
👩🏻💻 Today Learn
- 기술면접 스터디
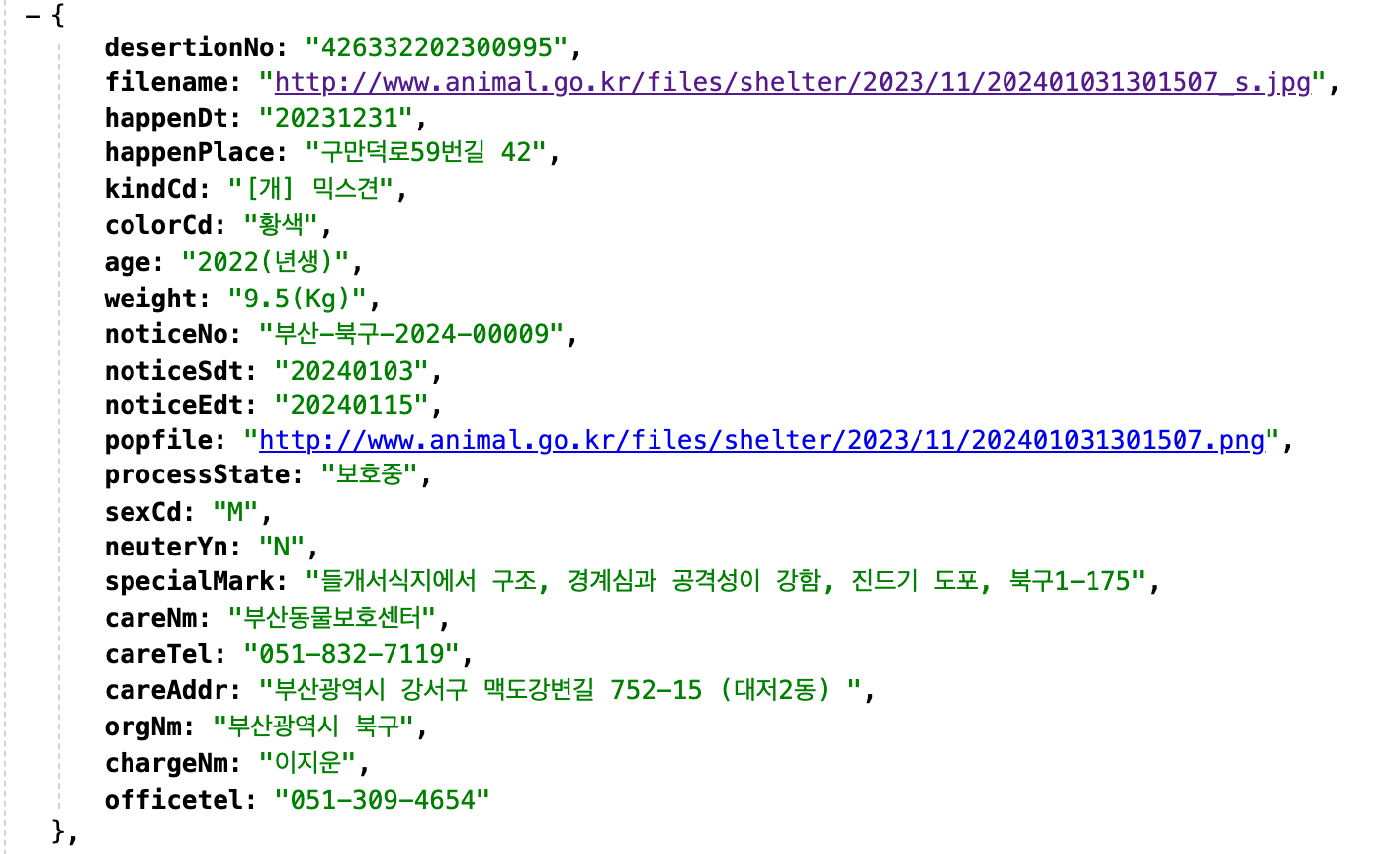
- 유기견 공고 오픈데이터 API 불러오기
- 리스트, 상세페이지
🤦🏻♀️ 고민한 부분
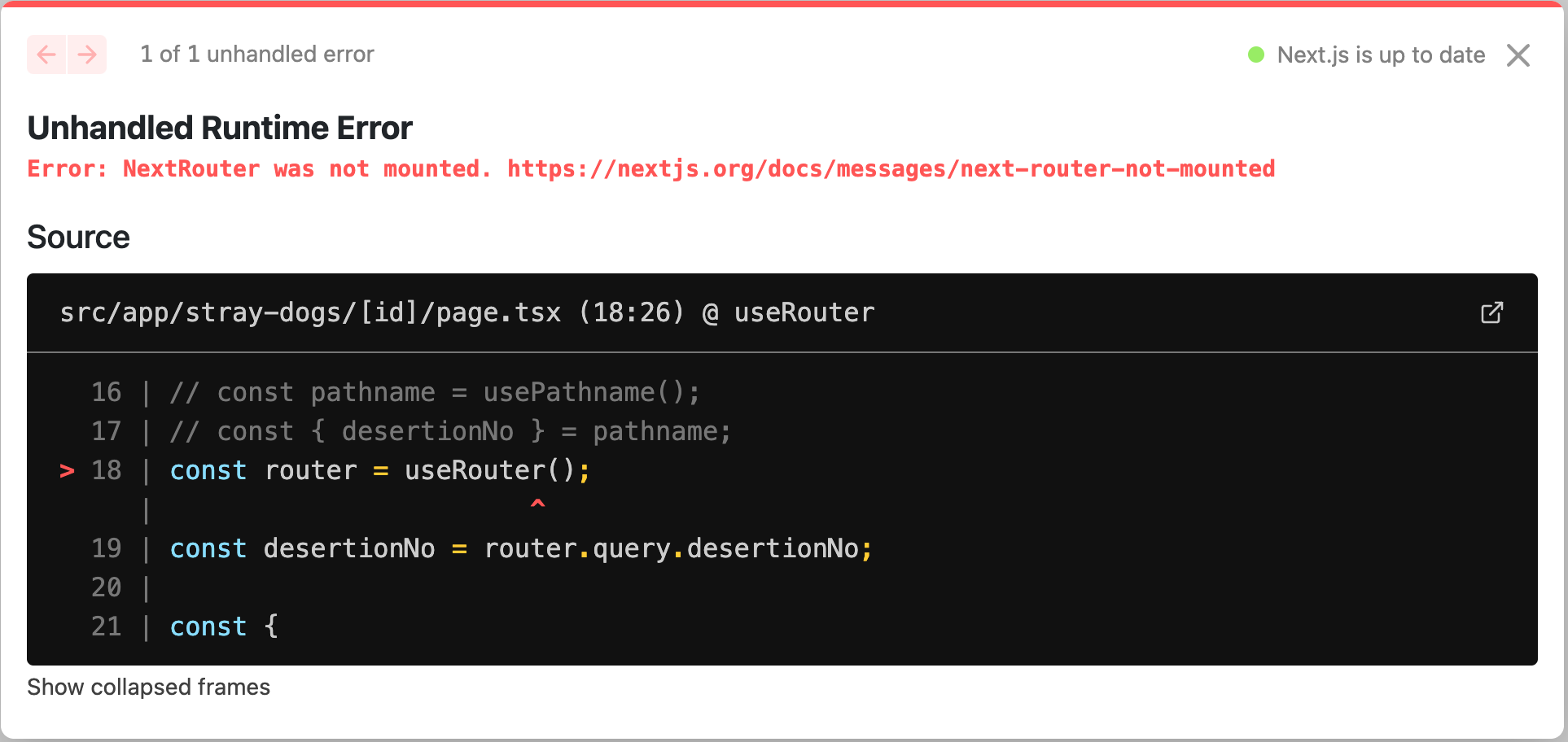
Error: NextRouter was not mounted
유기견 공고 오픈 API를 리스트 페이지에 받아오고 게시물을 클릭했을 때 해당 상세페이지로 이동을 하게 하는 작업 하고 있었다.

여기서 desertionNo의 값을 가지고 넘기려고 했다.
const router = useRouter();
const desertionNo = router.query.desertionNo;useRouter()를 사용하였는데 이러한 에러가 발생했다.

구글링 결과 Next 13버전 이전에는 useRouter()를 next/router 로 import 해서 사용해주었지만 이후에는 next/navigation 로 사용할 수 있게 바뀌었다는 것이다.
참고사이트
stack overflow
공식문서
velog
Next.js 13 next/navigation
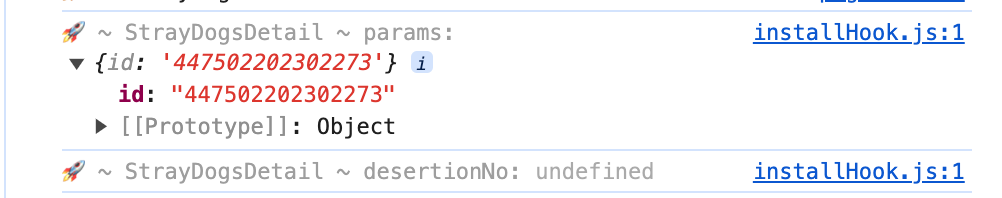
const params = useParams();
const { desertionNo } = params;
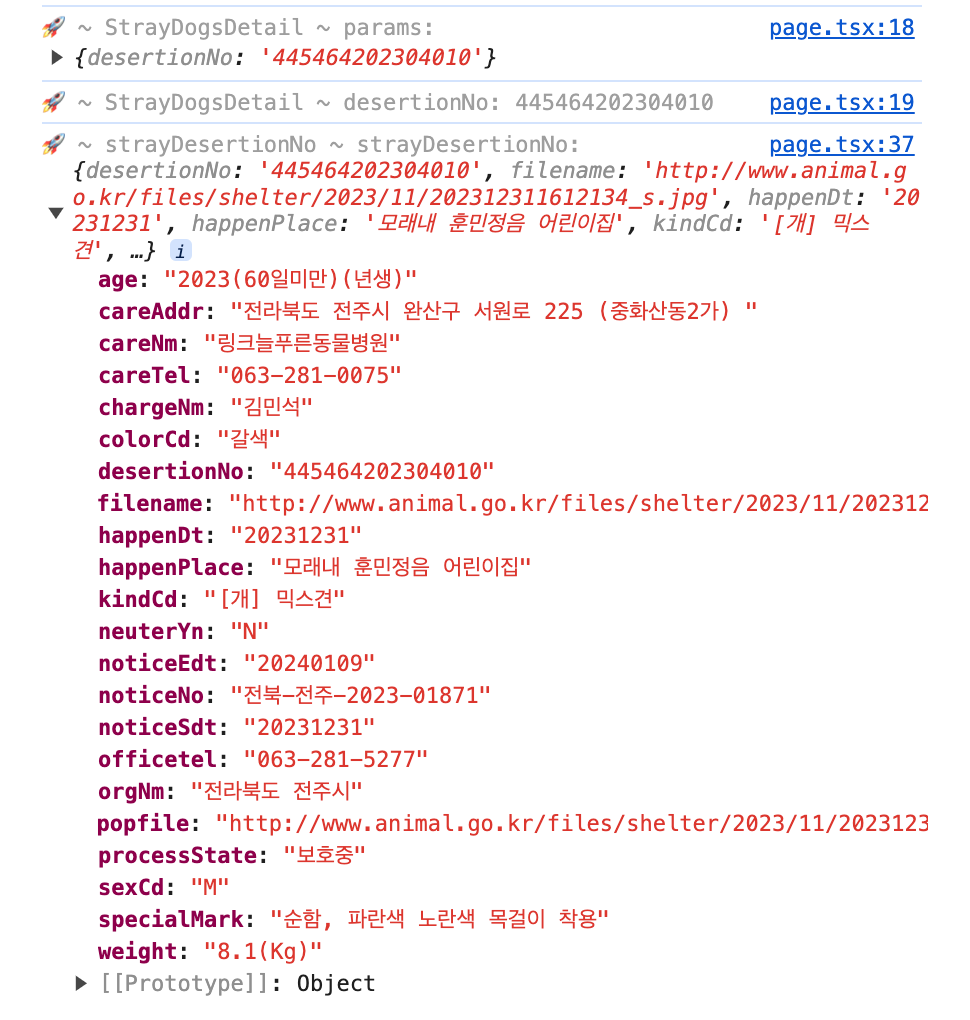
console.log('🚀 ~ StrayDogsDetail ~ params:', params);
console.log('🚀 ~ StrayDogsDetail ~ desertionNo:', desertionNo);
폴더명을 [id]로 해서 콘솔을 보면 id: "44767~~~"로 가져온 걸 볼 수 있다.
그래놓고 구조분해할당을 desertionNo로 하니까 undefined가 나올 수 밖에 없었던 것이다.

파일명을 [desertionNo]로 수정하였더니 정상적으로 받아와졌다.

참고사이트
공식문서
✍🏻 회고
Next.js 넘 어렵다... 개인학습 기간에 제대로 공부를 못하고 넘어왔더니 이런 기본적인 부분에서도 막히는 것 같다 ㅠㅠ 현타
