 같았다.
// 회원가입
const onRegisterHandler = async () => {
if (!inValidRegister) {
return;
}
const newUser = {
id: userId,
password: userPassword,
nickname: userNickname,
};
try {
const { data } = await authApi.post("/register", newUser);
console.log(data);
if (data.success) {
toast.success("회원가입이 완료되었습니다");
setUserId("");
setUserPassword("");
setLoginToggle(!loginToggle);
}
} catch (error) {
console.log("Axios request failed:", error);
toast.error(error.response.data.message); // 이부분
}
};
// 로그인
const onLoginHandler = async () => {
if (!inValidLogin) {
return;
}
const registerUser = {
id: userId,
password: userPassword,
};
try {
const { data } = await authApi.post("/login", registerUser);
if (data.success) {
dispatch(login(data));
toast.success("로그인이 완료되었습니다");
}
} catch (error) {
console.log("Axios request failed:", error);
toast.error(error.response.data.message); // 이부분
}
};💡 알게된 내용
문제의 원인을 확인해보니 아래와 같았다.
authApi.interceptors.response.use(
(response) => {
return response;
},
(error) => {
console.log("error", error);
if (error.data.message === "토큰이 만료되었습니다. 다시 로그인 해주세요.") {
}
return Promise.reject(error);
}
);원인을 바로 발견한 분들도 있을 것이다.
로그인 유저 authApi의 interceptors 부분에서는 에러처리 부분에 response가 빠져있었던 것이다.
위 로그인이나 회원가입에서는 문제없이 잘 처리했는데 이 부분은 계속 살펴보면서도 이상한 점을 느끼지 못했던 것이다.
그와 동시에 갈길이 멀었다는 것을 느꼈다😫
if문의 error.data 사이에 response를 붙여주고 해결이 되었다.
✍🏻 회고
사실 이 부분 말고 오류가 계속 발생하고 해결하고 반복하였지만 남겨둔 기록이 없었기 때문에 일부만 작성하게 되었다.
앞으로는 오류가 발생하면 오류메시지나 코드를 기록하고 어떤 방법으로 해결하였는지 기록하는 습관을 더 들여야 할 것 같다.
같은 실수를 반복하지 않기 위해서라면!!
