
👩🏻💻 Today Learn
- 알고리즘 2문제
- 스탠다드반 수업
💡 알게된 내용
1) 로그인 토큰 만료시 로그아웃 처리
// api.js 파일
authApi.interceptors.request.use(
(config) => {
const accessToken = localStorage.getItem("accessToken"); // 로컬스토리지에서 저장된 현재유저의 토큰 가져오기
if (accessToken) {
config.headers["Authorization"] = `Bearer ${accessToken}`;
}
return config;
},
(error) => {
return Promise.reject(error);
}
);
authApi.interceptors.response.use(
(response) => {
return response;
},
(error) => {
console.log("error", error);
toast.error(error.response.data.message); // 만료되었다는 알림 띄우기
if (
error.response.data.message ===
"토큰이 만료되었습니다. 다시 로그인 해주세요."
) {
// 토큰 만료 시 로그아웃 처리
return store.dispatch(logout());
}
return Promise.reject(error);
}
);
jsonApi.interceptors.request.use(
async (config) => {
const { data } = await authApi.get("/user");
if (data.success) return config;
},
(error) => {
return Promise.reject(error);
}
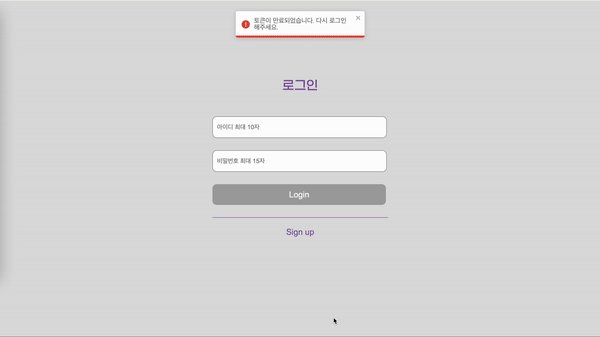
);토큰이 만료되면 로그아웃처리가 되면서 로그인화면으로 넘어가도록 하였다.
로그인 유효시간 설정하기
"/login?expiresIn=10s"10s 는 10초
10m 은 10분
이런식으로 원하는 시간 만큼 설정하면서 테스트 해볼 수 있다.
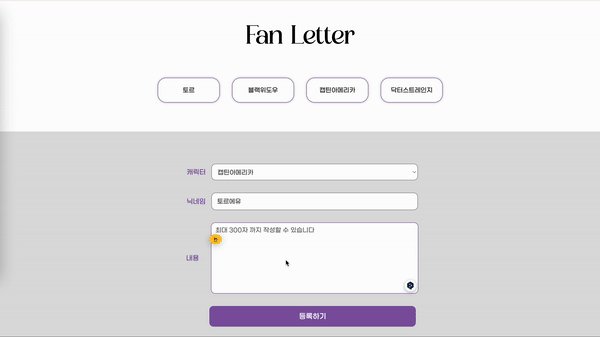
10s로 테스트 해본 결과 아래에서 보는 것 처럼 잘 작동하는 것을 볼 수있다.

이처럼 로그인 후 10초가 지난뒤 댓글을 등록하려고 했더니 토큰만료 알림창과 함께 로그인창으로 튕기는 것을 확인할 수 있다.
2) 프로필 변경
const editProfileResultHandler = () => {
const editCheck = window.confirm("프로필을 수정하시겠습니까?");
if (editCheck) {
setProfileEdit(false);
const formData = new FormData();
if (editNickname) {
formData.append("nickname", editNickname);
}
if (profileImgUrl !== avatar) {
formData.append("avatar", profileImgUrl);
}
toast.success("프로필 변경이 완료되었습니다");
dispatch(__editProfile(formData));
} else {
return;
}
};닉네임이나 프로필사진 중 하나만 변경해도 처리가 되도록 하였다.
- TODO: 프로필을 수정하시겠습니까? 하는 알림창을 sweet alert2로 바꿔보기
✍🏻 회고
못다한 과제였지만 앞으로 정말 많이 사용하게 될 기능같아서 리팩터링을 해보았다. 아직은 처음이기 때문인건지 이해의 영역보다는 이게 잘 동작하고 있나? 가 우선순위가 되었었다.
따라서 반복적으로 보고 읽고 다음 프로젝트에 활용하면서 손으로 익혀야겠다.

:)