
👩🏻💻 Today Learn
- 기술면접 스터디
- 코드분석, 레이아웃 수정
📝 커스텀 훅 만들기
반려동물 동반시설 페이지에서 데이터를 Query를 이용하여 불러왔는데 컴포넌트로 분리해놓은 리스트내에서도 데이터를 불러와야 했다.
그래서 각각 useQuery로 데이터를 가져오면서도 뭔가 찜찜했었다.
이렇게 두번 쓸 필요가 있을까... 이상한데... 라고 생각했는데 아니다 다를까 훅으로 만들어 보라는 명령을 받았다.
훅으로 만들어보기!
// useFacilitiesQuery.ts
import { fetchFacilities, fetchFacilitiesByCorrdinate } from '@/apis/facilities';
import { useQuery } from '@tanstack/react-query';
export const useFacilitiesQuery = (coordinate: { sw: number[]; ne: number[] } | undefined) => {
const { data: facilitiesData } = useQuery({
queryKey: ['facilitiesList'],
queryFn: fetchFacilities
});
const { data: facilitiesDataByCorrdinate } = useQuery({
queryKey: ['facilitiesList', coordinate?.sw, coordinate?.ne],
queryFn: () => fetchFacilitiesByCorrdinate(coordinate)
});
return { facilitiesData, facilitiesDataByCorrdinate };
};여기서 알게 된 흥미로운 사실!
facilitiesData 전체 데이터를 fetch해주는 이 부분은 매개변수가 없어도 되지만 facilitiesDataByCorrdinate 여기서는 coordinate 를 매개변수로 전달해주어야 한다.
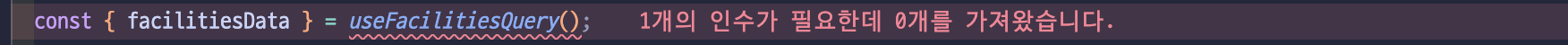
그래서 전체 데이터만 필요한 페이지에서는 이러한 오류를 마주하게 된다.

훅을 따로따로 만들어야하나..하면서 이상하게 짬뽕시키고 바꾸다가 상황만 악화될 뻔 했는데!
export const useFacilitiesQuery = (coordinate?: { sw: number[]; ne: number[] } | undefined)저 매개변수 coordinate 뒤에 ? 를 붙여주면 선택적으로 인자를 받을수도 있고 안받을 수도 있다는 것이다.
(오호라)
아무튼!
이렇게 훅을 만들어 주고 사용할 페이지나 컴포넌트에서 호출해주면 된다.
// facilities/page.tsx
const { facilitiesData } = useFacilitiesQuery();
{facilitiesData?.data!.map((place) => {
return (
<div key={place.id}>
.
.
.
// NearFacilities.tsx
const { facilitiesData, facilitiesDataByCorrdinate } = useFacilitiesQuery(coordinate);
useEffect(() => {
if (searchPlace !== '') setShowingData(filteredPlace ?? []);
else setShowingData(facilitiesDataByCorrdinate ? facilitiesDataByCorrdinate?.data! : []);
}, [facilitiesDataByCorrdinate, filteredPlace]);이런식으로 사용해 주었다.
✍🏻 회고
컴포넌트 분리하는것에 거의 울렁증이.... 있어서 주르르르륵 나열했는데 이제 다음 단계는 컴포넌트화 시켜서 코드의 양을 줄여주는 것이다..
미래의 내가 해주겠지뭐
